- Prerequisites
- Create ASP.NET Core web application with Razor pages
- Install ASP.NET Core package in the application
- Add Syncfusion® ASP.NET Core Tag Helper
- Add stylesheet and script resources
- Register Syncfusion® Script Manager
- Add ASP.NET Core TreeGrid control
- Defining Row Data
- Defining Columns
- Enable Paging
- Enable Sorting
- Enable Filtering
- Handling errors
- See also
Contact Support
Getting Started with ASP.NET Core TreeGrid Control
20 Feb 202524 minutes to read
This section briefly explains about how to include ASP.NET Core TreeGrid control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 29.1.33NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/29.1.33/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/29.1.33/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core TreeGrid control
Now, add the Syncfusion® ASP.NET Core TreeGrid tag helper in ~/Pages/Index.cshtml page.
<ejs-treegrid id="TreeGrid">
</ejs-treegrid>Defining Row Data
To bind data for the TreeGrid control, you can assign a IEnumerable object to the dataSource property. The list data source can also be provided as an instance of the DataManager.
@{
....
var data = TreeGridItems.GetTreeData();
}
<ejs-treegrid id="TreeGrid" dataSource="@data" childMapping="Children" treeColumnIndex="1">
</ejs-treegrid>public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
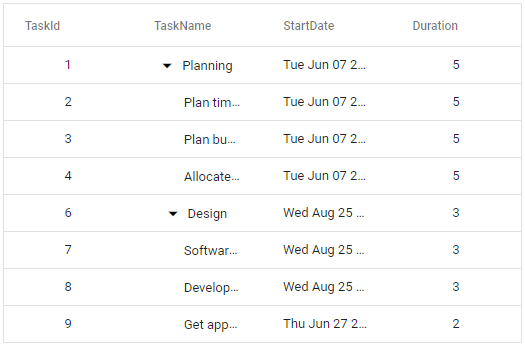
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core TreeGrid control will be rendered in the default web browser.

NOTE
childMappingspecifies the mapping property path for subtasks in dataSource.
treeColumnIndexspecifies the index of the column that needs to have the expander button.
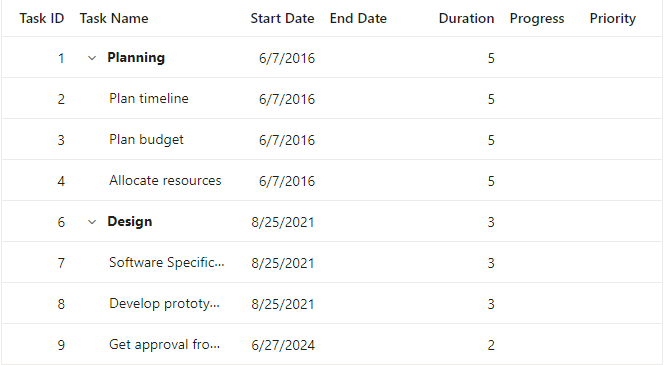
Defining Columns
The columns are automatically generated when columns declaration is empty or undefined while initializing the treegrid.
The TreeGrid has an option to define columns using e-treegrid-columns tag helper. In e-treegrid-column tag helper you have properties to customize columns.
Let’s check the properties used here:
- The
fieldproperty is to map with a property name an array of JavaScript objects. - The
headerTextproperty is to change the title of columns. - The
textAlignproperty is to change the alignment of columns. By default, columns will be left aligned. To change columns to right align, you need to define textAlign as Right. - Using
formatproperty, you can format number and date values to standard or custom formats. Here, you have defined it for the conversion of numeric values to currency.
@{
....
var data = TreeGridItems.GetTreeData();
}
<ejs-treegrid id="TreeGrid" dataSource="@data" childMapping="Children" treeColumnIndex="1">
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="95"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="220"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="115"></e-treegrid-column>
<e-treegrid-column field="EndDate" headerText=" End Date" textAlign="Right" format="yMd" type="date" width="115"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="Progress" headerText="Progress" textAlign="Right" width="105"></e-treegrid-column>
<e-treegrid-column field="Priority" headerText="Priority" width="100"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
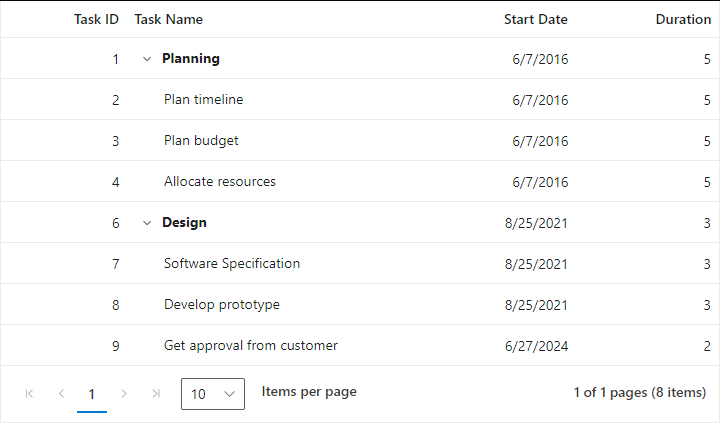
Enable Paging
The paging feature enables users to view the treegrid record in a paged view. It can be enabled by setting the allowPaging property to true. Pager can be customized using e-treegrid-pagesettings tag helper.
@{
....
var data = TreeGridItems.GetTreeData();
}
<ejs-treegrid id="TreeGrid" dataSource="@data" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSizes="true" pageSize="10" pageCount="4"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="95"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="220"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="115"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="100"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
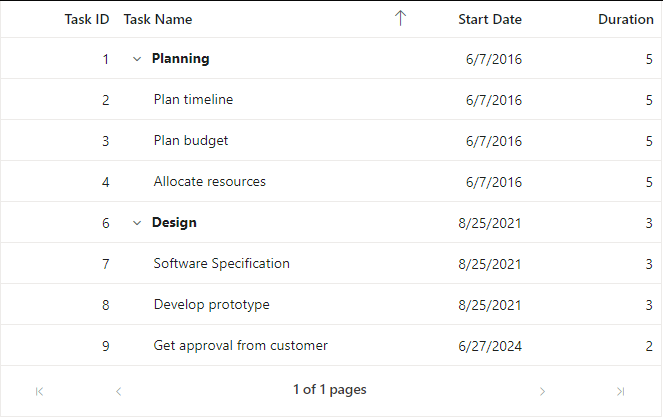
Enable Sorting
The sorting feature enables you to order the records. It can be enabled by setting the allowSorting property as true. Sorting feature can be customized using e-treegrid-sortsettings tag helper.
@{
....
var data = TreeGridItems.GetTreeData();
}
<ejs-treegrid id="TreeGrid" dataSource="@data" allowSorting="true" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="95"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="220"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="115"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="100"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
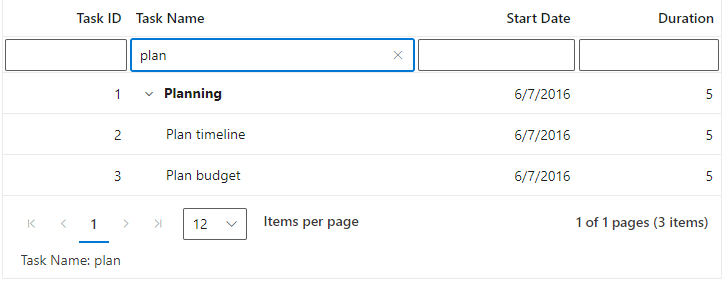
Enable Filtering
The filtering feature enables you to view reduced amount of records based on filter criteria. It can be enabled by setting the allowFiltering property as true. Filtering feature can be customized using e-treegrid-filtersettings tag helper.
@{
....
var data = TreeGridItems.GetTreeData();
}
<ejs-treegrid id="TreeGrid" dataSource="@data" allowFiltering="true" allowPaging="true" allowSorting="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-filtersettings type="FilterBar" hierarchyMode="Parent" mode="Immediate"></e-treegrid-filtersettings>
<e-treegrid-pagesettings pageSize="10"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="70"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="200"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="100"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="90"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
NOTE
Handling errors
Error handling in Tree Grid identifies exceptions and notifies them through the actionFailure event. When configuring the Tree Grid or enabling specific features through its API, mistakes can occur. The actionFailure event can be used to manage these errors. This event triggers when such mistakes happen. The actionFailure event handles various scenarios, including:
- For CRUD operations, row drag and drop, and persisiting the selection, ensure the
isPrimaryKeyproperty is mapped to a unique data column. Failure to do so will cause an error. -
Paging is not supported with virtualization. Enabling
pagingwithvirtualizationwill result in an error. - To render the Tree Grid, map either the dataSource or columns property. Failure to do so will result in an error.
- Freeze columns by mapping either
isFrozenor frozenColumns. Enabling both properties simultaneously will result in an error. - The detailTemplate is not supported with
virtualizationandstacked header. Enabling them with these features will result in an error. - The frozenRows and
frozenColumnsare not supported with rowTemplate,detailTemplate, and cell editing. Enabling them with these features will result in an error. - In
stacked header, thefreezedirection is incompatible with column reordering. -
Selection functionality is not supported when using
rowTemplate. Enabling both properties simultaneously will result in an error. - Set the treeColumnIndex value to display the tree structure. Make sure the value does not exceed the total column count, or it will result in an error.
- For
virtualization, do not specify height and width in percentages. Using percentages will result in an error. - When using the default filter (filterbar) type, do not apply the other filterType to columns within the same tree grid, as this will result in an error.
- In Tree Grid avoid enabling idMapping and childMapping simultaneously. Enabling both properties at the same time will result in an error.
- The
showCheckboxcolumn should only be defined in the tree column. Defining it elsewhere will result in an error. - The
textAlignright is not applicable for tree columns in the Tree Grid. Enabling right alignment for tree columns will result in an error.
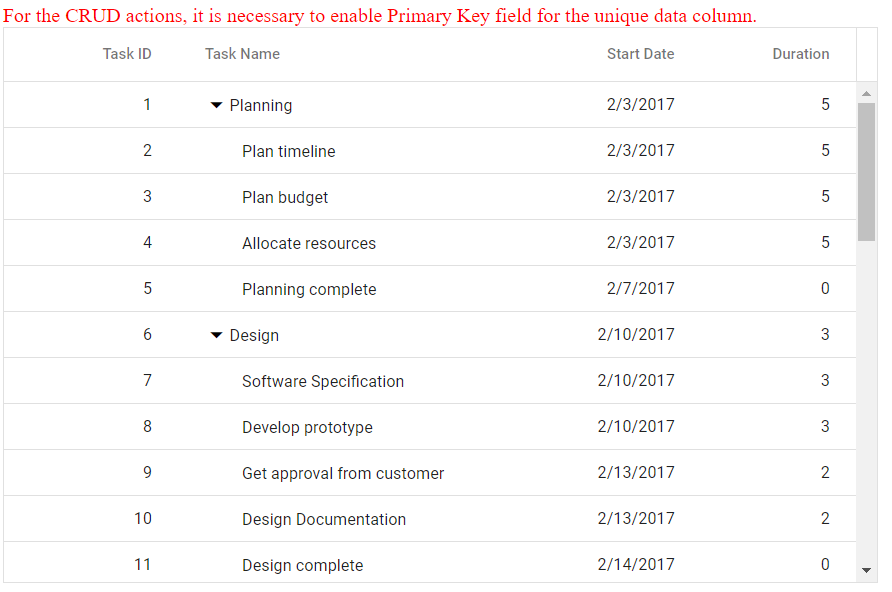
The following code example shows how to use the actionFailure event in the Tree Grid control to display an exception when isPrimaryKey are not configured properly in the Tree Grid.
<ejs-treegrid id="TreeGrid" dataSource="@ViewBag.dataSource" height="400" childMapping="Children" treeColumnIndex="1" actionFailure="actionFailure" >
<e-treegrid-editsettings allowAdding="true" allowEditing="true" allowDeleting="true"></e-treegrid-editsettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" editType="stringedit" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText="Start Date" editType="datepickeredit" textAlign="Right" format="yMd" type="date" width="130"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" editType="numericedit" textAlign="Right" width="120"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>
<script>
function actionFailure(e) {
var span = document.createElement('span');
this.element.parentNode.insertBefore(span, this.element);
span.style.color = '#FF0000'
span.innerHTML = e.error[0];
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
See also
- Getting Started with Syncfusion® ASP.NET Core using Razor Pages
-
Getting Started with Syncfusion® ASP.NET Core MVC using Tag Helper
- Getting Started with Syncfusion® JavaScript documentation
- Getting Started with Syncfusion® JavaScript (ES5) documentation
- Getting Started with Syncfusion® Angular documentation
- Getting Started with Syncfusion® React documentation
- Getting Started with Syncfusion® ASP.NET Core documentation
- Getting Started with Syncfusion® Vue documentation
- Getting Started with Syncfusion® Blazor documentation