Ruler
4 Dec 20242 minutes to read
The Ruler provides a horizontal and vertical guide for measuring in the Diagram control. The Ruler can be used to measure the diagram objects, indicate positions, and align diagram elements. This is especially useful in creating scale models.
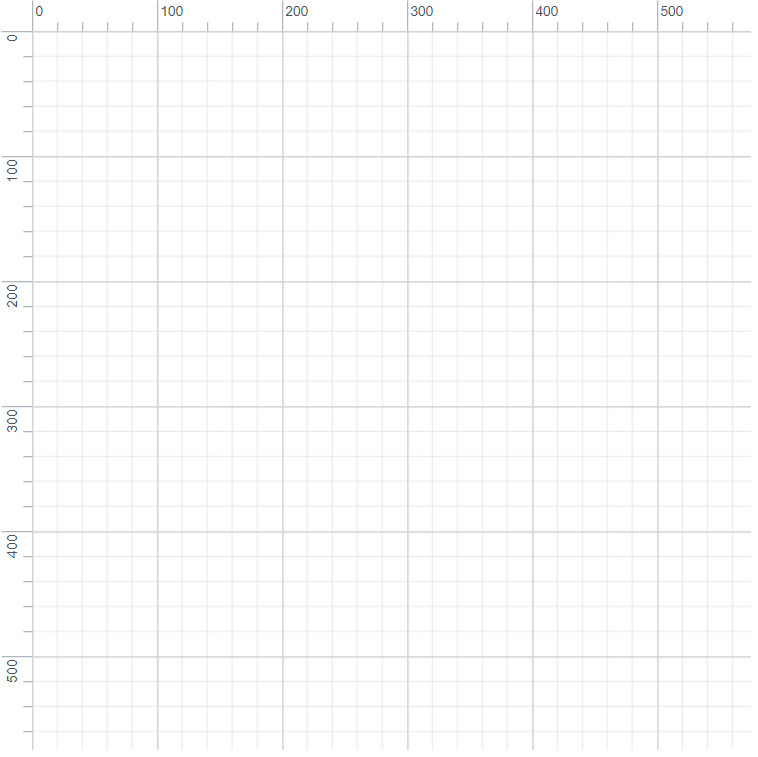
Adding Rulers to the Diagram
-
The
rulerSettingsproperty is used to control the visibility and appearance of the ruler in the diagram. -
The RulerSettings
showRulersproperty is used to show or hide the rulers in the diagram. -
The RulerSettings
horizontalRulerandverticalRulerproperties are used to customize the rulers appearance in the diagram.
<ejs-diagram id="diagram" width="100%" height="600px">
<e-diagram-rulersettings showRulers="true">
</e-diagram-rulersettings>
</ejs-diagram>
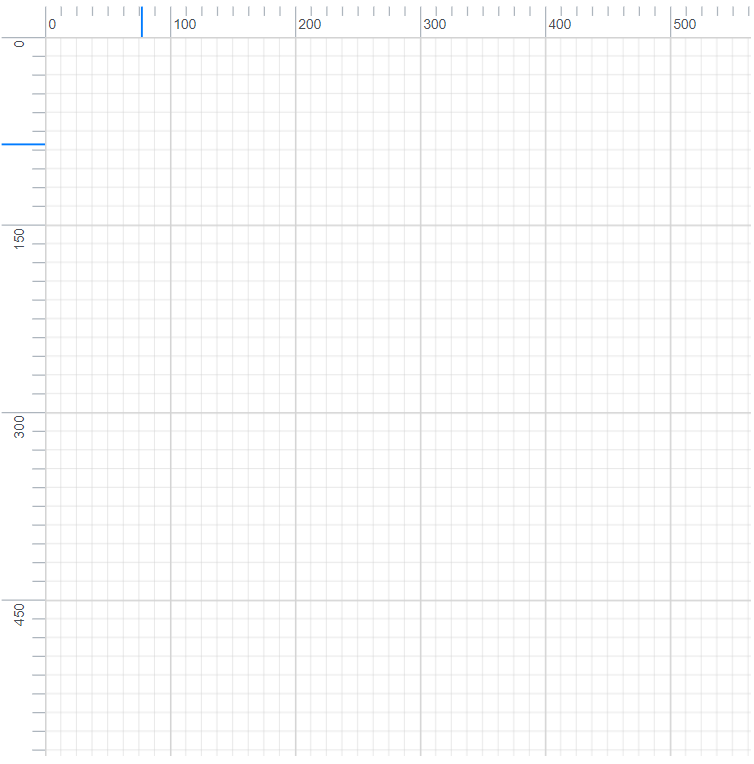
Customizing the Ruler
By default, the ruler segments are arranged based on pixel values.
-
The HorizontalRuler’s
intervalproperty allows to define the interval between ruler segments and thesegmentWidthproperty allows to define the segment width of the ruler. Similarly, you can use the VerticalRuler’sintervalandsegmentWidthproperties are used to define the interval and segment width of the vertical ruler. -
The HorizontalRuler’s
tickAlignmentproperty is used to align the ruler tick either left or right side of the ruler. The VerticalRuler’stickAlignmentproperty is used to align the ruler tick either top or bottom side of the ruler. -
The HorizontalRuler’s
arrangeTickand VerticalRuler’sarrangeTickfunction is provided for the purpose of customizing the appearance of ruler ticks. It will be called for each tick rendering. -
The HorizontalRuler’s
markerColorand VerticalRuler’smarkerColorproperties are used to define the ruler marker color and marker will be shown when performing the interaction in the diagram.
<ejs-diagram id="diagram" width="100%" height="600px">
<e-diagram-rulersettings showRulers="true">
<e-rulersettings-horizontalruler interval="8" segmentWidth="100" thickness="25" tickAlignment="LeftOrTop"></e-rulersettings-horizontalruler>
<e-rulersettings-verticalruler interval="10" segmentWidth="150" thickness="35" tickAlignment="RightOrBottom"></e-rulersettings-verticalruler>
</e-diagram-rulersettings>
</ejs-diagram>NOTE
The MarkerColor property can be customized using the
MarkerCSS style.