Radial Menu in ASP.NET MVC Speed Dial Control
14 Nov 20223 minutes to read
The action items in ASP.NET MVC Speed Dial can be displayed in a circular patter like a radial menu by setting Mode property. You can customize the Direction, StartAngle, EndAngle and Offset by setting SpeedDialRadialSettings.
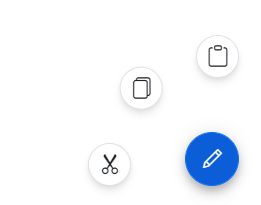
Radial Menu direction
You can open the action items in either clockwise or anticlockwise by setting Direction property. The default value is Auto where the action items are displayed based on the Position property of the Speed Dial.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Mode(SpeedDialMode.Radial).RadialSettings(new SpeedDialRadialSettings { Direction=RadialDirection.AntiClockwise}).Items(ViewBag.datasource).OpenIconCss("e-icons e-edit").Render()public ActionResult Direction()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}
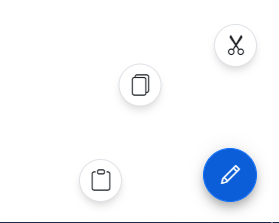
Start and end angle
You can modify the start and end angle of action items by setting StartAngle and EndAngle properties. If the angle is not defined, the action items are displayed based on the Position property of the Speed Dial.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Mode(SpeedDialMode.Radial).RadialSettings(new SpeedDialRadialSettings { Direction = RadialDirection.AntiClockwise, StartAngle=180, EndAngle=360 }).Items(ViewBag.datasource).Position(FabPosition.MiddleCenter).OpenIconCss("e-icons e-edit").Render()public ActionResult Angles()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}
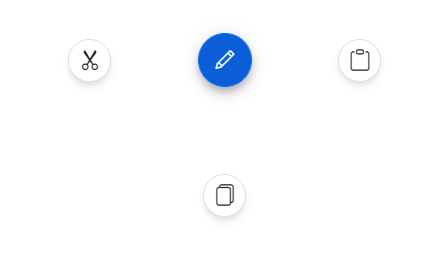
Offset
You can modify the offset distance between action items and Speed Dial button using Offset property.
@using Syncfusion.EJ2.Buttons
@Html.EJS().SpeedDial("speeddial").Mode(SpeedDialMode.Radial).RadialSettings(new SpeedDialRadialSettings { Offset="80px" }).Items(ViewBag.datasource).OpenIconCss("e-icons e-edit").Render()public ActionResult Offset()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
ViewBag.datasource = items;
return View();
}