Right-To-Left support in Syncfusion® ASP.NET Core controls
4 Dec 20241 minute to read
The right-to-left (RTL) support can be enabled for Syncfusion® ASP.NET Core controls by setting enableRtl property to true. This will render all the Syncfusion® ASP.NET Core controls in the right-to-left direction.
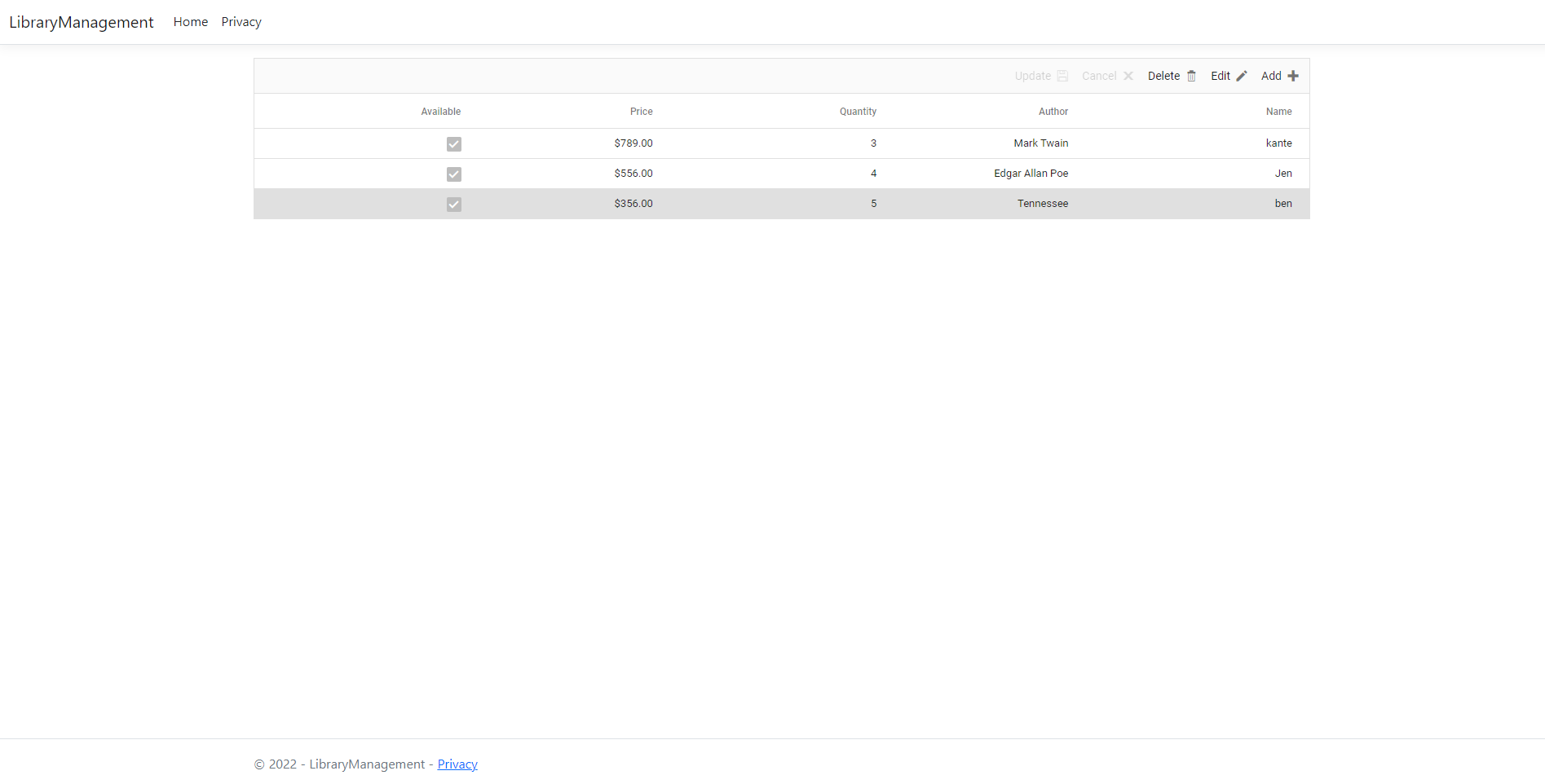
Enable RTL for all controls
You can enable right to left (RTL) for all Syncfusion® controls used in the application by setting enableRtl property to true in the script tag. Add the below code snippet in the _Layout.cshtml file inside body tag.
<script>
// Enables Right to left alignment for all controls
ej.base.enableRtl(true);
</script>
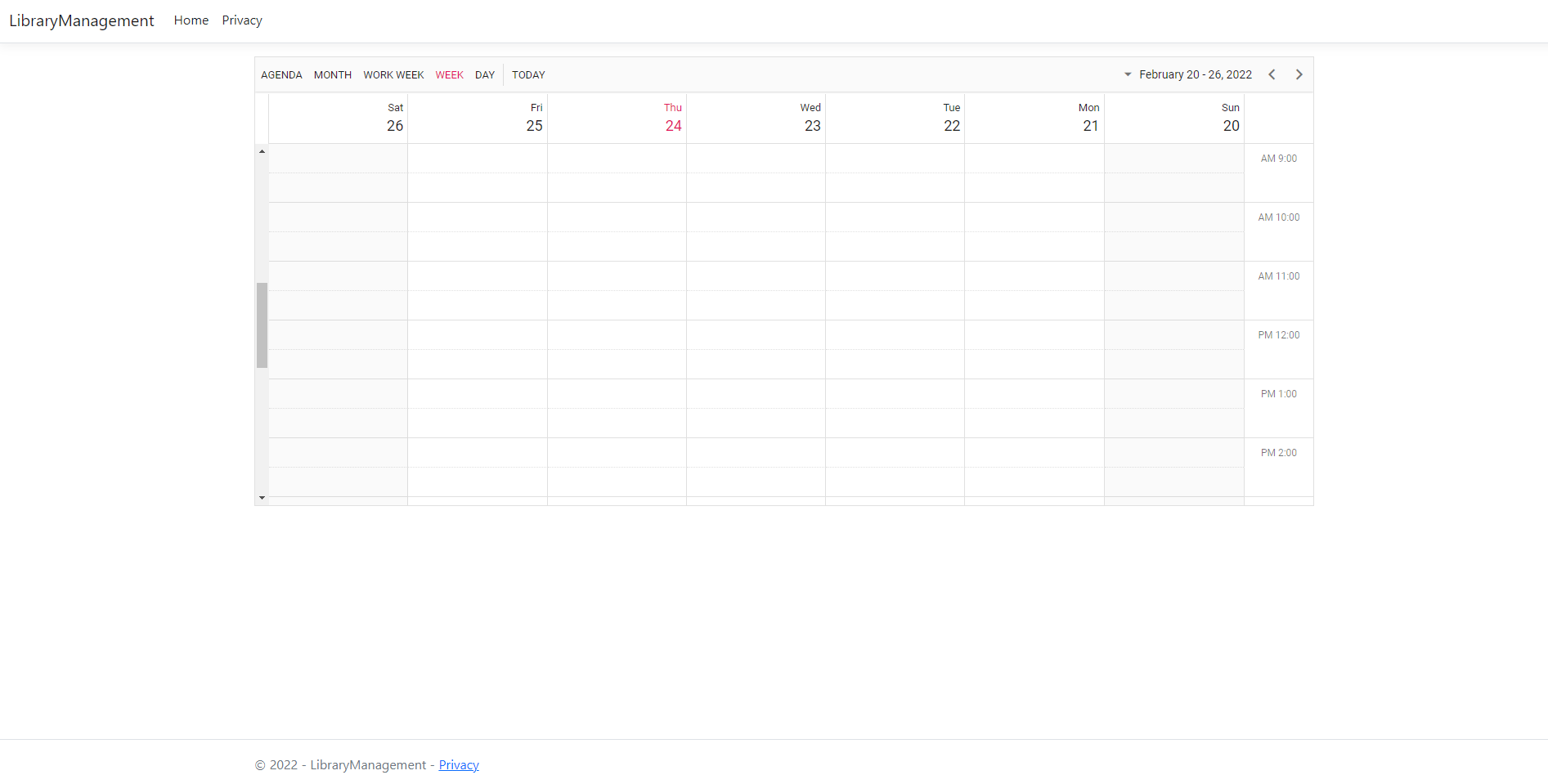
Enable RTL to individual control
To control a control’s direction individually, you can directly set the control’s enableRtl property as true. For illustration, RTL has been enabled for Schedule control in following code snippet.
<ejs-schedule id="schedule" height="550px" enableRtl="true"></ejs-schedule>