Tooltip in Diagram Control
4 Dec 202424 minutes to read
In Graphical User Interface (GUI), the tooltip is a message that is displayed when mouse hovers over an element. The diagram provides tooltip support while dragging, resizing, rotating a node, and when the mouse hovers any diagram element.
Default tooltip
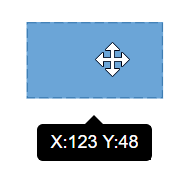
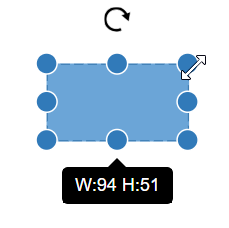
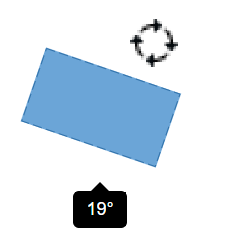
By default, diagram displays a tooltip to provide the size, position, and angle related information while dragging, resizing, and rotating.
| Drag | Resize | Rotate |
|---|---|---|
 |
 |
 |
Common tooltip for all nodes and connectors
The diagram provides support to show tooltip when the mouse hovers over any node or connector. To show tooltip on mouse over, the tooltip property of diagram model needs to be set with the tooltip content and position.
<ejs-diagram id="container" width="100%" height="700px" constraints="Default,Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100" constraints="Default,Tooltip">
<e-node-tooltip content="Node" position ="@ViewBag.position">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
// Set constraints for the node
constraints = NodeConstraints.Default | NodeConstraints.Tooltip,
Tooltip = new DiagramDiagramTooltip() { Content = "Nodes", Position = "TopLeft"}
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Disable tooltip at runtime
The tooltip on mouse over can be disabled by assigning the tooltip property as null.
<ejs-diagram id="container" width="100%" height="700px" tooltip="null">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip for a specific node/connector
The tooltip can be customized for each node and connector. Remove the InheritTooltip option from the constraints of that node or connector.
<ejs-diagram id="container" width="100%" height="700px" constraints="(Default& ~InheritTooltip),Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
<e-node-tooltip content="Node" position ="@ViewBag.position" constraints="Default,Tooltip" relativeMode="Object">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
Constraints = (NodeConstraints.Default & ~NodeConstraints.InheritTooltip) | NodeConstraints.Tooltip,
Tooltip = new DiagramDiagramTooltip() { Content = "Nodes", Position = "TopLeft", RelativeMode= TooltipRelativeMode.Object}
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip for Ports
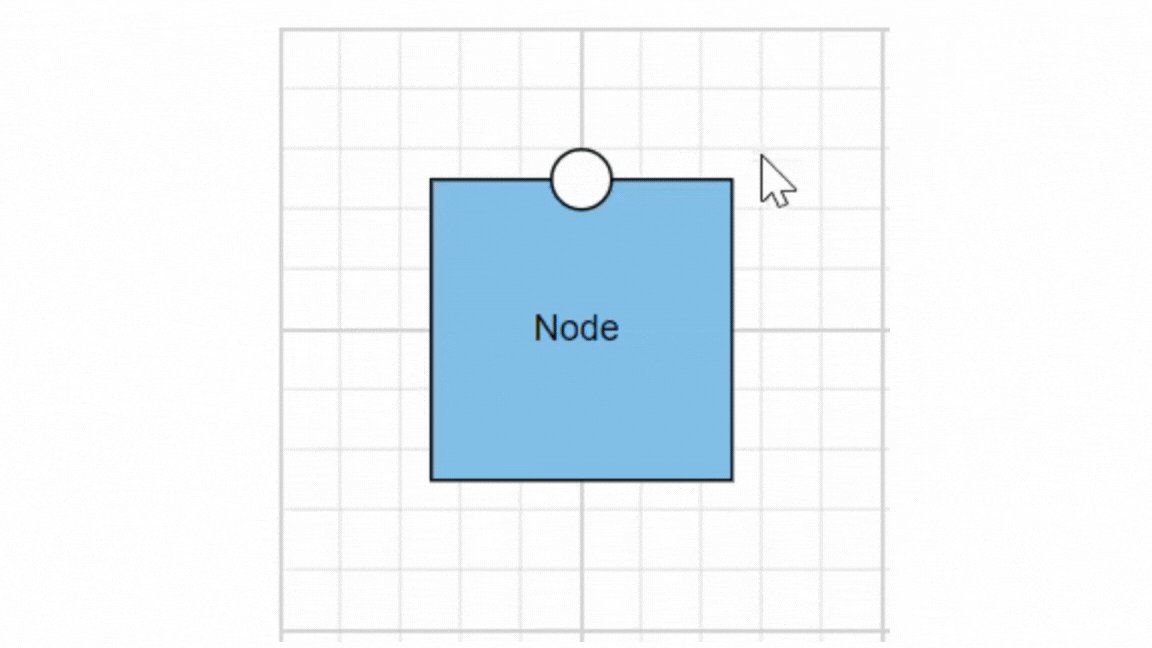
The tooltip feature has been implemented to support Ports, providing the ability to display information or descriptions when the mouse hovers over them.
To display tooltips on mouseover, set the desired tooltip content by utilizing the tooltip property.
Tooltips for Ports can be enabled or disabled using the PortConstraints Tooltip property.
let ports: [{
offset: {x: 1,y: 0.5},
tooltip: {content: 'Port Tootip'},
//enable Port Tooltip Constraints
constraints: PortConstraints.Default | PortConstraints.ToolTip,
//disable Port Tooltip Constraints
constraints: PortConstraints.Default ~& PortConstraints.ToolTip
}]Dynamic modification of tooltip content is supported, allowing you to change the displayed tooltip content during runtime.
{
//change tooltip content at run time
diagram.nodes[0].ports[0].tooltip.content = 'New Tooltip Content';
diagram.databind;
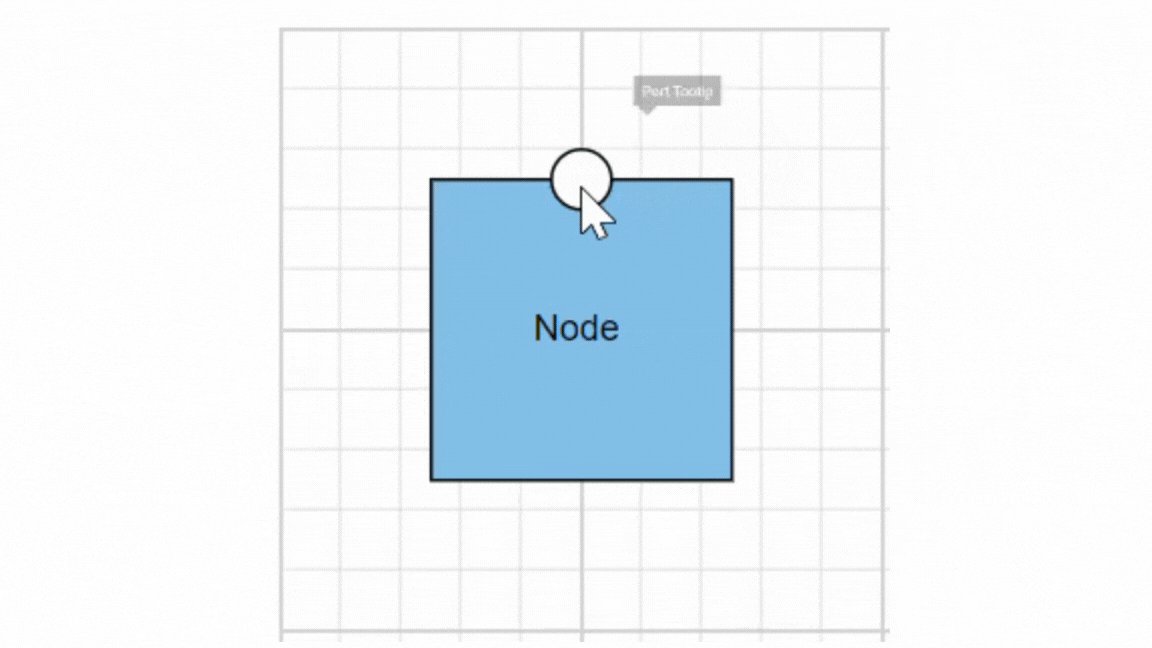
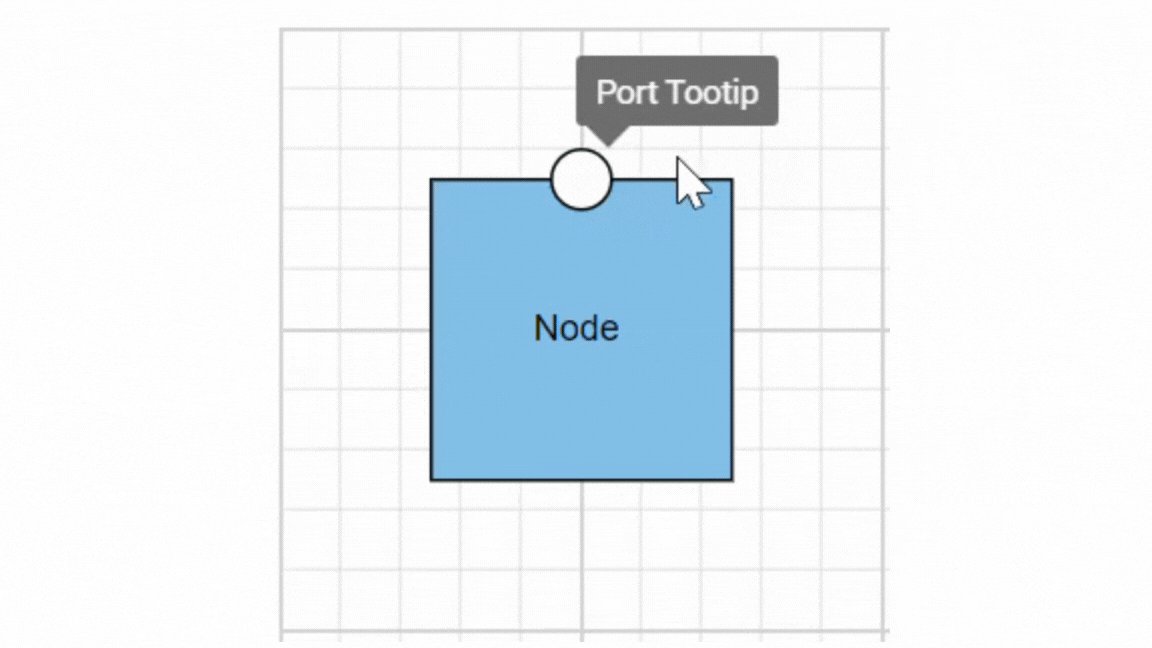
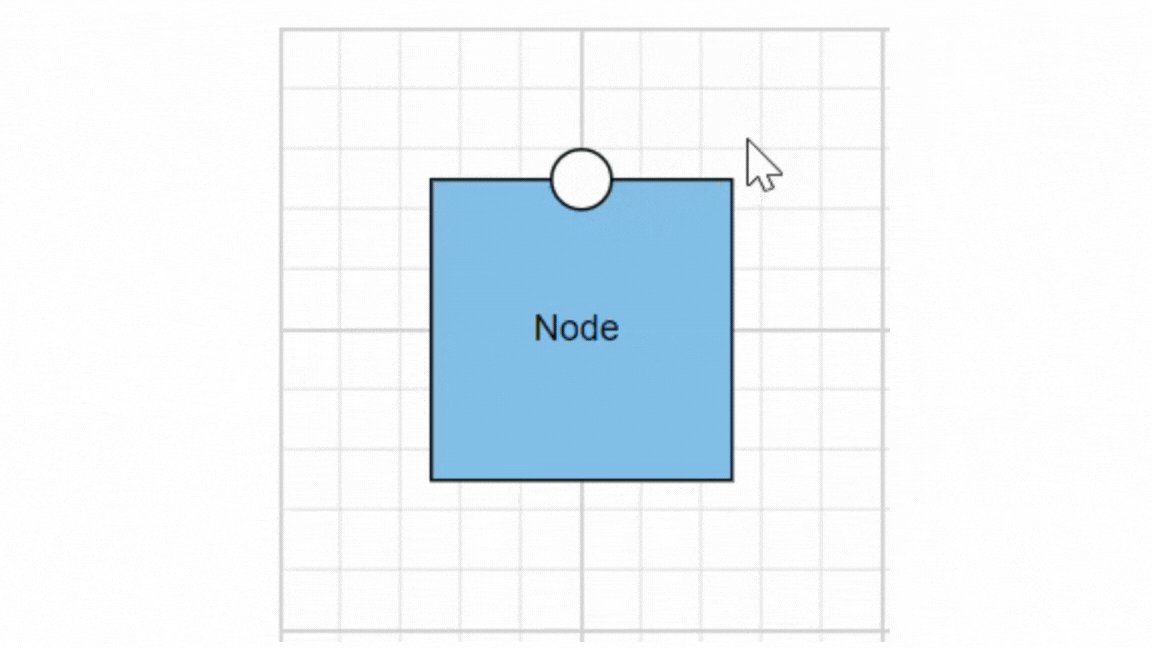
}The following image illustrates how the diagram displays tooltips during an interaction with ports:

Here, the code provided below demonstrates the port tooltip Interaction.
<ejs-diagram id="container" width="100%" height="700px" constraints="(Default& ~InheritTooltip),Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
<e-node-tooltip content="Node" position ="@ViewBag.position" constraints="Default,Tooltip" relativeMode="Object">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramPort > ports1 = new List < DiagramPort > ();
ports1.Add(new CustomPort() {
Id = "port1", Shape = PortShapes.Circle,
Offset = new DiagramPoint() {
X = 0.5, Y = 0.5
}
});
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
ports= port1
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip template content
Any text or image can be added to the tooltip, by default. To customize the tooltip layout or to create your own visualized element on the tooltip, template can be used.
<ejs-diagram id="container" width="100%" height="700px" constraints="Default,Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100" constraints="Default,Tooltip">
<e-node-tooltip content="@ViewBag.getContent" position ="@ViewBag.position" relativeMode="Object">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
string position = "TopLeft";
ViewBag.position = position;
ViewBag.getContent = "getContent";
return View();
}
}
}function getContent() {
var tooltipContent = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}Tooltip alignments
Tooltip relative to object
The diagram provides support to show tooltip around the node or connector that is hovered by the mouse. The tooltip can be aligned by using the position property of the tooltip. The relativeMode property of the tooltip defines whether the tooltip has to be displayed around the object or at the mouse position.
<ejs-diagram id="container" width="100%" height="700px" constraints="(Default& ~InheritTooltip),Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
<e-node-tooltip content="Node" position ="@ViewBag.position" constraints="Default,Tooltip" relativeMode="Object">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
Constraints = (NodeConstraints.Default & ~NodeConstraints.InheritTooltip) | NodeConstraints.Tooltip,
Tooltip = new DiagramDiagramTooltip() { Content = "Nodes", Position = "TopLeft", RelativeMode= TooltipRelativeMode.Object}
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip relative to mouse position
To display the tooltip at mouse position, need to set mouse option to the relativeMode property of the tooltip.
<ejs-diagram id="container" width="100%" height="700px" constraints="Default,Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
<e-node-tooltip content="Node" position ="@ViewBag.position" constraints="Default,Tooltip" relativeMode="Mouse">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip,
Tooltip = new DiagramDiagramTooltip() { Content = "Nodes", Position = "TopLeft", RelativeMode= TooltipRelativeMode.Mouse}
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip animation
To animate the tooltip, a set of specific animation effects are available, and it can be controlled by using the animation property. The animation property also allows you to set delay, duration, and various other effects of your choice.
<ejs-diagram id="container" width="100%" height="700px" constraints="Default,Tooltip">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100">
<e-node-tooltip content="Node" position ="@ViewBag.position" constraints="Default,Tooltip" relativeMode="Object">
</e-node-tooltip>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "#6BA5D7",
StrokeColor = "White"
},
OffsetX = 100,
OffsetY = 100,
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip,
Tooltip = new DiagramDiagramTooltip() { Content = "Nodes", Position = "TopLeft", RelativeMode= TooltipRelativeMode.Object}
});
ViewBag.nodes = nodes;
string position = "TopLeft";
ViewBag.position = position;
return View();
}
}
}Tooltip for Annotation
Tooltips can be added to annotations to display additional information on mouseover.
To display tooltips on mouseover, set the desired tooltip text to the tooltip property of the annotation.
Tooltips for Annotations can be enabled or disabled by setting the AnnotationConstraints property as Tooltip.
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Node()
{
// Create a list for the nodes
List<DiagramNode> nodes = new List<DiagramNode>
{
new DefaultNode
{
Id = "node1",
OffsetX = 250, // Center position
OffsetY = 150,
Width = 100,
Height = 100,
Style = new NodeStyle
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
Annotations = new List<DiagramNodeAnnotation>
{
new DiagramNodeAnnotation
{
Id = "label1",
Content = "Rectangle", // Displayed label on the node
Tooltip = new DiagramTooltip
{
Content = "This is a Rectangle", // Tooltip content
Position = TooltipPosition.TopRight, // Tooltip position
RelativeMode = RelativeMode.Object // Positioning mode
},
Constraints = AnnotationConstraints.Tooltip // Enable tooltip
}
}
}
};
ViewBag.nodes = nodes;
return View();
}
}
}