Validation in ASP.NET CORE TextBox component
18 Dec 20241 minute to read
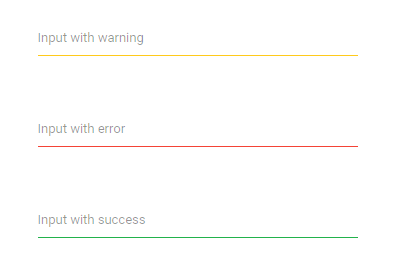
The TextBox supports three types of validation styles namely error, warning, and success. These states are enabled by adding corresponding classes .e-error, .e-warning, or .e-success to the cssClass property.
<div class="control-section">
<div class="control_wrapper accordion-control-section">
<div class="custom-textbox">
<ejs-textbox id="warning" placeholder="Input with warning" cssClass="e-warning"></ejs-textbox>
</div>
<div class="custom-textbox">
<ejs-textbox id="error" placeholder="Input with error" cssClass="e-error"></ejs-textbox>
</div>
<div class="custom-textbox">
<ejs-textbox id="success" placeholder="Input with success" cssClass="e-success"></ejs-textbox>
</div>
</div>
</div>
<style>
.custom-textbox{
padding: 10px;
}
</style>public ActionResult Index()
{
return View();
}Output be like the below.