Automatic Layout in Diagram
4 Dec 202424 minutes to read
Diagram provides support to auto-arrange the nodes in the diagram area that is referred as Layout. It includes the following layout modes:
Layout modes
- Hierarchical layout
- Organization chart
- Radial tree
- Symmetric layout
- Mind Map layout
- Complex hierarchical tree layout
Hierarchical layout
The hierarchical tree layout arranges nodes in a tree-like structure, where the nodes in the hierarchical layout may have multiple parents. There is no need to specify the layout root. To arrange the nodes in a hierarchical structure, specify the layout type as HierarchicalTree.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
} function getNodeDefaults(obj, diagram) {
var collapseicon = obj.collapseIcon;
obj.shape = { type: 'Text', content: obj.data.Name };
obj.style = { fill: '#659be5', strokeColor: 'none', color: 'white', strokeWidth: 2 };
obj.borderColor = '#3a6eb5';
obj.backgroundColor = '#659be5';
obj.shape.margin = { left: 5, right: 5, bottom: 5, top: 5 };
obj.expandIcon = { height: 10, width: 10, shape: 'None', fill: 'lightgray', offset: { x: .5, y: 1 } };
obj.expandIcon.verticalAlignment = 'Auto';
obj.expandIcon.margin = { left: 0, right: 0, top: 0, bottom: 0 };
collapseicon.offset = { x: .5, y: 1 };
collapseicon.verticalAlignment = 'Auto';
collapseicon.margin = { left: 0, right: 0, top: 0, bottom: 0 };
collapseicon.height = 10;
collapseicon.width = 10;
collapseicon.padding.top = 5;
collapseicon.shape = 'None';
collapseicon.fill = 'lightgray';
return obj;
}
function connectorDefaults(connector, diagram) {
connector.targetDecorator.shape = 'None';
connector.type = 'Orthogonal';
connector.constraints = 0;
connector.cornerRadius = 5;
return connector;
}Radial tree layout
The radial tree layout arranges nodes on a virtual concentric circle around a root node. Sub-trees formed by the branching of child nodes are located radially around the child nodes. This arrangement results in an ever-expanding concentric arrangement with radial proximity to the root node indicating the node level in the hierarchy. The layout root property can be used to define the root node of the layout. When no root node is set, the algorithm automatically considers one of the diagram nodes as the root node.
To arrange nodes in a radial tree structure, set the type of the layout as RadialTree.
<ejs-diagram id="container" width="100%" height="700px">
<e-diagram-datasourcesettings id="Id" parentId="ReportingPerson" dataManager="new DataManager() { Data = (List<RadialTreeDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="RadialTree" root="Parent"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = RadialTreeDetails.GetData();
return View();
}
}
public class RadialTreeDetails
{
public string Id { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string ReportingPerson { get; set; }
public RadialTreeDetails(string id, string name, string designation, string reportingPerson)
{
this.Id = id;
this.Name = name;
this.Designation = designation;
this.ReportingPerson = reportingPerson;
}
public static List<RadialTreeDetails> GetData()
{
List<RadialTreeDetails> radialTreeDetails = new List<RadialTreeDetails>();
radialTreeDetails.Add(new RadialTreeDetails("parent", "Maria Anders", "Managing Director", ""));
radialTreeDetails.Add(new RadialTreeDetails("1", "Ana Trujillo", "Project Manager", "1"));
radialTreeDetails.Add(new RadialTreeDetails("2", "Lino Rodri", "Project Manager", "1"));
radialTreeDetails.Add(new RadialTreeDetails("3", "Philip Cramer", "Project Manager", "1"));
radialTreeDetails.Add(new RadialTreeDetails("4", "Pedro Afonso", "Project Manager", "1"));
radialTreeDetails.Add(new RadialTreeDetails("5", "Anto Moreno", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("6", "Elizabeth Roel", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("7", "Aria Cruz", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("8", "Eduardo Roel", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("9", "Howard Snyd", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("10", "Daniel Tonini", "Project Lead", "1"));
radialTreeDetails.Add(new RadialTreeDetails("11", "Nardo Batista", "Project Lead", "1"));
return radialTreeDetails;
}
}
}Organizational Chart
An organizational chart is a diagram that displays the structure of an organization and relationships. To create an organizational chart, the type of layout should be set as an OrganizationalChart.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="Manager" dataManager="new DataManager() { Data = (List<OrganizationalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="OrganizationalChart" getLayoutInfo="@ViewBag.getLayoutInfo"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = OrganizationalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.getLayoutInfo = "getLayoutInfo";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class OrganizationalDetails
{
public string Id { get; set; }
public string Role { get; set; }
public string Color { get; set; }
public string Manager { get; set; }
public string ChartType { get; set; }
public OrganizationalDetails(string id, string role, string color, string manager, string chartType)
{
this.Id = id;
this.Role = role;
this.Color = color;
this.Manager = manager;
this.ChartType = chartType;
}
public static List<OrganizationalDetails> GetData()
{
List<OrganizationalDetails> organizationaldetails = new List<OrganizationalDetails>();
organizationaldetails.Add(new OrganizationalDetails("parent", "Board", "#71AF17", "", ""));
organizationaldetails.Add(new OrganizationalDetails("1", "General Manager", "#71AF17", "parent", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Assistant General Manager", "#71AF17", "1", ""));
organizationaldetails.Add(new OrganizationalDetails("2", "Human Resource Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("3", "Trainers", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("4", "Recruiting Team", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("6", "Design Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("7", "Design Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("8", "Development Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("9", "Drafting Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("10", "Operations Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Statistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("12", "Logistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("16", "Marketing Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("17", "Oversea sales Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("18", "Petroleum Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("20", "Service Dept. Manager", "#2E95D8", "10", ""));
return organizationaldetails;
}
}
} function getLayoutInfo(node, options, orientation, type) {
if (node.data.Role === 'General Manager') {
options.assistants.push(options.children[0]);
options.children.splice(0, 1);
}
if (!options.hasSubTree) {
options.type = 'Right';
}
}Organizational chart layout starts parsing from root and iterate through all its child elements. The getLayoutInfo method provides necessary information of a node’s children and the way to arrange (direction, orientation, offsets, etc.) them. The arrangements can be customized by overriding this function as explained.
GetLayoutInfo
Set chart orientations, chart types, and offset to be left between parent and child nodes by overriding the method, diagram.layout.getLayoutInfo. The getLayoutInfo method is called to configure every subtree of the organizational chart. It takes the following arguments.
- node: Parent node to that options are to be customized.
- options: Object to set the customizable properties.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="Manager" dataManager="new DataManager() { Data = (List<OrganizationalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="OrganizationalChart" getLayoutInfo="@ViewBag.getLayoutInfo"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = OrganizationalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.getLayoutInfo = "getLayoutInfo";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class OrganizationalDetails
{
public string Id { get; set; }
public string Role { get; set; }
public string Color { get; set; }
public string Manager { get; set; }
public string ChartType { get; set; }
public OrganizationalDetails(string id, string role, string color, string manager, string chartType)
{
this.Id = id;
this.Role = role;
this.Color = color;
this.Manager = manager;
this.ChartType = chartType;
}
public static List<OrganizationalDetails> GetData()
{
List<OrganizationalDetails> organizationaldetails = new List<OrganizationalDetails>();
organizationaldetails.Add(new OrganizationalDetails("parent", "Board", "#71AF17", "", ""));
organizationaldetails.Add(new OrganizationalDetails("1", "General Manager", "#71AF17", "parent", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Assistant General Manager", "#71AF17", "1", ""));
organizationaldetails.Add(new OrganizationalDetails("2", "Human Resource Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("3", "Trainers", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("4", "Recruiting Team", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("6", "Design Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("7", "Design Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("8", "Development Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("9", "Drafting Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("10", "Operations Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Statistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("12", "Logistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("16", "Marketing Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("17", "Oversea sales Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("18", "Petroleum Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("20", "Service Dept. Manager", "#2E95D8", "10", ""));
return organizationaldetails;
}
}
} function getLayoutInfo(node, options, orientation, type) {
if (!options.hasSubTree) {
options.type = 'Center';
options.orientation = 'Horizontal';
}
}The following table illustrates the properties that “options” argument takes.
| Property | Description | Default Value |
|---|---|---|
| options.assistants | By default, the collection is empty. When any of the child nodes have to be set as Assistant, you can remove from children collection and have to insert into assistants collection. | Empty array |
| options.orientation | Gets or sets the organizational chart orientation. | SubTreeOrientation.Vertical |
| options.type | Gets or sets the chart organizational chart type. | For horizontal chart orientation:SubTreeAlignments.Center and for vertical chart orientation:SubTreeAlignments.Alternate |
| options.offset | Offset is the horizontal space to be left between parent and child nodes. | 20 pixels applicable only for vertical chart orientations. |
| options.hasSubTree | Gets whether the node contains subtrees. | Boolean |
| options.level | Gets the depth of the node from layout root. | Number |
| options.enableRouting | By default, connections are routed based on the chart type and orientations. This property gets or sets whether default routing is to be enabled or disabled. | true |
| options.rows | Sets the number of rows on which the child nodes will be arranged. Applicable only for balanced type horizontal tree. | Number |
The following table illustrates the different chart orientations and chart types.
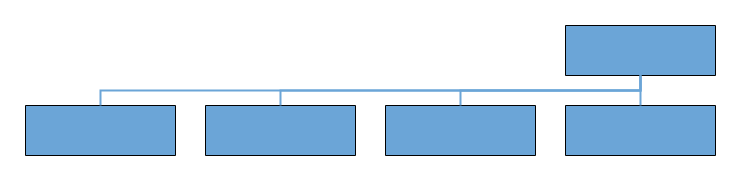
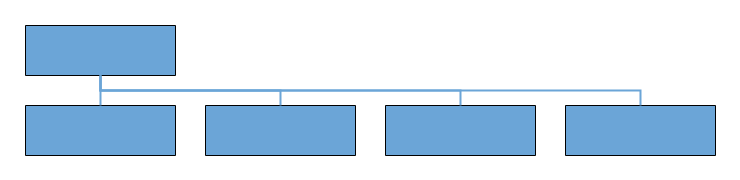
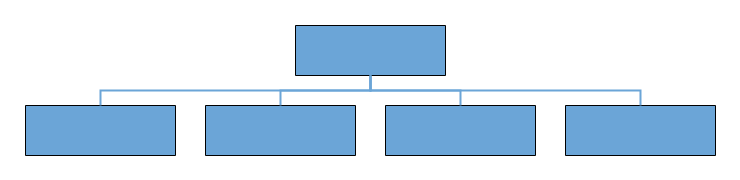
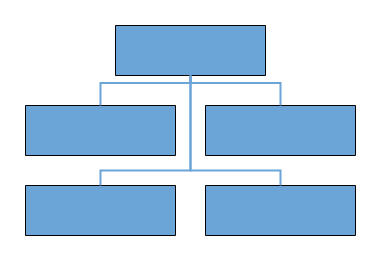
| Orientation | Type | Description | Example |
|---|---|---|---|
| Horizontal | Left | Arranges the child nodes horizontally at the left side of the parent. |  |
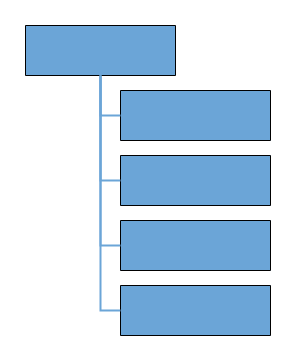
| Right | Arranges the child nodes horizontally at the right side of the parent. |  |
|
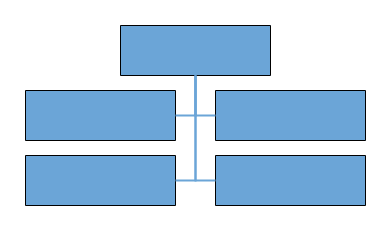
| Center | Arranges the children like standard tree layout orientation. |  |
|
| Balanced | Arranges the leaf level child nodes in multiple rows. |  |
|
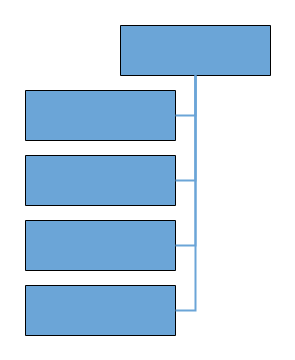
| Vertical | Left | Arranges the children vertically at the left side of the parent. |  |
| Right | Arranges the children vertically at the right side of the parent. |  |
|
| Alternate | Arranges the children vertically at both left and right sides of the parent. |  |
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="Manager" dataManager="new DataManager() { Data = (List<OrganizationalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="OrganizationalChart" getLayoutInfo="@ViewBag.getLayoutInfo"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = OrganizationalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.getLayoutInfo = "getLayoutInfo";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class OrganizationalDetails
{
public string Id { get; set; }
public string Role { get; set; }
public string Color { get; set; }
public string Manager { get; set; }
public string ChartType { get; set; }
public OrganizationalDetails(string id, string role, string color, string manager, string chartType)
{
this.Id = id;
this.Role = role;
this.Color = color;
this.Manager = manager;
this.ChartType = chartType;
}
public static List<OrganizationalDetails> GetData()
{
List<OrganizationalDetails> organizationaldetails = new List<OrganizationalDetails>();
organizationaldetails.Add(new OrganizationalDetails("parent", "Board", "#71AF17", "", ""));
organizationaldetails.Add(new OrganizationalDetails("1", "General Manager", "#71AF17", "parent", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Assistant General Manager", "#71AF17", "1", ""));
organizationaldetails.Add(new OrganizationalDetails("2", "Human Resource Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("3", "Trainers", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("4", "Recruiting Team", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("6", "Design Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("7", "Design Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("8", "Development Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("9", "Drafting Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("10", "Operations Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Statistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("12", "Logistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("16", "Marketing Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("17", "Oversea sales Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("18", "Petroleum Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("20", "Service Dept. Manager", "#2E95D8", "10", ""));
return organizationaldetails;
}
}
} function getLayoutInfo(node, options, orientation, type) {
if (!options.hasSubTree) {
options.type = 'Right';
options.orientation = 'Vertical';
}
}Assistant
Assistants are child item that have a different relationship with the parent node. They are laid out in a dedicated part of the tree. A node can be specified as an assistant of its parent by adding it to the assistants property of the argument “options”.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="Manager" dataManager="new DataManager() { Data = (List<OrganizationalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="OrganizationalChart" getLayoutInfo="@ViewBag.getLayoutInfo"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = OrganizationalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.getLayoutInfo = "getLayoutInfo";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class OrganizationalDetails
{
public string Id { get; set; }
public string Role { get; set; }
public string Color { get; set; }
public string Manager { get; set; }
public string ChartType { get; set; }
public OrganizationalDetails(string id, string role, string color, string manager, string chartType)
{
this.Id = id;
this.Role = role;
this.Color = color;
this.Manager = manager;
this.ChartType = chartType;
}
public static List<OrganizationalDetails> GetData()
{
List<OrganizationalDetails> organizationaldetails = new List<OrganizationalDetails>();
organizationaldetails.Add(new OrganizationalDetails("parent", "Board", "#71AF17", "", ""));
organizationaldetails.Add(new OrganizationalDetails("1", "General Manager", "#71AF17", "parent", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Assistant General Manager", "#71AF17", "1", ""));
organizationaldetails.Add(new OrganizationalDetails("2", "Human Resource Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("3", "Trainers", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("4", "Recruiting Team", "#2E95D8", "2", ""));
organizationaldetails.Add(new OrganizationalDetails("6", "Design Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("7", "Design Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("8", "Development Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("9", "Drafting Supervisor", "#2E95D8", "6", ""));
organizationaldetails.Add(new OrganizationalDetails("10", "Operations Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("11", "Statistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("12", "Logistics Department", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("16", "Marketing Manager", "#1859B7", "1", "right"));
organizationaldetails.Add(new OrganizationalDetails("17", "Oversea sales Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("18", "Petroleum Manager", "#2E95D8", "10", ""));
organizationaldetails.Add(new OrganizationalDetails("20", "Service Dept. Manager", "#2E95D8", "10", ""));
return organizationaldetails;
}
}
} function getLayoutInfo(node, options, orientation, type) {
if (node.data['Role'] === 'General Manager') {
options.assistants.push(options.children[0]);
options.children.splice(0, 1);
}
if (!options.hasSubTree) {
options.type = 'Right';
options.orientation = 'Vertical';
}
}Symmetric layout
The symmetric layout has been formed using nodes position by closer together or pushing them further apart. This is repeated iteratively until the system comes to an equilibrium state.
The layout’s springLength defined as how long edges should be, ideally. This will be the resting length for the springs. Edge attraction and vertex repulsion forces to be defined by using layout’s springFactor, the more sibling nodes repel each other. The relative positions do not change any more from one iteration to the next. The number of iterations can be specified by using layout’s maxIteration.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="Source" dataManager="new DataManager() { Data = (List<SymmetricalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="SymmetricalLayout" springLength="80" springFactor="0.8" maxIteration="500"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = SymmetricalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
return View();
}
}
public class SymmetricalDetails
{
public string Id { get; set; }
public string Source { get; set; }
public string Type { get; set; }
public string ReportingPerson { get; set; }
public SymmetricalDetails(string id, string source, string type)
{
this.Id = id;
this.Source = source;
this.Type = type;
}
public static List<SymmetricalDetails> GetData()
{
List<SymmetricalDetails> symmetricalDetails = new List<SymmetricalDetails>();
symmetricalDetails.Add(new Controllers.SymmetricalDetails("parent", "", "Server"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("1", "parent", "Server"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("2", "parent", "Server"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("3", "1", "Server"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("4", "1", "Server"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("5", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("6", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("7", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("8", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("9", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("10", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("11", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("12", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("13", "1", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("14", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("15", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("16", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("18", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("19", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("20", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("21", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("22", "2", "Hub"));
symmetricalDetails.Add(new Controllers.SymmetricalDetails("23", "2", "Hub"));
return symmetricalDetails;
}
}
}Mind Map layout
A mind map is a diagram that displays the nodes as a spider diagram organizes information around a central concept. To create mind map, the type of layout should be set as MindMap.
Tree Orientation in layout
An Orientation of a MindMapTreeLayout is used to arrange the tree layout according to a specific direction. By default, the orientation is set to Horizontal. The following table outlines the various orientation types available:
| Orientation Type | Description |
| Horizontal | Aligns the tree layout from left to right |
| Vertical | Aligns the tree layout from top to bottom |
NOTE
If you want to use mind map layout in diagram, you need to inject MindMap in the diagram.
The following code example illustrates how to create an mindmap layout.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Id" parentId="ParentId" dataManager="new DataManager() { Data = (List<MindMapDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="MindMap"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = MindMapDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class MindMapDetails
{
public string Id { get; set; }
public string Label { get; set; }
public string ParentId { get; set; }
public string Branch { get; set; }
public string Fill { get; set; }
public MindMapDetails(string id, string label, string parent, string branch, string fill)
{
this.Id = id;
this.Label = label;
this.ParentId = parent;
this.Branch = branch;
this.Fill = fill;
}
public static List<MindMapDetails> GetData()
{
List<MindMapDetails> mindmapDetails = new List<Controllers.MindMapDetails>();
mindmapDetails.Add(new Controllers.MindMapDetails("1", "Creativity", "", "Root", "red"));
mindmapDetails.Add(new Controllers.MindMapDetails("3", "Brainstorming", "1", "Right", "red"));
mindmapDetails.Add(new Controllers.MindMapDetails("4", "Complementing", "1", "Left", "red"));
mindmapDetails.Add(new Controllers.MindMapDetails("22", "Sessions", "3", "subRight", "red"));
mindmapDetails.Add(new Controllers.MindMapDetails("23", "Complementing", "3", "subRight", "red"));
mindmapDetails.Add(new Controllers.MindMapDetails("25", "Local", "22", "subRight", ""));
mindmapDetails.Add(new Controllers.MindMapDetails("26", "Remote", "22", "subRight", ""));
mindmapDetails.Add(new Controllers.MindMapDetails("27", "Individual", "22", "subRight", ""));
mindmapDetails.Add(new Controllers.MindMapDetails("28", "Teams", "22", "subRight", ""));
mindmapDetails.Add(new Controllers.MindMapDetails("29", "Ideas", "23", "subRight", ""));
mindmapDetails.Add(new Controllers.MindMapDetails("30", "Engagement", "23", "subRight", ""));
return mindmapDetails;
}
}
}Complex hierarchical tree
Complex hierarchical tree layout is the extended version of the hierarchical tree layout. The child has two or more parents. To create a complex hierarchical tree, the type of layout should be set as ComplexHierarchicalTree.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="ReportingPersons" dataManager="new DataManager() { Data = (List<ComplexHierarchicalDataDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="ComplexHierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = ComplexHierarchicalDataDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class ComplexHierarchicalDataDetails
{
public string Name { get; set; }
public string Color { get; set; }
public string[] ReportingPersons { get; set; }
public string Border { get; set; }
public ComplexHierarchicalDataDetails(string name, string color, string[] reportingPersons, string border)
{
this.Name = name;
this.Color = color;
this.ReportingPersons = reportingPersons;
this.Border = border;
}
public static List<ComplexHierarchicalDataDetails> GetData()
{
List<ComplexHierarchicalDataDetails> data = new List<ComplexHierarchicalDataDetails>();
data.Add(new ComplexHierarchicalDataDetails("node11", "#e7704c", null, "#c15433"));
data.Add(new ComplexHierarchicalDataDetails("node12", "#efd46e", new string[] { "node114" }, "#d6b123"));
data.Add(new ComplexHierarchicalDataDetails("node13", "#58b087", new string[] { "node12" }, "#16955e"));
data.Add(new ComplexHierarchicalDataDetails("node14", "#58b087", new string[] { "node12" }, "#16955e"));
data.Add(new ComplexHierarchicalDataDetails("node15", "#58b087", new string[] { "node12" }, "#16955e"));
data.Add(new ComplexHierarchicalDataDetails("node16", "#14ad85", new string[] { }, ""));
data.Add(new ComplexHierarchicalDataDetails("node17", "#659be5", new string[] { "node13", "node14", "node15" }, "#3a6eb5"));
data.Add(new ComplexHierarchicalDataDetails("node18", "#14ad85", new string[] { }, ""));
data.Add(new ComplexHierarchicalDataDetails("node19", "#8dbe6c", new string[] { "node16", "node17", "node18" }, "#489911"));
data.Add(new ComplexHierarchicalDataDetails("node110", "#8dbe6c", new string[] { "node16", "node17", "node18" }, "#489911"));
data.Add(new ComplexHierarchicalDataDetails("node111", "#8dbe6c", new string[] { "node16", "node17", "node18", "node116" }, "#489911"));
data.Add(new ComplexHierarchicalDataDetails("node21", "#e7704c", null, "#c15433"));
return data;
}
}
}Line Distribution
Line distribution is used to arrange the connectors without overlapping in automatic layout. In some cases, the automatic layout connectors connecting to the nodes will be overlapped with one another. So user can decide whether the segment of each connector from a single parent node should be same point or different point. The ConnectionPointOrigin property of layout is used to enable or disable the line distribution in layout. By default, ConnectionPointOrigin will be SamePoint.
public ActionResult LineDistribution()
{
DiagramLayout connectionPointOriginValue = new DiagramLayout() { ConnectionPointOrigin = ConnectionPointOrigin.DifferentPoint };
ViewBag.connectionPointOrigin = connectionPointOriginValue;
return View();
}Linear Arrangement
Linear arrangement is used to linearly arrange the child nodes in layout, which means the parent node is placed in the center corresponding to its children. When line distribution is enabled, linear arrangement is also activated by default. The Arrangement property of layout is used to enable or disable the linear arrangement in layout. By default, Arrangement will be Nonlinear.
NOTE
Linear arrangement is applicable only for complex hierarchical tree layout.
public ActionResult LinearArrangement()
{
DiagramLayout arrangementValue = new DiagramLayout() { Arrangement = ChildArrangement.Linear};
ViewBag.arrangement = arrangementValue;
return View();
}Prevent connectors overlay
The below constraints prevents the connector segments overlapping nodes with a complex hierarchical layout.
DiagramLayout arrangementValue = new DiagramLayout() { Arrangement = ChildArrangement.Linear};Customize layout
Orientation, spacings, and position of the layout can be customized with a set of properties.
To explore layout properties, refer to Layout Properties.
Layout bounds
Diagram provides support to align the layout within any custom rectangular area. For more information about bounds, refer to bounds.
Layout alignment
The layout can be aligned anywhere over the layout bounds/viewport using the horizontalAlignment and verticalAlignment properties of the layout.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
}Layout spacing
Layout provides support to add space horizontally and vertically between the nodes. The horizontalSpacing and verticalSpacing properties of the layout allows you to set the space between the nodes in horizontally and vertically.
Layout margin
Layout provides support to add some blank space between the layout bounds/viewport and the layout. The margin property of the layout allows to set the blank space.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
}Layout orientation
The layout orientation can used to arrange the layout based on the direction. There are different orientation types that are defined in the following table.
| Orientation | Description |
|---|---|
| TopToBottom | Aligns the layout from top to bottom. All the roots are placed at top of diagram. |
| LeftToRight | Aligns the layout from left to right. All the roots are placed at left of diagram. |
| BottomToTop | Aligns the layout from bottom to top. All the roots are placed at bottom of the diagram. |
| RightToLeft | Aligns the layout from right to left. All the roots are placed at right of the diagram. |
Diagram provides support to customize the orientation of layout. You can set the desired orientation using layout.orientation.
NOTE
In the diagram the default orientation is TopToBottom.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue" orientation="TopToBottom"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.GetLayoutInfo = "getLayoutInfo";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
}Fixed node
Layout provides support to arrange the nodes with reference to the position of a fixed node and set it to the fixedNode of the layout property. This is helpful when you try to expand or collapse a node. It might be expected that the position of the double-clicked node should not be changed.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
}Expand and collapse
Diagram allows to expand/collapse the subtrees of a layout. The node’s isExpanded property allows you to expand or collapse its children.
<ejs-diagram id="container" width="100%" height="700px" getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree" horizontalSpacing="40" verticalSpacing="40" margin="ViewBag.marginValue"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
DiagramMargin margin = new DiagramMargin() { Left = 10, Top = 50 };
ViewBag.marginValue = margin;
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
} function getNodeDefaults(obj, diagram) {
obj.expandIcon = {
height: 15,
width: 15,
shape: "Plus",
fill: 'lightgray',
offset: {
x: .5,
y: .85
}
}
obj.collapseIcon.offset = {
x: .5,
y: .85
}
obj.collapseIcon.height = 15;
obj.collapseIcon.width = 15;
obj.collapseIcon.shape = "Minus";
obj.height = 50;
obj.borderColor = 'white';
obj.backgroundColor = '#6BA5D7';
obj.borderWidth = 1;
obj.style = {
fill: 'transparent',
strokeWidth: 2
};
}In the previous example, while expanding or collapsing a node, it is set as fixed node in order to prevent it from repositioning.
Refresh layout
Diagram allows to refresh the layout at runtime. To refresh the layout, refer to Refresh layout.
setNodeTemplate
The setNodeTemplate function is provided for the purpose of customizing nodes. It will be called for each node on node initialization. In this function, the node style and its properties can be customized and can bind the custom JSON with node.
<ejs-diagram id="container" width="100%" height="700px" setNodeTemplate="@ViewBag.setNodeTemplate getNodeDefaults="@ViewBag.getNodeDefaults" getConnectorDefaults="@ViewBag.getConnectorDefaults">
<e-diagram-datasourcesettings id="Name" parentId="Category" dataManager="new DataManager() { Data = (List<HierarchicalDetails>)ViewBag.Nodes }"></e-diagram-datasourcesettings>
<e-diagram-layout type="HierarchicalTree"></e-diagram-layout>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
namespace sample1.Controllers
{
public class NodeController : Controller
{
// GET: Node
public ActionResult Node()
{
ViewBag.nodes = HierarchicalDetails.GetData();
ViewBag.getNodeDefaults = "getNodeDefaults";
ViewBag.getConnectorDefaults = "getConnectorDefaults";
ViewBag.setNodeTemplate = "setNodeTemplate";
return View();
}
}
public class HierarchicalDetails
{
public string Name { get; set; }
public string Category { get; set; }
public string FillColor { get; set; }
public HierarchicalDetails(string name, string category, string fillcolor)
{
this.Name = name;
this.Category = category;
this.FillColor = fillcolor;
}
public static List<HierarchicalDetails> GetData()
{
List<HierarchicalDetails> hierarchicaldetails = new List<HierarchicalDetails>();
hierarchicaldetails.Add(new HierarchicalDetails("Diagram", "", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Layout", "Diagram", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Tree Layout", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Organizational Chart", "Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Hierarchical Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Radial Tree", "Tree Layout", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Mind Map", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Family Tree", "Hierarchical Tree", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Management", "Organizational Chart", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Human Resources", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("University", "Management", "#916DAF"));
hierarchicaldetails.Add(new HierarchicalDetails("Business", "Management", "#916DAF"));
return hierarchicaldetails;
}
}
} function setNodeTemplate(obj, diagram) {
obj.style.borderColor = obj.data.color;
}