User Interface Structure
17 Dec 20254 minutes to read
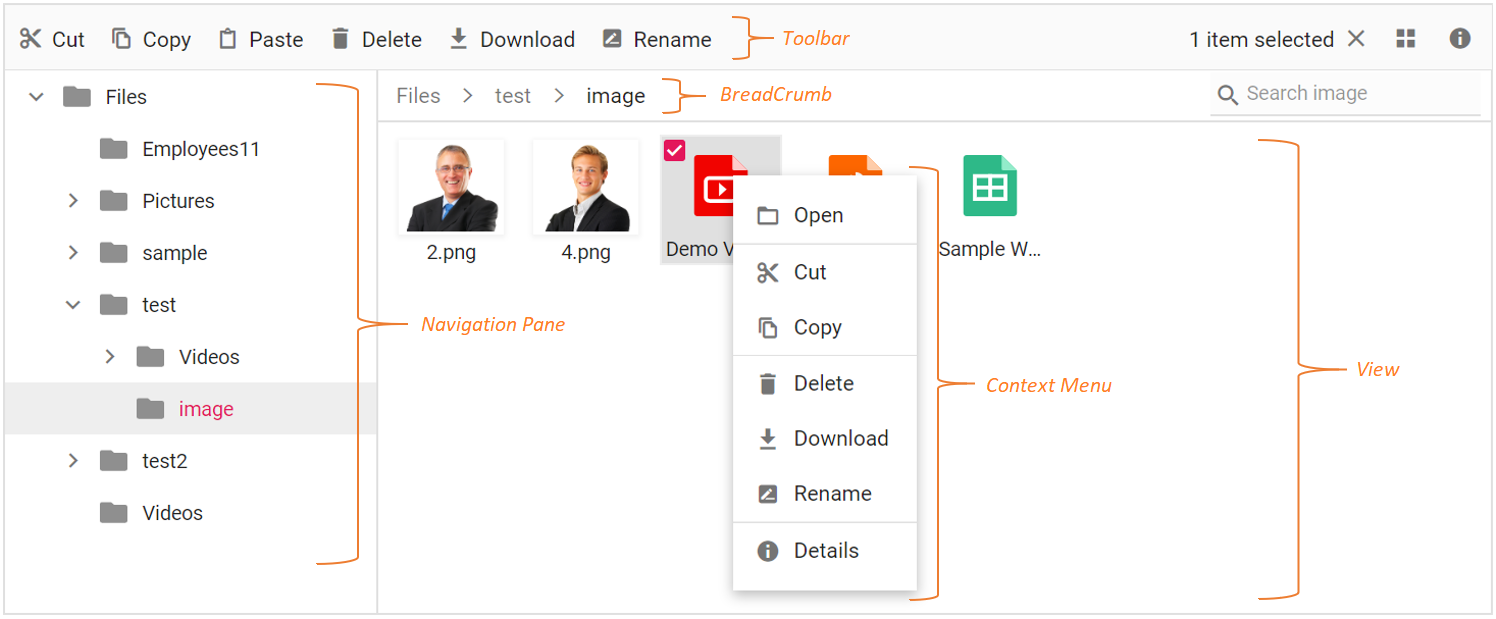
The File Manager UI comprises several sections such as view, toolbar, breadcrumb, context menu, and more. The UI of the File Manager is enhanced with injectable modules like Details View for browsing files and folders in a grid, Navigation Pane for folder navigation, and Toolbar for file operations. The File Manager with all feature modules have the following sections in its UI.
- Toolbar (For direct access to file operations)
- Navigation Pane (For easy navigation between folders)
- Breadcrumb (For parent folder navigations)
- View (For browsing files and folders using large icon view or details view)
- Context Menu (For accessing file operations)

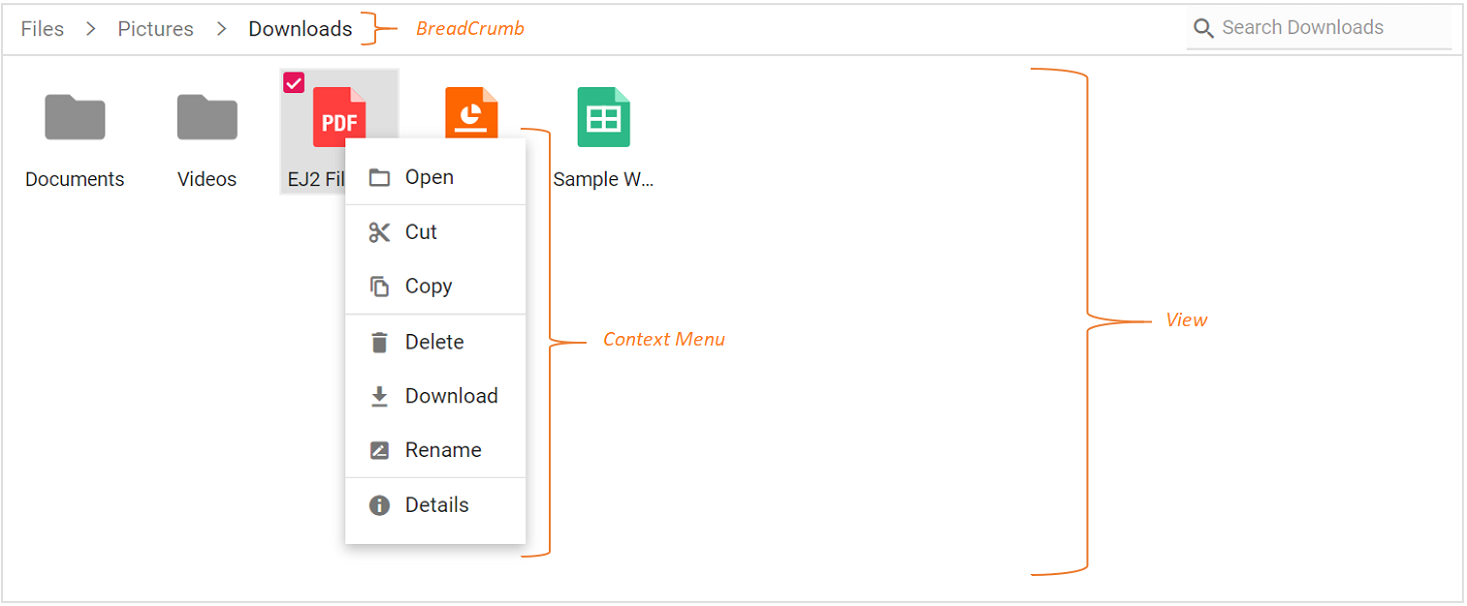
The basic File Manager is a light weight control with all the basic functions. The basic File Manager have the following sections in its UI to browse files and folders and manage them with file operations.
- Breadcrumb (For parent folder navigations)
- View (Large Icons view for browsing files and folders)
- Context Menu (For accessing file operations)

Toolbar
The Toolbar provides easy access to the file operations using different buttons and it is presented at the top of the File Manager.
If the toolbar items exceed the size of the toolbar, the excess items will be moved to a toolbar popup with a dropdown button at the end of the toolbar.
Refer Toolbar section in file operations to know more about the buttons present in toolbar.

Files and folders navigation
The File Manager provides navigation between files and folders using the following two options.
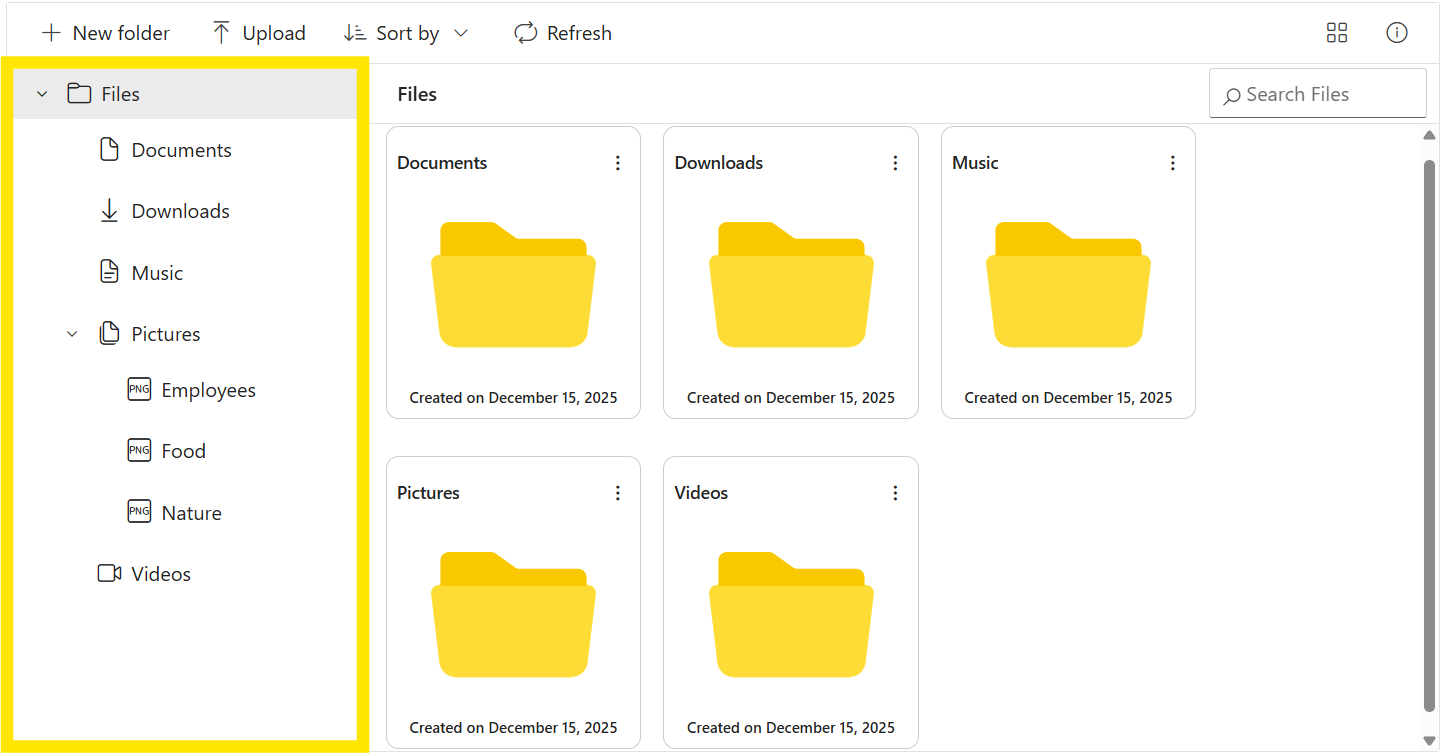
Navigation pane
The File Manager provides a navigation pane that displays the folder hierarchy of the file system and enables easy navigation to the desired folder. Using navigationPaneSettings minimum and maximum width of the navigation pane can be changed. The navigation pane can be shown or hidden using the visible option in the navigationPaneSettings.
You can customize the appearance of the navigation pane by using the navigationPaneTemplate property. This enables you to modify icons, display text, and include additional elements to suit your application’s requirements.

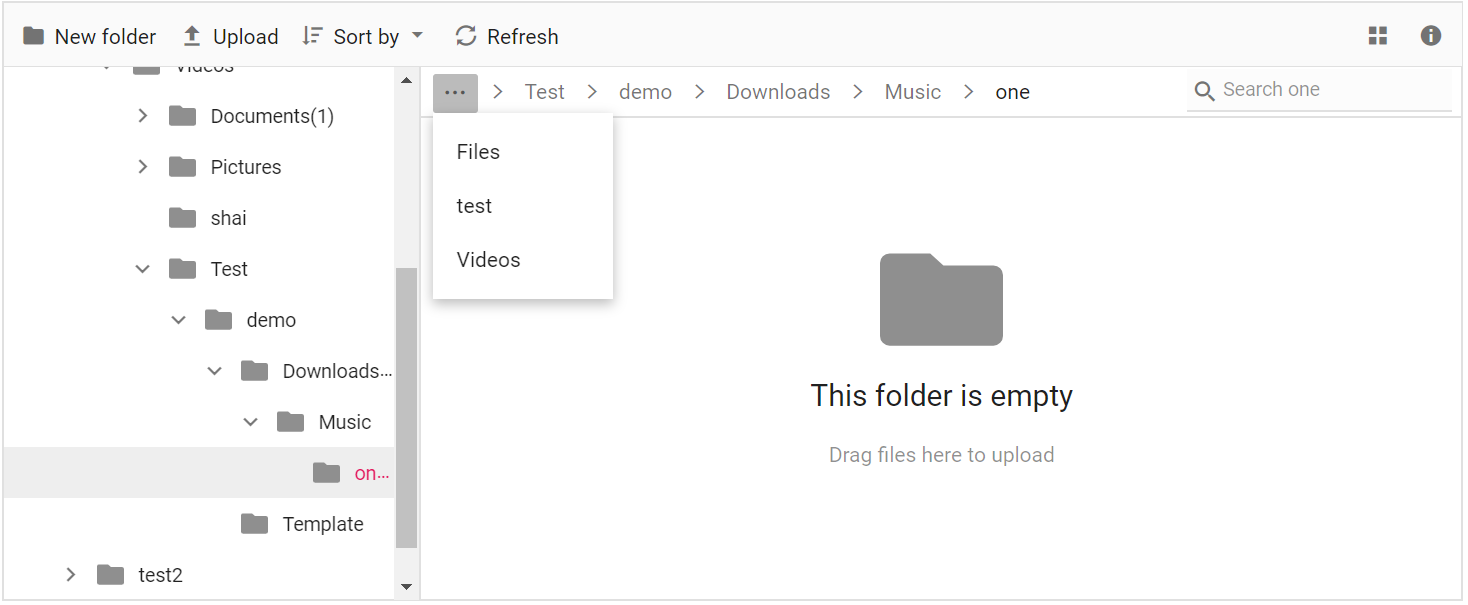
BreadCrumb
The File Manager provides breadcrumb for navigating to the parent folders. The breadcrumb in the File Manager is responsible for resizing. Whenever the path length exceeds the breadcrumb length, a dropdown button will be added at the starting of the breadcrumb to hold the parent folders adjacent to root.

View
View is the section where the files and folders are displayed for the user to browse. The File Manager has two types of views to display the files and folders.
The large icons view is the default starting view in the File Manager. The view can be changed by using the toolbar view button or by using the view menu in context menu. The view API can also be used to change the initial view of the File Manager.
Large icons view
In the large icons view, the thumbnail icons will be shown in a larger size, which displays the data in a form that best suits their content. For image and video type files, a preview will be displayed. Extension thumbnails will be displayed for other type files.
![]()
The largeIconsTemplate property enables complete customization of how folders and files are rendered in the Large Icons View. It allows you to enhance the layout by adding background images, custom file-type icons, and actions such as dropdown menus.
![]()
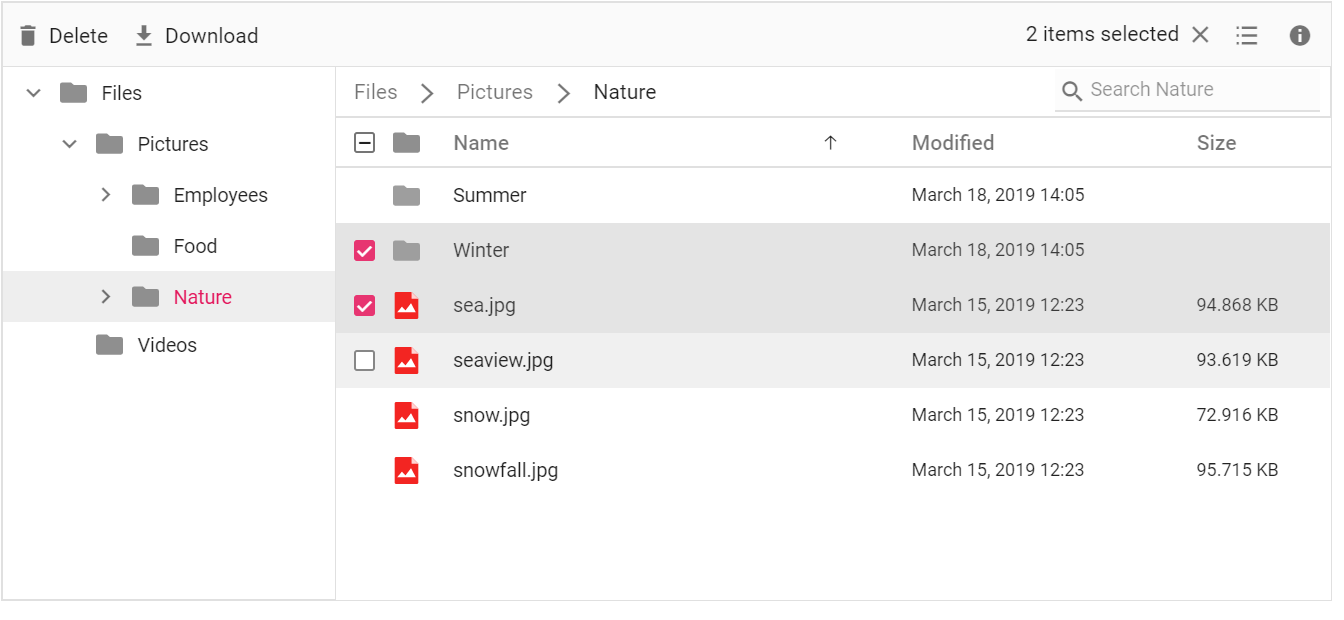
Details view
The File Manager view can be changed from large icon to details view by using the View property. In the details view, the files are displayed in a sorted list order. This file list comprises of several columns of information about the files such as Name, Date Modified, Type, and Size. Each file has its own small icon representing the file type. Additional columns can be added using detailsViewSettings API. The details view allows you to perform sorting using column header.

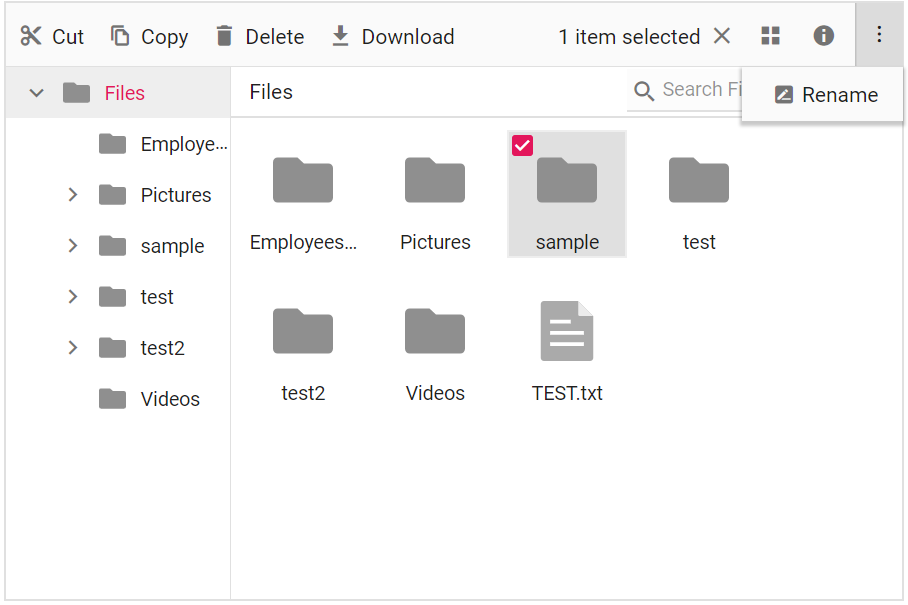
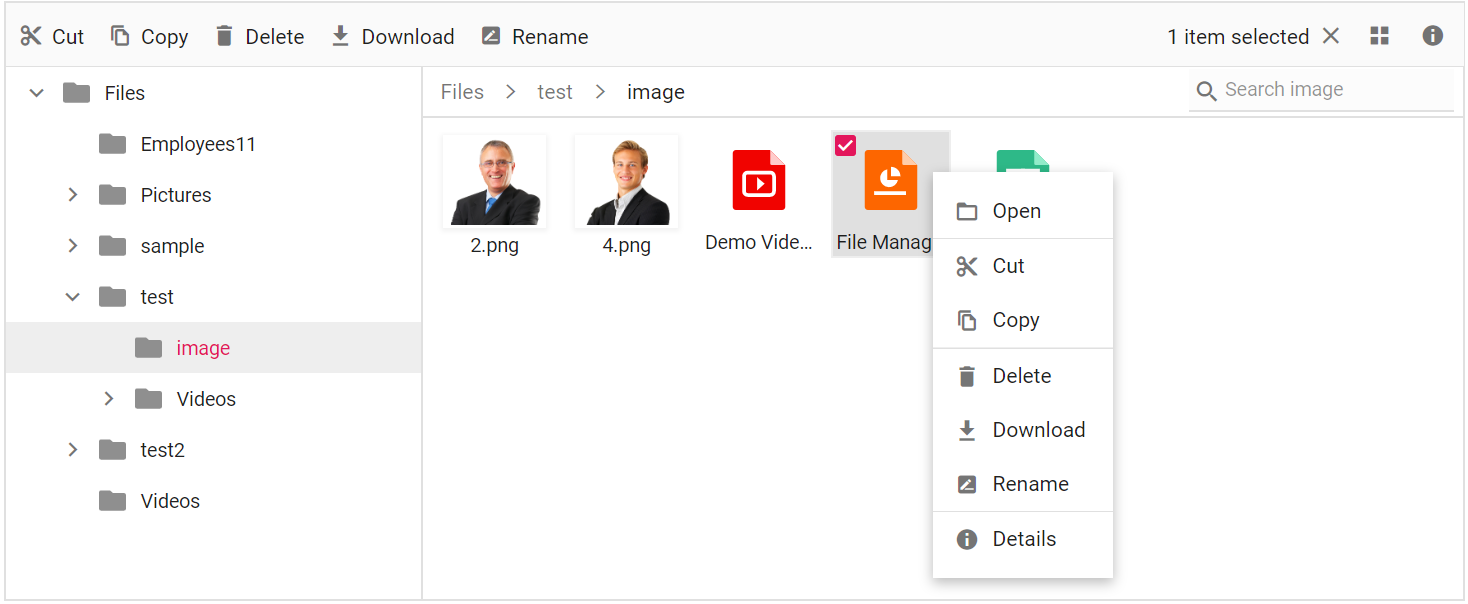
Context menu
The context menu appears on user interaction such as right-click. The File Manager is provided with context menu support to perform list of file operations with the files and folders. Context menu appears with varying menu items based on the targets such as file, folder (including navigation pane folders), and layout (empty area in view).
Context menu can be customized using the contextMenuSettings, menuOpen, and menuClick events.
Refer Context Menu section in file operations to know more about the menu items present in context menu.

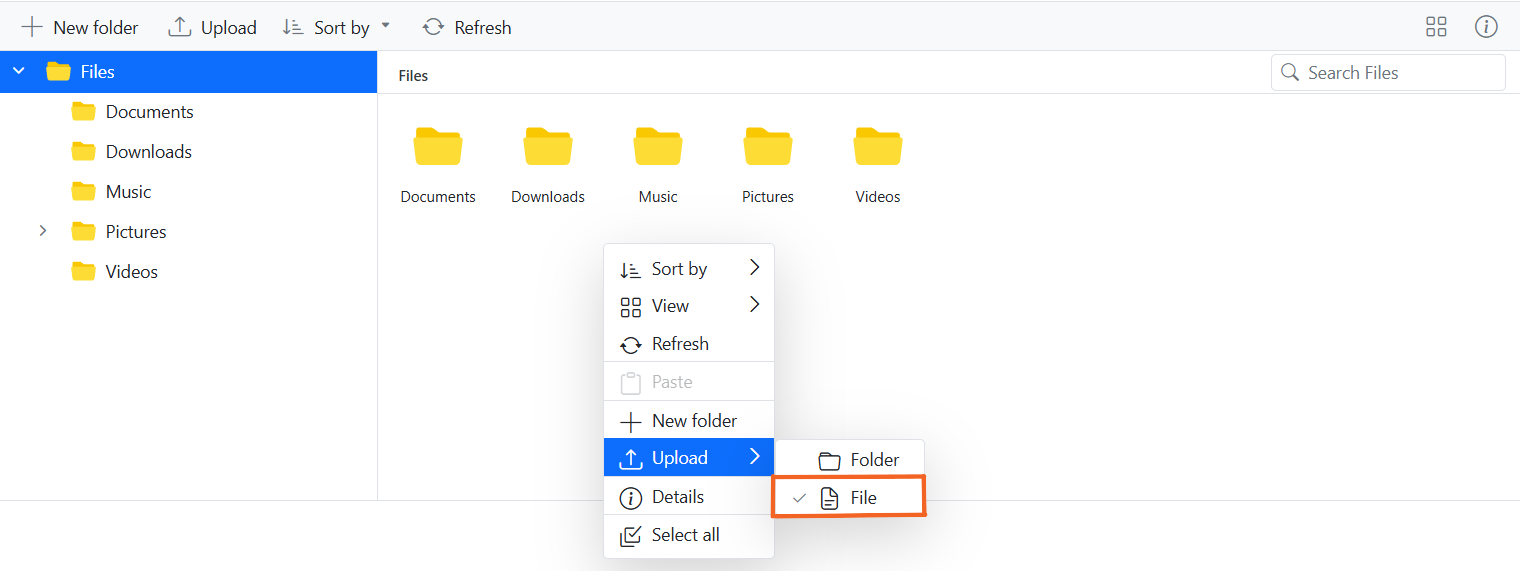
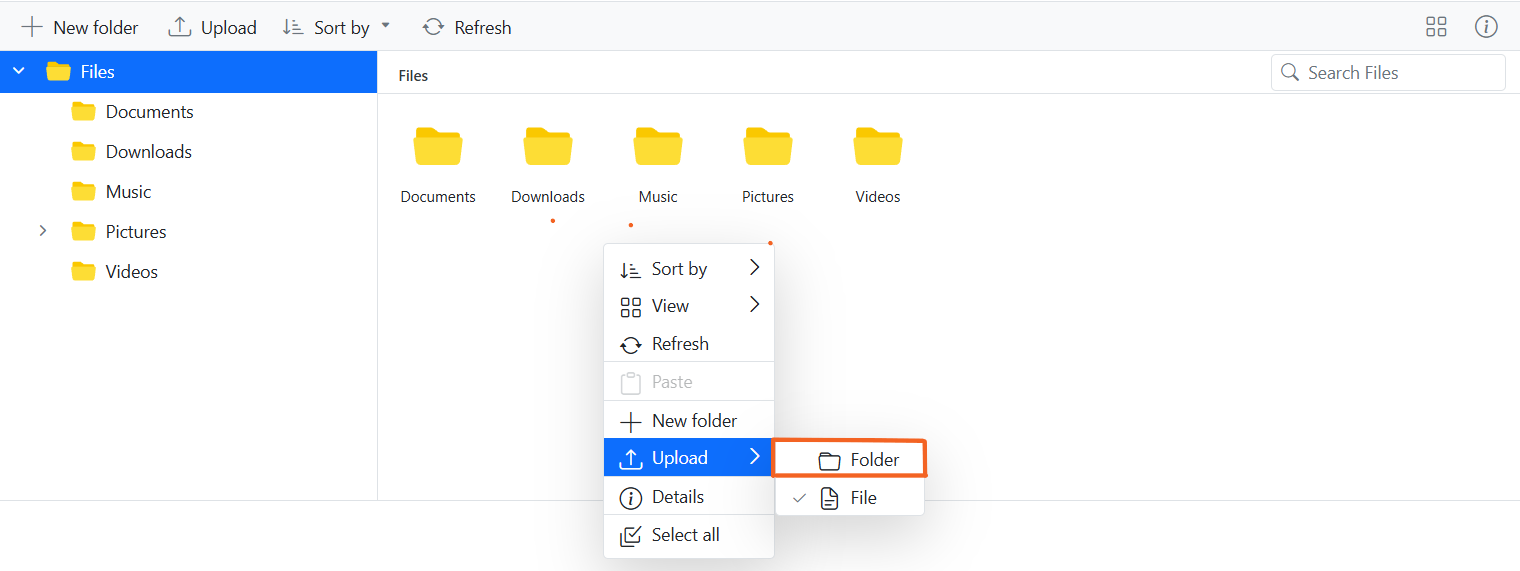
Upload Files or Folders via context menu
File Manager control allows to perform the files or folder upload operations with the help of Context Menu items by switching between the Files or Folder from Upload menu item.