Change the color of the TextBox based on its value
23 Dec 20241 minute to read
You can change the color of the TextBox by validating its value using regular expression for predicting the numeric values as demonstrated in the following code sample.
<div class='wrap'>
<label>Normal Input</label>
<ejs-textbox id="default" placeholder="Enter numeric values" onkeyup="onKeyup(this)" ></ejs-textbox>
<label> Floating Input </label>
<ejs-textbox id="float-text" placeholder="Enter numeric values" floatLabelType="Auto" onkeyup="onKeyup(this)"></ejs-textbox>
</div>
<script>
function onKeyup(e) {
let str = e.value.match(/^[0-9]+$/);
if (!((str && str.length > 0)) && e.value.length) {
e.parentElement.classList.add('e-error');
} else {
e.parentElement.classList.remove('e-error');
}
}
</script>
<style>
.e-input-group.e-error .e-input { /* csslint allow: adjoining-classes */
color: #f44336;
}
.e-float-input.e-error input { /* csslint allow: adjoining-classes */
color: #f44336;
}
.wrap label { /* csslint allow: adjoining-classes */
font-weight: bold;
}
</style>public ActionResult Index()
{
return View();
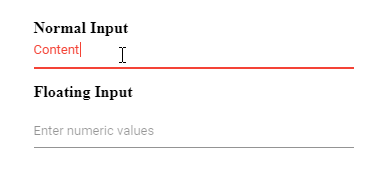
}Output be like the below.