Getting Started with the Vue Numerictextbox Component in Vue 2
15 Jan 202616 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Numerictextbox component using the Composition API / Options API.
To get start quickly with Vue Numerictextbox component, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
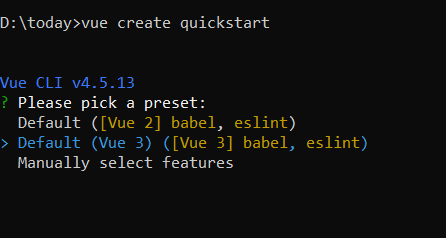
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Numerictextbox component as an example. Install the @syncfusion/ej2-vue-inputs package by running the following command:
npm install @syncfusion/ej2-vue-inputs --saveor
yarn add @syncfusion/ej2-vue-inputsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Numerictextbox component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
</style>If you want to refer the combined component styles, please make use of our
CRG(Custom Resource Generator) in your application.
Add Syncfusion® Vue component
Follow the below steps to add the Vue Numerictextbox component using Composition API or Options API:
1. First, import and register the Numerictextbox component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox} from "@syncfusion/ej2-vue-inputs";
</script><script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox':":NumericTextBoxComponent
},
}
</script>2. In the template section, define the Numerictextbox component with the value property.
<template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox value="10"></ejs-numerictextbox>
</div>
</div>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox value="10"></ejs-numerictextbox>
</div>
</div>
</template>
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox} from "@syncfusion/ej2-vue-inputs";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style><template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox value="10"></ejs-numerictextbox>
</div>
</div>
</template>
<script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveRange validation
You can set the minimum and maximum range of values in the NumericTextBox using the min and max properties, so the numeric value should be in the min and max range.
The validation behavior depends on the strictMode property.
<template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="numeric" ref="numeric_instance" :value="value" :step="step" :min="min" :max="max"></ejs-numerictextbox>
</div>
</div>
</template>
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox } from "@syncfusion/ej2-vue-inputs";
const min = 1;
const max = 100;
const value = 30;
const step = 2;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style><template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="numeric" ref="numeric_instance" :value="value" :step="step" :min="min"
:max="max"></ejs-numerictextbox>
</div>
</div>
</template>
<script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
min: 1,
max: 100,
value: 30,
step: 2
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style>Formatting the value
User can set the format of the NumericTextBox component using format
property. The value will be displayed in the specified format, when the component is in focused out state. For more information about formatting the value, refer to this link.
The below example demonstrates format the value by using currency format value c2.
<template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="numeric" ref="numeric_instance" :format="format" :value="value"></ejs-numerictextbox>
</div>
</div>
</template>
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox } from "@syncfusion/ej2-vue-inputs";
const format = 'c2';
// sets value to the NumericTextBox
const value = 10;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style><template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="numeric" ref="numeric_instance" :format="format" :value="value"></ejs-numerictextbox>
</div>
</div>
</template>
<script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
format: 'c2',
// sets value to the NumericTextBox
value: 10
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 0 auto;
width: 240px;
}
</style>Precision of numbers
You can restrict the number of decimals to be entered in the NumericTextBox by using the decimals
and validateDecimalOnType properties.
So, you can’t enter the number whose precision is greater than the mentioned decimals.
- If
validateDecimalOnTypeis false, number of decimals will not be restricted.
Else, number of decimals will be restricted while typing in the NumericTextBox.
<template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="strict" :validateDecimalOnType='true' placeholder="ValidateDecimalOnType enabled" floatLabelType="Auto" format='n3' :value="value" :decimals="decimals"></ejs-numerictextbox>
</div>
<div class='wrap'>
<ejs-numerictextbox id="allow" placeholder="ValidateDecimalOnType disabled" floatLabelType="Auto" format='n3' :value="value" :decimals="decimals"></ejs-numerictextbox>
</div>
</div>
</template>
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox} from "@syncfusion/ej2-vue-inputs";
// sets number of decimal places to be allowed by the NumericTextBox
const decimals = 3;
const value = 10;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 35px auto;
width: 240px;
}
</style><template>
<div id="app">
<div class='wrap'>
<ejs-numerictextbox id="strict" :validateDecimalOnType='true' placeholder="ValidateDecimalOnType enabled"
floatLabelType="Auto" format='n3' :value="value" :decimals="decimals"></ejs-numerictextbox>
</div>
<div class='wrap'>
<ejs-numerictextbox id="allow" placeholder="ValidateDecimalOnType disabled" floatLabelType="Auto" format='n3'
:value="value" :decimals="decimals"></ejs-numerictextbox>
</div>
</div>
</template>
<script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
// sets number of decimal places to be allowed by the NumericTextBox
decimals: 3,
value: 10,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 35px auto;
width: 240px;
}</style>Model binding
In NumericTextBox, the value property supports model binding functionality.
The below example demonstrates model binding functionality with the NumericTextBox and HTML input element.
<template>
<div id="app">
<div class='wrap'>
<div class='e-input-group' style='margin-bottom:30px'>
<input class='e-input' type='text' v-model='value' placeholder='Enter a number' />
</div>
<div>
<ejs-numerictextbox v-model="value" :value="value"></ejs-numerictextbox>
</div>
</div>
</div>
</template>
<script setup>
import { NumericTextBoxComponent as EjsNumerictextbox} from "@syncfusion/ej2-vue-inputs";
import { ref } from 'vue';
const value = ref(10);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 35px auto;
width: 240px;
}
</style><template>
<div id="app">
<div class='wrap'>
<div class='e-input-group' style='margin-bottom:30px'>
<input class='e-input' type='text' v-model='value' placeholder='Enter a number' />
</div>
<div>
<ejs-numerictextbox v-model="value" :value="value"></ejs-numerictextbox>
</div>
</div>
</div>
</template>
<script>
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
value: 10
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
.wrap {
margin: 35px auto;
width: 240px;
}
</style>See Also
- How to perform custom validation using FormValidator
- How to customize the UI appearance of the control
- How to customize the spin button’s up and down arrow
- How to customize the step value and hide spin buttons
- How to prevent nullable input in NumericTextBox
- How to maintain trailing zeros in NumericTextBox