Getting Started with ASP.NET MVC SpeedDial Control
29 Dec 20258 minutes to read
This section briefly explains about how to include [ASP.NET MVC SpeedDial] control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC SpeedDial control
Now, add the Syncfusion® ASP.NET MVC SpeedDial control in ~/Views/Home/Index.cshtml page.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
@Html.EJS().SpeedDial("speeddial").Target("#target").Content("Edit").Items(ViewBag.datasource).Render()
</div>public ActionResult Demo()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut"
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
ViewBag.datasource = items;
return View();
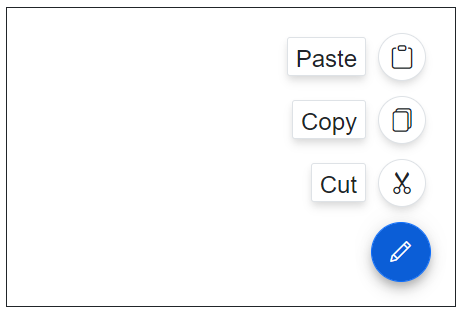
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core SpeedDial control will be rendered in the default web browser.

Positioning
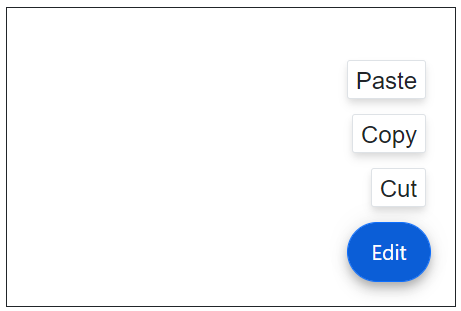
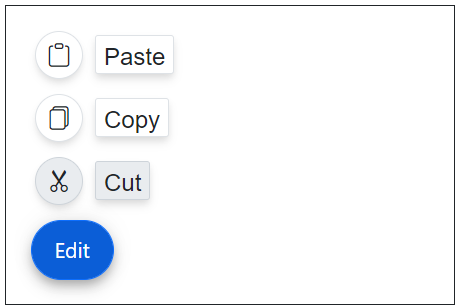
The speed dial can be positioned using the position property. The speed dial is positioned based on the target, if target is defined else positioned based on the browser viewport. The position values are TopLeft, TopCenter, TopRight, MiddleLeft, MiddleCenter, MiddleRight, BottomLeft, BottomCenter and BottomRight.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
@Html.EJS().SpeedDial("element").Target("#target").Content("Edit").Position(FabPosition.BottomLeft).Items(ViewBag.datasource).Render()
</div>public ActionResult Position()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
ViewBag.datasource = items;
return View();
}
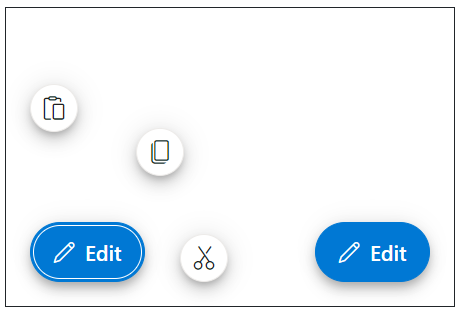
Linear and radial display modes
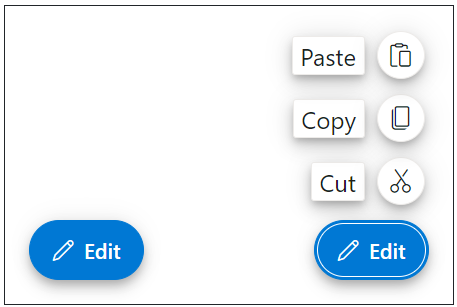
You can use the Mode property to either display the menu in linear order like a list or like a radial menu in radial (circular) direction.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
@Html.EJS().SpeedDial("speeddial").Target("#target").Position(FabPosition.BottomLeft).Content("Edit").Mode(SpeedDialMode.Radial).OpenIconCss("e-icons e-edit").Items(ViewBag.datasource).Render()
@Html.EJS().SpeedDial("speeddial1").Target("#target").Position(FabPosition.BottomRight).Content("Edit").Mode(SpeedDialMode.Linear).OpenIconCss("e-icons e-edit").Items(ViewBag.datasourceLabel).Render()
</div>public ActionResult Mode()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
List<SpeedDialItem> items1 = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
ViewBag.datasource = items;
ViewBag.datasourceLabel = items1;
return View();
}

Clicked event
The speed dial control triggers the Clicked event when an action item is clicked.
You can use this event to perform the required action.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
@Html.EJS().SpeedDial("speeddial").Target("#target").OpenIconCss("e-icons e-edit").Items(ViewBag.datasource).Clicked("function(args){clicked(args)}").Render()
</div>
<script>
function clicked(args) {
alert(args.item.text + " is clicked");
}
</script>public ActionResult ItemClick()
{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
ViewBag.datasource = items;
return View();
}