Display Modes in ASP.NET MVC Speed Dial Control
14 Nov 20222 minutes to read
The action items in ASP.NET MVC Speed Dial can be displayed in Linear and Radial display modes by setting Mode property.
Linear display mode
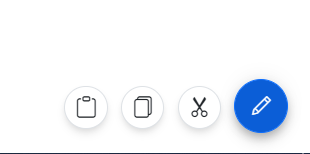
In Linear display mode, Speed Dial action items are displayed in a list-like format either horizontally or vertically. By default, Speed Dial items are displayed in Linear mode.
Direction
You can open the action items on the top, left, up, and down side of the Speed Dial button by setting Direction property. The default value is Auto where the action items are displayed based on the Positionof the Speed Dial.
The Linear directions of Speed Dial are as follows:
- Left - Action items are displayed on the left side of the button.
- Right - Action items are displayed on the right side of the button.
- Up - Action items are displayed on the top of the button.
- Down - Action items are displayed on the bottom of the button.
- Auto - Action items display direction auto calculated based on
Positionof the Speed Dial. If Speed Dial is position at bottom right, then action items displayed at top.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).Mode(SpeedDialMode.Linear).Direction(LinearDirection.Left).OpenIconCss("e-icons e-edit").Render()public ActionResult LinearMode()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}
Radial display mode (Radial Menu)
In Radial mode, Speed Dial action items are displayed in a circular pattern like a radial menu. For more details about radial mode, check out the link here.