Multiline TextBox
18 Dec 202410 minutes to read
This feature allows the textbox to accept one or more lines of text like address, description, comments, and more.
Create multiline textbox
You can convert the default textbox into the multiline textbox by setting the multiline API value as true or pass HTML5 textarea as element to the textbox.
NOTE
The multiline textbox allows you to resize it in vertical direction alone.
<div class="multiline">
<ejs-textbox multiline="true" placeholder="Enter your address" value="Mr. Dodsworth Dodsworth, System Analyst, Studio 103" id="default"></ejs-textbox>
</div>
<style>
.multiline{
margin-top: 60px;
width: 20%;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

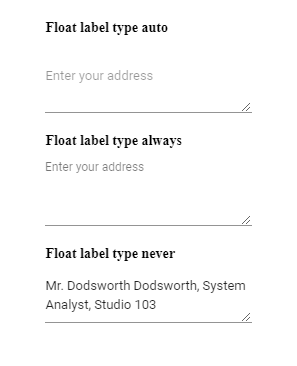
Implementing floating label
You can achieve the floating label behavior in the multiline textbox by setting floatLabelType as ‘Auto’. The placeholder text act as floating label to the multiline textbox. You can provide the placeholder text to the multiline textbox either by using the placeholder property or placeholder attribute.
<label>Float label type as auto</label>
<div class="multiline">
<ejs-textbox multiline="true" floatLabelType="Auto" placeholder="Enter your address" id="multiline-auto"></ejs-textbox>
</div>
<label>Float label type as always</label>
<div class="multiline">
<ejs-textbox multiline="true" floatLabelType="Always" placeholder="Enter your address" id="multiline-always"></ejs-textbox>
</div>
<label>Float label type as never</label>
<div class="multiline">
<ejs-textbox multiline="true" floatLabelType="Never" placeholder="Enter your address" id="multiline-never"></ejs-textbox>
</div>
<style>
.multiline {
margin-top: 10px;
width: 20%;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

Auto resizing
By default, you can manually resize the multiline textbox. But you can also create an auto resizing multiline textbox with both the initial and dynamic value change. It can be done by calculating the height of the textarea in the created event for initial value update and in the input event for dynamic value update of the auto resize multiline textbox, as explained in the following code sample.
<div class="multiline">
<ejs-textbox id="default" multiline="true" placeholder="Enter your address" value="Mr. Dodsworth Dodsworth, System Analyst, Studio 103" floatLabelType="Auto" id="default" created="createHandler" input="inputHandler"></ejs-textbox>
</div>
<script>
function createHandler(args) {
var textareaObj = document.getElementById("default")
textareaObj.ej2_instances[0].addAttributes({rows: 1});
this.respectiveElement.style.height = "auto";
this.respectiveElement.style.height = (this.respectiveElement.scrollHeight) + "px";
}
function inputHandler(args) {
this.respectiveElement.style.height = "auto";
this.respectiveElement.style.height = (this.respectiveElement.scrollHeight) + "px";
}
</script>
<style>
.multiline {
margin-top: 60px;
width: 20%;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Disable resizing
By default, the multiline textbox is rendered with resizable. You can disable the resize of the multiline textbox by applying the following CSS styles.
textarea.e-input,
.e-float-input textarea,
.e-float-input.e-control-wrapper textarea,
.e-input-group textarea,
.e-input-group.e-control-wrapper textarea {
resize: none;
}<div class="multiline">
<ejs-textbox multiline="true" placeholder="Enter your address" floatLabelType="Auto" id="disable" ></ejs-textbox>
</div>
<style>
.multiline {
margin-top: 60px;
width: 20%;
}
textarea.e-input,
.e-float-input textarea,
.e-float-input.e-control-wrapper textarea,
.e-input-group textarea,
.e-input-group.e-control-wrapper textarea{
resize: none;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

Limit the text length
By default, the text length of the multiline textbox is unlimited. You can limit the text length by setting the maxLength attribute using the addAttributes method.
<label>Add max length attribute through inline</label>
<div class="multiline">
<ejs-textbox multiline="true" floatLabelType="Auto" placeholder="Enter your address" id="length" maxlength="15"></ejs-textbox>
</div>
<label>Add maxlength attribute through addAttributes method</label>
<div class="multiline">
<ejs-textbox multiline="true" floatLabelType="Auto" placeholder="Enter your address" id="attr"></ejs-textbox>
</div>
<ejs-button id="primarybtn" content="Add max length"></ejs-button>
<script>
document.getElementById("primarybtn").addEventListener('click', function () {
var textareaObj = document.getElementById("attr");
textareaObj.ej2_instances[0].addAttributes({ maxlength: 15 });
})
</script>
<style>
.multiline {
margin-top: 10px;
width: 20%;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Count characters
You can show the number of characters entered inside the textarea by calculating the character count in the input event of multiline textbox. The character count is updated while entering or deleting any character inside the textarea. The character count shows how many characters can be entered or left to be entered.
<div class="multiline">
<ejs-textbox multiline="true" maxlength="25" placeholder="Enter your address" floatLabelType="Auto" id="default" input="inputHandler"></ejs-textbox>
</div>
<div id="numbercount"></div>
<script>
function inputHandler(args) {
let word, addresscountRem, addressCount;
word = this.respectiveElement.value;
addressCount = word.length;
addresscountRem = document.getElementById('numbercount');
addresscountRem.textContent = addressCount + "/25";
}
</script>
<style>
.multiline {
margin-top: 60px;
width: 20%;
}
#numbercount{
margin-left: 190px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class TextBoxController : Controller
{
public IActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.