Paging in in Tree Grid Control
21 Dec 202212 minutes to read
Paging provides an option to display TreeGrid data in page segments. To enable paging, set the AllowPaging to true. When paging is enabled, pager component renders at the bottom of the treegrid. Paging options can be configured through the PageSettings.
<ejs-treegrid id="TreeGrid" dataSource="ViewBag.datasource" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSize="7"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="110"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
You can achieve better performance by using treegrid paging to fetch only a pre-defined number of records from the data source.
Page Size Mode
Two behaviour are available in TreeGrid paging to display certain number of records in a current page. Following are the two types of PageSizeMode.
-
All : This is the default mode. The number of records in a page is based on
PageSizeproperty. -
Root : The number of root nodes or the 0th level records to be displayed per page is based on
PageSizeproperty.
With PageSizeMode property as Root, only the root level or the 0th level records are considered in records count.
<ejs-treegrid id="TreeGrid" dataSource="ViewBag.datasource" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSize="2" pageSizeMode="Root"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="110"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Template
You can use custom elements inside the pager instead of default elements. The custom elements can be defined by using the Template property.
Inside this template, you can access the CurrentPage, PageSize, PageCount, TotalPage and TotalRecordCount values.
<style>
#container {
visibility: hidden;
}
#loader {
color: #008cff;
font-family: 'Helvetica Neue','calibiri';
font-size: 14px;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script id="template" type="text/x-template">
<div class="e-pagertemplate">
<div class="col-lg-12 control-section">
<div class="content-wrapper">
<input id="currentPage" type="text" value=${currentPage} style="padding-left: 10px; text-align: left">
</div>
</div>
<div id="totalPages" class="e-pagertemplatemessage" style="margin-top:5px;margin-left:30px;border: none; display: inline-block ">
<span class ="e-pagenomsg">${currentPage} of ${totalPages} pages (${totalRecordsCount} items)</span>
</div>
</div>
</script>
<ejs-treegrid id="TreeGrid" dataSource="ViewBag.datasource" dataBound="dataBound" actionComplete="actionComplete" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSize="6" template="#template"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="110"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>
<script>
var flag = true;
function dataBound(args) {
if (flag) {
flag = false;
updateTemplate();
}
}
function actionComplete(args) {
if (args.requestType === 'paging') {
updateTemplate();
}
}
function updateTemplate() {
var numeric = new ej.inputs.NumericTextBox({
min: 1,
max: 6,
step: 1,
width: 75,
format: '###.##',
change: function(args) {
var treegridObj = document.getElementById('TreeGrid').ej2_instances[0];
var value = args.value;
treegridObj.goToPage(value);
}
});
numeric.appendTo('#currentPage');
};
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Pager with Page Size Dropdown
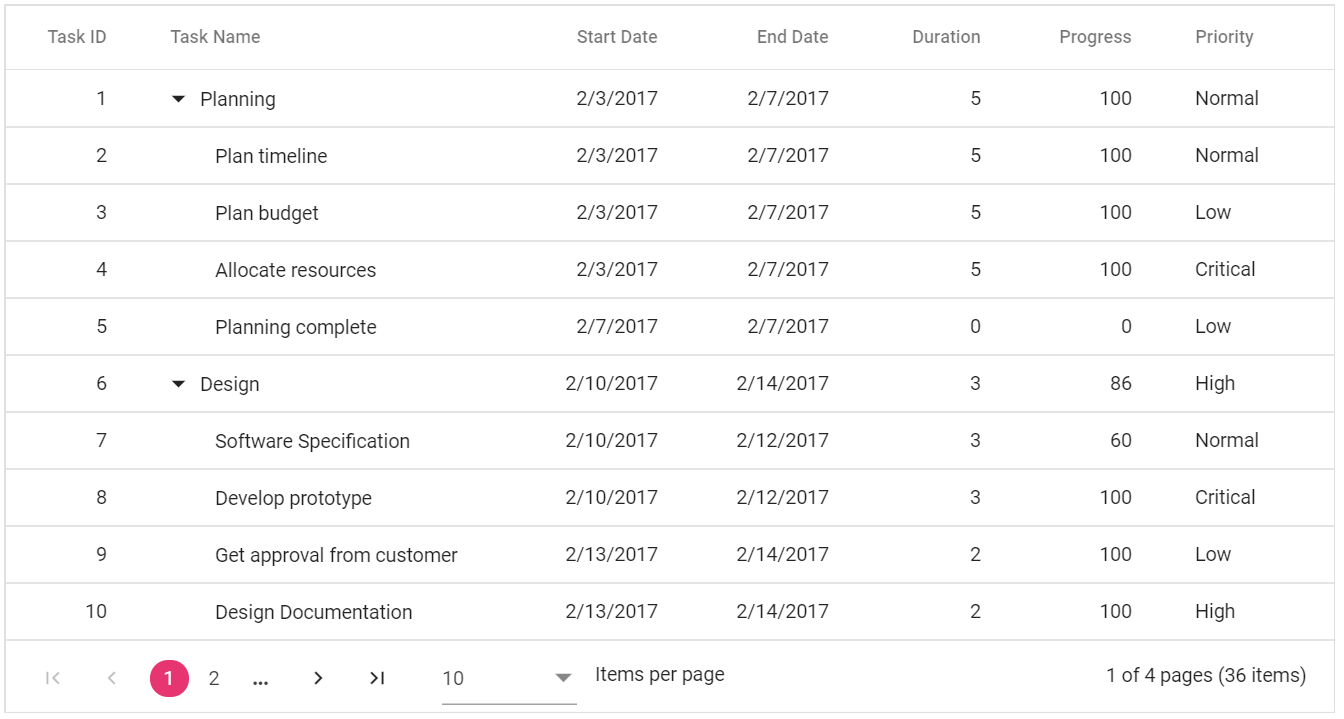
The pager Dropdown allows you to change the number of records in the TreeGrid dynamically. It can be enabled by defining the PageSettings.PageSizes property as true.
<ejs-treegrid id="TreeGrid" dataSource="ViewBag.datasource" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSize="10" pageSizes="true"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText="Start Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="EndDate" headerText="End Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="110"></e-treegrid-column>
<e-treegrid-column field="Progress" headerText="Progress" textAlign="Right" width="110"></e-treegrid-column>
<e-treegrid-column field="Priority" headerText="Priority" width="110"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}
How to render Pager at the Top of the TreeGrid
By default, Pager will be rendered at the bottom of the TreeGrid. You can also render the Pager at the top of the TreeGrid by using the DataBound event.
<ejs-treegrid id="TreeGrid" dataSource="ViewBag.dataSource" dataBound="dataBound" allowPaging="true" childMapping="Children" treeColumnIndex="1">
<e-treegrid-pagesettings pageSize="7" pageSizes="true"></e-treegrid-pagesettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskId" headerText="Task ID" textAlign="Right" width="100"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" width="190"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText="Start Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="EndDate" headerText="End Date" textAlign="Right" format="yMd" type="date" width="120"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" textAlign="Right" width="110"></e-treegrid-column>
<e-treegrid-column field="Progress" headerText="Progress" textAlign="Right" width="110"></e-treegrid-column>
<e-treegrid-column field="Priority" headerText="Priority" width="110"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>
<script>
var initialLoad = true;
function dataBound(args) {
if (initialLoad) {
initialLoad = false;
var pager = document.getElementsByClassName('e-gridpager');
var topElement;
if (this.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader');
}
topElement[0].before(pager[0]);
}
};
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
During the paging action, the pager component triggers the below three events.
* Thecreatedevent triggers when Pager is created.
* Theclickevent triggers when the numeric items in the pager is clicked.
* ThedropDownChangedevent triggers when pageSize DropDownList value is selected.