Nested File Manager
3 Mar 202524 minutes to read
File Manager can be rendered inside other controls like Tab, Dialog, and more.
Adding File Manager inside the dialog
The following example shows the File Manager control rendered inside the dialog. Click the browse button in the Uploader element to open the File Manager inside the Dialog control.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Popups
<div class="control-section">
<div class="sample-container">
<div id='container' class="fileupload">
@Html.EJS().Uploader("UploadFile").Render()
@Html.EJS().Button("openBtn").Content("Browse...").Render()
</div>
<div id='target' class="control-section">
@*Dialog*@
@Html.EJS().Dialog("dialog").AnimationSettings(new DialogAnimationSettings() { Effect = DialogEffect.None }).Created("onDialogLoad").Close("dialogClose").Open("dialogOpen").Header("Open").Visible(false).ShowCloseIcon(true).Width("850px").Target("#target").ContentTemplate(@<div class='dialogContent'>
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).FileOpen("onFileOpen").Render()
</div>).Render()
</div>
</div>
</div>
<script>
function onDialogLoad() {
document.getElementById("openBtn").addEventListener('click', function () {
var dialogObj = document.getElementById('dialog').ej2_instances[0];
dialogObj.show();
var filemanagerObj = document.getElementById('filemanager').ej2_instances[0];
filemanagerObj.path = "/";
filemanagerObj.refresh();
});
}
function dialogOpen() {
document.getElementById('container').style.display = 'none';
}
function dialogClose() {
document.getElementById('container').style.display = 'block';
}
function onFileOpen(args) {
var file = args.fileDetails;
if (file.isFile) {
args.cancel = true;
var uploadObject = document.getElementById('UploadFile').ej2_instances[0];
var dialogObj = document.getElementById('dialog').ej2_instances[0];
uploadObject.files = [{ name: file.name, size: file.size, type: file.type }];
dialogObj.hide();
}
}
</script>
<style>
.fileupload {
max-width: 500px;
margin: auto;
}
#openBtn {
position: absolute;
top: 90px;
margin-left: 17px;
}
#target {
height: 550px;
}
#dialog {
top: 20px !important;
max-height: 500px !important;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}The initial output will look like the image below.
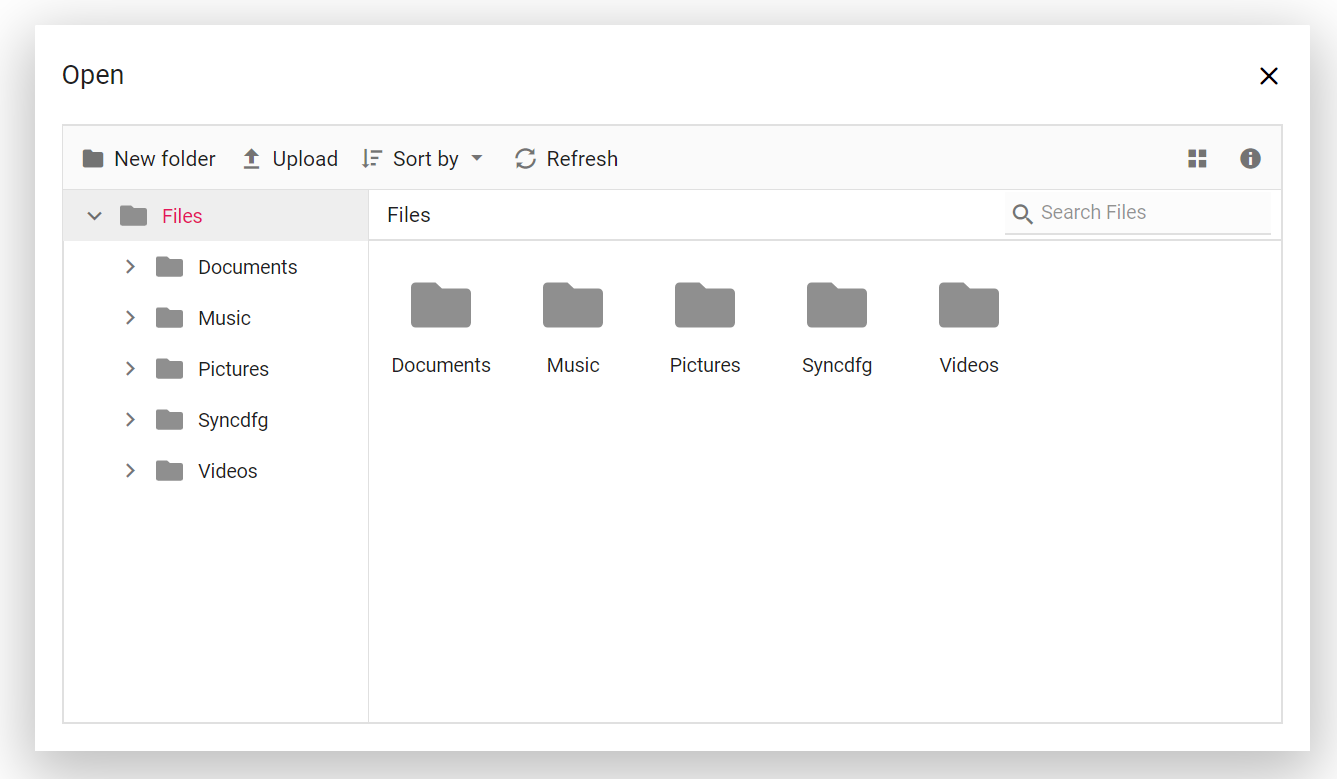
After clicking the file browser button, the File Manager is rendered within a dialog. The output will look like the image below.
Adding File Manager inside the tab
The following example demonstrates the File Manager control placed inside the content area of a tab element.
@using Syncfusion.EJ2.Navigations;
<div class="e-tab-section">
<div class="col-lg-8 content-wrapper control-section">
<div class="e-sample-resize-container">
<div id="overview" style="display: none">
<div class="content-title">
<div class="cnt-text">Overview</div>
</div>
The File Manager control contains a context menu for performing file operations, large-icons view for displaying the files and folders, and a breadcrumb for navigation. However, these basic functionalities can be extended by using the additional feature modules like toolbar, navigation pane, and details view to simplify the navigation and file operations within the file system.
</div>
<div id="filemanager" style="display: none">
<div class="content-title">
<div class="cnt-text">Filemanager with default functionalities</div>
</div>
<div>
@Html.EJS().FileManager("file").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).Render()
</div>
</div>
@(Html.EJS().Tab("orientationTab")
.Items(new List<TabItem> {
new TabItem { Header = ViewBag.headerText1, Content = "#overview" },
new TabItem { Header = ViewBag.headerText2, Content = "#filemanager" },
}).Height("320").ShowCloseButton(true).Selected("onSelect").Render()
)
</div>
</div>
</div>
<script>
function onSelect() {
var fileObj = document.getElementById("file").ej2_instances[0];
fileObj.refreshLayout();
}
</script>
<style>
.e-content .e-item {
font-size: 12px;
padding: 10px;
text-align: justify;
}
.content-title {
height: 50px;
display: table;
margin: 0 auto;
}
.cnt-text {
vertical-align: middle;
display: table-cell;
font-size: 18px;
font-weight: 600;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Navigations;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
List<TabItem> orientationItems = new List<TabItem>
{
new TabItem { Header = new TabHeader { Text = "Overview" }, Content = "#overview" },
new TabItem { Header = new TabHeader { Text = "Filemanager" }, Content = "#filemanager" }
};
ViewBag.orientationItems = orientationItems;
return View();
}
}
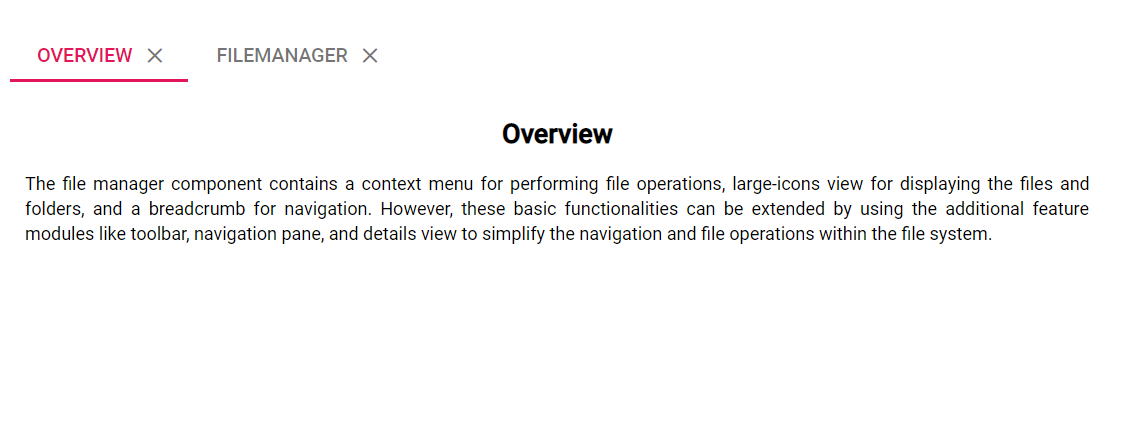
}The initial view output will look like the image below.
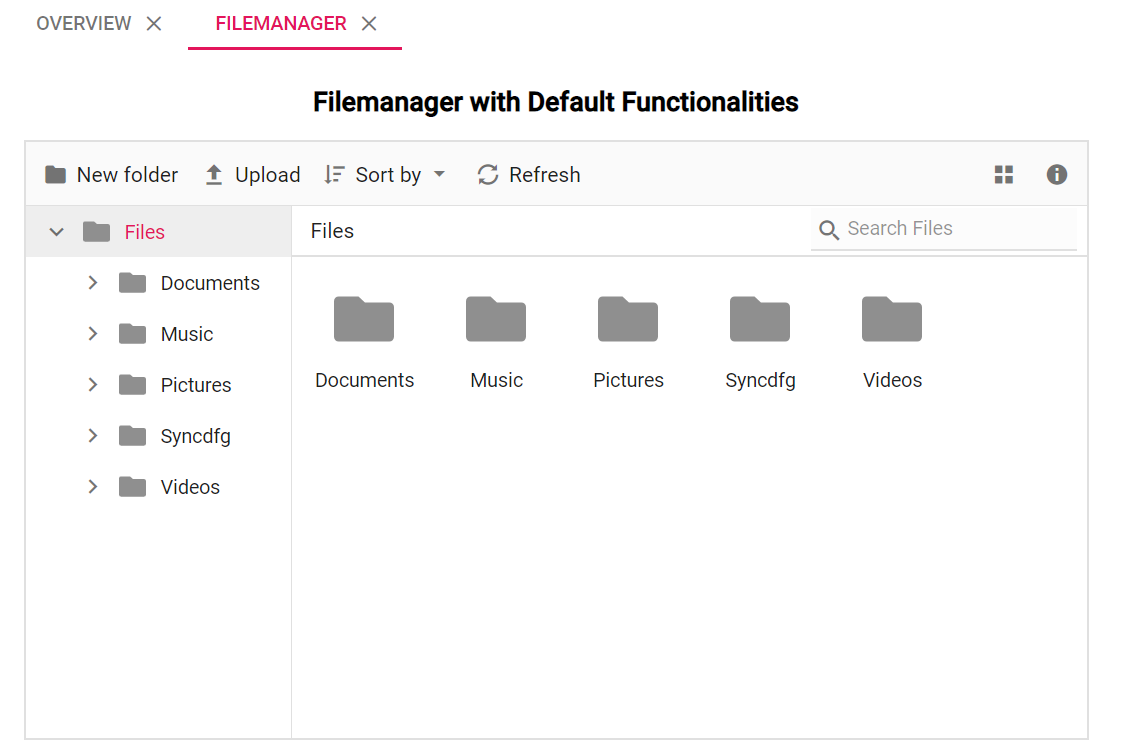
The output will look like the image below when the File Manager is placed inside the tab.