Getting Started with ASP.NET MVC File Manager Control
29 Dec 202524 minutes to read
This section briefly explains about how to include ASP.NET MVC File Manager control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC File Manager Control
Now, add the Syncfusion® ASP.NET MVC File Manager control in ~/Views/Home/Index.cshtml page.
<div class="control-section">
<div class="sample-container">
<!-- Filemanager control declaration -->
@Html.EJS().FileManager("file").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations"
}).NavigationPaneSettings(ls => ls.Visible(false)).ContextMenuSettings(ls => ls.Visible(false)).ToolbarSettings(ls => ls.Visible(false)).Render()
<!-- end of File Manager control -->
</div>
</div>using System.Collections.Generic;
using System.Web.Mvc;
using System.Web.Hosting;
using Newtonsoft.Json;
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Syncfusion.EJ2.FileManager.Base;
using System.Web;
using System;
using System.IO;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public string basePath;
public HomeController()
{
this.basePath = HostingEnvironment.MapPath("~/Content/Files");
this.operation.RootFolder(HostingEnvironment.MapPath("~/Content/Files"));
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
switch (args.Action)
{
case "read":
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "details":
if(args.Names == null)
{
args.Names = new string[] { };
}
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names, args.Data)));
case "create":
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "copy":
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "rename":
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
try
{
FileManagerResponse uploadResponse;
foreach (var file in uploadFiles)
{
var folders = (file.FileName).Split('/');
// checking the folder upload
if (folders.Length > 1)
{
for (var i = 0; i < folders.Length - 1; i++)
{
string newDirectoryPath = Path.Combine(this.basePath + path, folders[i]);
if (Path.GetFullPath(newDirectoryPath) != (Path.GetDirectoryName(newDirectoryPath) + Path.DirectorySeparatorChar + folders[i]))
{
throw new UnauthorizedAccessException("Access denied for Directory-traversal");
}
if (!Directory.Exists(newDirectoryPath))
{
this.operation.ToCamelCase(this.operation.Create(path, folders[i]));
}
path += folders[i] + "/";
}
}
}
// Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
catch (Exception e)
{
ErrorDetails er = new ErrorDetails();
er.Message = e.Message.ToString();
er.Code = "417";
er.Message = "Access denied for Directory-traversal";
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = Convert.ToInt32(er.Code);
return Content("");
}
}
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
return operation.Download(args.Path, args.Names);
}
public ActionResult GetImage(FileManagerDirectoryContent args)
{
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
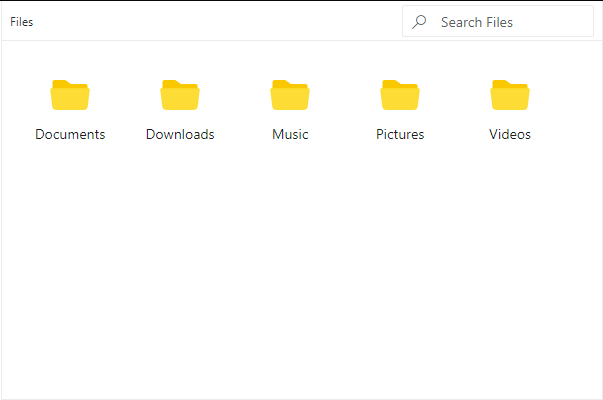
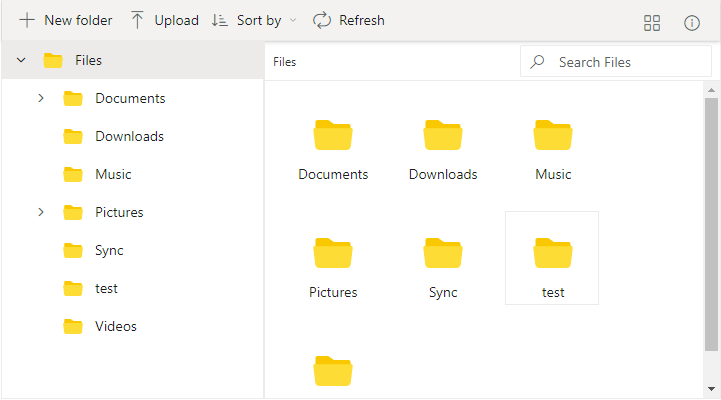
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC File Manager control will be rendered in the default web browser.

NOTE
The File Manager can be rendered with
local servicefor sending ajax request. Ajax request will be sent to the server which then processes the request and sends back the response. Refer Controller file for File Manager service.
File Download support
To perform the download operation, initialize the DownloadUrl property in a AjaxSettings of File Manager control.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
DownloadUrl = "/Home/Download"
}).Render()
<!-- end of File Manager control -->
</div>
</div>File Upload support
To perform the upload operation, initialize the UploadUrl property in a AjaxSettings of File Manager Control.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
UploadUrl = "/Home/Upload"
}).Render()
<!-- end of File Manager control -->
</div>
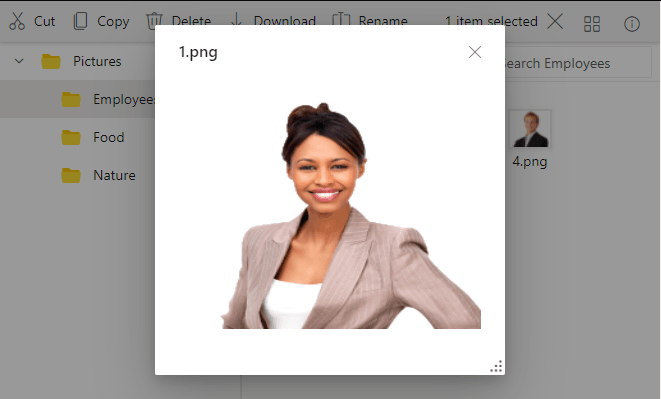
</div>Image Preview support
To perform the image preview support in the File Manager control, need to initialize the GetImageUrl property in a AjaxSettings of File Manager control.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage"
}).Render()
<!-- end of File Manager control -->
</div>
</div>
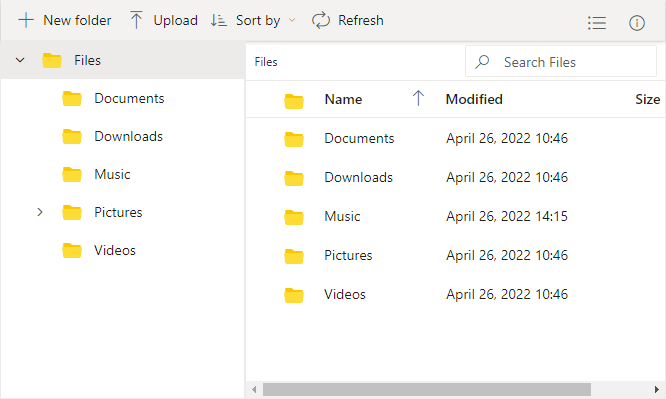
File Manager Overview
By default, the File Manager control having extra module like NavigationPane, Toolbar, ContextMenu module.
In this sample demonstrates the full features of the File Manager that includes toolbar, navigation pane and details view.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).View(Syncfusion.EJ2.FileManager.ViewType.Details).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}
NOTE
The appearance of the File Manager can be customized by using cssClass property. This adds a css class to the root of the File Manager which can be used to add new styles or override existing styles to the File Manager.
Switching initial view of the File Manager
The initial view of the File Manager can be changed to details or largeicons view with the help of View property. By default, the File Manager will be rendered in large icons view. When the File Manager is initially rendered, Created will be triggered. This event can be utilized for performing operations once the File Manager has been successfully created.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).View(Syncfusion.EJ2.FileManager.ViewType.Details).Created("onCreated").Render()
<!-- end of File Manager control -->
</div>
</div>
<script>
// File Manager's created event function
function onCreated() {
console.log("File Manager has been created successfully");
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}
Maintaining control state on page reload
The File Manager supports maintaining the control state on page reload. This can be achieved by enabling EnablePersistence property which maintains the following,
- Previous view of the File Manager - View
- Previous path of the File Manager - Path
- Previous selected items of the File Manager - SelectedItems
For every operation in File Manager, ajax request will be sent to the server which then processes the request and sends back the response. When the ajax request is success, Success event will be triggered and Failure event will be triggered if the request gets failed.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).EnablePersistence(true).Success("onSuccess").Failure("onFailure").Render()
<!-- end of File Manager control -->
</div>
</div>
<script>
// File Manager's file onSuccess function
function onSuccess() {
console.log("Ajax request successful");
}
// File Manager's file onError function
function onFailure() {
console.log("Ajax request has failed");
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}
NOTE
The files of the current folder opened in the File Manager can be refreshed programatically by calling
refreshFilesmethod
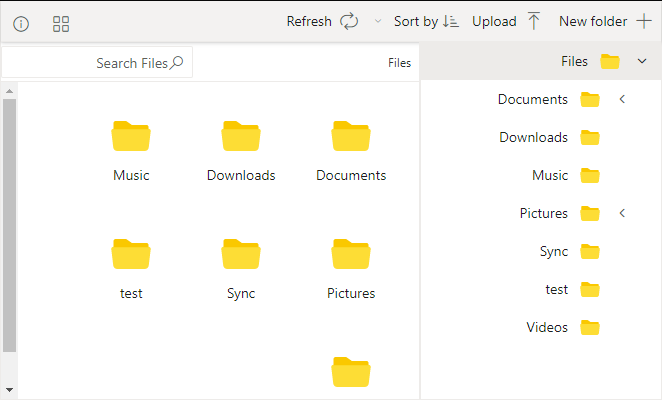
Rendering control in right-to-left direction
It is possible to render the File Manager in right-to-left direction by setting the EnableRtl API to true.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).EnableRtl(true).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}
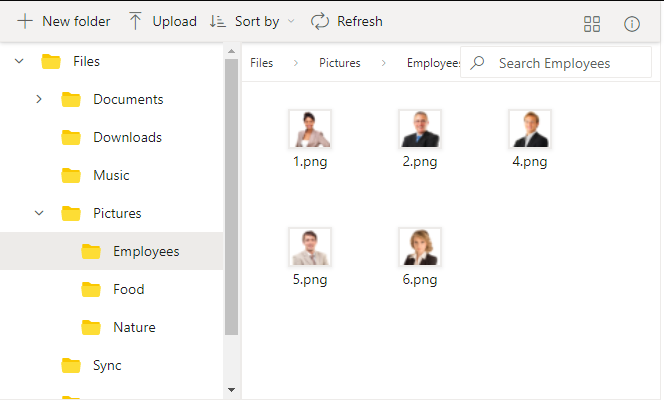
Specifying the current path of the File Manager
The current path of the File Manager can be specified initially or dynamically using the Path property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).Path("/Pictures/Employees").Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}
NOTE