Getting Started with ASP.NET MVC Gantt Control
4 Nov 202524 minutes to read
This section briefly explains about how to include ASP.NET MVC Gantt control in your ASP.NET MVC application using Visual Studio.
Ready to streamline your Syncfusion® ASP.NET MVC development? Discover the full potential of Syncfusion® ASP.NET MVC controls with Syncfusion® AI Coding Assistant. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like Visual Studio, Visual Studio Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistant
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Gantt Control
Now, add the Syncfusion® ASP.NET MVC Gantt control in ~/Views/Home/Index.cshtml page.
Bind the data with Gantt control by using the DataSource property. It accepts an array of JavaScript object or the DataManager instance. The data source fields that are required to render the tasks are mapped to the Gantt control using the TaskFields property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)Model).Height("450px").TaskFields(ts => ts.Id("TaskId").Name(
"TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(ganttData());
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 70,
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>()
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 70
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 50
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public int? Duration { get; set; }
public int Progress { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
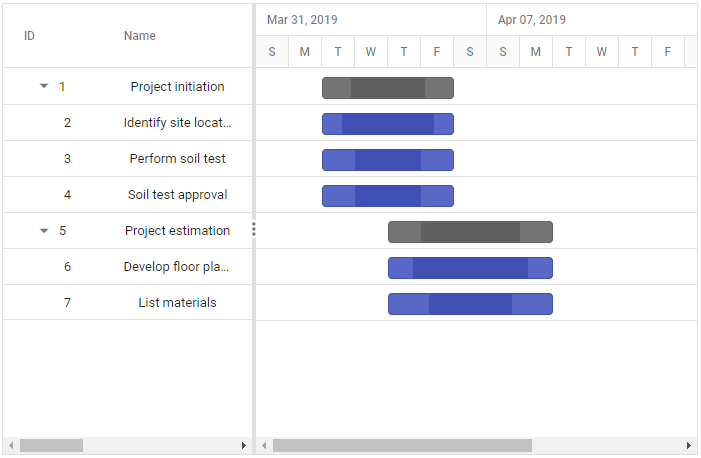
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Gantt control will be rendered in the default web browser.

Defining columns
Gantt has an option to define columns as an array. You can customize the Gantt columns using the following properties:
- Field : Maps the data source fields to the columns.
- HeaderText : Changes the title of columns.
-
TextAlign : Changes the alignment of columns. By default, columns will be left aligned. To change the columns to right align, set
TextAlignto right. - Format : Formats the number and date values to standard or custom formats. Here, it is defined for the conversion of numeric values to currency.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)Model).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(50).Add();
col.Field("TaskName").HeaderText("Task Name").Width(250).Add();
col.Field("StartDate").HeaderText("Start Date").Add();
col.Field("Duration").HeaderText("Duration").Add();
col.Field("Progress").HeaderText("Progress").Format("C").Add();
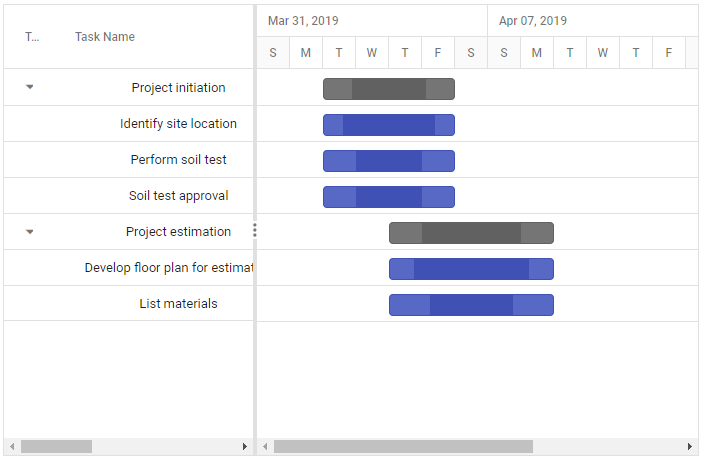
}).Render()
Enable editing
The editing feature enables you to edit the tasks in the Gantt control. It can be enabled by using the EditSettings.AllowEditing and EditSettings.AllowTaskbarEditing properties.
The following editing options are available to update the tasks in Gantt:
- Cell
- Dialog
- Taskbar
- Connector line
Cell editing
Modify the task details through cell editing by setting the edit mode to Auto.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)Model).TaskFields(ts => ts.Id("TaskId").Name(
"TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")
).EditSettings(es => es.AllowEditing(true).Mode(Syncfusion.EJ2.Gantt.EditMode.Auto)).Render()
NOTE
When the edit mode is set to
Auto, you can change the cells to editable mode by double-clicking anywhere at the TreeGrid and edit the task details in the edit dialog by double-clicking anywhere at the chart.
Dialog editing
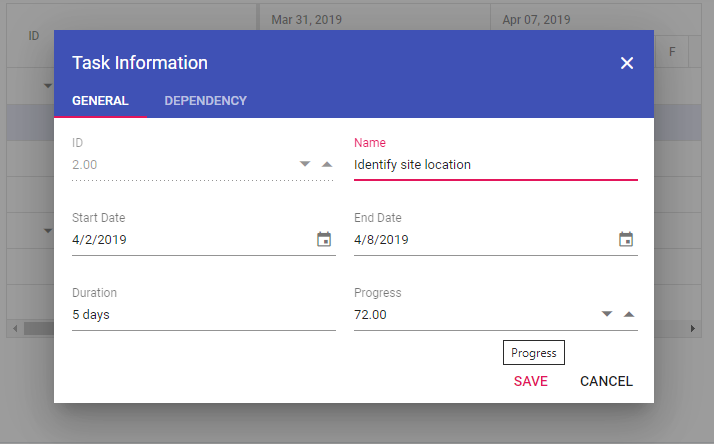
Modify the task details through dialog by setting the edit mode to Dialog.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)Model).TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate(
"StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")).EditSettings(es =>
es.AllowEditing(true).Mode(Syncfusion.EJ2.Gantt.EditMode.Dialog)).Render()NOTE
In dialog editing mode, the edit dialog will appear while performing double-click action in both TreeGrid and chart sides.
Taskbar editing
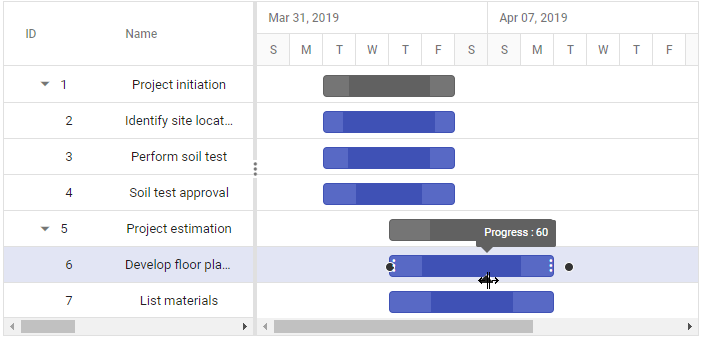
Modify the task details through user interaction such as resizing and dragging the taskbar by enabling the AllowTaskbarEditing property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)Model).TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate(
"StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")).EditSettings(es =>
es.AllowTaskbarEditing(true)).Render()
Dependency editing
Modify the task dependencies using mouse interactions by enabling the AllowTaskbarEditing property along with mapping the task dependency data source field to the Dependency property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)Model).TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate(
"StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")).EditSettings(es =>
es.AllowTaskbarEditing(true)).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(ganttData());
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 70,
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "2FS"
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "3FS"
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>()
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 70
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 50,
Predecessor = "6SS"
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public string Predecessor { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public int? Duration { get; set; }
public int Progress { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
}Enable filtering
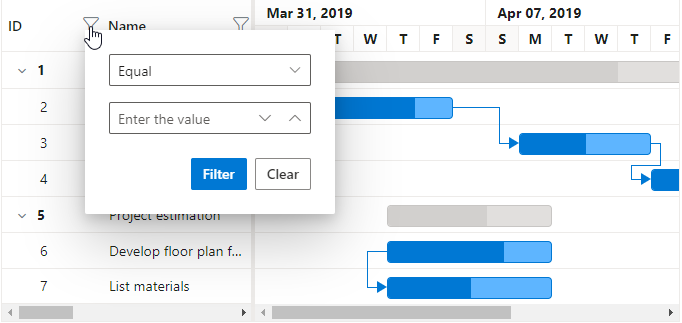
The filtering feature enables you to view the reduced amount of records based on filter criteria. Gantt provides the menu filtering support for each column. It can be enabled by setting the AllowFiltering property to true. Filtering feature can also be customized using the FilterSettings property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)Model).AllowFiltering(true).TaskFields(ts => ts.Id("TaskId").Name(
"TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")).Render()
Enable sorting
The sorting feature enables you to order the records. It can be enabled by setting the AllowSorting property to true. The sorting feature can be customized using the SortSettings property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Editing").DataSource((IEnumerable<object>)ViewBag.DataSource).AllowSorting(true).TaskFields(ts => ts.Id("TaskId").Name(
"TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks")).Render()Sorting in ASP.NET MVC Gantt Control
Enabling predecessors or task relationships
Predecessor or task dependency in the Gantt control is used to depict the relationship between the tasks.
- Start to Start (SS): You cannot start a task until the dependent task starts.
- Start to Finish (SF): You cannot finish a task until the dependent task finishes.
- Finish to Start (FS): You cannot start a task until the dependent task completes.
- Finish to Finish (FF): You cannot finish a task until the dependent task completes.
You can show the relationship in tasks by using the Dependency property as shown in the following code example.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)Model).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress(
"Progress").Dependency("Predecessor").Child("SubTasks")).Render()Assigning Resources
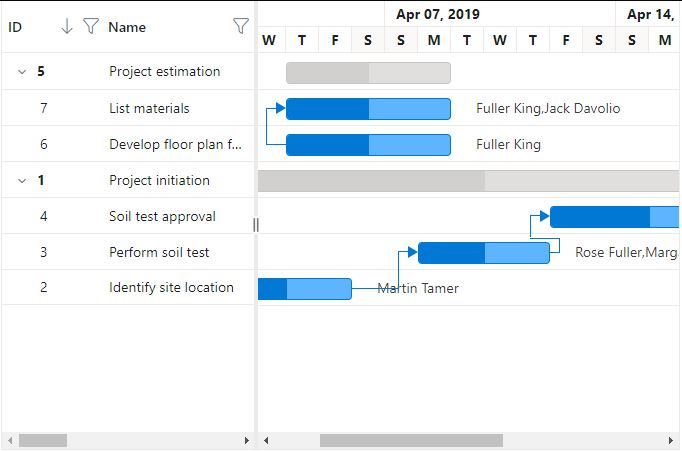
You can display and assign the resource for each task in the Gantt control. Create a collection of JSON object, which contains id, name, unit and group of the resources and assign it to the Resources property. Map these fields to the Gantt control using the ResourceFields property.
@model List<GanttSample.Controllers.GanttDataSource>
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)Model).AllowFiltering(true).AllowSorting(true).Height("450px").TaskFields(ts => ts.Id("TaskId"
).Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Dependency("Predecessor").Child("SubTasks").ResourceInfo(
"ResourceId")).LabelSettings(ls => ls.RightLabel("${if(ResourceId)} ${ResourceId} ${/if}")
).ResourceFields(rf => rf.Id("ResourceId").Name("ResourceName")).Resources((IEnumerable<object>)ViewBag.projectResources).Render()public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.projectResources = projectResources();
return View(ganttData());
}
public static List<GanttResources> projectResources()
{
List<GanttResources> GanttResourcesCollection = new List<GanttResources>();
GanttResources Record1 = new GanttResources()
{
ResourceId = 1,
ResourceName = "Martin Tamer"
};
GanttResources Record2 = new GanttResources()
{
ResourceId = 2,
ResourceName = "Rose Fuller"
};
GanttResources Record3 = new GanttResources()
{
ResourceId = 3,
ResourceName = "Margaret Buchanan"
};
GanttResources Record4 = new GanttResources()
{
ResourceId = 4,
ResourceName = "Fuller King"
};
GanttResources Record5 = new GanttResources()
{
ResourceId = 5,
ResourceName = "Davolio Fuller"
};
GanttResources Record6 = new GanttResources()
{
ResourceId = 6,
ResourceName = "Van Jack"
};
GanttResources Record7 = new GanttResources()
{
ResourceId = 7,
ResourceName = "Fuller Buchanan"
};
GanttResources Record8 = new GanttResources()
{
ResourceId = 8,
ResourceName = "Jack Davolio"
};
GanttResources Record9 = new GanttResources()
{
ResourceId = 9,
ResourceName = "Tamer Vinet"
};
GanttResources Record10 = new GanttResources()
{
ResourceId = 10,
ResourceName = "Vinet Fuller"
};
GanttResources Record11 = new GanttResources()
{
ResourceId = 11,
ResourceName = "Bergs Anton"
};
GanttResources Record12 = new GanttResources()
{
ResourceId = 12,
ResourceName = "Construction Supervisor"
};
GanttResourcesCollection.Add(Record1);
GanttResourcesCollection.Add(Record2);
GanttResourcesCollection.Add(Record3);
GanttResourcesCollection.Add(Record4);
GanttResourcesCollection.Add(Record5);
GanttResourcesCollection.Add(Record6);
GanttResourcesCollection.Add(Record7);
GanttResourcesCollection.Add(Record8);
GanttResourcesCollection.Add(Record9);
GanttResourcesCollection.Add(Record10);
GanttResourcesCollection.Add(Record11);
GanttResourcesCollection.Add(Record12);
return GanttResourcesCollection;
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> GanttDataSourceCollection = new List<GanttDataSource>();
GanttDataSource Record1 = new GanttDataSource()
{
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child1 = new GanttDataSource()
{
TaskId = 2,
TaskName = "Identify site location",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
ResourceId = new int[] { 1 },
};
GanttDataSource Child2 = new GanttDataSource()
{
TaskId = 3,
TaskName = "Perform soil test",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "2FS",
ResourceId = new int[] { 2, 3, 5 },
};
GanttDataSource Child3 = new GanttDataSource()
{
TaskId = 4,
TaskName = "Soil test approval",
StartDate = new DateTime(2019, 04, 02),
Duration = 4,
Progress = 50,
Predecessor = "3FS"
};
Record1.SubTasks.Add(Child1);
Record1.SubTasks.Add(Child2);
Record1.SubTasks.Add(Child3);
GanttDataSource Record2 = new GanttDataSource()
{
TaskId = 5,
TaskName = "Project estimation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = new List<GanttDataSource>(),
};
GanttDataSource Child4 = new GanttDataSource()
{
TaskId = 6,
TaskName = "Develop floor plan for estimation",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 50,
ResourceId = new int[] { 4 },
};
GanttDataSource Child5 = new GanttDataSource()
{
TaskId = 7,
TaskName = "List materials",
StartDate = new DateTime(2019, 04, 04),
Duration = 3,
Progress = 50,
Predecessor = "6SS",
ResourceId = new int[] { 4, 8 },
};
Record2.SubTasks.Add(Child4);
Record2.SubTasks.Add(Child5);
GanttDataSourceCollection.Add(Record1);
GanttDataSourceCollection.Add(Record2);
return GanttDataSourceCollection;
}
}
public class GanttResources
{
public int ResourceId { get; set; }
public string ResourceName { get; set; }
}
public class GanttDataSource
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public string Predecessor { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public int? Duration { get; set; }
public int Progress { get; set; }
public List<GanttDataSource> SubTasks { get; set; }
public int[] ResourceId { get; set; }
}
Error handling
Error handling is used to identify errors, display them and develop recovery strategies to handle errors from gantt. In Gantt, error handling is done by using the actionFailure event. Some of the scenarios that this event handles are:
- Invalid duration : The duration field accepts only numerical values with an optional decimal point. Entering non-numerical values triggers the
actionFailureevent and displays issue information in the event argument. - Invalid dependency: The dependency field accepts only a number followed by a predecessor type (FS, FF, SS, SF). Entering invalid values, such as special characters or incorrect predecessor types, triggers the
actionFailureevent and displays issue information in the event argument. - Invalid offset : The
offsetaccepts only numerical values or their word equivalents followed by a unit. Entering invalid values, such as special characters triggersactionFailureevent and displays issue information in the event argument. - Failure to map task fields : The data source fields necessary for rendering tasks should be mapped to the Gantt control using the taskFields property. Failure to map
taskFieldsin the sample triggersactionFailureevent and displays issue information in the event argument. - Failure to map resource fields : To assign resources to a task, resource fields should be mapped to the Gantt control using the resourceFields. Failure to map
resourceFieldsin the sample triggersactionFailureevent and displays issue information in the event argument. - Failure to map
isPrimaryKey:isPrimaryKeyfield is crucial for CRUD operations. Failure to map id column in gantt column collection orisPrimaryKeyfield in one of the columns will triggeractionFailureevent and display issue information in the event argument. - Invalid date format : format property under
topTierandbottomTierdetermines how the timelines are displayed in the top tier and bottom tier of the Gantt chart timeline. If theformatdoes not contain a valid standard date format, it triggers theactionFailureevent, displaying issue information in the event argument. - Failure to map
hasChildMapping: hasChildMapping property should configured for load-on-demand. Ensure it properly configured in the taskFields. Failure to maphasChildMappingin theload-on-demandsample triggersactionFailureevent and displays issue information in the event argument. - Invalid day in event markers :
dayshould configured in eventMarkers to render striplines in a particular day. Failure to configure thedayineventMarkerstriggersactionFailureevent and displays issue information in the event argument.
Additionally, TreeGrid side error handling information is also displayed from the Gantt
actionFailureevent. For more details on TreeGrid side error handling, refer here.
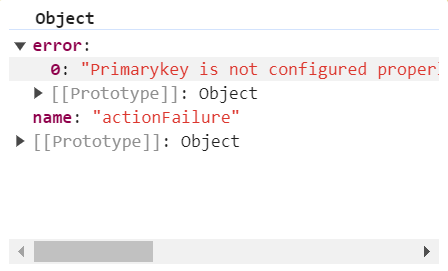
The following code example shows how to use the actionFailure event in the Gantt control to display an exception when isPrimaryKey is not configured properly in the Gantt Chart column.
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").ActionFailure("actionFailure").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).Columns(col =>
{
col.Field("TaskName").HeaderText("Job Name").Width(250).Add();
col.Field("StartDate").HeaderText("Start Date").Width(250).Add();
col.Field("EndDate").HeaderText("End Date").Width(250).Add();
col.Field("Duration").HeaderText("Duration").Width(250).Add();
}).Render()
< script >
function actionFailure(args) {
var gantt = document.getElementById("Gantt").ej2_instances[0];
var span = document.createElement('span');
gantt.element.parentNode.insertBefore(span, gantt.element);
span.style.color = '#FF0000'
span.innerHTML = args.error[0];
}
</ script >using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.DataSource = ganttData();
return View();
}
public static List<GanttDataSource> ganttData()
{
List<GanttDataSource> data = new List<GanttDataSource>
{
new GanttDataSource { TaskID = 1, TaskName = "Project Initiation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 2, TaskName = "Identify Site location", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 3, TaskName = "Perform Soil test", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1, Predecessor= "2FS" },
new GanttDataSource { TaskID = 4, TaskName = "Soil test approval", StartDate = new DateTime(2019, 4, 2), Duration = 4, Progress = 50, ParentId = 1 },
new GanttDataSource { TaskID = 5, TaskName = "Project Estimation", StartDate = new DateTime(2019, 4, 2), EndDate = new DateTime(2019, 4, 21) },
new GanttDataSource { TaskID = 6, TaskName = "Develop floor plan for estimation", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 7, TaskName = "List materials", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5 },
new GanttDataSource { TaskID = 8, TaskName = "Estimation approval", StartDate = new DateTime(2019, 4, 4), Duration = 3, Progress = 50, ParentId = 5, Predecessor= "7SS" }
};
return data;
}
}
public class GanttDataSource
{
public int TaskID { get; set; }
public string? TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime? EndDate { get; set; }
public int? Duration { get; set; }
public int? Progress { get; set; }
public int? ParentId { get; set; }
public string? Predecessor { get; set; }
}
}The following screenshot represents the Gantt Exception handling in actionFailure event.

NOTE