Managing tasks in Vue Gantt component
4 Jul 202424 minutes to read
The Gantt component has options to dynamically insert, delete, and update tasks in the project. The primary key column is necessary to manage the tasks and perform CRUD operations in Gantt. To define the primary key, set the columns.isPrimaryKey property to true in the particular column.
To use CRUD, inject the Edit module in the provide section.
Note: If the Edit module is not injected, you cannot edit the tasks through the TreeGrid cells.
The following code example demonstrates how to enable cell editing in the Gantt component.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GanttComponent as EjsGantt, Edit } from "@syncfusion/ej2-vue-gantt";
const dara = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
const editSettings = {
allowEditing: true,
mode:"Auto"
};
provide('gantt', [ Edit ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
},
columns: [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
],
editSettings: {
allowEditing: true,
mode:"Auto"
},
};
},
provide: {
gantt: [ Edit ]
}
};
</script>Note: When the edit mode is set to Auto, on performing double-click action on TreeGrid side, the cells will be changed to editable mode and on performing double-click action on chart side, the edit dialog will appear for editing the task details.
Cell edit type and its params
The columns.editType is used to define the edit type for any particular column.
You can set the columns.editType based on data type of the column.
-
numericedit-NumericTextBoxcomponent for integers, double, and decimal data types. -
defaultedit-TextBoxcomponent for string data type. -
dropdownedit-DropDownListcomponent to show all unique values related to that field. -
booleanedit-CheckBoxcomponent for boolean data type. -
datepickeredit-DatePickercomponent for date data type. -
datetimepickeredit-DateTimePickercomponent for date time data type.
Also, you can customize the behavior of the editor component through the columns.edit.params.
The following table describes cell edit type component and their corresponding edit params of the column.
| Edit Type | Component | Example |
|---|---|---|
numericedit |
NumericTextBox |
params: { decimals: 2, value: 5 } |
dropdownedit |
DropDownList |
params: { value: ‘Germany’ } |
booleanedit |
Checkbox |
params: { checked: true} |
datepickeredit |
DatePicker |
params: { format:’dd.MM.yyyy’ } |
datetimepickeredit |
DateTimePicker |
params: { value: new Date() } |
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings">
<e-columns>
<e-column field="TaskID"></e-column>
<e-column field="TaskName"></e-column>
<e-column field="StartDate"></e-column>
<e-column field="Duration" :valueAccessor="durationFormat" :edit="numericParams"></e-column>
<e-column field="Progress" :edit="progressParams"></e-column>
</e-columns>
</ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, ColumnDirective as EColumn, ColumnsDirective as EColumns, Edit } from "@syncfusion/ej2-vue-gantt";
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const numericParams = { params: { min: 1 } };
const progressParams = { params: { showSpinButton: false} };
const editSettings = {
allowEditing: true
};
const durationFormat = function(field, data, column) {
return data[field];
};
provide('gantt', [ Edit ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings">
<e-columns>
<e-column field="TaskID"></e-column>
<e-column field="TaskName"></e-column>
<e-column field="StartDate"></e-column>
<e-column field="Duration" :valueAccessor="durationFormat" :edit="numericParams"></e-column>
<e-column field="Progress" :edit="progressParams"></e-column>
</e-columns>
</ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, ColumnsDirective, ColumnDirective, Edit } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
],
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
},
height:'450px',
numericParams: { params: { min: 1 } },
progressParams: { params: { showSpinButton: false} },
editSettings:{
allowEditing: true
},
durationFormat: function(field, data, column) {
return data[field];
}
};
},
provide: {
gantt: [ Edit ]
}
};
</script>Cell edit template
The cell edit template is used to create a custom component for a particular column by invoking the following functions:
-
create- It is used to create the element at the time of initialization. -
write- It is used to create the custom component or assign default value at the time of editing. -
read- It is used to read the value from the component at the time of save. -
destroy- It is used to destroy the component.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :resources="resources" :resourceFields="resourceFields" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings">
<e-columns>
<e-column field="TaskID"></e-column>
<e-column
field="TaskName"
editType="dropdownedit"
:edit="dpParams"
></e-column>
<e-column field="StartDate"></e-column>
<e-column field="Duration"></e-column>
<e-column field="Progress"></e-column>
</e-columns></ejs-gantt>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GanttComponent as EjsGantt, ColumnDirective as EColumn, ColumnsDirective as EColumns, ContextMenu, Edit, Selection, Toolbar} from "@syncfusion/ej2-vue-gantt";
import { DropDownListComponent, DropDownList } from '@syncfusion/ej2-dropdowns';
import { editingData, editingResources} from './data-source.js';
const gantt = ref(null);
let elem;
let dropdownlistObj;
const data = editingData;
const resources = editingResources;
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks'
};
const resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
const editSettings = {
allowEditing: true
};
const dpParams = {
create: () => {
elem = document.createElement('input');
return elem;
},
read: () => {
return dropdownlistObj.text;
},
destroy: () => {
dropdownlistObj.destroy();
},
write: () => {
var ganttChart = gantt.value.ej2Instances;
dropdownlistObj = new DropDownList({
dataSource: ganttChart.treeGrid.grid.dataSource,
fields: { value: 'TaskName' },
floatLabelType: 'Auto'
});
dropdownlistObj.appendTo(elem);
}
};
provide('gantt', [ ContextMenu, Edit, Selection, Toolbar]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :resources="resources" :resourceFields="resourceFields" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings">
<e-columns>
<e-column field="TaskID"></e-column>
<e-column
field="TaskName"
editType="dropdownedit"
:edit="dpParams"
></e-column>
<e-column field="StartDate"></e-column>
<e-column field="Duration"></e-column>
<e-column field="Progress"></e-column>
</e-columns></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, ColumnsDirective, ColumnDirective, ContextMenu, Edit, Selection, Toolbar} from "@syncfusion/ej2-vue-gantt";
import { DropDownListComponent,DropDownList } from '@syncfusion/ej2-dropdowns';
import { editingData, editingResources} from './data-source.js';
let elem;
let dropdownlistObj;
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
"e-column":ColumnDirective
},
data: function () {
return {
data: editingData,
resources: editingResources,
taskFields: {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
endDate: "EndDate",
duration: "Duration",
progress: "Progress",
resourceInfo: "resources",
work: "work",
child: "subtasks",
},
resourceFields: {
id: "resourceId",
name: "resourceName",
},
height: "450px",
editSettings: {
allowEditing: true,
},
dpParams: {
create: () => {
elem = document.createElement("input");
return elem;
},
read: () => {
return dropdownlistObj.text;
},
destroy: () => {
dropdownlistObj.destroy();
},
write: () => {
var ganttChart = document.getElementById("GanttContainer").ej2_instances[0];
dropdownlistObj = new DropDownList({
dataSource: ganttChart.treeGrid.grid.dataSource,
fields: { value: "TaskName" },
floatLabelType: "Auto",
});
dropdownlistObj.appendTo(elem);
},
},
};
},
provide: {
gantt: [ContextMenu, Edit, Selection, Toolbar]
}
};
</script>Disable editing for particular column
You can disable editing for particular columns, by using the columns.allowEditing property.
In the following demo, editing is disabled for the TaskName column.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const columns = [
{ field: 'TaskID' },
{ field: 'TaskName', allowEditing: false },
{ field: 'StartDate' },
{ field: 'Duration' },
{ field: 'Progress' }
];
const editSettings = {
allowEditing: true
};
provide('gantt', [ Edit ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
],
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
},
height:'450px',
columns: [
{ field: 'TaskID' },
{ field: 'TaskName', allowEditing: false },
{ field: 'StartDate' },
{ field: 'Duration' },
{ field: 'Progress' }
],
editSettings:{
allowEditing: true
}
};
},
provide: {
gantt: [ Edit ]
}
};
</script>Read-only Gantt
In Gantt, all create, update, delete operations can be disabled by setting the readOnly property as true. The following sample demonstrates, rendering the Gantt chart as read only.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings" :toolbar="toolbar" :enableContextMenu="true" :allowSorting="true" :allowResizing= "true" :readOnly= "true"></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, ContextMenu, Edit, Sort, Resize, Selection, Toolbar } from "@syncfusion/ej2-vue-gantt";
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const columns = [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
];
const editSettings = {
allowEditing: true,
allowAdding: true,
allowDeleting:true,
allowTaskbarEditing: true
};
const toolbar = ['Add', 'Edit', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll','PrevTimeSpan','NextTimeSpan', 'Update', 'Indent', 'Outdent'];
provide('gantt', [ ContextMenu, Edit, Sort, Resize, Selection, Toolbar ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :columns = "columns" :editSettings= "editSettings" :toolbar="toolbar" :enableContextMenu="true" :allowSorting="true" :allowResizing= "true" :readOnly= "true"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, ContextMenu, Edit, Sort, Resize, Selection, Toolbar } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
},
columns: [
{ field: 'TaskID', headerText: 'Task ID', textAlign: 'Left', width: '100' },
{ field: 'TaskName', headerText: 'Task Name', width: '250' },
{ field: 'StartDate', headerText: 'Start Date', width: '150' },
{ field: 'Duration', headerText: 'Duration', width: '150' },
{ field: 'Progress', headerText: 'Progress', width: '150' },
],
editSettings: {
allowEditing: true,
allowAdding: true,
allowDeleting:true,
allowTaskbarEditing: true
},
toolbar: ['Add', 'Edit', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll','PrevTimeSpan','NextTimeSpan', 'Update', 'Indent', 'Outdent'],
};
},
provide: {
gantt: [ ContextMenu, Edit, Sort, Resize, Selection, Toolbar ]
}
};
</script>Troubleshoot: Editing works only when primary key column is defined
Editing feature requires a primary key column for CRUD operations. While defining columns in Gantt using the columns property, it is mandatory that any one of the columns, must be a primary column. By default, the id column will be the primary key column. If id column is not defined, we need to enable isPrimaryKey for any one of the columns defined in the columns property.
Open new task dialog with default values
You can set default values when new task dialog opens using actionBegin event when requestType is beforeOpenAddDialog.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" :actionBegin = "onActionBegin"></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const editSettings = {
allowAdding: true
};
const toolbar = ['Add'];
const onActionBegin = function(args) {
if (args.requestType == 'beforeOpenAddDialog') {
args.rowData.TaskName = 'Gantt';
args.rowData.Progress = 70;
args.rowData.ganttProperties.taskName = 'Gantt';
args.rowData.ganttProperties.progress = 70;
}
};
provide('gantt', [ Edit, Toolbar ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" :actionBegin = "onActionBegin"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
},
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
},
editSettings:{
allowAdding:true
},
toolbar: ['Add']
};
},
provide: {
gantt: [ Edit, Toolbar ]
},
methods: {
onActionBegin: function(args) {
if (args.requestType == 'beforeOpenAddDialog') {
args.rowData.TaskName = 'Gantt';
args.rowData.Progress = 70;
args.rowData.ganttProperties.taskName = 'Gantt';
args.rowData.ganttProperties.progress = 70;
}
}
}
};
</script>Customize control in add/edit dialog
In Gantt Chart, the controls such as form elements, grid and RTE in add and edit dialog can be customized by using additionalParams property.
Customize general tab of dialog
The form element in the General tab of the add/edit dialog can be added or removed by using the fields property within the addDialogFields and editDialogFields settings respectively.
The controls of the fields can be customized by using the edit template feature.
In the below sample, General tab is customized using the fields property. The fields TaskID, TaskName and newInput are added in both addDialogFields and editDialogFields settings.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData ,editingResources} from "./data-source"
const data = projectNewData;
const addDialogFields = [
{ type: 'General', headerText: 'General add',fields:["TaskID", "TaskName","newInput"]},
{ type: 'Dependency'},
{ type: 'Resources'} ,
{ type: 'Notes' },
{type:"Segments"}
];
const editDialogFields = [
{ type: 'General', headerText: 'General edit', fields: ["TaskID", "TaskName", "newinput"] },
{ type: 'Dependency'},
{ type: 'Resources'},
{ type: 'Notes'},
{ type: "Segments"}
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
};
const resourceCollection = editingResources;
const resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
const editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
const toolbar = ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'];
provide('gantt', [ Edit, Toolbar ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData ,editingResources} from "./data-source"
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: projectNewData,
addDialogFields: [
{ type: 'General', headerText: 'General add',fields:["TaskID", "TaskName","newInput"]},
{ type: 'Dependency'},
{ type: 'Resources'} ,
{ type: 'Notes' },
{type:"Segments"}
],
editDialogFields: [
{ type: 'General', headerText: 'General edit', fields: ["TaskID", "TaskName", "newinput"] },
{ type: 'Dependency'},
{ type: 'Resources'},
{ type: 'Notes'},
{ type: "Segments"}
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
},
resourceCollection: editingResources,
resourceFields: {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
},
editSettings: {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
},
toolbar: ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'],
};
},
provide: {
gantt: [ Edit, Toolbar ]
},
};
</script>Customize dependency, segments and resources tab of dialog
You can customize the dependency, segments, and resource tabs of the dialog box using the additionalParams property within the addDialogFields and editDialogFields settings respectively. This customization involves defining properties from the grid within the additionalParams property.
In the example below:
- The
dependencytab enables sorting and toolbar options. - The
segmentstab enablessortingandtoolbaroptions and includes a new columnnewDatadefined with a specified field. - The
resourcestab defines a new columnSegment Taskwith specific properties such asfield, width and headerText.
These customizations are applied to bothaddDialogFieldsandeditDialogFieldssettings.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" ></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData ,editingResources} from "./data-source"
const data = projectNewData;
const addDialogFields = [
{ type: 'General'},
{ type: 'Dependency', additionalParams: {allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",]}},
{ type: 'Resources', additionalParams: { allowSorting: true, allowPaging: true, toolbar: ["Search", "Print"], columns: [{ field: "newData" }]}},
{type:"Segments", additionalParams:{columns:[{field:"segmentTask",width:"170px" ,headerText:"Segment Task"}],}}
];
const editDialogFields = [
{ type: 'General'},
{ type: 'Dependency', additionalParams: {allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",]}},
{ type: 'Resources', additionalParams: { allowSorting: true, allowPaging: true, toolbar: ["Search", "Print"], columns: [{ field: "newData" }]}},
{type:"Segments", additionalParams:{columns:[{field:"segmentTask",width:"170px" ,headerText:"Segment Task"}],}}
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
};
const resourceCollection = editingResources;
const resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
const editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
const toolbar = ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'];
provide('gantt', [ Edit, Toolbar ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" ></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData ,editingResources} from "./data-source"
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: projectNewData,
addDialogFields: [
{ type: 'General'},
{ type: 'Dependency', additionalParams: {allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",]}},
{ type: 'Resources', additionalParams: { allowSorting: true, allowPaging: true, toolbar: ["Search", "Print"], columns: [{ field: "newData" }]}},
{type:"Segments", additionalParams:{columns:[{field:"segmentTask",width:"170px" ,headerText:"Segment Task"}],}}
],
editDialogFields: [
{ type: 'General' },
{type: 'Dependency', additionalParams: {allowPaging: true, allowSorting: true, toolbar: ["Search", "Print",]}},
{ type: 'Resources', additionalParams: { allowSorting: true, allowPaging: true, toolbar: ["Search", "Print"], columns: [{ field: "newData" }]}},
{type: "Segments", additionalParams: {columns: [{ field: "segmentTask", width: "170px", headerText: "Segment Task" }],}}
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
},
resourceCollection:editingResources,
resourceFields: {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
},
editSettings: {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
},
toolbar: ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'],
};
},
provide: {
gantt: [ Edit, Toolbar ]
},
};
</script>Customize note dialog tab
You can customize the note dialog tab using the additionalParams property within the addDialogFields and editDialogFields settings respectively. This customization involves defining properties from the RTE module within the additionalParams property.
In the following example, the notes tab is customized with the inlinemode property enabled, allowing for in-place editing. Additionally, the OnSelection property is enabled, which opens the toolbar inline upon selecting text.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" ></ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData,editingResources} from "./data-source"
const data = projectNewData;
const addDialogFields = [
{ type: 'General', headerText: 'General add',fields:["TaskID", "TaskName","newInput"]},
{ type: 'Dependency'},
{ type: 'Resources'} ,
{ type: 'Notes' },
{type:"Segments"}
];
const editDialogFields = [
{ type: 'General', headerText: 'General edit', fields: ["TaskID", "TaskName", "newinput"] },
{ type: 'Dependency'},
{ type: 'Resources'},
{ type: 'Notes'},
{ type: "Segments"}
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
};
const resourceCollection = editingResources;
const resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
};
const editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
};
const toolbar = ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'];
provide('gantt', [ Edit, Toolbar ]);
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :editDialogFields="editDialogFields" :addDialogFields= "addDialogFields" :dataSource="data" :resources= "resourceCollection" :resourceFields= "resourceFields" :taskFields = "taskFields" :height = "height" :toolbar="toolbar" :editSettings= "editSettings" ></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit, Toolbar } from "@syncfusion/ej2-vue-gantt";
import {projectNewData,editingResources} from "./data-source"
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: projectNewData,
addDialogFields: [
{ type: 'General'},
{ type: 'Dependency'},
{ type: 'Resources'} ,
{type: 'Notes', additionalParams: {inlineMode: { enable: true,onSelection: true }}},
{type:"Segments"}
],
editDialogFields: [
{ type: 'General' },
{type: 'Dependency'},
{ type: 'Resources'},
{type: 'Notes', additionalParams: {inlineMode: { enable: true,onSelection: true }}},
{type: "Segments"}
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
work: 'work',
child: 'subtasks',
segments: 'Segments',
notes:"note",
},
resourceCollection:editingResources,
resourceFields: {
id: 'resourceId',
name: 'resourceName',
unit: 'resourceUnit',
group: 'resourceGroup'
},
editSettings: {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true
},
toolbar: ['Add', 'Edit', 'Update', 'Delete', 'Cancel', 'ExpandAll', 'CollapseAll'],
};
},
provide: {
gantt: [ Edit, Toolbar ]
},
};
</script>Touch interaction
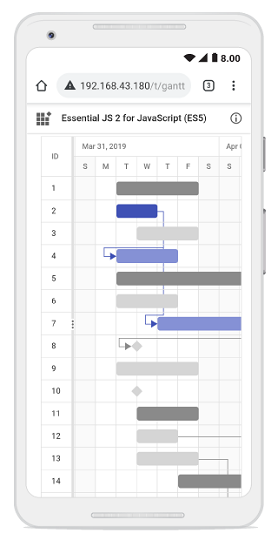
The Gantt control editing actions can be achieved using the double tap and tap and drag actions on a element.
The following table describes different types of editing modes available in Gantt.
| Action | Description |
|---|---|
Cell editing |
To perform double tap on a specific cell, initiate the cell to be in edit state. |
Dialog editing |
To perform double tap on a specific row, initiate the edit dialog to be opened. |
Taskbar editing |
Taskbar editing action is initiated using the tap action on the taskbar. Parent taskbar : Once you tap on the parent taskbar, it will be changed to editing state. Perform only dragging action on parent taskbar editing.  Child taskbar : Once you tap the child taskbar, it will be changed to editing state.  Dragging taskbar : To drag a taskbar to the left or right in editing state. Resizing taskbar : To resize a taskbar, drag the left/right resize icon. Progress resizing : To change the progress, drag the progress resize icon to the left or right direction. |
Task dependency editing
You can tap the left/right connector point to initiate task dependencies edit mode and again tap another taskbar to establish the dependency line between two taskbars.
The following table explains the taskbar state in dependency edit mode.
| Taskbar state | Description |
|---|---|
Parent taskbar |
You cannot create dependency relationship to parent tasks. 
|
Taskbar without dependency |
If you tap a valid child taskbar, it will create FS type dependency line between tasks, otherwise exits from task dependency edit mode. 
|
Taskbar with dependency |
If you tap the second taskbar, which has already been directly connected, it will ask to remove it. 
|
Removing dependency |
Once you tap the taskbar with direct dependency, then confirmation dialog will be shown for removing dependency. 
|
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings" :load= "load"></ejs-gantt>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GanttComponent as EjsGantt, Edit, Selection } from "@syncfusion/ej2-vue-gantt";
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 3, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4,Predecessor:"2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 4,Predecessor:"6SS", Progress: 50 }
]
},
];
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
const editSettings = {
allowTaskbarEditing:true
};
const load = function() {
var ganttObj = gantt.value.ej2Instances;
ganttObj.isAdaptive = true; // Forcing desktop layout to change as mobile layout
};
provide('gantt', [ Edit, Selection ]);
</script>
<style>
@import '../node_modules/@syncfusion/ej2-vue-gantt/styles/material.css';
</style><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields = "taskFields" :height = "height" :editSettings= "editSettings" :load= "load"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit, Selection } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 3, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4,Predecessor:"2FS", Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 4,Predecessor:"6SS", Progress: 50 }
]
},
],
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
},
editSettings: {
allowTaskbarEditing:true
},
load: function() {
var ganttObj = document.getElementById('GanttContainer').ej2_instances[0];
ganttObj.isAdaptive = true; // Forcing desktop layout to change as mobile layout
}
};
},
provide: {
gantt: [ Edit, Selection ]
}
};
</script>
<style>
@import '../node_modules/@syncfusion/ej2-vue-gantt/styles/material.css';
</style>Note: In mobile device, you cannot create dependency other than
FSby taskbar editing. By using cell/dialog editing, you can add all type of dependencies.
Taskbar editing tooltip
The taskbar editing tooltip can be customized using the tooltipSettings.editing property. The following code example shows how to customize the taskbar editing tooltip in Gantt.
<template>
<div>
<ejs-gantt ref='gantt' :dataSource="data" id="GanttContainer" :taskFields="taskFields" :height="height"
:editSettings="editSettings" :tooltipSettings="tooltipSettings">
<template v-slot:editingTooltipTemplate="{data}">
<div>Duration : </div>
</template>
</ejs-gantt>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GanttComponent as EjsGantt, Edit } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
const data = editingData;
const height = '450px';
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
baselineStartDate:"BaselineStartDate",
baselineEndDate:"BaselineEndDate",
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
const editSettings = {
allowEditing:true,
allowTaskbarEditing:true
};
const tooltipSettings = {
showTooltip: true,
editing: "editingTooltipTemplate"
};
</script><template>
<div>
<ejs-gantt ref='gantt' :dataSource="data" id="GanttContainer" :taskFields="taskFields" :height="height"
:editSettings="editSettings" :tooltipSettings="tooltipSettings">
<template v-slot:editingTooltipTemplate="{data}">
<div>Duration : </div>
</template>
</ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, Edit } from "@syncfusion/ej2-vue-gantt";
import { editingData } from './data-source.js';
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: editingData,
height: '450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
baselineStartDate:"BaselineStartDate",
baselineEndDate:"BaselineEndDate",
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
},
editSettings: {
allowEditing:true,
allowTaskbarEditing:true
},
tooltipSettings: {
showTooltip: true,
editing: "editingTooltipTemplate"
},
};
},
provide: {
gantt: [ Edit ]
},
};
</script>