Commands in ASP.NET CORE Diagram Component
4 Dec 202424 minutes to read
There are several commands available in the diagram as follows.
- Alignment commands
- Spacing commands
- Sizing commands
- Clipboard commands
- Grouping commands
- Z-order commands
- Zoom commands
- Nudge commands
- FitToPage commands
- Undo/Redo commands
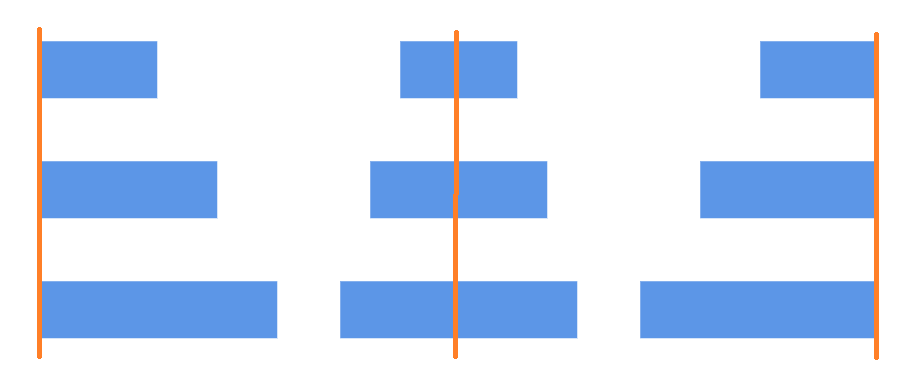
Align
Alignment commands enables to align the selected or defined objects such as nodes and connectors with respect to the selection boundary. Refer to align commands which shows how to use align methods in the diagram.
| Parameters | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Defines the specific direction, with respect to which the objects to be aligned.
|
|||||||||||||
| Objects | Defines the objects to be aligned. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram gets aligned. |
||||||||||||
| Defines the specific mode, with respect to which the objects to be aligned. This is an optional parameter. The default alignment mode is `Object`.
|
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
var selArray = [];
selArray.push(diagram.nodes[0], diagram.nodes[1], diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Sets direction as left
diagram.align('Left', diagram.selectedItems.nodes, 'Selector');
diagram.dataBind();
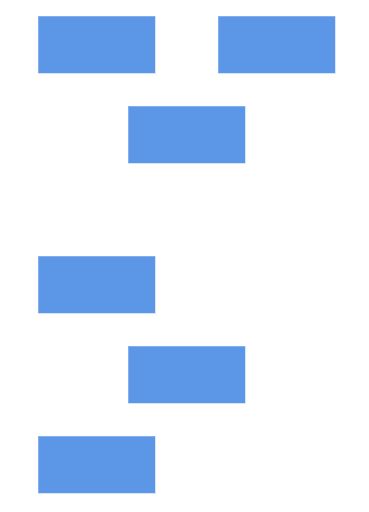
Distribute
The Distribute commands enable to place the selected objects on the page at equal intervals from each other. The selected objects are equally spaced within the selection boundary.
The factor to distribute the shapes DistributeOptions are listed as follows:
- RightToLeft: Distributes the objects based on the distance between the right and left sides of the adjacent objects.
- Left: Distributes the objects based on the distance between the left sides of the adjacent objects.
- Right: Distributes the objects based on the distance between the right sides of the adjacent objects.
- Center: Distributes the objects based on the distance between the center of the adjacent objects.
- BottomToTop: Distributes the objects based on the distance between the bottom and top sides of the adjacent objects.
- Top: Distributes the objects based on the distance between the top sides of the adjacent objects.
- Bottom: Distributes the objects based on the distance between the bottom sides of the adjacent objects.
- Middle: Distributes the objects based on the distance between the vertical center of the adjacent objects.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 240, OffsetY = 100, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 170, OffsetY = 150, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
var selArray = [];
selArray.push(diagram.nodes[0], diagram.nodes[1], diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Distributes space between the nodes
diagram.distribute('RightToLeft', diagram.selectedItems.nodes);
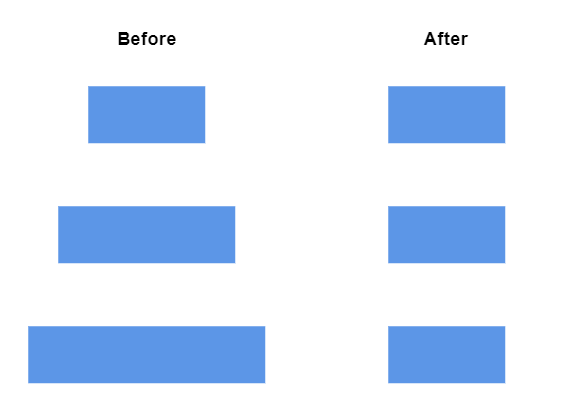
Sizing
Sizing sameSize commands enable to equally size the selected nodes with respect to the first selected object.
SizingOptions are as follows:
- Width: Scales the width of the selected objects.
- Height: Scales the height of the selected objects.
- Size: Scales the selected objects both vertically and horizontally.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
var selArray = [];
selArray.push(diagram.nodes[0], diagram.nodes[1], diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Resizes the selected nodes with the same width
diagram.sameSize('Width', diagram.selectedItems.nodes);
Clipboard
Clipboard commands are used to cut, copy, or paste the selected elements.
-
Cuts the selected elements from the diagram to the diagram’s clipboard,
cut. -
Copies the selected elements from the diagram to the diagram’s clipboard,
copy. -
Pastes the diagram’s clipboard data (nodes/connectors) into the diagram,
paste.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes" connectors="ViewBag.Connectors">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
List < DiagramConnector > Connectors = new List < DiagramConnector > ();
Connectors.Add(new DiagramConnector() {
Id = "connector1", SourceID = "node1", TargetID = "node2"
});
ViewBag.nodes = nodes;
ViewBag.connectors = connectors;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
diagram.select([diagram.nodes[0], diagram.nodes[1], diagram.connectors[0]]);
//copies the selected nodes
diagram.copy();
//pastes the copied objects
diagram.paste(diagram.copy() as(NodeModel | ConnectorModel)[]);Grouping
Grouping commands are used to group or ungroup the selected elements on the diagram.
Group the selected nodes and connectors in the diagram.
Ungroup the selected nodes and connectors in the diagram.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes" connectors="ViewBag.Connectors">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
List < DiagramConnector > Connectors = new List < DiagramConnector > ();
Connectors.Add(new DiagramConnector() {
Id = "connector1", SourceID = "node1", TargetID = "node2"
});
ViewBag.nodes = nodes;
ViewBag.connectors = connectors;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
diagram.appendTo('#element');
//Selects the diagram
diagram.selectAll();
//Groups the selected elements.
diagram.group();Z-Order command
Z-Order commands enables to visually arrange the selected objects such as nodes and connectors on the page.
bringToFront command
The bringToFront command visually brings the selected element to front over all the other overlapped elements. The following code illustrates how to execute the bringToFront command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
let selArray: (NodeModel)[] = [];
diagram.appendTo('#element');
selArray.push(diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Brings to front
diagram.bringToFront();sendToBack command
The sendToBack command visually moves the selected element behind all the other overlapped elements. The following code illustrates how to execute the sendToBack command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
let selArray: (NodeModel)[] = [];
diagram.appendTo('#element');
selArray.push(diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Sends to back
diagram.sendToBack();moveForward command
The moveForward command visually moves the selected element over the nearest overlapping element. The following code illustrates how to execute the moveForward command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
let selArray: (NodeModel)[] = [];
diagram.appendTo('#element');
selArray.push(diagram.nodes[1]);
//Selects the nodes
diagram.select(selArray);
//Moves forward
diagram.moveForward();sendBackward command
The sendBackward command visually moves the selected element behind the underlying element. The following code illustrates how to execute the sendBackward command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
let selArray: (NodeModel)[] = [];
diagram.appendTo('#element');
selArray.push(diagram.nodes[1]);
diagram.select(selArray);
//Sends backward
diagram.sendBackward();Zoom
The zoom command is used to zoom-in and zoom-out the diagram view.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
// Sets the zoomFactor
//Defines the focusPoint to zoom the Diagram with respect to any point
//When you do not set focus point, zooming is performed with reference to the center of current Diagram view.
diagram.zoom(1.2, {
x: 100,
y: 100
});Nudge command
The nudge commands move the selected elements towards up, down, left, or right by 1 pixel.
NudgeDirection nudge command moves the selected elements towards the specified direction by 1 pixel, by default.
The accepted values of the argument “direction” are as follows:
- Up: Moves the selected elements towards up by the specified delta value.
- Down: Moves the selected elements towards down by the specified delta value.
- Left: Moves the selected elements towards left by the specified delta value.
- Right: Moves the selected elements towards right by the specified delta value.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
//Nudges to right
diagram.nudge('Right');Nudge by using arrow keys
The corresponding arrow keys are used to move the selected elements towards up, down, left, or right direction by 1 pixel.

Nudge commands are particularly useful for accurate placement of elements.
BringIntoView
The bringIntoView command brings the specified rectangular region into the viewport of the diagram.
The following code illustrates how to execute the bringIntoView command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
//Brings the specified rectangular region of the Diagram content to the viewport of the page.
var bound = new Rect(200, 400, 500, 400);
diagram.bringIntoView(bound);BringToCenter
The bringToCenter command brings the specified rectangular region of the diagram content to the center of the viewport.
The following code illustrates how to execute the bringToCenter command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
//Brings the specified rectangular region of the Diagram content to the center of the viewport.
let bound: Rect = new Rect(200, 400, 500, 400);
diagram.bringToCenter(bound);FitToPage command
The fitToPage command helps to fit the diagram content into the view with respect to either width, height, or at the whole.
The mode parameter defines whether the diagram has to be horizontally/vertically fits into the viewport with respect to width, height, or entire bounds of the diagram.
The region parameter defines the region that has to be drawn as an image.
The margin parameter defines the region/bounds of the diagram content that is to be fit into the view.
The canZoomIn parameter enables/disables zooming to fit the smaller content into a larger viewport.
The customBounds parameter the custom region that has to be fit into the viewport.
The following code illustrates how to execute FitToPage command.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
List < DiagramNodeAnnotation > Node2 = new List < DiagramNodeAnnotation > ();
Node2.Add(new DiagramNodeAnnotation() {
Content = "Node2"
});
List < DiagramNodeAnnotation > Node3 = new List < DiagramNodeAnnotation > ();
Node3.Add(new DiagramNodeAnnotation() {
Content = "Node3"
});
nodes.Add(new Node() {
Id = "node1",
Width = 90,
Height = 50,
Style = new NodeStyleNodes() {
fill = "#6BA5D7",
strokeColor = "White"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1,
});
nodes.Add(new Node() {
Id = "node2", OffsetX = 100, OffsetY = 170, Width = 60,
Height = 90, Annotations = Node2
});
nodes.Add(new Node() {
Id = "node3", OffsetX = 100, OffsetY = 240,Width = 120,
Height = 80, Annotations = Node3
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}var diagram = document.getElementById("container").ej2_instances[0];
//fit the diagram to the page with respect to mode and region
diagram.fitToPage({
mode: 'Page',
region: 'Content',
margin: {
bottom: 50
},
canZoomIn: false
});Command manager
Diagram provides support to map or bind command execution with desired combination of key gestures. Diagram provides some built-in commands. CommandManager provides support to define custom commands. The custom commands are executed, when the specified key gesture is recognized.
Custom command
To define a custom command, specify the following properties:
-
execute: A method to be executed. -
canExecute: A method to define whether the command can be executed at the moment. -
gesture: A combination ofkeysandKeyModifiers. -
parameter: Defines any additional parameters that are required at runtime. -
name: Defines the name of the command.
To explore the properties of custom commands, refer to Commands.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
<e-diagram-commandmanager commands="@ViewBag.Command" ></e-diagram-commandmanager>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.ComponentModel;
using Syncfusion.EJ2;
using Newtonsoft.Json;
namespace sample1.Controllers
{
public class NodeController: Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramNode> Nodes = new List<DiagramNode>();
List<DiagramNodeAnnotation> Node1 = new List<DiagramNodeAnnotation>();
Node1.Add(new DiagramNodeAnnotation()
{
//Sets the offset for the content
Content = "Node1",
Style = new DiagramTextStyle()
{
Color = "black",
Fill = "transparent"
},
});
List<DiagramCommand> command = new List<DiagramCommand>();
DiagramCommand command1 = new DiagramCommand()
{
CanExecute = "canExecute",
Name = "customCopy",
Parameter = "Node",
Gesture = new DiagramKeyGesture() { Key = Keys.G, KeyModifiers = KeyModifiers.Shift | KeyModifiers.Alt },
Execute = "execute"
};
command.Add(command1);
Nodes.Add(new DefaultNode()
{
Id = "Node1",
OffsetY = 100,
OffsetX = 100,
Height = 100,
Width = 100,
// add the Annotation for the Node
Annotations = Node1,
});
ViewBag.nodes = Nodes;
ViewBag.Command = command;
return View();
}
}
} function canExecute() {
var diagram = document.getElementById("diagram").ej2_instances[0];
//Defines that the clone command can be executed, if and only if the selection list is not empty.
if (diagram.selectedItems.nodes.length > 0 || diagram.selectedItems.connectors.length > 0) {
return true;
}
return false;
}
//Command handler
function execute() {
//Logic to clone the selected element
var diagram = document.getElementById("diagram").ej2_instances[0];
diagram.copy();
diagram.paste();
diagram.dataBind();
}Modify the existing command
When any one of the default commands is not desired, they can be disabled. To change the functionality of a specific command, the command can be completely modified.
<ejs-diagram id="container" width="100%" height="700px" nodes="ViewBag.nodes">
<e-diagram-commandmanager commands="@ViewBag.Command" ></e-diagram-commandmanager>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.ComponentModel;
using Syncfusion.EJ2;
using Newtonsoft.Json;
namespace sample1.Controllers
{
public class NodeController: Controller
{
// GET: Node
public ActionResult Node()
{
// Sets the Annotation for the Node
List<DiagramNode> Nodes = new List<DiagramNode>();
List<DiagramNodeAnnotation> Node1 = new List<DiagramNodeAnnotation>();
Node1.Add(new DiagramNodeAnnotation()
{
//Sets the offset for the content
Content = "Node1",
Style = new DiagramTextStyle()
{
Color = "black",
Fill = "transparent"
},
});
List<DiagramCommand> command = new List<DiagramCommand>();
DiagramCommand command1 = new DiagramCommand()
{
Name = "delete"
Parameter = "node",
Execute = "canExecute"
};
command.Add(command1);
Nodes.Add(new DefaultNode()
{
Id = "Node1",
OffsetY = 100,
OffsetX = 100,
Height = 100,
Width = 100,
// add the Annotation for the Node
Annotations = Node1,
});
ViewBag.nodes = Nodes;
ViewBag.Command = command;
return View();
}
}
} function canExecute() {
return false;
}