Selection
3 Jan 20247 minutes to read
Selection provides an option to highlight a row or a cell. It can be done using arrow keys or by scrolling down the mouse. To disable selection in the Gantt control, set the AllowSelection to false.
The Gantt control supports two types of selection that can be set by using the SelectionSettings.Type property. They are:
-
Single: Sets a single value by default and allows only selection of a single row or a cell. -
Multiple: Allows you to select multiple rows or cells. To perform the multi-selection, press and hold the CTRL key and click the desired rows or cells.
Selection mode
The Gantt control supports three types of selection modes that can be set by using the SelectionSettings.Mode. They are:
-
Row: Allows you to select only rows, and the row value is set by default. -
Cell: Allows you to select only cells. -
Both: Allows you to select rows and cells at the same time.
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts =>
ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).SelectionSettings(ss=>ss.Mode(Syncfusion.EJ2.Grids.SelectionMode.Both)).Render()public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Toggle selection
The toggle selection allows you to select and deselect a specific row or cell. To enable toggle selection, set the enableToggle property of the selectionSettings to true. If you click the selected row or cell, then it will be deselected and vice versa. By default, the enableToggle property is set to false.
@Html.EJS().Button("toggle").Content("Disable Toggle").CssClass("e-primary").Render()
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").AllowSelection(true).SelectionSettings(ss =>
ss.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple).EnableToggle(true)).TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate(
"StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")).Render()
<script>
document.getElementById('toggle').addEventListener('click', function (args) {
var ganttObj = document.getElementById('Gantt').ej2_instances[0];
ganttObj.selectionSettings.enableToggle = false;
});
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Clear selection
You can clear the selected cells and selected rows by using a method called clearSelection. The following code example demonstrates how to clear the selected rows in Gantt Chart.
@Html.EJS().Button("selectRows").Content("Select Rows").CssClass("e-primary").Render()
@Html.EJS().Button("clearSelection").Content("Clear Selection").CssClass("e-primary").Render()
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").AllowSelection(true).SelectionSettings(ss =>
ss.Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate(
"EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")).Render()
<script>
document.getElementById('selectRows').addEventListener('click', function (args) {
var ganttObj = document.getElementById('Gantt').ej2_instances[0];
ganttObj.selectionModule.selectRows([1, 2, 3]); // passing the record index as array collection
});
document.getElementById('clearSelection').addEventListener('click', function (args) {
var ganttObj = document.getElementById('Gantt').ej2_instances[0];
ganttObj.clearSelection(); // Clear the selected rows
});
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Get selected row indexes and records
You can get the selected row indexes by using the getSelectedRowIndexes method. And by using getSelectedRecords method, you can get the selected record details.
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts => ts.Id(
"TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).SelectionSettings(ss=>ss.Mode(Syncfusion.EJ2.Grids.SelectionMode.Row).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).RowSelected("rowSelected").Render()
<script>
function rowSelected(args) {
var ganttObj = document.getElementById("Gantt").ej2_instances[0];
var selectedrowindex = ganttObj.selectionModule.getSelectedRowIndexes(); // get the selected row indexes.
alert(selectedrowindex); // to alert the selected row indexes.
var selectedrecords = ganttObj.selectionModule.getSelectedRecords(); // get the selected records.
console.log(selectedrecords); // to print the selected records in console window.
}
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}Multiple selection based on condition
You can select multiple rows based on condition by using the selectRows method.
In the following code, the rows which contains TaskId value as 3 and 4 are selected at initial rendering.
@Html.EJS().Gantt("Gantt").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").TaskFields(ts => ts.Id(
"TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress").Child("SubTasks")
).SelectionSettings(ss=>ss.Mode(Syncfusion.EJ2.Grids.SelectionMode.Row).Type(Syncfusion.EJ2.Grids.SelectionType.Multiple)).DataBound("dataBound").Render()
<script>
function dataBound(args) {
var ganttObj = document.getElementById("Gantt").ej2_instances[0];
var rowIndexes = [];
ganttObj.treeGrid.grid.dataSource.forEach((data, index) => {
if (data.TaskId === 3 || data.TaskId === 4) {
rowIndexes.push(index);
}
});
ganttObj.selectionModule.selectRows(rowIndexes);
}
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}
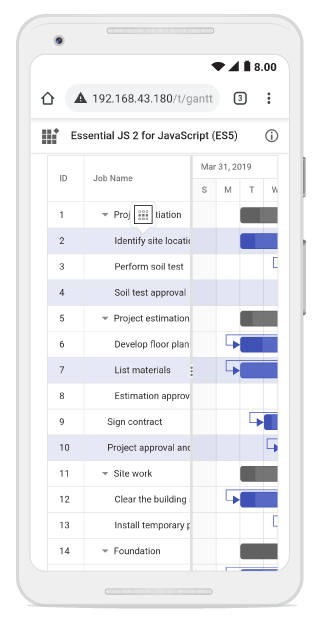
Touch interaction
When you tap gantt row, tapped row will be selected.
Single selection : To select a single row or cell, perform single tap on it.
Multiple selection : To perform multiple selection, tap on the multiple selection popup, and then tap the desired rows or cells.