Customizing File Manager functionalities
4 Apr 202524 minutes to read
The File Manager control allows customizing its functionalities such as context menu, searching, uploading, and toolbar using APIs. Given below are some of the functionalities that can be customized in the File Manager,
- Context menu customization
- Details view customization
- Navigation pane customization
- Show/Hide file extension
- Show/Hide hidden items
- Show/Hide thumbnail images in large icons view
- Toolbar customization
- Upload customization
- Tooltip customization
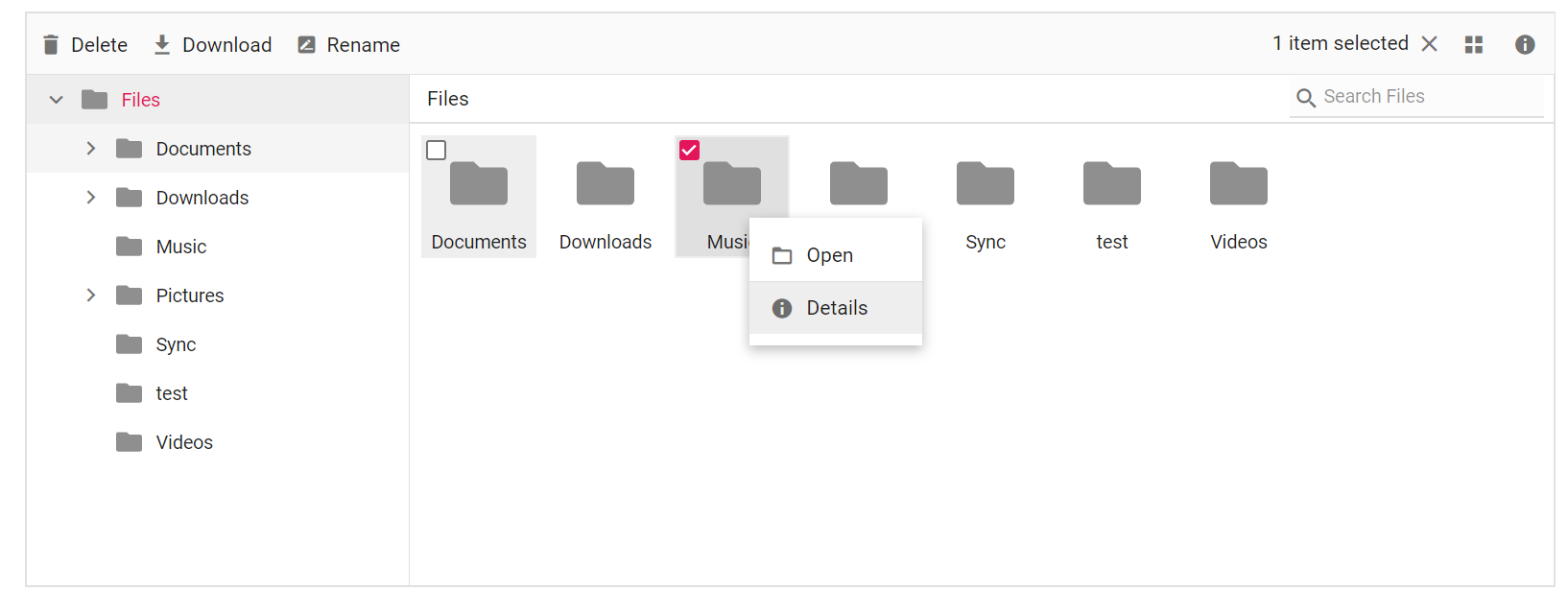
Context menu customization
The context menu settings, such as items to be displayed on files, folders, layout click, and visibility, can be customized using the contextMenuSettings property.
@{
string[] files = new string[] { "Open", "|", "Details" };
string[] folder = new string[] { "Open", "|", "Details" };
string[] layout = new string[] { "SortBy", "View", "Refresh", "|", "Details" };
}
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).ContextMenuSettings(new Syncfusion.EJ2.FileManager.FileManagerContextMenuSettings()
{
File = files,
Folder = folder,
Layout = layout
}).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}The output will be as shown below.
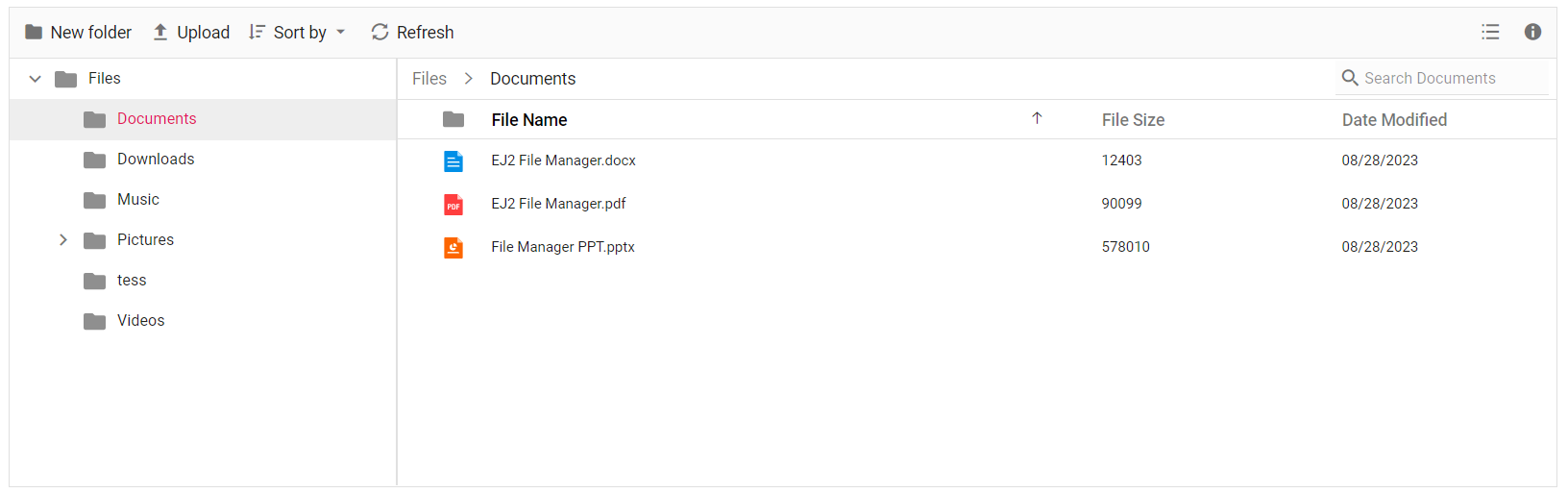
Details view customization
The details view settings like, column width, header text, template for each field can be customized using detailsViewSettings property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").View(Syncfusion.EJ2.FileManager.ViewType.Details).AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).DetailsViewSettings(new Syncfusion.EJ2.FileManager.FileManagerDetailsViewSettings()
{
Columns = new List<Syncfusion.EJ2.FileManager.FileManagerColumn>
{
new Syncfusion.EJ2.FileManager.FileManagerColumn
{
Field = "name",
HeaderText = "File Name",
Width = "auto",
Template = "${name}",
CustomAttributes = new Dictionary<string, string>
{
{ "class", "e-fe-grid-name" }
}
},
new Syncfusion.EJ2.FileManager.FileManagerColumn
{
Field = "size",
HeaderText = "File Size",
Template = "${size}"
},
new Syncfusion.EJ2.FileManager.FileManagerColumn
{
Field = "_fm_modified",
HeaderText = "Date Modified",
}
}
}).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.

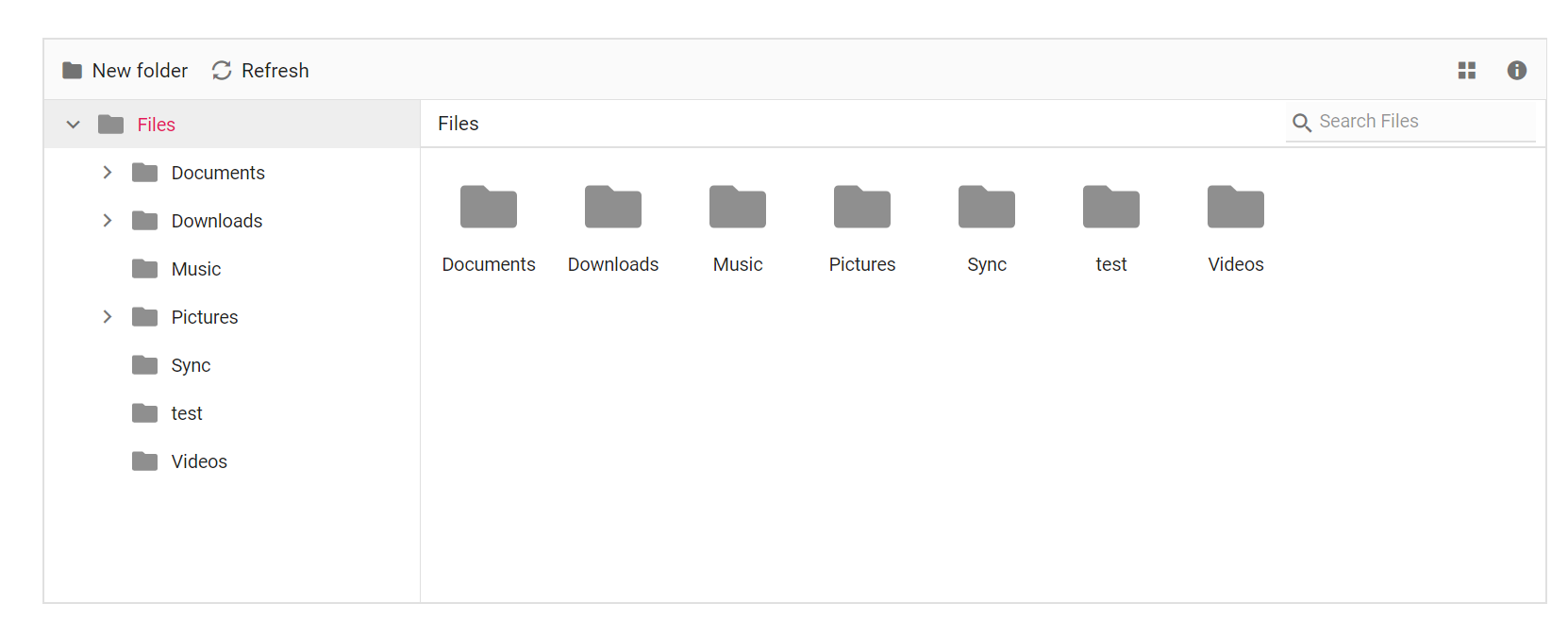
Navigation pane customization
The navigation pane settings like, minimum and maximum width, visibility and sort order can be customized using navigationPaneSettings property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).NavigationPaneSettings(new Syncfusion.EJ2.FileManager.FileManagerNavigationPaneSettings()
{
MaxWidth = "850px",
MinWidth = "140px",
SortOrder = "Ascending",
Visible = true
}).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.
Show/Hide file extension
The file extensions are displayed in the File Manager by default. This can be hidden by disabling the showFileExtension property.
In File Manager fileLoad and fileOpen events are triggered before the file/folder is rendered and before the file/folder is opened respectively. These events can be utilized to perform operations before a file/folder is rendered or opened.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).ShowFileExtension(false).FileLoad("onBeforeFileLoad").FileOpen("onBeforeFileOpen").Render()
<!-- end of File Manager control -->
</div>
</div>
<script>
// File Manager's file beforeFileLoad function
function onBeforeFileLoad(args) {
console.log(args.fileDetails.name + " is loading");
}
// File Manager's file beforeFileOpen function
function onBeforeFileOpen(args) {
console.log(args.fileDetails.name + " is opened");
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.
Show/Hide hidden items
The File Manager provides support to show/hide the hidden items by enabling/disabling the showHiddenItems property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).ShowHiddenItems(true).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.

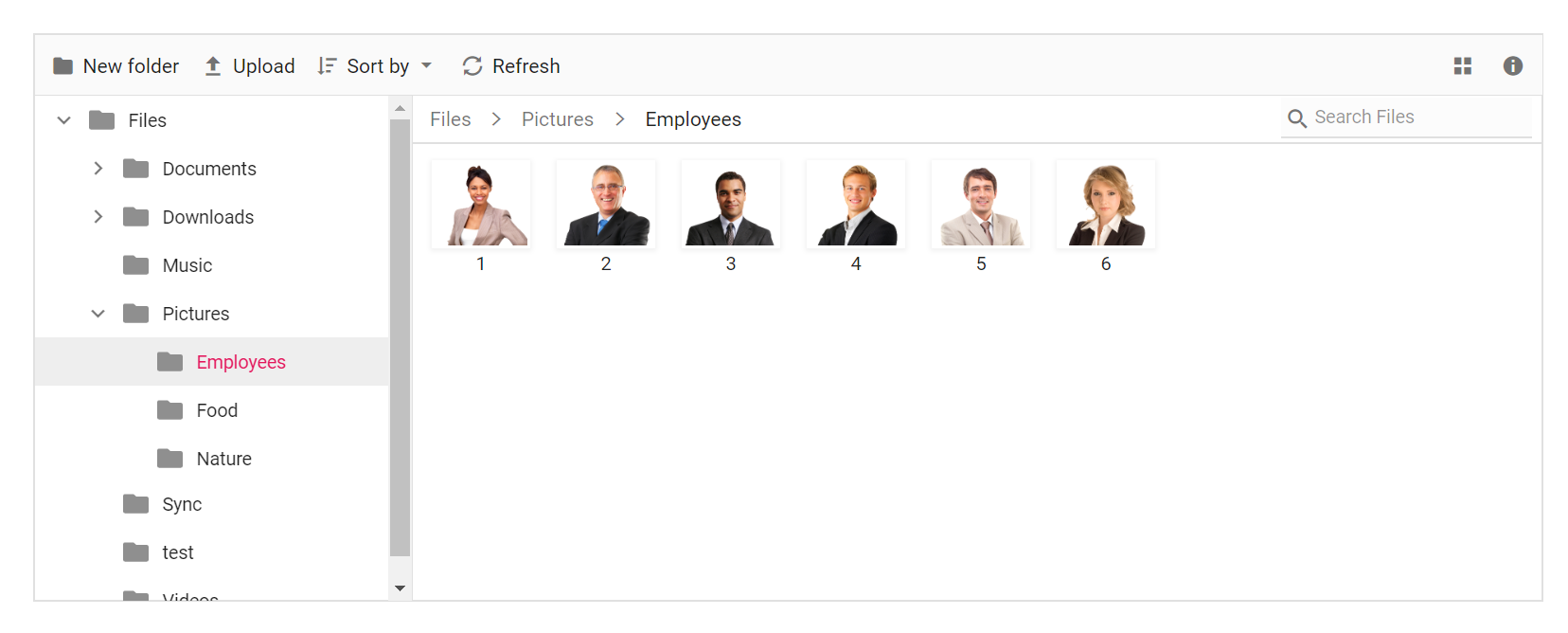
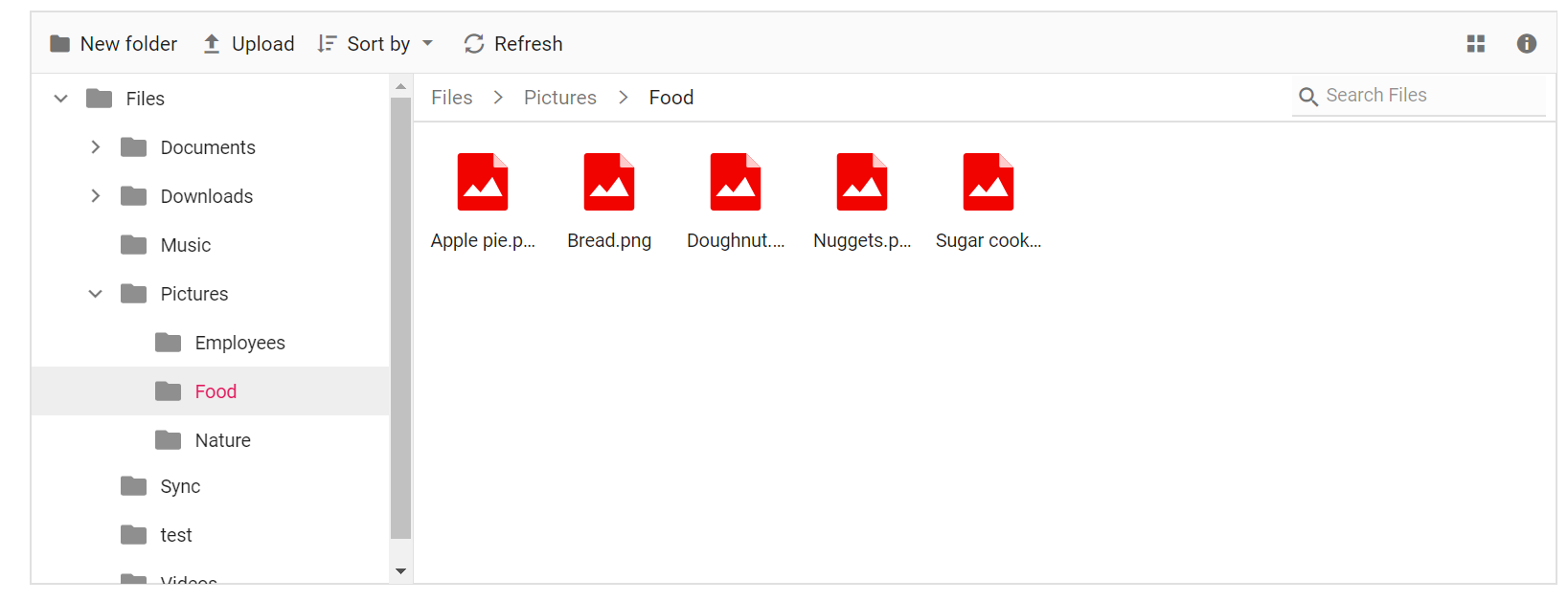
Show/Hide thumbnail images in large icons view
The thumbnail images are displayed in the File Manager’s large icons view by default. This can be hidden by disabling the showThumbnail property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).ShowThumbnail(false).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.
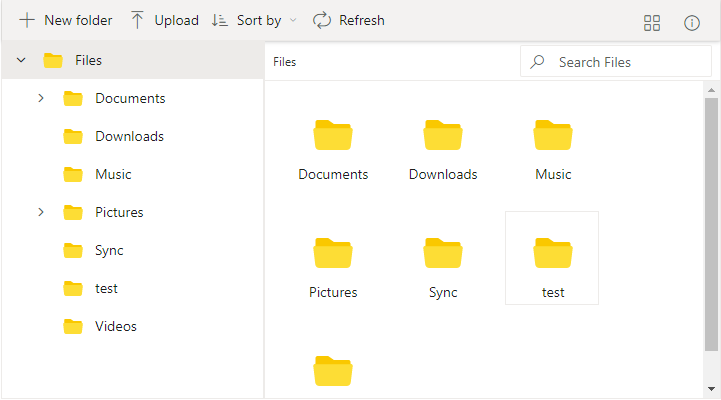
Toolbar customization
The toolbar settings, such as items to be displayed in the toolbar and visibility, can be customized using thetoolbarSettings property.
@{
string[] items = new string[] { "NewFolder", "Refresh", "View", "Details" };
}
<div class="control-section">
<div class="sample-container">
<!-- Filemanager control declaration -->
@Html.EJS().FileManager("file").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings()
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).ToolbarSettings(new Syncfusion.EJ2.FileManager.FileManagerToolbarSettings()
{
Items = items
}).ToolbarClick("toolbarClick").ToolbarCreate("onCreate").Render()
<!-- end of File Manager control -->
</div>
</div>
<script>
// event for custom toolbar item
function toolbarClick(args) {
if (args.item.text === 'Custom') {
alert('You have clicked custom toolbar item')
}
}
function onCreate(args) {
for (var i = 0; i < args.items.length; i++) {
if (args.items[i].id === this.element.id + '_tb_custom') {
args.items[i].prefixIcon = 'e-icons e-fe-tick';
}
}
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.
See Also
Upload customization
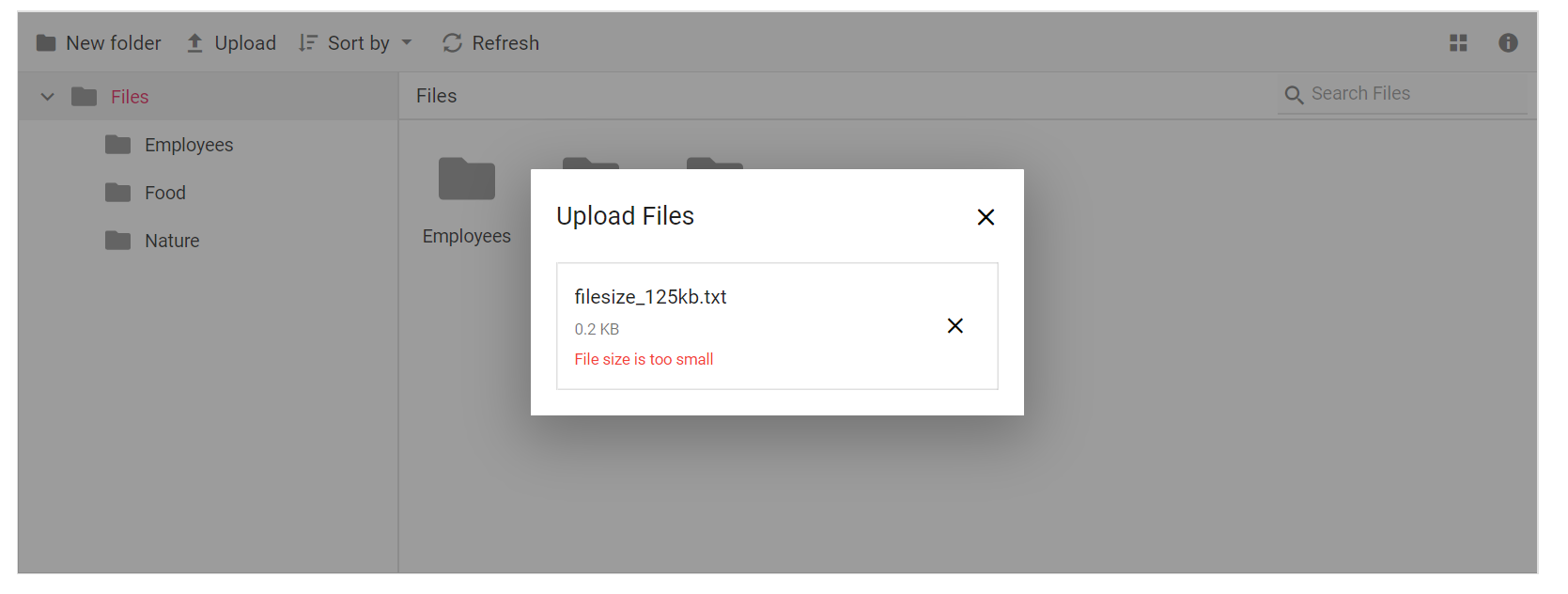
The upload settings, such as minimum and maximum file size and enabling auto upload, can be customized using the uploadSettings property.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("filemanager").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).UploadSettings(new Syncfusion.EJ2.FileManager.FileManagerUploadSettings()
{
MaxFileSize = 233332,
MinFileSize = 250,
AutoUpload = true
}).Render()
<!-- end of File Manager control -->
</div>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below, when file size is below the minFileSize.

Output be like the below, when file size is above the minFileSize.
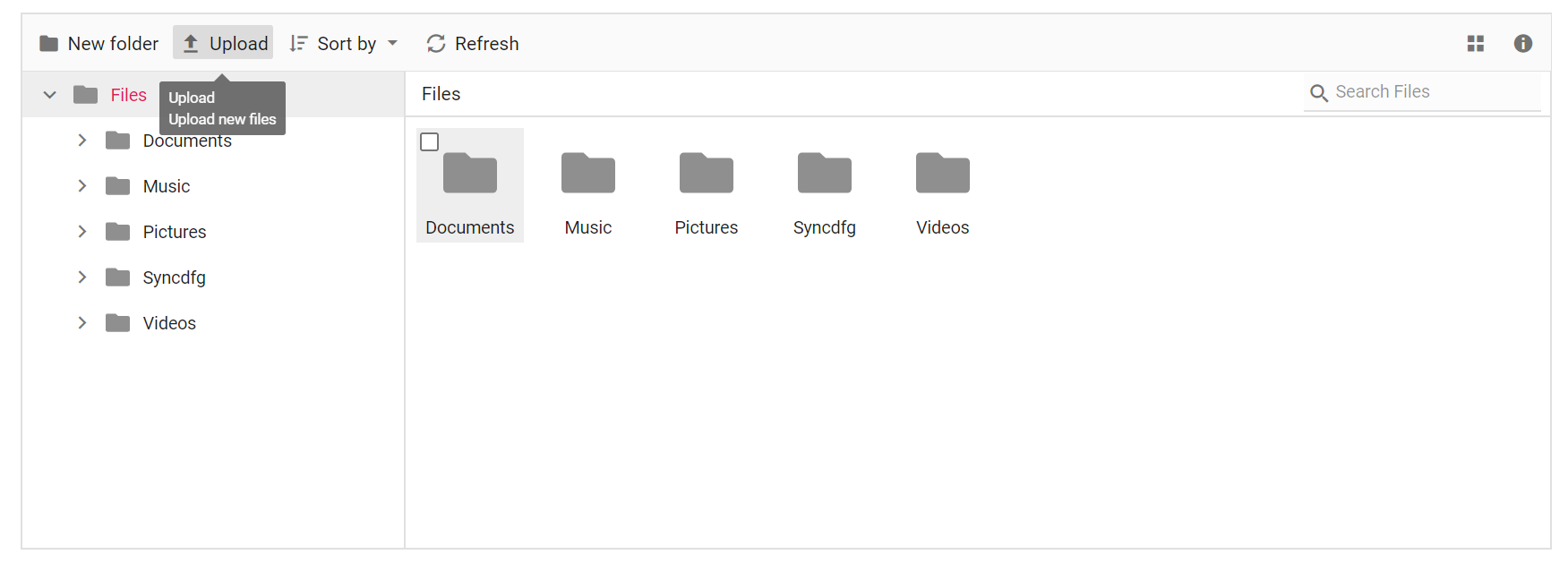
Tooltip customization
The tooltip value can be customized by adding extra content to the title of the toolbar, navigation pane, details view and large icons of the File Manager element.
<div class="control-section">
<div class="sample-container">
<!-- Declare File Manager control -->
@Html.EJS().FileManager("file").AjaxSettings(new Syncfusion.EJ2.FileManager.FileManagerAjaxSettings
{
Url = "/Home/FileOperations",
GetImageUrl = "/Home/GetImage",
UploadUrl = "/Home/Upload",
DownloadUrl = "/Home/Download"
}).Created("addTooltip").FileLoad("fileLoad").Render()
<!-- end of File Manager control -->
</div>
</div>
<script>
function addTooltip() {
var fileObj = document.getElementById("file").ej2_instances[0];
var tooltip = new ej.popups.Tooltip({
target: '#' + fileObj.element.id + '_toolbar [title]',
beforeRender: onTooltipBeforeRender
});
tooltip.appendTo('#' + fileObj.element.id + '_toolbar');
}
function onTooltipBeforeRender(args) {
var fileObj = document.getElementById("file").ej2_instances[0].element.id;
var buttonId = args.target.childNodes[0].id;
var description = '';
switch (buttonId) {
case fileObj + '_tb_newfolder':
description = 'Create a new folder';
break;
case fileObj + '_tb_upload':
description = 'Upload new files';
break;
case fileObj + '_tb_cut':
description = 'Cut files and folders from the current location';
break;
case fileObj + '_tb_copy':
description = 'Copy files and folders from the current location';
break;
case fileObj + '_tb_paste':
description = 'Paste files and folders in the current location';
break;
case fileObj + '_tb_delete':
description = 'Delete selected files and folders';
break;
case fileObj + '_tb_download':
description = 'Download selected files and folders';
break;
case fileObj + '_tb_rename':
description = 'Rename selected file or folder';
break;
case fileObj + '_tb_sortby':
description = 'Change the file sorting order';
break;
case fileObj + '_tb_refresh':
description = 'Refresh the current location';
break;
case fileObj + '_tb_selection':
description = 'Following items are currently selected:';
for (var i = 0; i < fileObj.selectedItems.length; i++) {
description = description + '</br>' + fileObj.selectedItems[i];
}
break;
case fileObj + '_tb_view':
description = 'Switch the layout view';
break;
case fileObj + '_tb_details':
description = 'Get the details of the seletced items';
break;
default:
description = '';
break;
}
this.content = args.target.getAttribute('title') + '</br>' + description;
}
function fileLoad(args) {
//Native tooltip customization to display additonal information in new line
var target = args.element;
if (args.module === 'DetailsView') {
var ele = select('[title]', args.element);
var title = args.fileDetails.name +
'\n' + args.fileDetails.dateModified;
ele.setAttribute('title', title);
}
else if (args.module === 'LargeIconsView') {
var title = args.fileDetails.name +
'\n' + args.fileDetails.dateModified;
target.setAttribute('title', title);
}
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
//File Manager's base functions are available in the below package
using Syncfusion.EJ2.FileManager.Base;
//File Manager's operations are available in the below package
using Syncfusion.EJ2.FileManager.PhysicalFileProvider;
using Newtonsoft.Json;
// Use the package for hosting
using System.Web.Hosting;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
// Accessing the File Operations from File Manager package
PhysicalFileProvider operation = new PhysicalFileProvider();
public HomeController()
{
// Map the path of the files to be accessed with the host
var path = HostingEnvironment.MapPath("~/Content/Files");
// Assign the mapped path as root folder
operation.RootFolder(path);
}
public ActionResult FileOperations(FileManagerDirectoryContent args)
{
// Processing the File Manager operations
switch (args.Action)
{
case "read":
// Path - Current path; ShowHiddenItems - Boolean value to show/hide hidden items
return Json(operation.ToCamelCase(operation.GetFiles(args.Path, args.ShowHiddenItems)));
case "delete":
// Path - Current path where of the folder to be deleted; Names - Name of the files to be deleted
return Json(operation.ToCamelCase(operation.Delete(args.Path, args.Names)));
case "copy":
// Path - Path from where the file was copied; TargetPath - Path where the file/folder is to be copied; RenameFiles - Files with same name in the copied location that is confirmed for renaming; TargetData - Data of the copied file
return Json(operation.ToCamelCase(operation.Copy(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "move":
// Path - Path from where the file was cut; TargetPath - Path where the file/folder is to be moved; RenameFiles - Files with same name in the moved location that is confirmed for renaming; TargetData - Data of the moved file
return Json(operation.ToCamelCase(operation.Move(args.Path, args.TargetPath, args.Names, args.RenameFiles, args.TargetData)));
case "details":
if (args.Names == null)
{
args.Names = new string[] { };
}
// Path - Current path where details of file/folder is requested; Name - Names of the requested folders
return Json(operation.ToCamelCase(operation.Details(args.Path, args.Names)));
case "create":
// Path - Current path where the folder is to be created; Name - Name of the new folder
return Json(operation.ToCamelCase(operation.Create(args.Path, args.Name)));
case "search":
// Path - Current path where the search is performed; SearchString - String typed in the searchbox; CaseSensitive - Boolean value which specifies whether the search must be casesensitive
return Json(operation.ToCamelCase(operation.Search(args.Path, args.SearchString, args.ShowHiddenItems, args.CaseSensitive)));
case "rename":
// Path - Current path of the renamed file; Name - Old file name; NewName - New file name
return Json(operation.ToCamelCase(operation.Rename(args.Path, args.Name, args.NewName)));
}
return null;
}
// Processing the Upload operation
public ActionResult Upload(string path, IList<System.Web.HttpPostedFileBase> uploadFiles, string action)
{
FileManagerResponse uploadResponse;
//Invoking upload operation with the required paramaters
// path - Current path where the file is to uploaded; uploadFiles - Files to be uploaded; action - name of the operation(upload)
uploadResponse = operation.Upload(path, uploadFiles, action, null);
return Content("");
}
// Processing the Download operation
public ActionResult Download(string downloadInput)
{
FileManagerDirectoryContent args = JsonConvert.DeserializeObject<FileManagerDirectoryContent>(downloadInput);
//Invoking download operation with the required paramaters
// path - Current path where the file is downloaded; Names - Files to be downloaded;
return operation.Download(args.Path, args.Names);
}
// Processing the GetImage operation
public ActionResult GetImage(FileManagerDirectoryContent args)
{
//Invoking GetImage operation with the required paramaters
// path - Current path of the image file; Id - Image file id;
return operation.GetImage(args.Path, args.Id, false, null, null);
}
public ActionResult Index()
{
return View();
}
}
}Output be like the below.