Items in ASP.NET MVC Speed Dial Control
14 Nov 20227 minutes to read
The action items in ASP.NET MVC Speed Dial can be added by using Items property.
| Fields | Type | Description |
|---|---|---|
| Text | string |
Defines the text content of SpeedDialItem. |
| IconCss | string |
Defines one or more CSS classes to include an icon or image in speed dial item. |
| Disabled | boolean |
Defines whether to enable or disable the SpeedDialItem. |
| Id | string |
Defines a unique value for the SpeedDialItem which can be used to identify the item in event args. |
| Title | string |
Defines the title of SpeedDialItem to display tooltip. |
Icons in speeddial items
You can customize the icon and text of Speed Dial action items using IconCss and Text properties.
Icon only
You can show icon only in SpeedDial items by setting IconCss property. You can show tooltip on hover to show additional details to end-user by setting Title property.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Render()public ActionResult Icon()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Title="Cut",
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
Title="Copy",
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
Title="Paste",
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}![]()
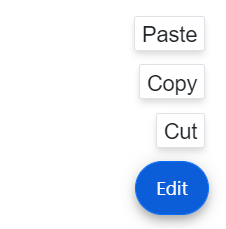
Text Only
You can show only text in Speed Dial items by setting Text property.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).Content("Edit").Render()public ActionResult Text()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut"
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
ViewBag.datasource = items;
return View();
}
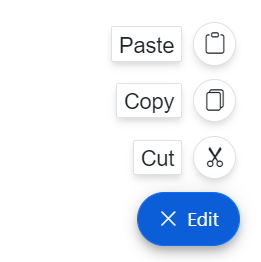
Icon with Text
You can show icon along with text in Speed Dial items by setting IconCss and Text properties.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Content("Edit").Render()public ActionResult TextIcon()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
ViewBag.datasource = items;
}
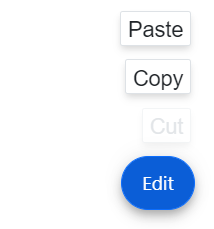
Disabled
You can disable Speed Dial items by setting Disabled property as true.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Items(ViewBag.datasource).Content("Edit").Render()public ActionResult Icon()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut",
Disabled=true
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
ViewBag.datasource = items;
return View();
}
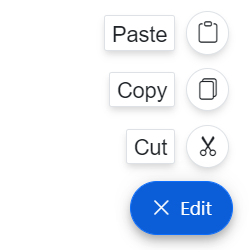
Animation
The Speed Dial items can be animated during the opening and closing of the popup action items. You can customize the animation’s Effect, Delay, and Duration by setting Animation property. By default, Speed Dial animates with a Fade effect and supports all SpeedDialAnimationEffect effects.
Below example demonstrates the Speed Dial items with applied Zoom effect.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Animation(new SpeedDialAnimationSettings { Effect=SpeedDialAnimationEffect.Zoom}).Items(ViewBag.datasource).OpenIconCss("e-icons e-edit").CloseIconCss("e-icons e-close").Content("Edit").Render()public ActionResult Animation()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text = "Cut",
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
Text = "Copy",
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
Text = "Paste",
IconCss="e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}
Template
The Speed Dial supports to customize the action items and entire pop-up container by setting ItemTemplate and PopupTemplate property. For more details about templates, check out the link here