Resizing of panels
23 Jan 20257 minutes to read
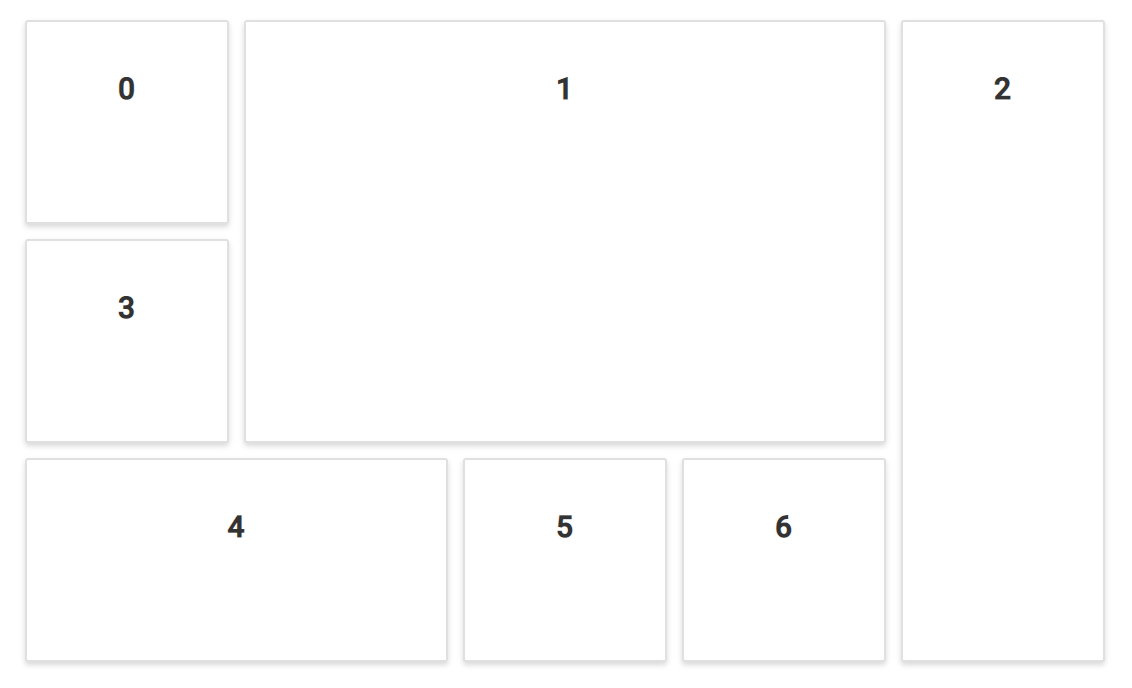
The DashboardLayout control is also provided with the panel resizing functionality which can be enabled or disabled using the allowResizing property. This functionality allows you to resize the panels dynamically through UI interactions using the resizing handlers, which controls the panel resizing in various directions.
Initially, the panels can be resized only in south-east direction. However, panels can also be resized in east, west, north, south, and south-west directions by defining the required directions with the resizableHandles property.
On resizing a panel in Dashboard Layout the following events will be triggered,
- resizeStart - Triggers when panel resize starts
- resize - Triggers when panel is being resized
- resizeStop - Triggers when panel resize stops
@model WebApplication.Controllers.HomeController.spacingModel
<div className="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_default").Columns(5).ResizableHandles(Model.handles).AllowResizing(true).Resize("onResize").ResizeStart("onResizeStart").ResizeStop("onResizeStop").CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div class='content'>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div class='content'>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div class='content'>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div class='content'>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(0).Content("<div class='content'>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div class='content'>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div class='content'>6</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<script>
function onResize(args) {
console.log("Resizing");
}
function onResizeStart(args) {
console.log("Resize start");
}
function onResizeStop(args) {
console.log("Resize Stop");
}
</script>
<style>
/* DashboardLayout element styles */
#dashboard_default .e-panel .e-panel-container .content {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
public string[] handles { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
modelValue.handles = new string[] { "e-south-east", "e-east", "e-west", "e-south-west", "e-south" };
return View(modelValue);
}
}
}Resizing panels programatically
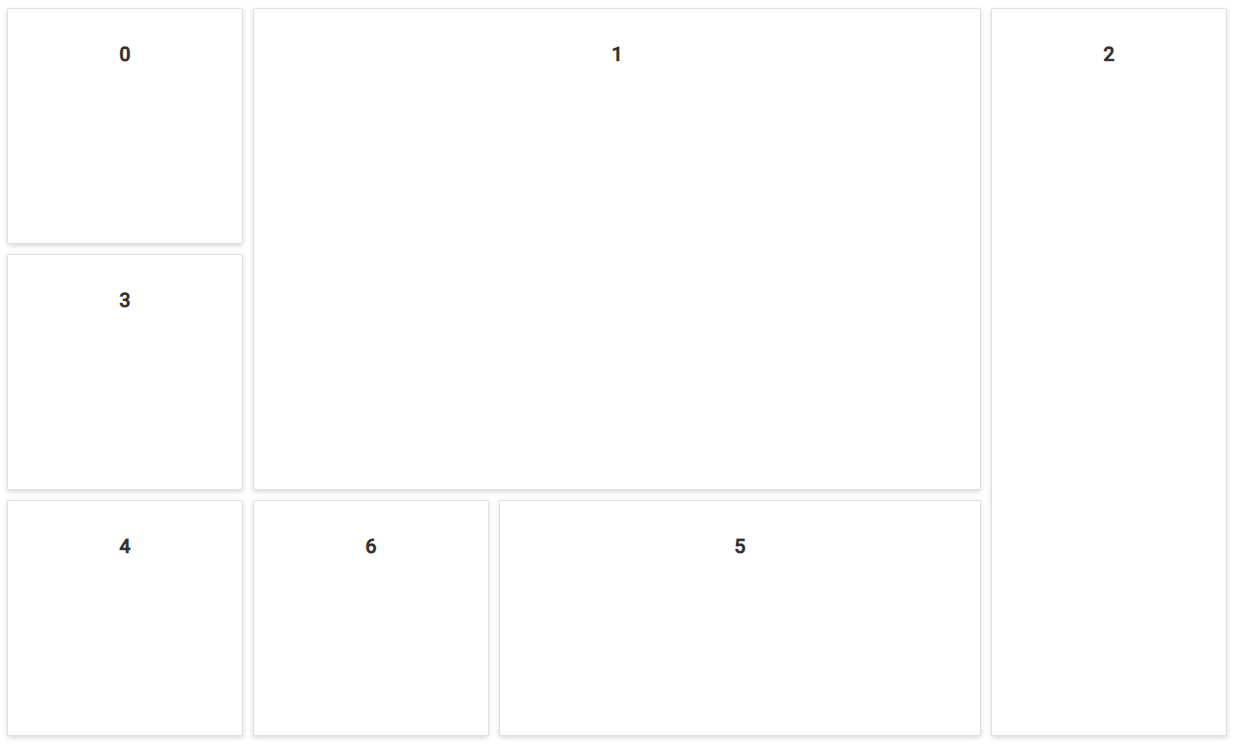
The Dashboard Layout panels can also be resized programatically by using resizePanel method. The method is invoked as follows,
resizePanel(id, sizeX, sizeY)Where,
-
id- ID of the panel which needs to be resized. -
sizeX- New panel width in cells count for resizing the panel. -
sizeY- New panel height in cells count for resizing the panel.
The following sample demonstrates resizing panels programatically in the Dashboard Layout’s created event.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
@Html.EJS().DashboardLayout("dashboard_default").Columns(5).CellSpacing(Model.cellSpacing).AllowResizing(true).Created("onCreated").Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div class='content'>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div class='content'>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div class='content'>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div class='content'>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(0).Content("<div class='content'>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div class='content'>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div class='content'>6</div>").Add();
}).Render()
</div>
</div>
<script>
//Dashboard Layout's created event function
function onCreated(args) {
// resizePanel("id", sizeX, sizeY)
this.resizePanel("layout_4", 1, 1);
this.resizePanel("layout_5", 2, 1);
}
</script>
<style>
#dashboard_default .e-panel .e-panel-container .content {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}NOTE
You can refer to our ASP.NET Core Dashboard Layout feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Dashboard Layout example to know how to present and manipulate data.