Responsive and adaptive layout
23 Jan 20253 minutes to read
The control is provided with built-in responsive support, where panels within the layout get adjusted based on their parent element’s dimensions to accommodate any resolution which relieves the burden of building responsive dashboards.
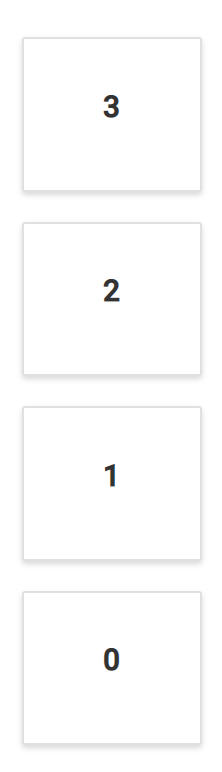
The Dashboard Layout is designed to automatically adapt with lower resolutions by transforming the entire layout into a stacked one, so that the panels will be displayed in a vertical column. By default, whenever the screen resolution meets 600px or lower resolutions this layout transformation occurs. This transformation can be modified for any user defined resolution by defining the mediaQuery property of the control.
The following sample demonstrates the usage of the mediaQuery property to turn out the layout into a stacked one in user defined resolution. Here, whenever the window size reaches 700px or lesser, the layout becomes a stacked layout.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- Dashboardlayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).CellSpacing(Model.cellSpacing).MediaQuery("max-width: 700px").Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div>3</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 20, 20 };
return View(modelValue);
}
}
}NOTE
You can refer to our ASP.NET Core Dashboard Layout feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Dashboard Layout example to know how to present and manipulate data.