Pie & Doughnut in ASP.NET CORE Accumulation Chart Component
24 Sep 202424 minutes to read
Pie Chart
To render a pie series, use the series type as Pie.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
}Radius Customization
By default, radius of the pie series will be 80% of the size (minimum of chart width and height). You can customize this using radius property of the series.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser" radius="100%">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
}Pie Center
The center position of the pie can be changed by Center X and Center Y. By default, center value of the pie series x and y is 50%. You can customize this using center property of the series.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37, text = "37%" },
new PieChartData { xValue = "UC Browser", yValue = 17, text = "17%" },
new PieChartData { xValue = "iPhone", yValue = 19, text = "19%" },
new PieChartData { xValue = "Others", yValue = 4, text = "4%" },
new PieChartData { xValue = "Opera", yValue = 11, text = "11%" },
new PieChartData { xValue = "Android", yValue = 12, text = "12%" }
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics" enableAnimation="false">
<e-accumulationchart-center x="50%" y="50%"></e-accumulationchart-center>
<e-accumulationchart-tooltipsettings enable="true"></e-accumulationchart-tooltipsettings>
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser" explodeIndex="0" explode="true" explodeOffset="10%">
<e-accumulationseries-datalabel name="text" visible="true">
<e-font fontWeight="600" color="white"></e-font>
</e-accumulationseries-datalabel>
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
public string text;
}Various Radius Pie Chart
You can use radius mapping to render the slice with different radius pie and also use border , fill properties to customize the point. dataLabel is used to represent individual data and its value.
@{
List<PieRadiusChartData> chartData = new List<PieRadiusChartData>
{
new PieRadiusChartData { xValue = "Argentina", yValue = 505370, r = "100"},
new PieRadiusChartData { xValue = "Belgium", yValue = 551500, r = "118.7"},
new PieRadiusChartData { xValue = "Cuba", yValue = 312685 , r = "124.6"},
new PieRadiusChartData { xValue = "Dominican Republic", yValue = 350000 , r = "137.5"},
new PieRadiusChartData { xValue = "Egypt", yValue = 301000 , r = "150.8"},
new PieRadiusChartData { xValue = "Kazakhstan", yValue = 300000, r = "155.5"},
new PieRadiusChartData { xValue = "Somalia", yValue = 357022, r = "160.6"}
};
}
<ejs-accumulationchart id="container" enableAnimation="true" enableSmartLabels="true">
<e-accumulationchart-tooltipsettings enable="true"></e-accumulationchart-tooltipsettings>
<e-accumulationchart-legendsettings visible="true">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" innerRadius="20%" radius="r">
<e-accumulationseries-datalabel name="x" visible="true" position="Outside">
</e-accumulationseries-datalabel>
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieRadiusChartData
{
public string xValue;
public double yValue;
public string r;
}Doughnut Chart
To achieve a doughnut in pie series, customize the innerRadius property of the series. By setting value greater than 0%, a doughnut will appear. The innerRadius property takes value from 0% to 100% of the pie radius.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser" innerRadius="40%">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>public class PieChartData
{
public string xValue;
public double yValue;
}Start and End angles
You can customize the start and end angle of the pie series using the startAngle and endAngle properties. The default value of startAngle is 0 degree, and endAngle is 360 degrees. By customizing this, you can achieve a semi pie series.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="chartData" xName="xValue" yName="yValue" name="Browser"
startAngle="270" endAngle="90">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
}Color & Text Mapping
The fill color and the text in the data source can be mapped to the chart using pointColorMapping in series and name in datalabel respectively.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37, text = "37%", fill="#498fff"},
new PieChartData { xValue = "UC Browser", yValue = 17, text = "17%", fill="#ffa060"},
new PieChartData { xValue = "iPhone", yValue = 19, text = "19%", fill="#ff68b6"},
new PieChartData { xValue = "Others", yValue = 4 , text = "4%", fill="#81e2a1"},
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="chartData" xName="xValue" yName="yValue" name="Browser"
pointColorMapping="fill">
<e-accumulationseries-datalabel name="text" visible="true">
</e-accumulationseries-datalabel>
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
public string text;
public string fill;
}Border radius
You can create rounded corners for each slice by using the BorderRadius option, which gives the chart a modern and polished appearance.
<ejs-accumulationchart id="container">
<e-accumulation-series-collection>
<e-accumulation-series dataSource="ViewBag.dataSource" xName="X" yName="Y" borderRadius="8" type="@Syncfusion.EJ2.Charts.AccumulationType.Pie">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>public ActionResult Index()
{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { X = "Jan", Y = 3 },
new PieChartData { X = "Feb", Y = 3.5 },
new PieChartData { X = "Mar", Y = 7 },
new PieChartData { X = "Apr", Y = 13.5 },
new PieChartData { X = "May", Y = 19 },
new PieChartData { X = "Jun", Y = 23.5 },
new PieChartData { X = "Jul", Y = 26 },
new PieChartData { X = "Aug", Y = 25 },
new PieChartData { X = "Sep", Y = 21 },
new PieChartData { X = "Oct", Y = 15 }
};
ViewBag.dataSource = chartData;
return View();
}
public class PieChartData
{
public string X;
public double Y;
}Customization
Individual points can be customized using the pointRender event.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" title="Mobile Browser Statistics" pointRender="pointRender">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="chartData" xName="xValue" yName="yValue" name="Browser">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>
<script>
var pointRender = function (args) {
if ((args.point.x).indexOf("iPhone") > -1) {
args.fill = '#f4bc42';
}
else {
args.fill = '#597cf9';
}
};
</script>...
public class PieChartData
{
public string xValue;
public double yValue;
}Patterns
You can apply different patterns to the pie slices using the ApplyPattern property in the series and the PointRender event.
<ejs-accumulationchart id="container">
<e-accumulation-series-collection>
<e-accumulation-series dataSource="ViewBag.dataSource" xName="X" yName="Y" applyPattern="true" type="@Syncfusion.EJ2.Charts.AccumulationType.Pie">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>public ActionResult Index()
{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { X = "Jan", Y = 3 },
new PieChartData { X = "Feb", Y = 3.5 },
new PieChartData { X = "Mar", Y = 7 },
new PieChartData { X = "Apr", Y = 13.5 },
new PieChartData { X = "May", Y = 19 },
new PieChartData { X = "Jun", Y = 23.5 },
new PieChartData { X = "Jul", Y = 26 },
new PieChartData { X = "Aug", Y = 25 },
new PieChartData { X = "Sep", Y = 21 },
new PieChartData { X = "Oct", Y = 15 }
};
ViewBag.dataSource = chartData;
return View();
}
public class PieChartData
{
public string X;
public double Y;
}Hide pie or doughnut border
By default, the border will appear in the pie or doughnut chart while mouse hover on the chart. You can disable the border by setting EnableBorderOnMouseMove property is false.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
}
<ejs-accumulationchart id="container" enableBorderOnMouseMove="false">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="@chartData" xName="xValue" yName="yValue" name="Browser">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
}Color Palette
You can customize the color of the point using the palettes property.
@{
List<PieChartData> chartData = new List<PieChartData>
{
new PieChartData { xValue = "Chrome", yValue = 37 },
new PieChartData { xValue = "UC Browser", yValue = 17 },
new PieChartData { xValue = "iPhone", yValue = 19 },
new PieChartData { xValue = "Others", yValue = 4 },
new PieChartData { xValue = "Opera", yValue = 11 },
new PieChartData { xValue = "Android", yValue = 12 },
};
var palette = new string[] { "teal", "skyblue", "green", "red"};
}
<ejs-accumulationchart id="container" enableBorderOnMouseMove="false">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series dataSource="chartData" xName="xValue" yName="yValue" name="Browser" palettes="palette">
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>...
public class PieChartData
{
public string xValue;
public double yValue;
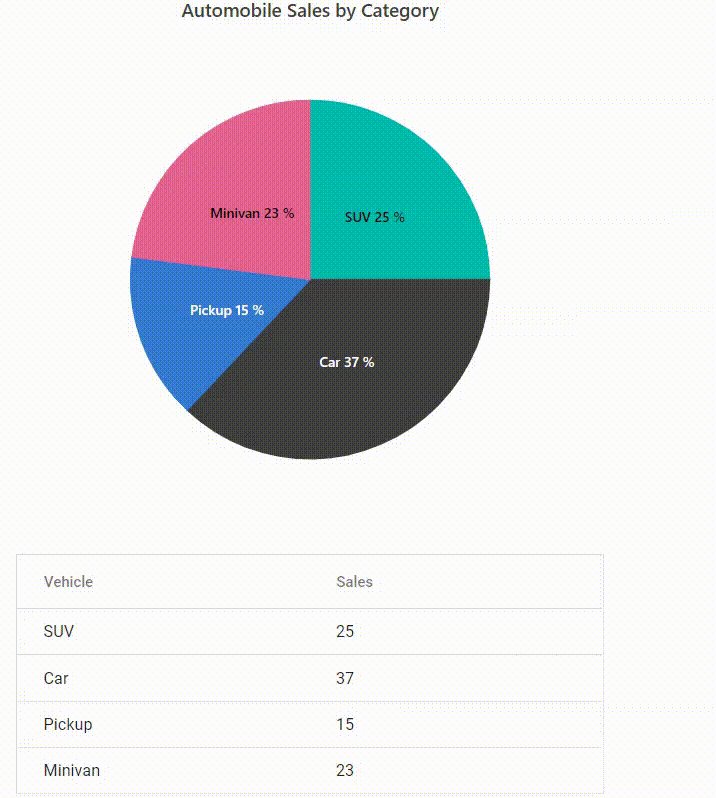
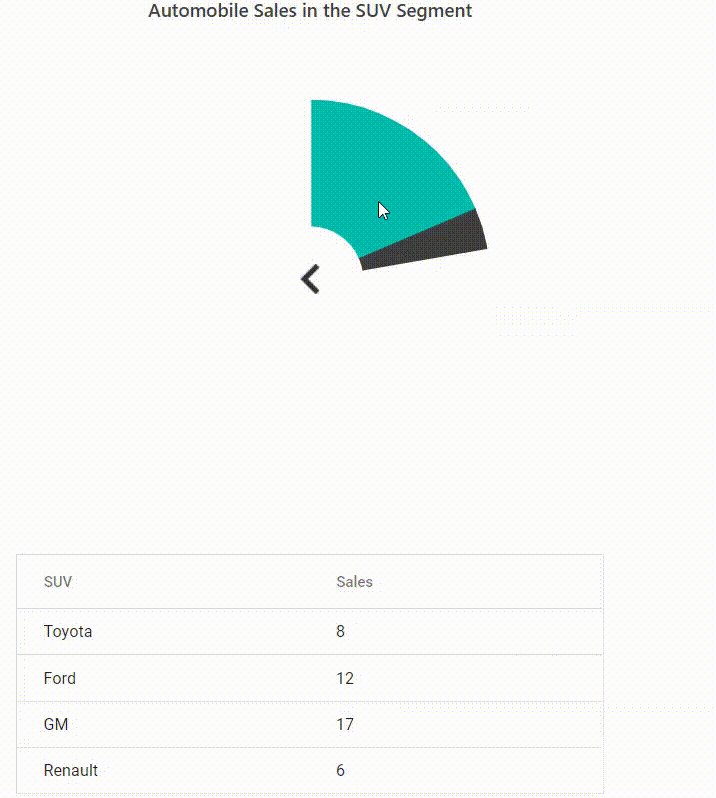
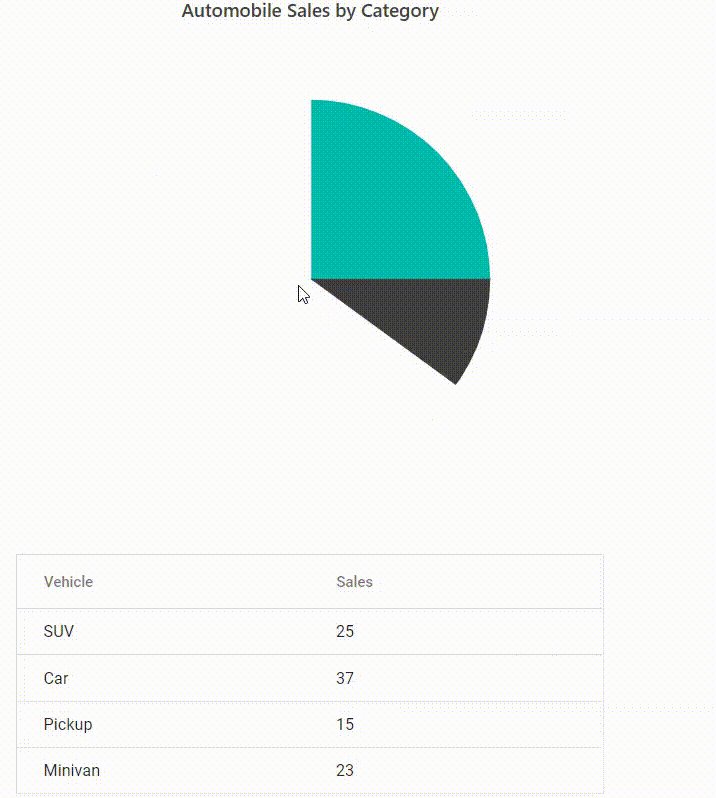
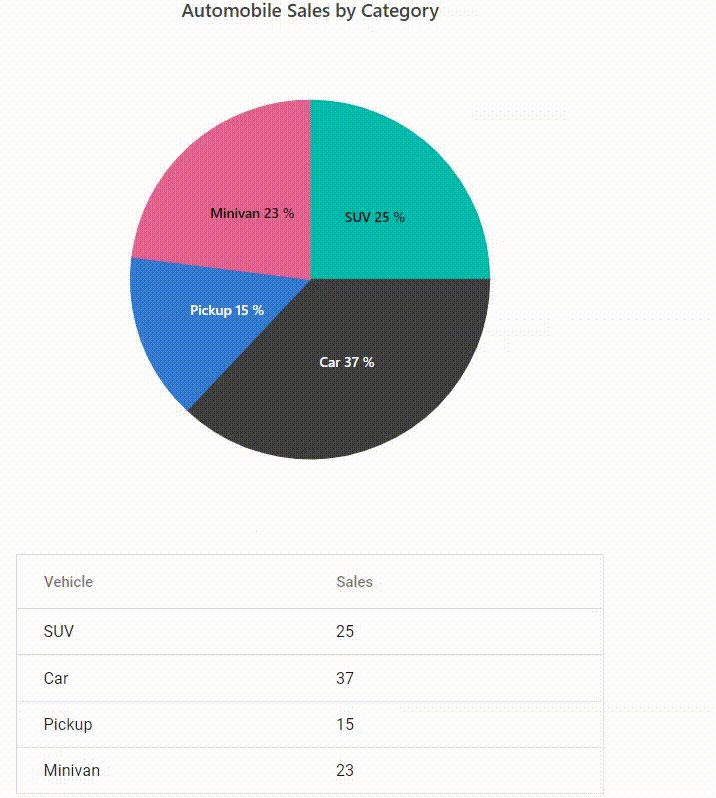
}Multi-level pie chart
You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked.
You can also achieve drill-up (back to the initial state) by using chartMouseClick event. In below sample, you can drill-up by clicking back button in the center of the chart.
<div>
<ejs-accumulationchart id="chart" textRender="textRender" PointClick="pointClick" chartMouseClick="chartMouseClick" title="Automobile Sales by Category">
<e-accumulationchart-legendsettings visible="false">
</e-accumulationchart-legendsettings>
<e-accumulation-series-collection>
<e-accumulation-series explode="false" type="Pie" xName="x" yName="y" dataSource="ViewBag.dataSource" name="Project">
<e-accumulationseries-datalabel visible="true" name="text">
<e-font fontWeight="600"></e-font>
</e-accumulationseries-datalabel>
</e-accumulation-series>
</e-accumulation-series-collection>
</ejs-accumulationchart>
<ejs-grid id="grid" dataSource="ViewBag.dataSource">
<e-grid-columns>
<e-grid-column field="x" headerText="Vehicle" type="string"></e-grid-column>
<e-grid-column field="y" headerText="Sales" type="string"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>
<script>
var pointIndex = -1;
var data = [
{
x: 'SUV',
y: 25,
z: [
{
title: 'Automobile Sales in the SUV Segment',
x: 'Toyota',
y: 8,
z: [
{ x: '2000', y: 20 },
{ x: '2001', y: 30 },
{ x: '2002', y: 40 },
],
},
{ x: 'Ford', y: 12 },
{ x: 'GM', y: 17 },
{ x: 'Renault', y: 6 },
],
},
{
x: 'Car',
y: 37,
z: [
{ title: 'Automobile Sales in the Car Segment', x: 'Toyota', y: 7 },
{ x: 'Chrysler', y: 12 },
{ x: 'Nissan', y: 9 },
{ x: 'Ford', y: 15 },
],
},
{
x: 'Pickup',
y: 15,
z: [
{ title: 'Automobile Sales in the Pickup Segment', x: 'Nissan', y: 9 },
{ x: 'Chrysler', y: 4 },
{ x: 'Ford', y: 7 },
{ x: 'Toyota', y: 20 },
],
},
{
x: 'Minivan',
y: 23,
z: [
{ title: 'Automobile Sales in the Minivan Segment', x: 'Hummer', y: 11 },
{ x: 'Ford', y: 5 },
{ x: 'GM', y: 12 },
{ x: 'Chrysler', y: 3 },
],
},
];
var textRender = function (args) {
args.text = args.point.x + ' ' + args.point.y + ' %';
};
var chartMouseClick = function (args) {
var pie = document.getElementById("chart").ej2_instances[0];
var grid = document.getElementById("grid").ej2_instances[0];
if (args.target.indexOf('back') > -1) {
if (pie.series[0].name === 'Level 3') {
pie.series[0].dataSource = data[window.pointIndex].z;
pie.series[0].name = 'Level 2';
pie.title = data[window.pointIndex].z[0].title;
pie.series[0].innerRadius = '30%';
grid.dataSource = pie.series[0].dataSource;
grid.columns[0].headerText = data[window.pointIndex].x;
grid.refresh();
pie.refresh();
} else if (pie.series[0].name === 'Level 2') {
pie.series[0].dataSource = data;
pie.series[0].name = 'Level 1';
pie.series[0].innerRadius = '0%';
pie.title = 'Automobile Sales by Category';
pie.annotations = [{}];
pie.pointClick = pointClick;
grid.dataSource = pie.series[0].dataSource;
grid.columns[0].headerText = 'Vehicle';
grid.refresh();
pie.refresh();
}
}
grid.dataSource = pie.series[0].dataSource;
};
var pointClick = function (args) {
var pie = document.getElementById("chart").ej2_instances[0];
var grid = document.getElementById("grid").ej2_instances[0];
if (
ej.charts.getElement(
pie.element.id +
'_Series_' +
args.seriesIndex +
'_Point_' +
args.pointIndex
)
) {
pie.series[0].dataSource = data[args.pointIndex].z;
pie.title = data[args.pointIndex].z[0].title;
window.pointIndex = args.pointIndex;
pie.series[0].name = 'Level 2';
pie.series[0].innerRadius = '30%';
pie.annotations = [
{
content:
'<div id="back" style="cursor:pointer;padding:3px;width:30px; height:30px;">' +
'<img src="https://ej2.syncfusion.com/javascript/demos/src/chart/images/back.png" id="back" />',
region: 'Series',
x: '50%',
y: '50%',
},
];
pie.pointClick = click;
}
grid.dataSource = pie.series[0].dataSource;
grid.columns[0].headerText = data[args.pointIndex].x;
grid.refresh();
pie.refresh();
}
var click = function (args) {
var pie = document.getElementById("chart").ej2_instances[0];
var grid = document.getElementById("grid").ej2_instances[0];
if (pie.series[0].name !== 'Level 3') {
switch (args.pointIndex) {
case 0:
pie.series[0].dataSource = data[0].z[0].z;
pie.title = 'SUV Sales by Years';
pie.series[0].name = 'Level 3';
grid.columns[0].headerText = 'Year';
grid.refresh();
pie.refresh();
break;
}
grid.dataSource = pie.series[0].dataSource;
}
};
</script>public IActionResult Index()
{
List<CategoryData> chartData = new List<CategoryData>
{
new CategoryData { x = "SUV", y = 25 },
new CategoryData { x = "Car", y = 37 },
new CategoryData { x = "Pickup", y = 15 },
new CategoryData { x = "Minivan", y = 23 },
};
ViewBag.datalabel = new
{
visible = true,
position = "Inside",
name = "text",
font = new
{
fontWeight = "600"
}
};
ViewBag.dataSource = chartData;
return View();
}
public class CategoryData
{
public string x;
public double y;
}