Pointers in ASP.NET Core Linear Gauge
19 Mar 202424 minutes to read
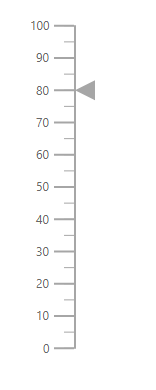
Pointers are used to indicate values on an axis. The value of the pointer can be modified using the Value property in e-lineargauge-pointer.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Value="80"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Types of pointer
The Linear Gauge supports the following types of pointers:
- Bar
- Marker
The type of pointer can be modified by using the Type property in e-lineargauge-pointer.
Marker pointer
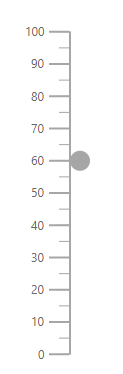
A marker pointer is a shape that can be used to mark the pointer value in the Linear Gauge.
Types of marker shapes
By default, the marker shape for the pointer is InvertedTriangle. To change the shape of the pointer, use the MarkerType property in e-lineargauge-pointer. The following marker types are available in Linear Gauge.
- Circle
- Rectangle
- Triangle
- InvertedTriangle
- Diamond
- Image
- Text
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Type="Marker" MarkerType="Circle" Value="60"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
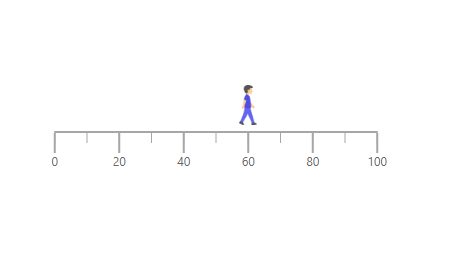
Image can be rendered instead of rendering a shape as a pointer. It can be achieved by setting the markerType property to Image and setting the source URL of image to imageUrl property in pointer.
@using Syncfusion.EJ2.LinearGauge
@{
var labelFont = new Syncfusion.EJ2.LinearGauge.LinearGaugeFont { FontFamily = "inherit" };
}
<ejs-lineargauge id='container'
style='display:block;height:100px;'
Orientation='Horizontal'>
<e-lineargauge-axes>
<e-lineargauge-axis Minimum="0" Maximum="100" OpposedPosition="true">
<e-axis-majorticks Interval="20" Height="7" Width="1" Position=Inside></e-axis-majorticks>
<e-axis-minorticks Position=Inside Height="5"></e-axis-minorticks>
<e-axis-line Width="2"></e-axis-line>
<e-axis-labelstyle Position=Inside font=labelFont></e-axis-labelstyle>
<e-lineargauge-pointers>
<e-lineargauge-pointer value="60" markerType="Image" offset="-47" width="40" height="40" imageUrl="https://ej2.syncfusion.com/aspnetcore/styles/images/lineargauge/step-count.png"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
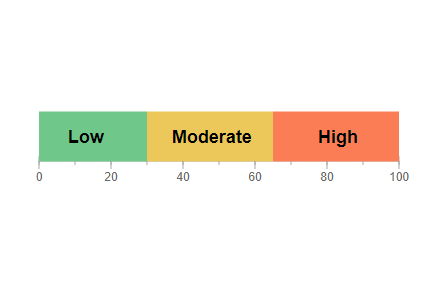
Text can be added instead of rendering a shape as a pointer. It can be achieved by setting the markerType property to Text, and the text content can be set using the text property in pointer.
The following properties in the textStyle property can be used to set the text style for the text pointer.
- fontFamily - It is used to set the font family for the text pointer.
- fontStyle - It is used to set the font style for the text pointer.
- fontWeight - It is used to set the font weight for the text pointer.
- size - It is used to set the font size for the text pointer.
@using Syncfusion.EJ2.LinearGauge
@{
var labelFont = new Syncfusion.EJ2.LinearGauge.LinearGaugeFont { FontFamily = "inherit" };
}
<ejs-lineargauge id='container'
style='display:block;height:100px;'
Orientation='Horizontal'>
<e-lineargauge-axes>
<e-lineargauge-axis Minimum="0" Maximum="100" OpposedPosition="true">
<e-axis-majorticks Interval="20" Height="7" Width="1" Position=Inside></e-axis-majorticks>
<e-axis-minorticks Interval="10" Height="3" Position=Inside></e-axis-minorticks>
<e-axis-line Width="5"></e-axis-line>
<e-axis-labelstyle Position=Inside font=labelFont></e-axis-labelstyle>
<e-lineargauge-pointers>
<e-lineargauge-pointer value="13" markerType="Text" text="Low" color="black" offset="-55" textStyle="textStyle"></e-lineargauge-pointer>
<e-lineargauge-pointer value="48" markerType="Text" text="Moderate" color="black" offset="-55" textStyle="textStyle"></e-lineargauge-pointer>
<e-lineargauge-pointer value="83" markerType="Text" text="High" color="black" offset="-55" textStyle="textStyle"></e-lineargauge-pointer>
</e-lineargauge-pointers>
<e-lineargauge-ranges>
<e-lineargauge-range Start="0" End="30" Color="#FB7D55" StartWidth="50" EndWidth="50" Position="Inside"></e-lineargauge-range>
<e-lineargauge-range Start="30" End="65" Color="#ECC85B" StartWidth="50" EndWidth="50" Position="Inside"></e-lineargauge-range>
<e-lineargauge-range Start="65" End="100" Color="#6FC78A" StartWidth="50" EndWidth="50" Position="Inside"></e-lineargauge-range>
</e-lineargauge-ranges>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
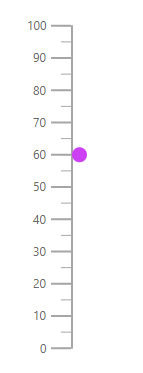
Marker pointer customization
The marker pointer can be customized using the following properties and class.
-
Height- To set the height of the pointer. -
Position- The position of the pointer can be changed by setting the value as Inside, Outside, Cross, or Auto. -
Width- To set the width of the pointer. -
Color- To set the color of the pointer. -
Placement- To place the pointer in the specified position. By default, the pointer is placed Far from the axis. To change the placement, set thePlacementproperty as Near, Center, or None. -
Offset- To place the pointer with specified distance from the axis. -
Opacity- To set the opacity of the pointer. -
AnimationDuration- To specify the duration of the animation in pointer. -
Border- To set the color and width for the border of the pointer.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Type="Marker" Height="15" Width="15" MarkerType="Circle" Value="60" Position="Outside" Color="#cd41f4"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
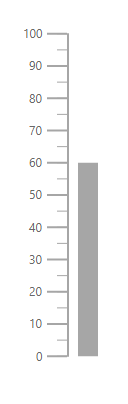
Bar pointer
The bar pointer is used to track the axis value. The bar pointer starts from the beginning of the gauge and ends at the pointer value. To enable bar pointer set the Type property in e-lineargauge-pointer as Bar.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Type="Bar" Value="60"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
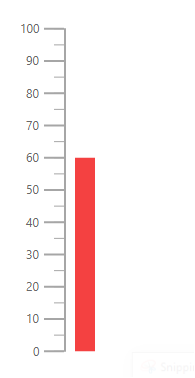
Bar pointer customization
The bar pointer can be customized using following properties and class.
-
Width- To set the thickness of the bar pointer. -
Color- To set the color of the bar pointer. -
Offset- To place the bar pointer with the specified distance from it’s default position. -
Opacity- To set the opacity of the bar pointer. -
RoundedCornerRadius- To set the corner radius of the bar pointer. -
Border- To set the color and width for the border of the pointer. -
AnimationDuration- To set the duration of the animation in bar pointer.
NOTE
The Placement property is not applicable for the bar pointer.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Type="Bar" Width="20" Value="60" Color="#f44141"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
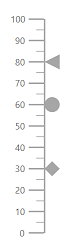
Multiple pointers
Multiple pointers can be added to the Linear Gauge by adding multiple e-lineargauge-pointer in the e-lineargauge-pointer and customization for the pointers can be done with e-lineargauge-pointer.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Value="80"></e-lineargauge-pointer>
<e-lineargauge-pointer Value="30" MarkerType="Circle"></e-lineargauge-pointer>
<e-lineargauge-pointer Value="60" MarkerType="Diamond"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Pointer animation
Pointer is animated on loading the gauge. This can be handled using the AnimationDuration property. The duration of the animation can be specified in milliseconds.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="linear">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-pointers>
<e-lineargauge-pointer Value="60" AnimationDuration="1000"></e-lineargauge-pointer>
</e-lineargauge-pointers>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
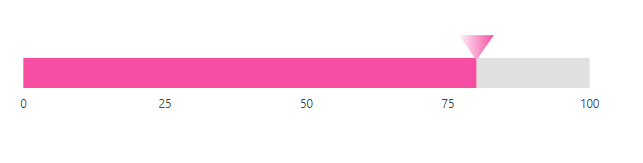
Gradient Color
Gradient support allows the addition of multiple colors in the pointers of the Linear Gauge. The following gradient types are supported in the Linear Gauge.
- Linear Gradient
- Radial Gradient
Linear Gradient
Using linear gradient, colors will be applied in a linear progression. The start value of the linear gradient can be set using the StartValue property. The end value of the linear gradient will be set using the EndValue property. The color stop values such as Color, Opacity, and Offset are set using ColorStop property.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="gauge" load="onGaugeLoad" Orientation="Horizontal">
<e-lineargauge-container Width="30" Offset="30"> </e-lineargauge-container>
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-axis-line Width="0"></e-axis-line>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
<script type="text/javascript">
function onGaugeLoad(sender) {
window.gauge = sender.gauge;
var axis = sender.gauge.axes[0];
axis.majorTicks = {
height: 0,
interval: 25
};
axis.minorTicks = {
height: 0
};
axis.labelStyle = {
font: {
color: '#424242',
},
offset: 55
};
axis.pointers = [{
value: 80,
markerType: 'Triangle',
height: 25,
width: 35,
placement: 'Near',
offset: -44,
linearGradient: {
startValue: '0%',
endValue: '100%',
colorStop: [
{ color: '#fef3f9', offset: '0%', opacity: 1 },
{ color: '#f54ea2', offset: '100%', opacity: 1 }]
}
}];
axis.ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
color: '#f54ea2', offset: 30,
}];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
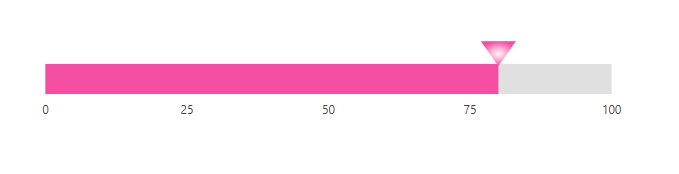
Radial Gradient
Using radial gradient, colors will be applied in circular progression. The inner circle position of the radial gradient will be set using the InnerPosition property. The outer circle position of the radial gradient can be set using the OuterPosition property. The color stop values such as Color, Opacity, and Offset are set using ColorStop property.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="gauge" Load="onGaugeLoad" Orientation="Horizontal">
<e-lineargauge-container Width="30" Offset="30"> </e-lineargauge-container>
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-axis-line Width="0"></e-axis-line>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
<script type="text/javascript">
function onGaugeLoad(sender) {
window.gauge = sender.gauge;
var axis = sender.gauge.axes[0];
axis.majorTicks = {
height: 0,
interval: 25
};
axis.minorTicks = {
height: 0
};
axis.labelStyle = {
font: {
color: '#424242',
},
offset: 55
};
axis.pointers = [{
value: 80,
markerType: 'Triangle',
height: 25,
width: 35,
placement: 'Near',
offset: -44,
radialGradient: {
radius: '60%',
outerPosition: { x: '50%', y: '50%' },
innerPosition: { x: '50%', y: '50%' },
colorStop: [
{ color: '#fff5f5', offset: '0%', opacity: 0.9 },
{ color: '#f54ea2', offset: '100%', opacity: 0.8 }]
}
}];
axis.ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
color: '#f54ea2', offset: 30,
}];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
NOTE
If we set both gradients, only the linear gradient gets rendered. If we set the
StartValueandEndValueof theLinearGradientas empty strings, then the radial gradient gets rendered in the pointer of the Linear Gauge.