User Handles in Diagram
4 Dec 202424 minutes to read
- User handles are used to add some frequently used commands around the selector. To create user handles, define and add them to the
userHandlescollection of theselectedItemsproperty. - The name property of user handle is used to define the name of the user handle and its further used to find the user handle at runtime and do any customization.
Alignment
User handles can be aligned relative to the node boundaries. It has margin, offset, side, horizontalAlignment, and verticalAlignment settings. It is quite tricky when all four alignments are used together but gives more control over alignment.
Offset for user handle
The offset property of userHandles is used to align the user handle based on fractions. 0 represents top/left corner, 1 represents bottom/right corner, and 0.5 represents half of width/height.
Side
The side property of userHandles is used to align the user handle by using the Top, Bottom, Left, and Right options.
Horizontal and vertical alignments
The horizontalAlignment property of userHandles is used to set how the user handle is horizontally aligned at the position based on the offset. The verticalAlignment property is used to set how user handle is vertically aligned at the position.
Margin for the user handle
Margin is an absolute value used to add some blank space in any one of its four sides. The userHandles can be displaced with the margin property.
Appearance
The appearance of the user handle can be customized by using the size, borderColor, backgroundColor, visible, pathData, and pathColor properties of the userHandles.
<ejs-diagram id="container" width="100%" height="700px" getCustomTool="@ViewBag.getTool" nodes="@ViewBag.nodes">
<e-diagram-selecteditems constraints="Rotate" userHandle="@ViewBag.userhandle"></e-diagram-selecteditems>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
Shape = new { type = "Basic", shape = "Rectangle" },
OffsetX = 100,
OffsetY = 100,
});
ViewBag.nodes = nodes;
List<DiagramUserHandle> Userhandle = new List<DiagramUserHandle>();
Userhandle.Add(new DiagramUserHandle()
{
Name = "clone",
PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3," +
"0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z " +
"M68.5,72.5h-30V34.4h30V72.5z",
Visible = true,
Offset = 0,
Side = Side.Bottom,
Margin = new DiagramMargin() { Left = 0, Right = 0, Top = 0, Bottom = 0 }
});
ViewBag.userhandle = Userhandle;
ViewBag.getTool = "getTool";
return View();
}
}
}function getTool(action) {
var tool;
if (action === 'clone') {
tool = new CloneTool(diagram.commandHandler);
}
return tool;
}
var __extends = (this && this.__extends) || (function () {
var extendStatics = Object.setPrototypeOf ||
/* jshint proto: true */
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
var CloneTool = (function (_super) {
__extends(CloneTool, _super);
function CloneTool() {
return _super !== null && _super.apply(this, arguments) || this;
}
CloneTool.prototype.mouseDown = function (args) {
var newObject;
if (diagram.selectedItems.nodes.length > 0) {
newObject = ej.diagrams.cloneObject(diagram.selectedItems.nodes[0]);
}
else {
newObject = ej.diagrams.cloneObject(diagram.selectedItems.connectors[0]);
}
newObject.id += ej.diagrams.randomId();
diagram.paste([newObject]);
args.source = diagram.nodes[diagram.nodes.length - 1];
args.sourceWrapper = args.source.wrapper;
_super.prototype.mouseDown.call(this, args);
this.inAction = true;
};
return CloneTool;
}(ej.diagrams.MoveTool));Fixed user handles
The fixed user handles are used to add some frequently used commands around the node and connector even without selecting it.
Initialization an fixed user handles
To create the fixed user handles, define and add them to the collection of nodes and connectors property.
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes" >
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
// A fixed user handle is created and stored in fixed user handle collection of Node.
List<DiagramNodeFixedUserHandle> handle = new List<DiagramNodeFixedUserHandle>();
handle.Add(new DiagramNodeFixedUserHandle() { Margin = new DiagramMargin() {Right=20 },Width=20,Height=20, PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
OffsetX = 100,
OffsetY = 100,
FixedUserHandles = handle
});
ViewBag.nodes = nodes;
return View();
}
}
}Customization
-
The id property of fixed user handle is used to define the unique identification of the fixed user handle and it is further used to add custom events to the fixed user handle.
-
The fixed user handle can be positioned relative to the node and connector boundaries. It has offset, padding and cornerRadius settings. It is used to position and customize the fixed user handle.
-
The
Paddingis used to leave the space that is inside the fixed user handle between the icon and border. -
The corner radius allows to create fixed user handles with rounded corners. The radius of the rounded corner is set with the
cornerRadiusproperty.
NOTE
The PathData needs to be provided to render fixed user handle.
Size
Diagram allows to set size for the fixed user handles by using the width and height property. The default value of the width and height property is 10.
Style
-
You can change the style of the fixed user handles with the specific properties of borderColor, borderWidth, and background color using the handleStrokeColor, handleStrokeWidth, and fill properties, and the icon borderColor, and borderWidth using the iconStrokeColor and iconStrokeWidth.
-
The fixed user handle’s
iconStrokeColorandiconStrokeWidthproperty are used to change the stroke color and stroke width of the givenpathData. -
The fixed user handle
handleStrokeColorandfillproperties are used to define the background color and border color of the userhandle and thehandleStrokeWidthproperty is used to define the border width of the fixed user handle. -
The
visibleproperty of the fixed user handle enables or disables the visibility of fixed user handle.
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes" connectors="@ViewBag.connectors">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
public ActionResult Node()
{
List<DiagramNode> Nodes = new List<DiagramNode>();
// A fixed user handle is created and stored in fixed user handle collection of Node.
List<DiagramNodeFixedUserHandle> nodehandle = new List<DiagramNodeFixedUserHandle>();
nodehandle.Add(new DiagramNodeFixedUserHandle() { Margin = new DiagramMargin() {Right=20 },Width=20,Height=20, PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
Nodes.Add(new DiagramNode()
{
Id = "Node1",
OffsetY = 100,
OffsetX = 100,
Height = 100,
Width =100,
FixedUserHandles = nodehandle
});
ViewBag.nodes = Nodes;
// A fixed user handle is created and stored in fixed user handle collection of Connector.
List<DiagramConnectorFixedUserHandle> connectorhandle = new List<DiagramConnectorFixedUserHandle>();
connectorhandle.Add(new DiagramConnectorFixedUserHandle() {Offset=0,Alignment= FixedUserHandleAlignment.After,Displacement= new DiagramPoint() {X=10, Y = 10 }, Width = 20, Height = 20, PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() { Id = "connector",FixedUserHandles = connectorhandle, SourcePoint = new DiagramPoint() { X = 100, Y = 100 }, TargetPoint = new DiagramPoint() { X = 300, Y = 300 } });
ViewBag.connectors = Connectors;
return View();
}
}
}NOTE
The fixed user handle id need to be unique.
Customizing the node fixed user handle
- The node fixed user handle can be aligned relative to the node boundaries. It has
marginandoffsetsettings. It is quite useful to position the node fixed userhandle and used together and gives you more control over the node fixed user handle positioning.
Margin for the node fixed user handle
Margin is an absolute value used to add some blank space in any one of its four sides. The fixed user handle can be displaced with the margin property.
Offset for the node fixed user handle
The offset property of fixed user handle is used to align the user handle based on the x and y points. (0,0) represents the top or left corner and (1,1) represents the bottom or right corner.
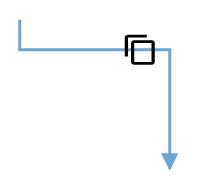
The following table shows all the possible alignments visually shows the fixed user handle positions.
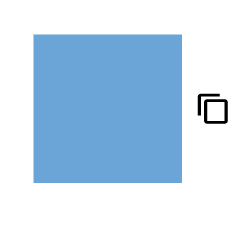
| Offset | Margin | Output |
|---|---|---|
| (0,0) | Right = 20 |  |
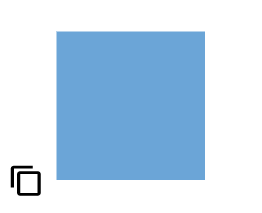
| (0.5,0) | Bottom = 20 |  |
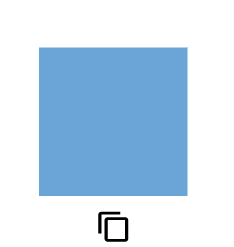
| (1,0) | Left = 20 |  |
| (0,0.5) | Right = 20 |  |
| (0,1) | Left = 20 |  |
| (0,1) | Right = 20 |  |
| (0.5,1) | Top = 20 |  |
| (1,1) | Left = 20 |  |
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
// A fixed user handle is created and stored in fixed user handle collection of Node.
List<DiagramNodeFixedUserHandle> handle = new List<DiagramNodeFixedUserHandle>();
handle.Add(new DiagramNodeFixedUserHandle() { Margin = new DiagramMargin() {Right=20 },Width=20,Height=20, PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
BorderWidth=2,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
OffsetX = 100,
OffsetY = 100,
FixedUserHandles = handle
});
ViewBag.nodes = nodes;
return View();
}
}
}Customizing the connector fixed user handle
-
The connector fixed user handle can be aligned relative to the connector boundaries. It has alignment, displacement and offset settings. It is useful to position the connector fixed user handle and used together and gives you more control over the connector fixed user handle positioning.
-
The
offsetandalignmentproperties of fixed user handle allows to align the connector fixed user handles to the segments.
Offset for the connector fixed user handle
The offset property of connector fixed user handle is used to align the user handle based on fractions. 0 represents the connector source point, 1 represents the connector target point, and 0.5 represents the center point of the connector segment.
Alignment
The connector’s fixed user handle can be aligned over its segment path using the alignment property of fixed user handle.
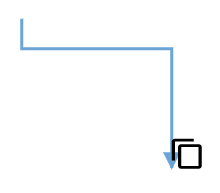
The following table shows all the possible alignments visually shows the fixed user handle positions.
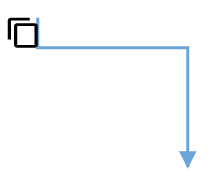
| Offset | Alignment | Output |
|---|---|---|
| 0 | Before |  |
| 0.5 | Center |  |
| 1 | After |  |
Displacement
- The
displacementproperty allows you to specify the space to be left from the connector segment based on the x and y value provided.
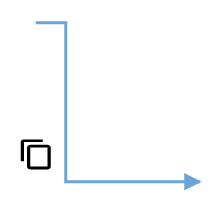
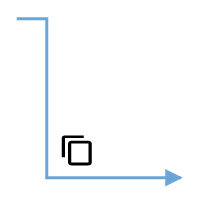
The following table shows all the possible alignments visually shows the fixed user handle positions.
| Displacment | Alignment | Output |
|---|---|---|
| x=10 | Before |  |
| x=10 | After |  |
| y=10 | Before |  |
| y=10 | After |  |
NOTE
Displacement will not be done if the alignment is set to be center.
<ejs-diagram id="container" width="100%" height="700px" connectors="@ViewBag.connectors">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
public ActionResult Nodes() {
// A fixed user handle is created and stored in fixed user handle collection of Connector.
List<DiagramConnectorFixedUserHandle> handle = new List<DiagramConnectorFixedUserHandle>();
handle.Add(new DiagramConnectorFixedUserHandle() {Offset=0,Alignment= FixedUserHandleAlignment.After,Displacement= new DiagramPoint() {X=10, Y = 10 }, Width = 20, Height = 20, HandleStrokeColor = "green", IconStrokeColor = "blue", Fill = "red", PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
List<DiagramConnector> Connectors = new List<DiagramConnector>();
Connectors.Add(new DiagramConnector() { Id = "connector",FixedUserHandles = handle, SourcePoint = new DiagramPoint() { X = 100, Y = 100 }, TargetPoint = new DiagramPoint() { X = 300, Y = 300 } });
ViewBag.connectors = Connectors;
return View();
}
}
}Tooltip support for User Handle
The diagram provides support to show tooltip when the mouse hovers over any user handle.
To show tooltip on mouse over, the tooltip property of diagram model needs to be set with the tooltip content and position as shown in the following example.
<ejs-diagram id="container" width="100%" height="700px" getCustomTool="@ViewBag.getTool" nodes="@ViewBag.nodes">
<e-diagram-selecteditems constraints="Rotate" userHandle="@ViewBag.userhandle"></e-diagram-selecteditems>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
Shape = new { type = "Basic", shape = "Rectangle" },
OffsetX = 100,
OffsetY = 100,
});
ViewBag.nodes = nodes;
List<DiagramUserHandle> Userhandle = new List<DiagramUserHandle>();
Userhandle.Add(new DiagramUserHandle()
{
Name = "clone",
PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3," +
"0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z " +
"M68.5,72.5h-30V34.4h30V72.5z",
Visible = true,
Offset = 0,
Side = Side.Bottom,
Margin = new DiagramMargin() { Left = 0, Right = 0, Top = 0, Bottom = 0 }
});
ViewBag.userhandle = Userhandle;
ViewBag.getTool = "getTool";
return View();
}
}
}Tooltip support for Fixed User Handle
The diagram provides support to show tooltip when the mouse hovers over any fixed user handle. To show the tooltip on mouse over, the tooltip property of diagram model needs to be set with the tooltip content and position as shown in the following example.
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
// A fixed user handle is created and stored in fixed user handle collection of Node.
List<DiagramNodeFixedUserHandle> handle = new List<DiagramNodeFixedUserHandle>();
handle.Add(new DiagramNodeFixedUserHandle() { Tooltip = new DiagramDiagramTooltip() { Content = "handle1", Position = "TopLeft", RelativeMode= TooltipRelativeMode.Object}, Margin = new DiagramMargin() {Right=20 },Width=20,Height=20, PathData = "M60.3,18H27.5c-3,0-5.5,2.4-5.5,5.5v38.2h5.5V23.5h32.7V18z M68.5,28.9h-30c-3,0-5.5,2.4-5.5,5.5v38.2c0,3,2.4,5.5,5.5,5.5h30c3,0,5.5-2.4,5.5-5.5V34.4C73.9,31.4,71.5,28.9,68.5,28.9z M68.5,72.5h-30V34.4h30V72.5z" });
nodes.Add(new DiagramNode() {
Id = "node1",
Width = 100,
Height = 100,
BorderWidth=2,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
OffsetX = 100,
OffsetY = 100,
FixedUserHandles = handle
});
ViewBag.nodes = nodes;
return View();
}
}
}Customizing Fixed User Handles with HTML Templates
Fixed user handles are interactive elements added to nodes and connectors. Their appearance can be customized using HTML templates. To render fixed user handle with HTML templates, we need to create an HTML element inside a <script> tag then add the template reference using the fixedUserHandleTemplate property in the diagram model.
<ejs-diagram id="container" width="100%" height="700px" nodes="@ViewBag.nodes">
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
public ActionResult Nodes() {
List<DiagramNode> nodes = new List<DiagramNode>
{
new DiagramNode
{
Id = "node1",
OffsetX = 250,
OffsetY = 250,
Width = 100,
Height = 100,
Style = new NodeStyle { Fill = "#6BA5D7", StrokeColor = "white" },
FixedUserHandles = new List<DiagramNodeFixedUserHandle>
{
new DiagramNodeFixedUserHandle
{
Offset = new { x = 0, y = 0 },
Margin = new { right = 20 },
Width = 50,
Height = 20,
Id = "usercon1"
}
}
}
};
// Create connectors
List<DiagramConnector> connectors = new List<DiagramConnector>
{
new DiagramConnector
{
Id = "connector1",
Style = new ConnectorStyle
{
StrokeColor = "#6BA5D7",
Fill = "#6BA5D7",
StrokeWidth = 2
},
TargetDecorator = new Decorator
{
Style = new DecoratorStyle
{
Fill = "#6BA5D7",
StrokeColor = "#6BA5D7"
}
},
SourcePoint = new DiagramPoint { X = 400, Y = 200 },
TargetPoint = new DiagramPoint { X = 500, Y = 300 },
Type = Segments.Orthogonal,
FixedUserHandles = new List<DiagramConnectorFixedUserHandle>
{
new DiagramConnectorFixedUserHandle
{
Offset = 0.5,
Width = 120,
Alignment = "Before",
Height = 20,
Id = "usercon2",
Displacement = new { x = 10, y = 10 }
}
}
}
};
ViewBag.Nodes = nodes;
ViewBag.Connectors = connectors;
return View();
}
}
}