Positions in ASP.NET MVC Speed Dial Control
14 Nov 20225 minutes to read
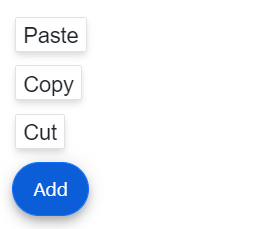
The Speed dial control can be positioned anywhere on the Target using the Position property. If the Target is not defined, then Speed Dial is positioned based on the browser viewport.
The position values of Speed Dial are as follows:
- TopLeft
- TopCenter
- TopRight
- MiddleLeft
- MiddleCenter
- MiddleRight
- BottomLeft
- BottomCenter
- BottomRight
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).Position(FabPosition.BottomLeft).Content("Add").Render()public ActionResult Position()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut"
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
ViewBag.datasource = items;
return View();
}
Opens on hover
You can open the Speed Dial action items on mouse hover by setting the OpensOnHover property as true.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).OpensOnHover(true).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Render()public ActionResult Hover()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}![]()
Programmatically show/hide
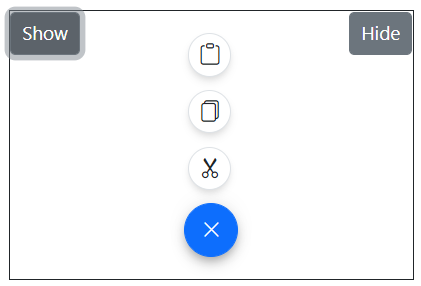
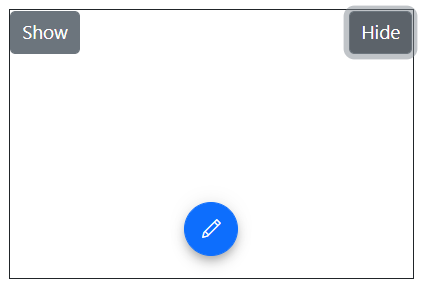
You can open/close the Speed Dial action items programmatially using show and
hide methods.
@using Syncfusion.EJ2.Buttons
<div id="target" style="height:200px; position:relative; width:300px; border:1px solid;">
@Html.EJS().Button("showbtn").Content("Show").Click("ShowItems()").Render()
@Html.EJS().Button("hidebtn").Content("Hide").Click("HideItems()").Render()
@Html.EJS().SpeedDial("speeddial").Target("#target").Items(ViewBag.datasource).Position(FabPosition.BottomCenter).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Render()
</div>
<style>
#hidebtn{
float:right;
}
</style>
<script>
function ShowItems()
{
var speeddial = document.getElementById('speeddial').ej2_instances[0];
speeddial.show();
}
function HideItems() {
var speeddial = document.getElementById('speeddial').ej2_instances[0];
speeddial.hide();
}
</script>public ActionResult Display()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}

Programmatically refresh the position
You can refresh the position of the Speed Dial using refreshPosition method when the Targetposition is changed.
@using Syncfusion.EJ2.Buttons
<div id="target" style="min-height:350px; position:relative; border:1px solid;">
@Html.EJS().Button("refresh").Content("Refresh").Click("Refresh()").Render()
@Html.EJS().SpeedDial("speeddial").Target("#target").Items(ViewBag.datasource).Position(FabPosition.MiddleRight).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Render()
</div>
<script>
function Refresh() {
var speeddial = document.getElementById('speeddial').ej2_instances[0];
document.getElementById("target").style.minHeight = "300px";
speeddial.refreshPosition();
}
</script>public ActionResult RefreshPosition()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}