Configuring the layout
23 Jan 202513 minutes to read
The entire layout dimensions are assigned based on the height and width of the parent element. Hence, a responsive or static layout can be created by assigning a percentage or static dimension values to the parent element. The layout adapts to mobile resolutions by transforming the entire layout into a stacked orientation, so that, the panels will be displayed in a vertical column.
The Dashboard Layout is a grid structured control which can be split into subsections of equal size known as cells. The total number of cells in each row is defined by using the columns property of the control. The width of each cell will be auto calculated based on the total number of cells placed in a row and the height of a cell will be same as that of its width. However, the height of these cells can also be configured to any desired size using the cellAspectRatio property (cellwidth/cellheight ratio) which defines the cell width to height ratio.
The number of rows within the layout has no limits and can have any number of rows based on the panels count and position. Panels which acts as data containers will be placed or positioned over these cells.
Modifying cell size
In a dashboard, the data to be held by the panel in a cell may be of different size, hence different cell dimensions may be required in different scenarios. In this case, the size of these grid cells can be modified to the required size using the columns and cellAspectRatio properties.
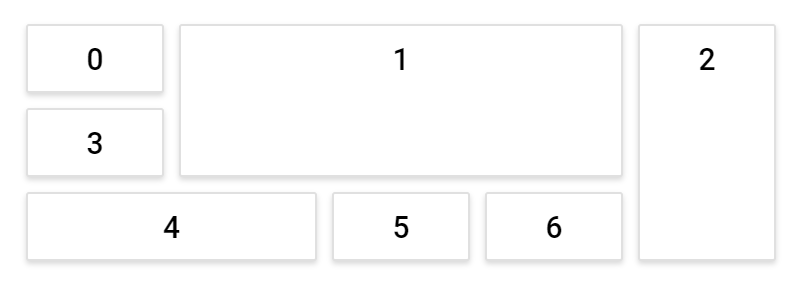
The following sample demonstrates how to modify a cell size using the columns and cellAspectRatio properties. In the following sample, the width of the parent element is divided into 5 equal cells based on the columns property value resulting the width of each cell as 100px. The height of these cells will be 50px based on the cellAspectRatio value 100/50 (i.e., for every 100px of width, 50px will be the height of the cell).
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).CellSpacing(Model.cellSpacing).CellAspectRatio(Model.aspectRatio).Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div class='content'>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div class='content'>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div class='content'>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div class='content'>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(0).Content("<div class='content'>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div class='content'>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div class='content'>6</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container .content {
vertical-align: middle;
font-weight: 500;
font-size: 20px;
text-align: center;
line-height: 45px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
public double aspectRatio { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
modelValue.aspectRatio = 100 / 50;
return View(modelValue);
}
}
}Setting cell spacing
The spacing between each panel in a row and column can be defined using the cellSpacing property. Adding spacing between the panels will make the layout effective and provides a clear data representation.
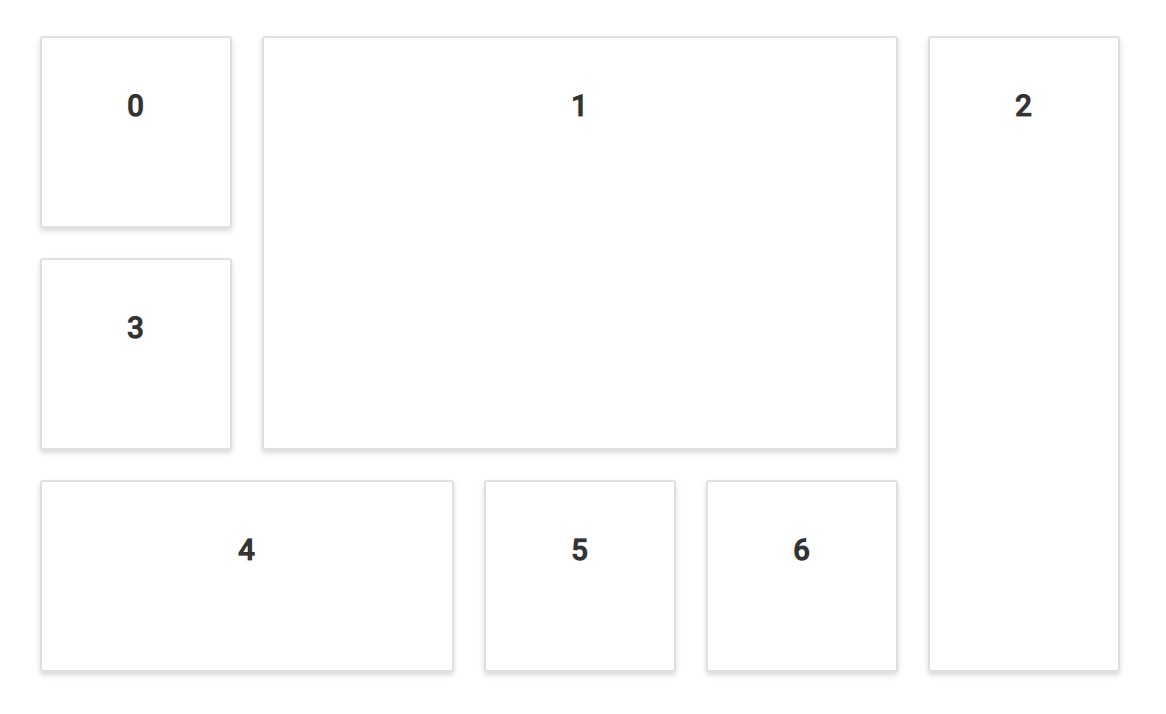
The following sample demonstrates the usage of the cellSpacing property, which helps in a neat and clear representation of a data.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- Dashboardlayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(0).Content("<div>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div>6</div>").Add();
}).Render()
</div>
</div>
<!-- end of dashboardlayout element -->
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 20, 20 };
return View(modelValue);
}
}
}Graphical representation of the layout
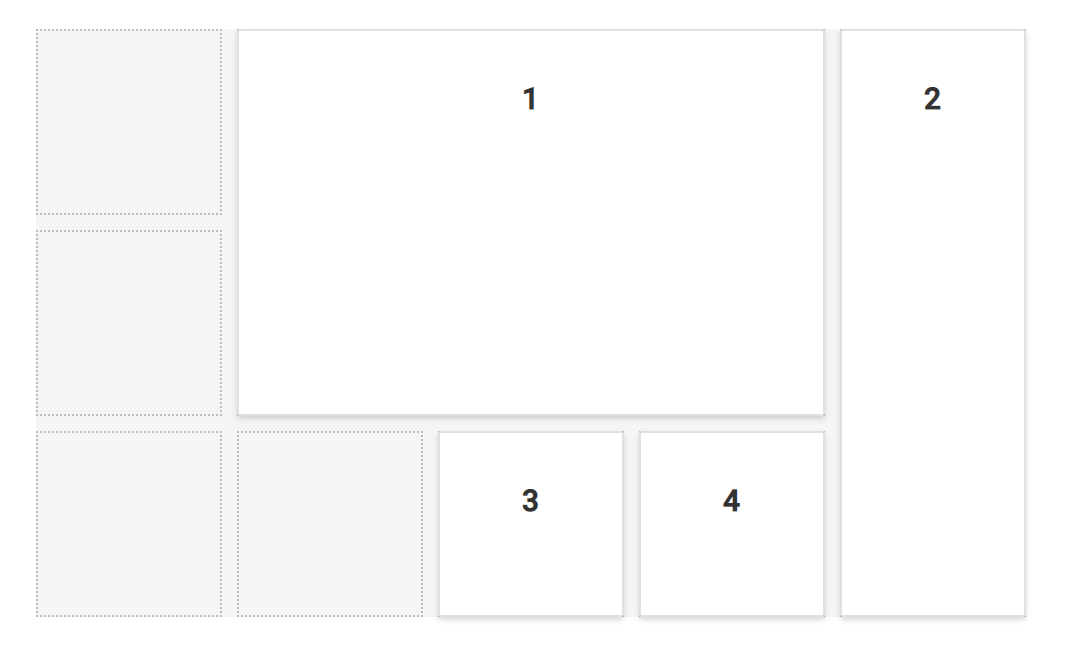
These cells combinedly forms a grid-structured layout which will be hidden initially. This grid structured layout can be made visible by enabling the showGridLines property, which clearly pictures the cells split-up within the layout. These gridlines will be helpful in panels sizing and placement within the layout during initial designing of a dashboard.
In the following sample, the gridlines indicate the cells split-up of the layout and the data containers placed over these cells are known as panels.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).ShowGridLines(true).CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div>3</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div>4</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}Rendering control in right-to-left direction
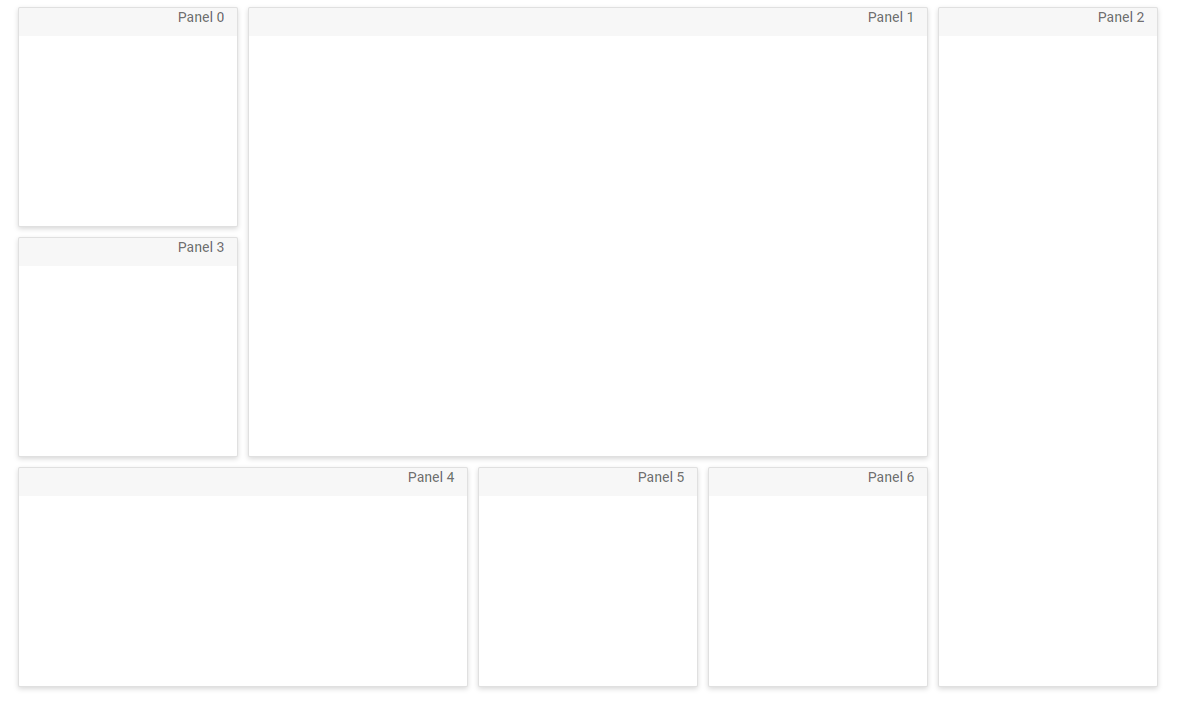
It is possible to render the Dashboard Layout in right-to-left direction by setting the enableRtl API to true.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
@Html.EJS().DashboardLayout("dashboard_default").Columns(5).CellSpacing(Model.cellSpacing).EnableRtl(true).Panels(Panel =>
{
Panel.Id("Panel0").SizeX(1).SizeY(1).Row(0).Col(0).Header("<div>Panel 0</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel1").SizeX(3).SizeY(2).Row(0).Col(1).Header("<div>Panel 1</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel2").SizeX(1).SizeY(3).Row(0).Col(4).Header("<div>Panel 2</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel3").SizeX(1).SizeY(1).Row(1).Col(0).Header("<div>Panel 3</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel4").SizeX(2).SizeY(1).Row(2).Col(1).Header("<div>Panel 4</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel5").SizeX(1).SizeY(1).Row(2).Col(2).Header("<div>Panel 5</div>").Content("<div class='content'></div>").Add();
Panel.Id("Panel6").SizeX(1).SizeY(1).Row(2).Col(3).Header("<div>Panel 6</div>").Content("<div class='content></div>").Add();
}).Render()
</div>
</div>
<style>
#dashboard_default .e-panel .e-panel-container .content {
font-weight: 600;
text-align: center;
margin-top: 10px;
line-height: 100%;
}
.e-dashboard-layout.e-control .e-panel .e-panel-container .e-panel-header {
color: rgba(0, 0, 0, 0.61);
}
.e-panel .e-header-text {
padding: 12px 0 12px 0;
}
#dashboard .e-panel-container .e-panel-header {
border-bottom: 1px solid #888383;
}
.e-dashboard-layout.e-control .e-panel:hover {
border: 0px;
}
.e-dashboard-layout.e-control .e-panel .e-panel-header {
font-size: 15px;
font-weight: 500;
height: 37px;
padding: 10px;
vertical-align: middle;
/* text-align: left; */
border-bottom: 0.5px solid rgba(0, 0, 0, .125);
}
.e-panel-header {
padding: 10px;
margin-bottom: 0;
background-color: rgba(0, 0, 0, .03);
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}NOTE
You can refer to our ASP.NET Core Dashboard Layout feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Dashboard Layout example to know how to present and manipulate data.