Ranges in ASP.NET Core Linear Gauge
21 Dec 202216 minutes to read
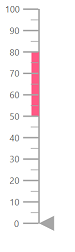
Range is the set of values in the axis. The range can be defined using the Start and End properties in the e-lineargauge-range. Any number of ranges can be added to the Linear Gauge using the e-lineargauge-ranges.
@using Syncfusion.EJ2;
<ejs-lineargauge id="gauge">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-ranges>
<e-lineargauge-range Start="50" End="80"></e-lineargauge-range>
</e-lineargauge-ranges>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Customizing the range
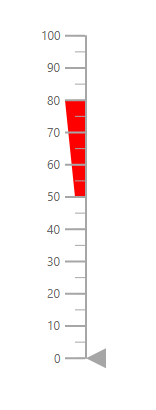
Ranges can be customized using the following properties in e-lineargauge-range.
-
StartWidth- Customize the range thickness at the start axis value. -
EndWidth- Customize the range thickness at the end axis value. -
Color- Customize the range color. -
Position- To place the range. By default, the range is placed outside of the axis. To change the position, this property can be set as “Inside”, “Outside”, “Cross”, or “Auto”. -
Offset- To place the range with specified distance from the axis. -
Border- Customize color and width of range border.
@using Syncfusion.EJ2;
<ejs-lineargauge id="gauge">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-ranges>
<e-lineargauge-range Start="50" End="80" StartWidth="10" EndWidth="20" Color="red"></e-lineargauge-range>
</e-lineargauge-ranges>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Setting the range color for the labels
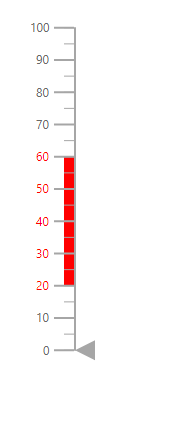
To set the color of the labels like the range color, set the UseRangeColor property as true in the labelStyle.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="gauge">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-ranges>
<e-lineargauge-range Start="50" End="80" Color="red"></e-lineargauge-range>
</e-lineargauge-ranges>
<e-axis-labelstyle UseRangeColor="true"></e-axis-labelstyle>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using Microsoft.AspNetCore.Mvc;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Multiple ranges
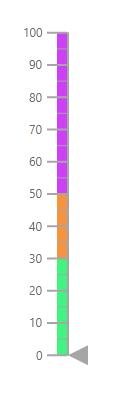
Multiple ranges can be added to the Linear Gauge by adding collections of e-lineargauge-range in the e-lineargauge-ranges and customization of ranges can be done with e-lineargauge-range.
@using Syncfusion.EJ2;
<ejs-lineargauge id="gauge">
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-lineargauge-ranges>
<e-lineargauge-range Start="0" End="30" Color="#41f47f" StartWidth="10" EndWidth="10"></e-lineargauge-range>
<e-lineargauge-range Start="30" End="50" Color="#f49441" StartWidth="10" EndWidth="10"></e-lineargauge-range>
<e-lineargauge-range Start="50" End="100" Color="#cd41f4" StartWidth="10" EndWidth="10"></e-lineargauge-range>
</e-lineargauge-ranges>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Gradient Color
Gradient support allows the addition of multiple colors in the range. The following gradient types are supported in the Linear Gauge.
- Linear Gradient
- Radial Gradient
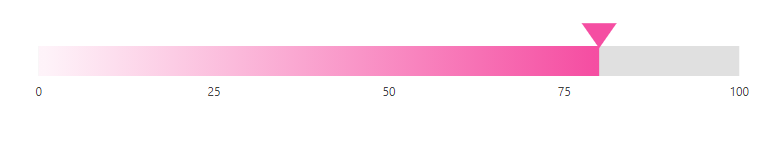
Linear Gradient
Using linear-gradient, colors will be applied in a linear progression. The start value of the linear gradient can be set using the StartValue property. The end value of the linear gradient will be set using the EndValue property. The color stop values such as Color, Opacity, and Offset to be defined in ColorStop.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="gauge" Load="onGaugeLoad" Orientation="Horizontal">
<e-lineargauge-container Width="30" Offset="30"> </e-lineargauge-container>
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-axis-line Width="0"></e-axis-line>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
<script type="text/javascript">
function onGaugeLoad(sender) {
window.gauge = sender.gauge;
var axis = sender.gauge.axes[0];
axis.majorTicks = {
height: 0,
interval: 25
};
axis.minorTicks = {
height: 0
};
axis.labelStyle = {
font: {
color: '#424242',
},
offset: 55
};
axis.pointers = [{
value: 80,
markerType: 'Triangle',
height: 25,
width: 35,
placement: 'Near',
offset: -44,
color: '#f54ea2'
}];
axis.ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
offset: 30,
linearGradient: {
startValue: '0%',
endValue: '100%',
colorStop: [
{ color: '#fef3f9', offset: '0%', opacity: 1 },
{ color: '#f54ea2', offset: '100%', opacity: 1 }]
}
}];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
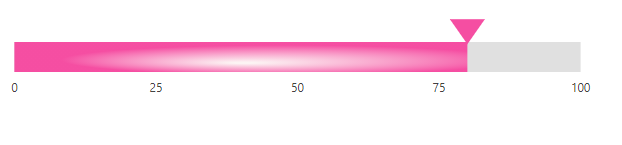
Radial Gradient
Using radial gradient, colors will be applied in circular progression. The inner circle position of the radial gradient will be set using the InnerPosition property. The outer circle position of the radial gradient can be set using the OuterPosition property. The color stop values such as Color, Opacity, and Offset to be defined in ColorStop.
@using Syncfusion.EJ2.LinearGauge
<ejs-lineargauge id="gauge" Load="onGaugeLoad" Orientation="Horizontal">
<e-lineargauge-container Width="30" Offset="30"> </e-lineargauge-container>
<e-lineargauge-axes>
<e-lineargauge-axis>
<e-axis-line Width="0"></e-axis-line>
</e-lineargauge-axis>
</e-lineargauge-axes>
</ejs-lineargauge>
<script type="text/javascript">
function onGaugeLoad(sender) {
window.gauge = sender.gauge;
var axis = sender.gauge.axes[0];
axis.majorTicks = {
height: 0,
interval: 25
};
axis.minorTicks = {
height: 0
};
axis.labelStyle = {
font: {
color: '#424242',
},
offset: 55
};
axis.pointers = [{
value: 80,
markerType: 'Triangle',
height: 25,
width: 35,
placement: 'Near',
offset: -44,
color: '#f54ea2'
}];
axis.ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
offset: 30,
radialGradient: {
radius: '60%',
outerPosition: { x: '50%', y: '50%' },
innerPosition: { x: '50%', y: '50%' },
colorStop: [
{ color: '#fff5f5', offset: '0%', opacity: 0.9 },
{ color: '#f54ea2', offset: '100%', opacity: 0.8 }
]
}
}];
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
NOTE
If we set both gradients for the range, only the linear gradient gets rendered. If we set the
StartValueandEndValueof theLinearGradientas empty strings, then the radial gradient gets rendered in the range of the Linear Gauge.