Animation in ASP.NET Core Linear Gauge
19 Mar 20243 minutes to read
All of the elements in the Linear Gauge, such as the axis lines, ticks, labels, ranges, pointers, and annotations, can be animated sequentially by using the animationDuration property. The animation for the Linear Gauge is enabled when the animationDuration property is set to an appropriate value in milliseconds, providing a smooth rendering effect for the component. If the animationDuration property is set to 0, which is the default value, the animation effect is disabled. If the animation is enabled, the component will behave in the following order.
- The axis line, ticks, labels, and ranges will all be animated at the same time.
- If available, pointers will be animated in the same way as pointer animation.
- If available, annotations will be animated.
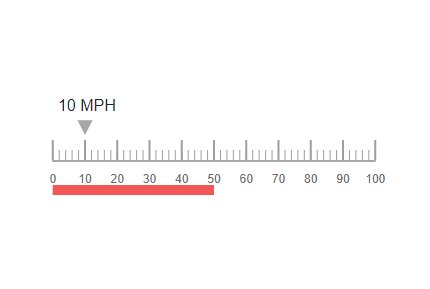
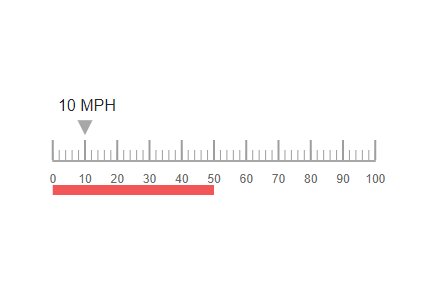
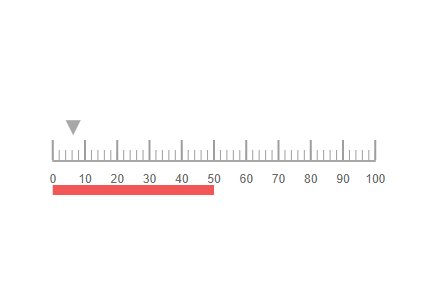
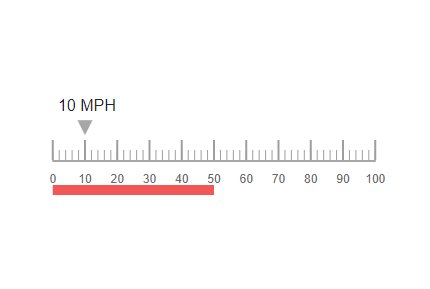
The animation of the Linear Gauge is demonstrated in the following example.
@using Syncfusion.EJ2.LinearGauge
@{
var labelFont = new Syncfusion.EJ2.LinearGauge.LinearGaugeFont { FontFamily = "inherit" };
}
<ejs-lineargauge id="linear" load="gaugeLoad" orientation="Horizontal">
<e-lineargauge-border color="Transparent"></e-lineargauge-border>
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-axis-labelstyle offset="48" font="labelFont">
</e-axis-labelstyle>
<e-axis-majorticks Interval="10" Height="20" Color="#9E9E9E"></e-axis-majorticks>
<e-axis-minorticks Interval="2" Height="10" Color="#9E9E9E"></e-axis-minorticks>
<e-lineargauge-pointers>
<e-lineargauge-pointer Type="Marker" MarkerType=Triangle Value="10" Height=15 Width=15 offset="-40" Placement=Near>
</e-lineargauge-pointer>
</e-lineargauge-pointers>
<e-lineargauge-ranges>
<e-lineargauge-range Start="0" End="50" startwidth="10" endwidth="10" offset="35" color="#F45656"></e-lineargauge-range>
</e-lineargauge-ranges>
</e-lineargauge-axis>
</e-lineargauge-axes>
<e-lineargauge-annotations>
<e-lineargauge-annotation Content='<div style="width: 70px;margin-left:-3%;margin-top: 42%;font-size: 16px;">10 MPH</div>' X="10" Y="-70" AxisValue=10 AxisIndex=0 ZIndex="1"></e-lineargauge-annotation>
</e-lineargauge-annotations >
</ejs-lineargauge >
<script>
window.gaugeLoad = function (args) {
args.gauge.animationDuration = 3000;
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Only the pointer of the Linear Gauge can be animated individually, not the axis lines, ticks, labels, ranges, and annotations. You can refer this link to enable only pointer animation.