Getting Started with ASP.NET MVC Dashboard Layout Control
29 Dec 202511 minutes to read
This section briefly explains about how to include ASP.NET MVC Dashboard Layout control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Dashboard Layout control
Now, add the Syncfusion® ASP.NET MVC Dashboard Layout control in ~/Views/Home/Index.cshtml page by the following ways.
- Defined the panels property as the attribute in the content template.
- Using the Panels property through helper.
Setting the panels property using content template
You can render the Dashboard Layout control by adding the panels property as the attribute to the content template. Add the content template with panel definition for Dashboard Layout into your index.cshtml page which is present under Views/Home folder.
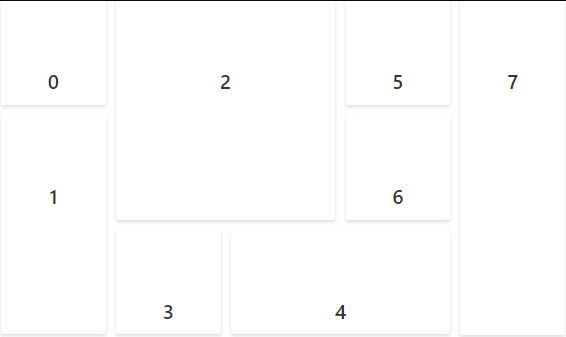
In the following sample, the Dashboard Layout is rendered with Panels property using content template.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("defaultLayout").Columns(6).CellSpacing(Model.cellSpacing).ContentTemplate(@<div>
<div id="one" class="e-panel" data-row="0" data-col="0" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">0</div>
</div>
</div>
<div id="two" class="e-panel" data-row="1" data-col="0" data-sizeX="1" data-sizeY="2">
<div class="e-panel-container">
<div class="text-align">1</div>
</div>
</div>
<div id="three" class="e-panel" data-row="0" data-col="1" data-sizeX="2" data-sizeY="2">
<div class="e-panel-container">
<div class="text-align">2</div>
</div>
</div>
<div id="four" class="e-panel" data-row="2" data-col="1" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">3</div>
</div>
</div>
<div id="five" class="e-panel" data-row="2" data-col="2" data-sizeX="2" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">4</div>
</div>
</div>
<div id="six" class="e-panel" data-row="0" data-col="3" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">5</div>
</div>
</div>
<div id="seven" class="e-panel" data-row="1" data-col="3" data-sizeX="1" data-sizeY="1">
<div class="e-panel-container">
<div class="text-align">6</div>
</div>
</div>
<div id="eight" class="e-panel" data-row="0" data-col="4" data-sizeX="1" data-sizeY="3">
<div class="e-panel-container">
<div class="text-align">7</div>
</div>
</div>
</div>).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#defaultLayout {
padding: 10px;
}
#defaultLayout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
}
.text-align {
line-height: 160px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Dashboard Layout control will be rendered in the default web browser.

Setting the panels property using helper
You can render the Dashboard Layout control by using the panels property through helper.
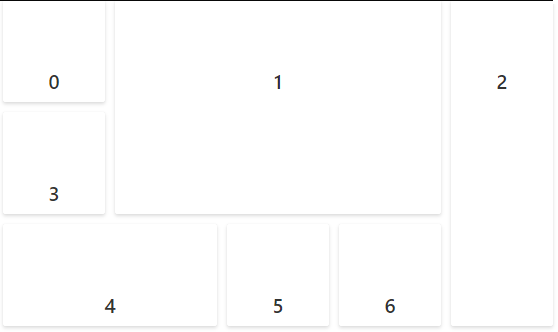
In the following sample, the Dashboard Layout is rendered with Panels property using tag helper.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("defaultLayout").Columns(6).CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(0).Content("<div>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div>6</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#defaultLayout {
padding: 10px;
}
#defaultLayout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 160px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}
NOTE