Panels
23 Jan 20257 minutes to read
Panels are the basic building blocks of the Dashboard Layout control. They act as a container for the data to be visualized or presented. These panels can be positioned or resized for effective presentation of the data.
The below table represents all the available panel properties and the corresponding functionalities
| PanelObject | Description |
|---|---|
| id | Specifies the id value of the panel. |
| row | Specifies the row value in which the panel is to be placed. |
| col | Specifies the column value in which the panel is to be placed. |
| sizeX | Specifies the width of the panel in cells count. |
| sizeY | Specifies the height of the panel in cells count. |
| minSizeX | Specifies the minimum width of the panel in cells count. |
| minSizeY | Specifies the minimum height of the panel in cells count. |
| maxSizeX | Specifies the maximum width of the panel in cells count. |
| maxSizeY | Specifies the maximum height of the panel in cells count. |
| header | Specifies the header template of the panel. |
| content | Specifies the content template of the panel. |
| cssClass | Specifies the CSS class name that can be appended with each panel element. |
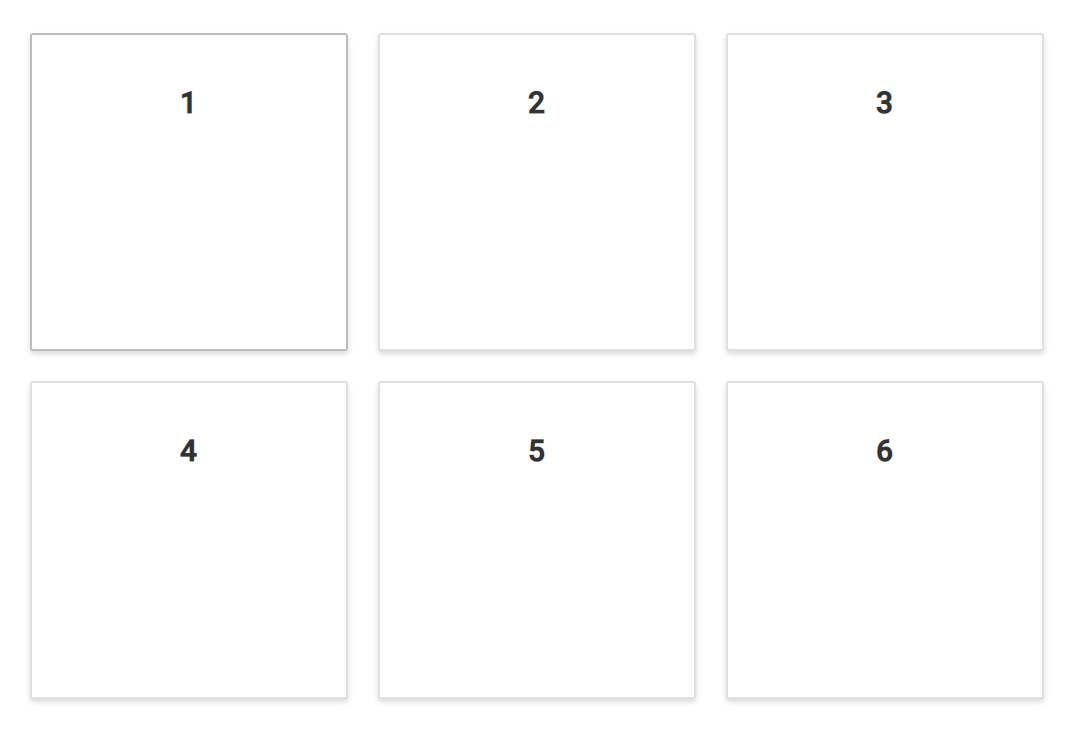
Positioning of panels
The panels within the layout can be easily positioned or ordered using the row and col properties of the panels. Positioning of panels will be beneficial to represent the data in any desired order.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.Row(0).Col(0).Content("<div class='content'>1</div>").Add();
Panel.Row(0).Col(1).Content("<div class='content'>2</div>").Add();
Panel.Row(0).Col(2).Content("<div class='content'>3</div>").Add();
Panel.Row(1).Col(0).Content("<div class='content'>4</div>").Add();
Panel.Row(1).Col(1).Content("<div class='content'>5</div>").Add();
Panel.Row(1).Col(2).Content("<div class='content'>6</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container .content {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 20, 20 };
return View(modelValue);
}
}
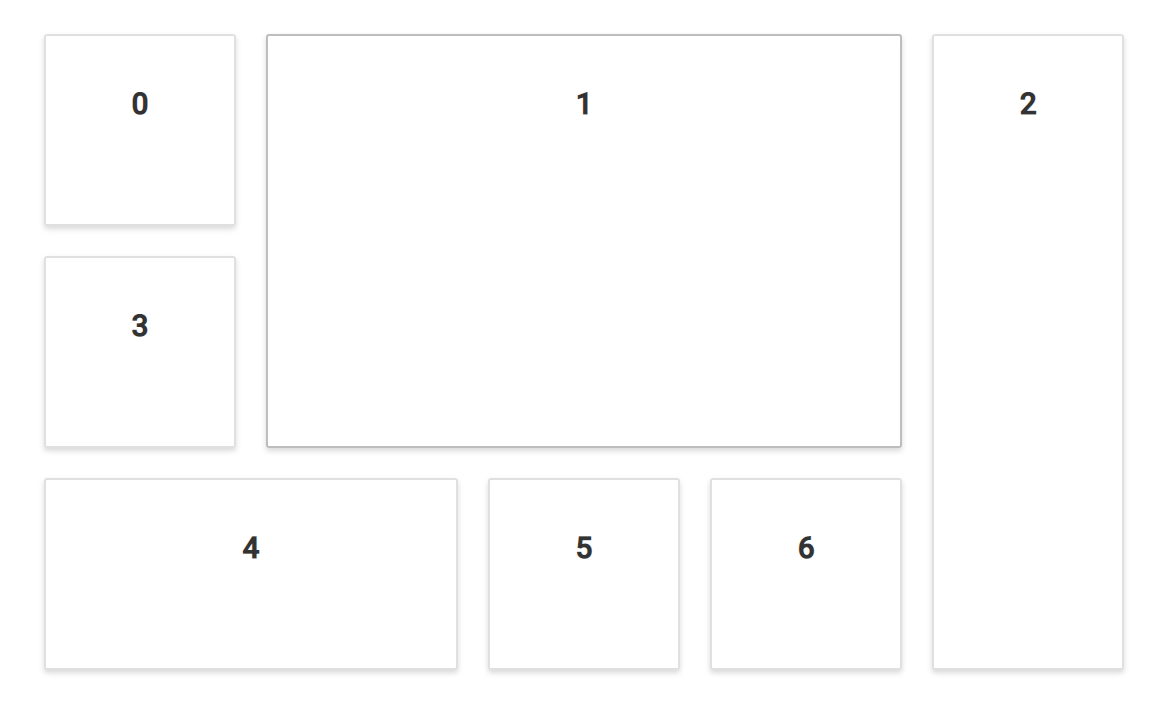
}Sizing of panels
A panel’s size can be varied easily by defining the sizeX and sizeY properties. The sizeX property defines the width and the sizeY property defines height of a panel in cells count. These properties are helpful in designing a dashboard, where the content of each panel may vary in size.
@model WebApplication.Controllers.HomeController.spacingModel
<div class="control-section">
<div>
<!-- DashboardLayout element declaration -->
@Html.EJS().DashboardLayout("dashboard_layout").Columns(5).CellSpacing(Model.cellSpacing).Panels(Panel =>
{
Panel.SizeX(1).SizeY(1).Row(0).Col(0).Content("<div class='content'>0</div>").Add();
Panel.SizeX(3).SizeY(2).Row(0).Col(1).Content("<div class='content'>1</div>").Add();
Panel.SizeX(1).SizeY(3).Row(0).Col(4).Content("<div class='content'>2</div>").Add();
Panel.SizeX(1).SizeY(1).Row(1).Col(0).Content("<div class='content'>3</div>").Add();
Panel.SizeX(2).SizeY(1).Row(2).Col(1).Content("<div class='content'>4</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(2).Content("<div class='content'>5</div>").Add();
Panel.SizeX(1).SizeY(1).Row(2).Col(3).Content("<div class='content'>6</div>").Add();
}).Render()
<!-- end of dashboardlayout element -->
</div>
</div>
<style>
/* DashboardLayout element styles */
#dashboard_layout .e-panel .e-panel-container .content {
vertical-align: middle;
font-weight: 600;
font-size: 20px;
text-align: center;
line-height: 90px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 20, 20 };
return View(modelValue);
}
}
}NOTE
You can refer to our ASP.NET Core Dashboard Layout feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET Core Dashboard Layout example to know how to present and manipulate data.