Filter menu in EJ2 JavaScript Grid control
7 May 202524 minutes to read
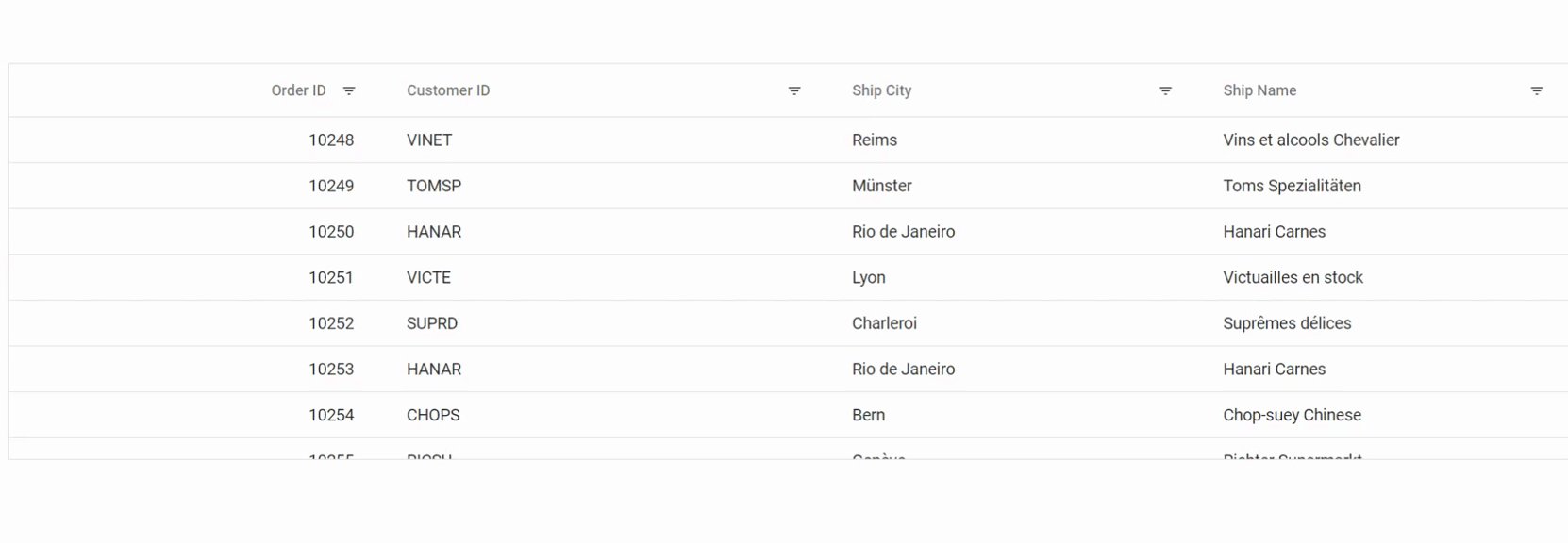
The filter menu in the EJ2 JavaScript Grid control allows you to enable filtering and provides a user-friendly interface for filtering data based on column types and operators.
To enable the filter menu, you need to set the filterSettings->type property to Menu. This property determines the type of filter UI that will be rendered. The filter menu UI allows you to apply filters using different operators.
Here is an example that demonstrates the usage of the filter menu in the Syncfusion® EJ2 JavaScript Grid:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings: { type:'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- allowFiltering must be set as true to enable filter menu.
- By setting columns->allowFiltering as false will prevent filter menu rendering for a particular column.
Custom control in filter menu
You can enhance the filtering experience in the Syncfusion® EJ2 JavaScript Grid control by customizing the filter menu with custom controls. This allows you to replace the default search box with custom controls like dropdowns or textboxes. By default, the filter menu provides an autocomplete control for string type columns, a numeric textbox for number type columns, and a dropdown control for boolean type columns, making it easy to search for values.
To customize the filter menu, you can make use of the column.filter.ui property. This property allows you to integrate your desired custom filter control into a specific column of the Grid. To implement a custom filter UI, you need to define the following functions:
- create: This function is responsible for creating the custom control for the filter.
- write: The write function is used to wire events for the custom control. This allows you to handle changes in the custom filter UI.
- read: The read function is responsible for reading the filter value from the custom control. This is used to retrieve the selected filter value.
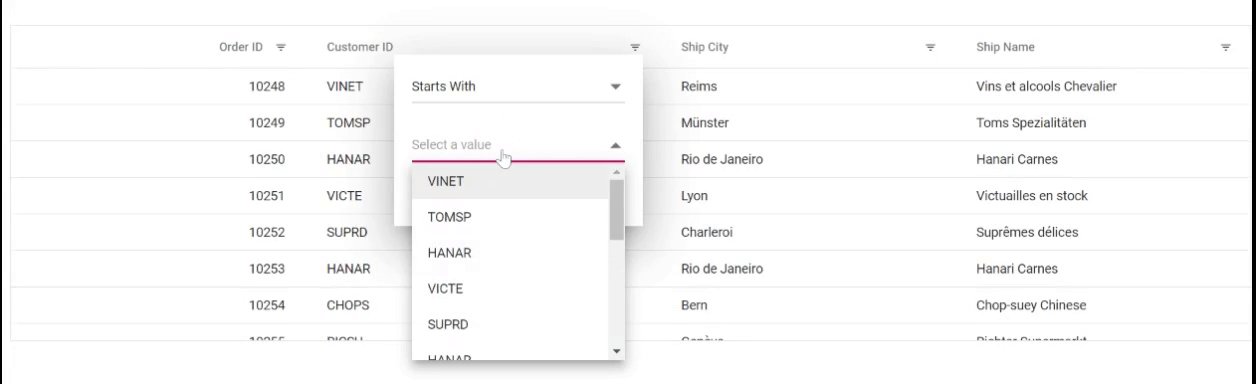
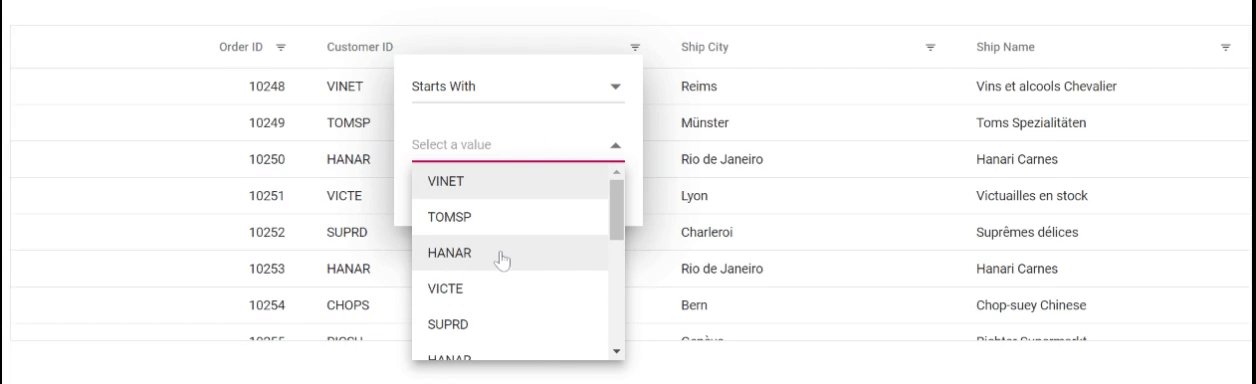
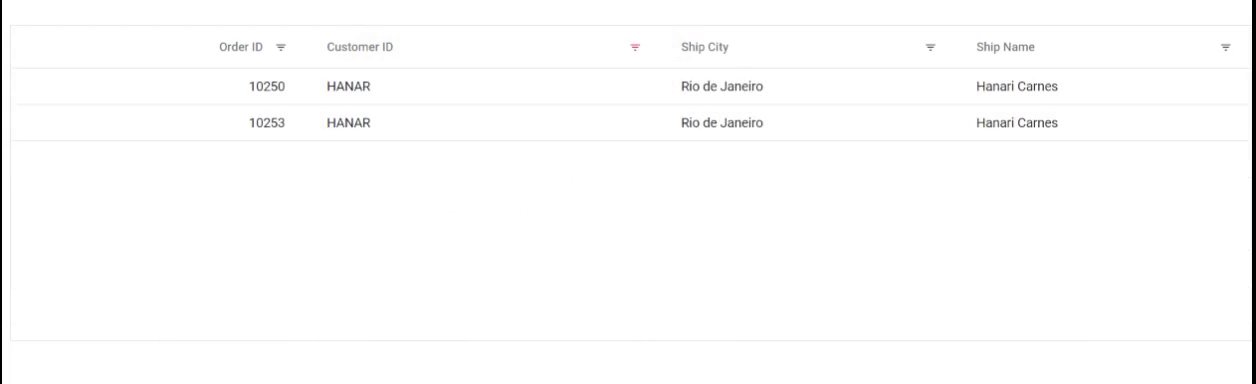
For example, you can replace the standard search box in the filter menu with a dropdown control. This enables you to perform filtering operations by selecting values from the dropdown list, rather than manually typing in search queries.
Here is a sample code demonstrating how to render a dropdownlist control for the CustomerID column:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings: {type:'Menu'},
height: 273,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 120, textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Customer Name', width: 120, filter: {
ui: {
create: function(args){
var flValInput = new ej.base.createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
this.dropInstance = new ej.dropdowns.DropDownList({
dataSource: new ej.data.DataManager(data),
fields: { text: 'CustomerID', value: 'CustomerID' },
placeholder: 'Select a value',
popupHeight: '200px'
});
this.dropInstance.appendTo(flValInput);
},
write: function(args){
this.dropInstance.value = args.filteredValue;
},
read: function(args) {
args.fltrObj.filterByColumn(args.column.field, args.operator, this.dropInstance.value);
}
}
} },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
]
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Default filter input for CustomerID column

Custom dropdown filter for CustomerID column

Show 24 hours time format in filter dialog
The Syncfusion® EJ2 JavaScript Grid provides a feature to display the time in a 24-hour format in the date or datetime column filter dialog. By default, the filter dialog displays the time in a 12-hour format (AM/PM) for the date or datetime column. However, you can customize the default format by setting the type as dateTime and the format as M/d/y HH:mm. To enable the 24-hour time format in the filter dialog, you need to handle the actionComplete event with requestType as filterAfterOpen and set the timeFormat of the DateTimepicker to HH:mm.
Here is an example that demonstrates how to show 24 hours time format in filter dialog:
ej.grids.Grid.Inject(ej.grids.Filter);
var filterParams = { params: { format: 'M/d/y HH:mm', } };
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
pageSettings: { pageCount: 5 },
allowSorting: true,
allowFiltering: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 120, textAlign: 'Right' },
{ field: 'OrderDate', headerText: 'Order Date', width: 180, type: 'datetime', format: 'M/d/y HH:mm',filter: filterParams, textAlign: 'Right' },
{ field: 'ShippedDate', headerText: 'Shipped Date', width: 180, type: 'datetime', format: 'M/d/y HH:mm',filter: filterParams, textAlign: 'Right' },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
],
actionComplete: actionComplete
});
grid.appendTo('#Grid');
function actionComplete(args) {
if (args.requestType === 'filterAfterOpen') {
var columnObj = grid.getColumnByField(args.columnName);
if (columnObj.type === 'datetime') {
var dateObj = document.getElementById('dateui-' + columnObj.uid)['ej2_instances'][0];
dateObj.timeFormat = 'HH:mm';
}
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Customizing filter menu operators list
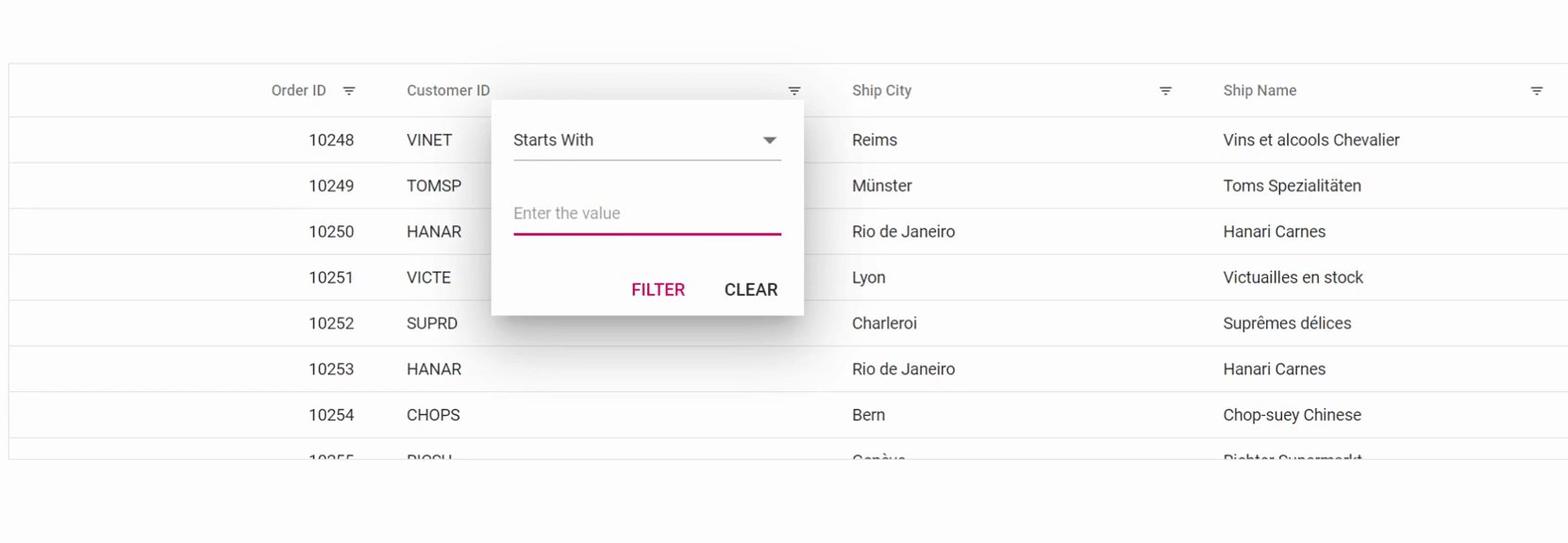
The Syncfusion® EJ2 JavaScript Grid enables you to customize the default filter operator list by utilizing the filterSettings->operators property. This feature allows you to define your own set of operators that will be available in the filter menu. You can customize operators for string, number, date, and boolean data types.
The available options for customization are:
- stringOperator- defines customized string operator list.
- numberOperator - defines customized number operator list.
- dateOperator - defines customized date operator list.
- booleanOperator - defines customized boolean operator list.
Here is an example of how to customize the filter operators list in Syncfusion® EJ2 JavaScript Grid:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings: {type:'Menu',
operators: {
stringOperator: [
{ value: 'startsWith', text: 'Starts With' },
{ value: 'endsWith', text: 'Ends With' },
{ value: 'contains', text: 'Contains' },
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
],
numberOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'Greater Than' },
{ value: 'lessThan', text: 'Less Than' }
],
dateOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'After' },
{ value: 'lessThan', text: 'Before' }
],
booleanOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
]
}
},
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'OrderDate', headerText: 'Order Date', format: 'yMd', width: 100 },
{ field: 'Verified', headerText: 'Verified', displayAsCheckBox: true, width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filter by multiple keywords using filter menu
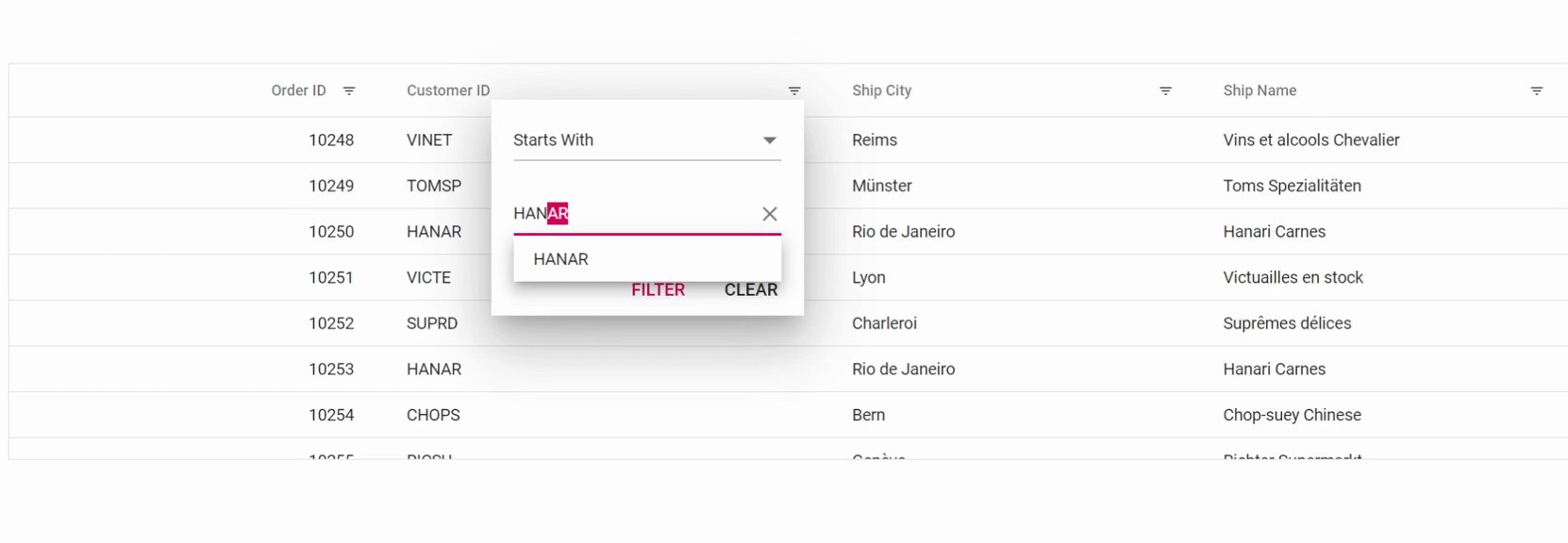
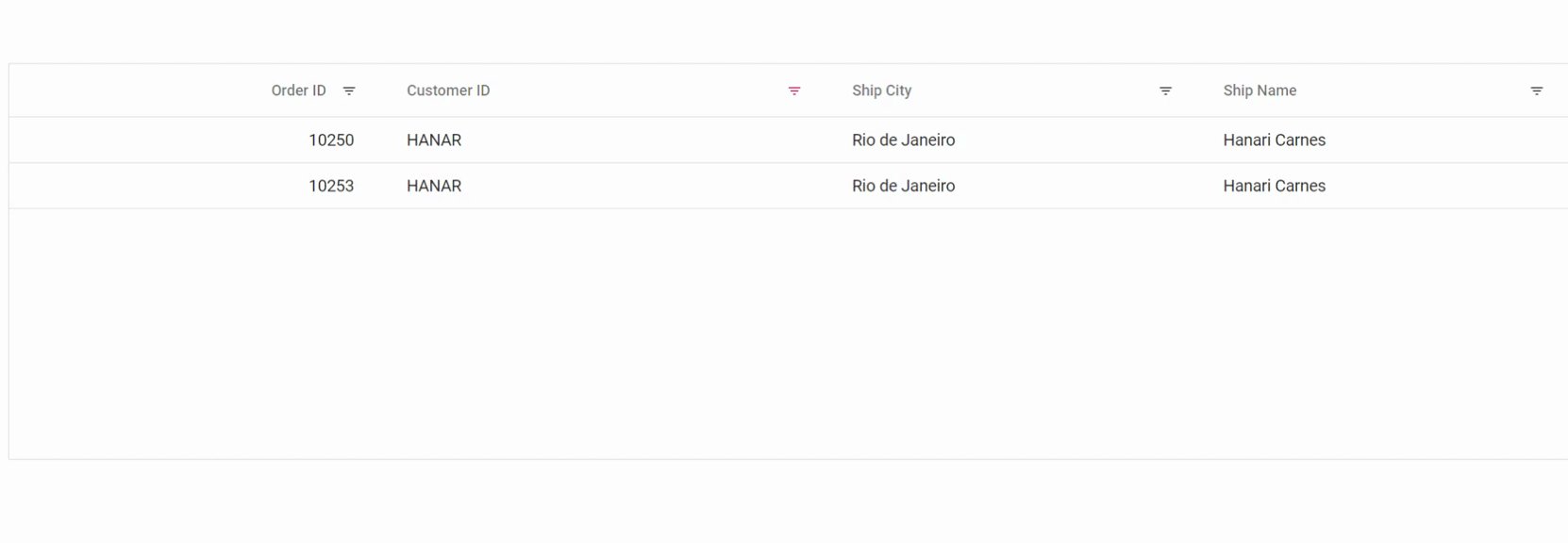
The Syncfusion® EJ2 JavaScript Grid allows you to perform filtering actions based on multiple keywords, rather than a single keyword, using the filter menu dialog. To enable this feature, you can set filterSettings->type as Menu and render the MultiSelect control as a custom control in the filter menu dialog.
Here is an example that demonstrates how to perform filtering by multiple keywords using the filter menu in the Syncfusion® EJ2 JavaScript Grid:
var filter = {
ui: {
create: function (args) {
var flValInput = ej.base.createElement('input', {
className: 'flm-input',
});
args.target.appendChild(flValInput);
var fieldName = args.column.field;
var dropdownData = ej.data.DataUtil.distinct(data, fieldName);
dropInstance = new ej.dropdowns.MultiSelect({
dataSource: dropdownData,
placeholder: 'Select a value',
popupHeight: '200px',
allowFiltering: true,
mode: 'Delimiter',
});
dropInstance.appendTo(flValInput);
},
write: function (args) {
var fieldName = args.column.field;
var filteredValue = [];
grid.filterSettings.columns.forEach((item) => {
if (item.field === fieldName && item.value) {
filteredValue.push(item.value);
}
});
if (filteredValue.length > 0) {
dropInstance.value = filteredValue;
}
},
read: function (args) {
grid.removeFilteredColsByField(args.column.field);
args.fltrObj.filterByColumn(
args.column.field,
args.operator,
dropInstance.value
);
},
},
};
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
allowPaging: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', filter: filter, textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', filter: filter, width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', filter: filter, width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', filter: filter, width: 100 }
],
height: 273,
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Customize the default input control of filter menu dialog
You have the flexibility to customize the default settings of input controls within the menu filter by utilizing the params property within the column definition of filter. This allows you to modify the behavior of specific filter controls to better suit your needs.
| Column Type | Default control | Customization | API Reference |
|---|---|---|---|
| String | AutoComplete | Eg: { params: { autofill: false }} | AutoComplete API |
| Number | NumericTextBox | Eg: { params: { showSpinButton: false }} | NumericTextBox API |
| Boolean | DropDownList | Eg: { params: { sortOrder:’Ascending’}} | DropDownList API |
| Date | DatePicker | Eg: { params: { weekNumber: true }} | DatePicker API |
| DateTime | DateTimePicker | Eg: { params: { showClearButton: true }} | DateTimePicker API |
To know more about the feature, refer to the Getting Started documentation and API Reference
In the example provided below, the OrderID and Freight columns are numeric columns. When you open the filter dialog for these columns, you will notice that a NumericTextBox with a spin button is displayed to change or set the filter value. However, using the params property, you can hide the spin button specifically for the OrderID column.
ej.grids.Grid.Inject(ej.grids.Filter);
var filterParams = { params: { showSpinButton: false } };
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
allowFiltering: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', filter: filterParams, textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Name' },
{ field: 'ShipName', headerText: 'Ship Name' },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2' }
],
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Prevent autofill option in autocomplete of menu filter
By default, the AutoComplete control in the filter menu dialog is set to automatically fill suggestions as you type. However, there might be scenarios where you want to prevent this autofill behavior to provide a more customized and controlled user experience.
You can prevent autofill feature by setting the autofill parameter to false using the params property within the column definition of the filter.
ej.grids.Grid.Inject(ej.grids.Filter);
var filterParams = { params: { autofill: false } };
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
allowFiltering: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Name', filter: filterParams },
{ field: 'ShipName', headerText: 'Ship Name' },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2' }
],
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Hide default filter icons while perform filtering through method
When performing filtering programmatically using methods in the Syncfusion® EJ2 JavaScript Grid component, you may want to hide the default filter icons to provide a simpler interface.
To customize the filter icon in the Grid, use the display property of the filtermenu as mentioned below
.e-filtermenudiv.e-icons.e-icon-filter {
display: none;
}The following example demonstrate how to hide the default filter icons while filtering the CustomerID column programmatically using a method.
ej.grids.Grid.Inject(ej.grids.Filter,ej.grids.Page);
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
allowFiltering: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Name' },
{ field: 'ShipName', headerText: 'Ship Name' },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2' }
],
});
grid.appendTo('#Grid');
let button = new ej.buttons.Button(
{ content: 'Filter Customer ID Column', }
);
button.appendTo('#performFilter');
let buttonClear = new ej.buttons.Button(
{ content: 'Clear Filter', }
);
buttonClear.appendTo('#clearFilter');
document.getElementById('performFilter').onclick = function () {
grid.filterByColumn('CustomerID', 'startswith', 'V');
};
document.getElementById('clearFilter').onclick = function () {
grid.clearFiltering();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button ejs-button style="margin: 10px 0px 10px 0px;" id="performFilter" cssClass="e-outline"></button>
<button ejs-button style="margin: 10px 0px 10px 0px;" id="clearFilter" cssClass="e-outline"></button>
<div id='Grid'></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filter menu events
The Syncfusion® EJ2 JavaScript Grid offers the actionBegin and actionComplete events, which provide information about the actions being performed. Within the event handlers, you receive an argument named requestType. This argument specifies the action that is being executed, such as filterBeforeOpen, filterAfterOpen, or filtering. By analyzing this action type, you can implement custom logic or showcase messages.
filtering - Defines current action as filtering.
filterBeforeOpen - Defines current action as filter dialog before open.
filterAfterOpen - Defines current action as filter dialog after open.
Here’s an example of how to use these events to handle filter menu action in the Syncfusion® EJ2 JavaScript Grid:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
allowFiltering: true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 },
],
actionBegin: actionBegin,
actionComplete: actionComplete,
height: 270
});
grid.appendTo('#Grid');
function actionBegin(args)
{
var message=document.getElementById('message');
if (args.requestType == 'filterBeforeOpen' && args.columnType === "number") {
args.filterModel.customFilterOperators.numberOperator = [
{ value: "equal", text: "Equal" },
{ value: "notequal", text: "Not Equal" }];
message.innerText ='Filter operators for number column were customized using the filterBeforeOpen action in the actionBegin event';
}
else{
message.innerText= args.requestType + ' action is triggered in actionBegin event'
}
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
message.innerText= args.requestType + ' is not allowed for ShipCity column';
}
}
function actionComplete(args)
{
var message=document.getElementById('message');
if(args.requestType === 'filterAfterOpen') {
message.innerText ='Applied CSS for filter dialog during filterAfterOpen action';
args.filterModel.dlgDiv.querySelector('.e-dlg-content').style.background = '#eeeaea';
args.filterModel.dlgDiv.querySelector('.e-footer-content').style.background = '#30b0ce';
}
if(args.requestType == 'filtering'){
message.innerText = args.requestType + ' action is triggered in actionComplete event';
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<style>
.event-message {
padding: 10px;
margin-top: 10px;
color: red;
text-align: center;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div class='event-message' id='message'></div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Troubleshoot filter menu operator issue
When using the filter menu, the UI displays operators for all columns based on the data type of the first data it encounters. If the first data is empty or null, it may not work correctly. To overcome this issue, follow these steps to troubleshoot and resolve it:
Explicitly Define Data Type: When defining columns in your EJ2 JavaScript Grid control, make sure to explicitly specify the data type for each column. You can do this using the type property within the columns configuration. For example:
var grid = new ej.grids.Grid({
dataSource: data,
columns: [
{ field: 'OrderID', headerText: 'Order ID', type: 'number', width: 120 },
{ field: 'CustomerName', headerText: 'CustomerName', type: 'string', width: 150 },
<!-- Define data types for other columns as needed -->
],
});
grid.appendTo('#Grid');Handle Null or Empty Data: If your data source contains null or empty values, make sure that these values are appropriately handled within your data source or by preprocessing your data to ensure consistency.
Check Data Types in Data Source: Ensure that the data types specified in the column definitions match the actual data types in your data source. Mismatched data types can lead to unexpected behavior.