Resources in React Scheduler component
30 Jan 202624 minutes to read
Resources and grouping support allow the Scheduler to be shared across multiple resources. The appointments of each resource are displayed under the relevant resource. Each resource in the Scheduler is arranged in a column or row order, with dedicated spacing to display all its respective appointments on a single page. The Scheduler also supports multiple levels of resource grouping, enabling hierarchical categorization. Resources can be displayed either in expandable groups (Timeline views) or in vertical hierarchy (Calendar views).
It is possible to assign one or more resources to the same appointment by allowing multiple selection of resource options available in the event editor window.
The React Scheduler groups resources based on different criteria, including grouping appointments by resources, grouping resources by dates, and timeline scheduling. Resource data can be bound to the Scheduler either as a local JSON collection or via a remote service URL.
Learn how to add appointments for multiple resources in the React Scheduler from this video:
Resource fields
The default options available within the resources collection are:
| Field name | Type | Description |
|---|---|---|
field |
String | Binds to the resource field of the event object. |
title |
String | Displays the title of the resource field in the event editor window. |
name |
String | A unique resource name used to differentiate resource objects during grouping. |
allowMultiple |
Boolean | When set to true, the allowMultiple property allows the selection of multiple resource names, creating multiple instances of the same appointment for the selected resources. |
dataSource |
Object | Assigns the resource dataSource. Data can be passed as an array of JavaScript objects or via a DataManager instance for remote data. Adaptors can be used to customize remote data processing. |
query |
Query | Defines the external query executed during data processing. |
idField |
String | Binds the resource ID field name from the resource dataSource. |
expandedField |
String | Binds the expandedField from the resource dataSource. A boolean value determines whether the resource in timeline views is collapsed or expanded on initial load. |
textField |
String | Binds the textField name from the resource dataSource. Typically holds resource names. |
groupIDField |
String | Binds the groupIDField name from the resource dataSource. Holds parent resource IDs for hierarchical grouping. |
colorField |
String | Binds the colorField name from the resource dataSource. The mapped color is applied to events of the resource. |
startHourField |
String | Binds the startHourField name from the resource dataSource. Defines different work start hours for resources. |
endHourField |
String | Binds the endHourField name from the resource dataSource. Defines different work end hours for resources. |
workDaysField |
String | Binds the workDaysField name from the resource dataSource. Defines different working days for resources. |
cssClassField |
String | Binds the custom cssClassField name from the resource dataSource. Applies mapped CSS classes to events of those resources. |
Resource data binding
Resource data can be bound to the Scheduler either as a local JSON collection or via a remote service URL.
Using local JSON data
The following example shows how to bind local JSON data to the dataSource of the resources collection.
import * as React from 'react';
import { useState } from 'react';
import * as ReactDOM from 'react-dom';
import { Day, Week, WorkWeek, Month, Agenda, ScheduleComponent, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const [ownerData] = useState([
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
]);
const eventSettings: EventSettingsModel = { dataSource: resourceData };
return (
<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings}>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>
);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);Using remote service URL
The following example shows how to bind remote data to the dataSource.
import * as React from 'react';
import { useState } from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, Agenda, ScheduleComponent, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
import { DataManager, UrlAdaptor } from '@syncfusion/ej2-data';
const App = () => {
const [ownerData] = useState(new DataManager({
url: 'Home/GetResourceData',
adaptor: new UrlAdaptor(),
crossDomain: true
}));
const eventSettings: EventSettingsModel = { dataSource: resourceData };
return <ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings}>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>;
}
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);Scheduler with multiple resources
It is possible to display the Scheduler in default mode without visually showcasing all the resources in it, but allowing to assign the required resources to the appointments through the event editor resource options.
The appointments belonging to the different resources will be displayed altogether on the default Scheduler, which will be differentiated based on the resource color assigned in the resources (depicting to which resource that particular appointment belongs) collection.
Example: To display default Scheduler with multiple resource options in the event editor, ignore the group option and simply define the resources property with all its internal options.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, EventSettingsModel,
ResourcesDirective, ResourceDirective, Inject
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} >
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Setting
allowMultipletotruein the above code example allows you to select multiple resources from the event editor and also creates multiple copies of the same appointment in the Scheduler for each resources while rendering.
Resource grouping
Resource grouping allows the Scheduler to organize resources hierarchically, either as expandable groups (Timeline views) or as vertical hierarchy (Calendar views). Both single-level and multi-level grouping are supported.
Scheduler supports both single and multiple levels of resource grouping that can be customized both in timeline and vertical Scheduler views.
Explore advanced options for multiple resources and grouping in the React Scheduler by watching this video:
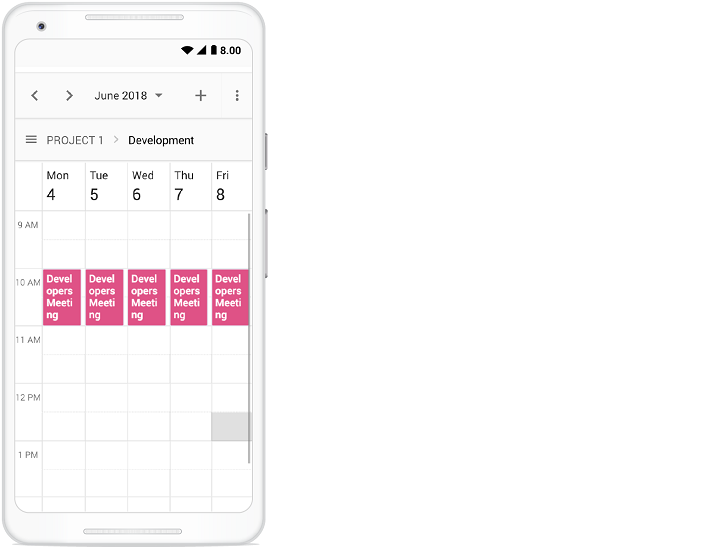
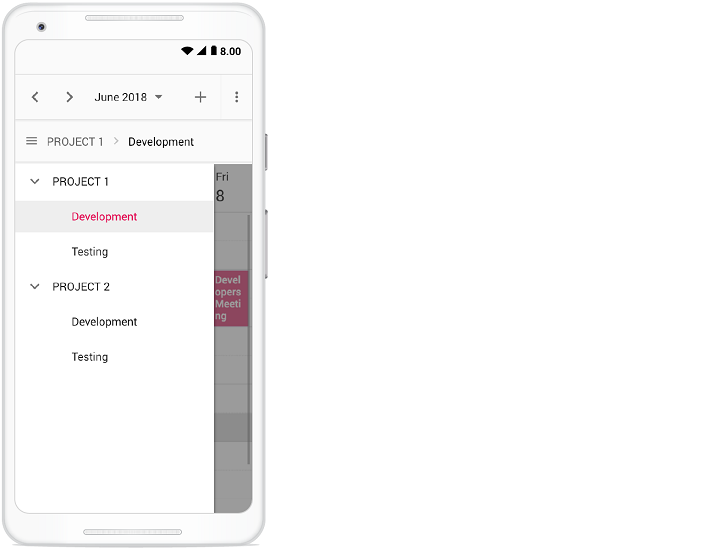
Vertical resource view
The following code example displays how the multiple resources are grouped and its events are portrayed in the default calendar views.
import * as React from 'react';
import * as ReactDOM from "react-dom";
import { Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { timelineResourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: timelineResourceData }
const group = { byGroupID: false, resources: ['Projects', 'Categories'] }
const projectData = [
{ text: 'PROJECT 1', id: 1, color: '#cb6bb2' },
{ text: 'PROJECT 2', id: 2, color: '#56ca85' },
{ text: 'PROJECT 3', id: 3, color: '#df5286' },
];
const categoryData = [
{ text: 'Development', id: 1, color: '#1aaa55' },
{ text: 'Testing', id: 2, color: '#7fa900' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='Month' selectedDate={new Date(2018, 3, 4)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ProjectId' title='Choose Project' name='Projects' allowMultiple={false} dataSource={projectData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
<ResourceDirective field='TaskId' title='Category' name='Categories' allowMultiple={true} dataSource={categoryData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from "react-dom";
import {
Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,EventSettingsModel, ResourcesDirective, ResourceDirective, Inject
} from '@syncfusion/ej2-react-schedule';
import { timelineResourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: timelineResourceData }
const group = { byGroupID: false, resources: ['Projects', 'Categories'] }
const projectData: Object[] = [
{ text: 'PROJECT 1', id: 1, color: '#cb6bb2' },
{ text: 'PROJECT 2', id: 2, color: '#56ca85' },
{ text: 'PROJECT 3', id: 3, color: '#df5286' },
];
const categoryData: Object[] = [
{ text: 'Development', id: 1, color: '#1aaa55' },
{ text: 'Testing', id: 2, color: '#7fa900' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='Month' selectedDate={new Date(2018, 3, 4)} eventSettings={eventSettings} group={group} >
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ProjectId' title='Choose Project' name='Projects' allowMultiple={false}
dataSource={projectData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
<ResourceDirective field='TaskId' title='Category' name='Categories' allowMultiple={true}
dataSource={categoryData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Timeline resource view
The following code example depicts how to group the multiple resources on Timeline Scheduler views and its relevant events are displayed accordingly under those resources.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='TimelineWeek' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='TimelineDay' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[TimelineViews, TimelineMonth]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData: Object[] = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
]
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='TimelineWeek' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='TimelineDay' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms'
dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[TimelineViews, TimelineMonth]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Grouping single-level resources
This kind of grouping allows the Scheduler to display all the resources at a single level simultaneously. The appointments mapped under resources will be displayed with the colors as per the colorField defined on the resources collection.
Example: To display the Scheduler with single level resource grouping,
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { resources: ['Owners'] }
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { resources: ['Owners'] }
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, OwnerColor: '#7499e1' }
];
return (
<ScheduleComponent width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The
namefield defined in the resources collection namelyOwnerswill be mapped within thegroupproperty, in order to enable the grouping option with those resource levels on the Scheduler.
Grouping multi-level resources
It is possible to group the resources of Scheduler in multiple levels, by mapping the child resources to each parent resource. In the following example, there are 2 levels of resources, on which the second level resources are defined with groupID mapping to the first level resource’s ID so as to establish the parent-child relationship between them.
Example: To display the Scheduler with multiple level resource grouping options,
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData: Object[] = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
]
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (
<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group} >
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms'
dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>One-to-One grouping
In multi-level grouping, Scheduler usually groups the resources on the child level based on the GroupID that maps with the Id field of parent level resources (as byGroupID set to true by default). There are also option which allows you to group all the child resource(s) against each of its parent resource(s). To enable this kind of grouping, set false to the byGroupID option within the group property. In the following code example, there are two levels of resources, on which all the 3 resources at the child level is mapped one to one with each resource on the first level.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { byGroupID: false, resources: ['Rooms', 'Owners'] }
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' allowMultiple={false} dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { byGroupID: false, resources: ['Rooms', 'Owners'] }
const roomData: Object[] = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
]
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, OwnerColor: '#f8a398' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' allowMultiple={false}
dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Grouping resources by date
It groups the number of resources under each date and is applicable only on the calendar views such as Day, Week, Work Week, Month, Agenda and Month-Agenda. To enable such grouping, set byDate option to true within the group property.
Example: To display the Scheduler with resources grouped by date,
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { byDate: true, resources: ['Owners'] }
const resourceDatas = [
{ text: 'Alice', id: 1, color: '#1aaa55' },
{ text: 'Smith', id: 2, color: '#7fa900' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={resourceDatas} textField='text' idField='id' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { byDate: true, resources: ['Owners'] }
const resourceDatas: Object[] = [
{ text: 'Alice', id: 1, color: '#1aaa55' },
{ text: 'Smith', id: 2, color: '#7fa900' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings}
group={group} >
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={resourceDatas} textField='text' idField='id' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Grouping by date is not applicable in timeline views.
Working with shared events
Multiple resources can share the same events. CRUD actions performed on one shared event instance are reflected across all related instances. To enable such option, set allowGroupEdit option to true within the group property. With this property enabled, a single appointment
object will be maintained within the appointment collection, even if it is shared by more than one resource – whereas the resource fields of such appointment object will hold the IDs of the multiple resources.
Any actions such as create, edit or delete held on any one of the shared event instances, will be reflected on all other related instances visible on the UI.
Example: To edit all the resource events simultaneously,
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ResourcesDirective, ResourceDirective, ViewsDirective, ViewDirective, Inject } from '@syncfusion/ej2-react-schedule';
const App = () => {
const conferenceData = [
{ Text: 'Margaret', Id: 1, Color: '#1aaa55' },
{ Text: 'Robert', Id: 2, Color: '#357cd2' },
{ Text: 'Laura', Id: 3, Color: '#7fa900' }
];
const data = [
{
Id: 1,
Subject: 'Burning Man',
StartTime: new Date(2018, 5, 1, 15, 0),
EndTime: new Date(2018, 5, 1, 17, 0),
ConferenceId: [1, 2, 3]
}, {
Id: 2,
Subject: 'Data-Driven Economy',
StartTime: new Date(2018, 5, 2, 12, 0),
EndTime: new Date(2018, 5, 2, 14, 0),
ConferenceId: [1, 2]
}, {
Id: 3,
Subject: 'Techweek',
StartTime: new Date(2018, 5, 2, 15, 0),
EndTime: new Date(2018, 5, 2, 17, 0),
ConferenceId: [2, 3]
}, {
Id: 4,
Subject: 'Content Marketing World',
StartTime: new Date(2018, 5, 2, 18, 0),
EndTime: new Date(2018, 5, 2, 20, 0),
ConferenceId: [1, 3]
}, {
Id: 5,
Subject: 'B2B Marketing Forum',
StartTime: new Date(2018, 5, 3, 10, 0),
EndTime: new Date(2018, 5, 3, 12, 0),
ConferenceId: [1, 2, 3]
}
];
const eventSettings = { dataSource: data }
const group = { allowGroupEdit: true, resources: ['Conferences'] }
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 5, 5)} currentView='WorkWeek' eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ConferenceId' title='Conference' name='Conferences' allowMultiple={true} dataSource={conferenceData} textField='Text' idField='Id' colorField='Color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, TimelineViews, TimelineMonth, EventSettingsModel, Agenda, ScheduleComponent, ResourcesDirective, ResourceDirective, ViewsDirective, ViewDirective, Inject
} from '@syncfusion/ej2-react-schedule';
const App = () => {
const conferenceData: Object[] = [
{ Text: 'Margaret', Id: 1, Color: '#1aaa55' },
{ Text: 'Robert', Id: 2, Color: '#357cd2' },
{ Text: 'Laura', Id: 3, Color: '#7fa900' }
];
const data: Object[] = [
{
Id: 1,
Subject: 'Burning Man',
StartTime: new Date(2018, 5, 1, 15, 0),
EndTime: new Date(2018, 5, 1, 17, 0),
ConferenceId: [1, 2, 3]
}, {
Id: 2,
Subject: 'Data-Driven Economy',
StartTime: new Date(2018, 5, 2, 12, 0),
EndTime: new Date(2018, 5, 2, 14, 0),
ConferenceId: [1, 2]
}, {
Id: 3,
Subject: 'Techweek',
StartTime: new Date(2018, 5, 2, 15, 0),
EndTime: new Date(2018, 5, 2, 17, 0),
ConferenceId: [2, 3]
}, {
Id: 4,
Subject: 'Content Marketing World',
StartTime: new Date(2018, 5, 2, 18, 0),
EndTime: new Date(2018, 5, 2, 20, 0),
ConferenceId: [1, 3]
}, {
Id: 5,
Subject: 'B2B Marketing Forum',
StartTime: new Date(2018, 5, 3, 10, 0),
EndTime: new Date(2018, 5, 3, 12, 0),
ConferenceId: [1, 2, 3]
}];
const eventSettings: EventSettingsModel = { dataSource: data }
const group = { allowGroupEdit: true, resources: ['Conferences'] }
return (
<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 5, 5)} currentView='WorkWeek' eventSettings={eventSettings}
group={group} >
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ConferenceId' title='Conference' name='Conferences' allowMultiple={true}
dataSource={conferenceData} textField='Text' idField='Id' colorField='Color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
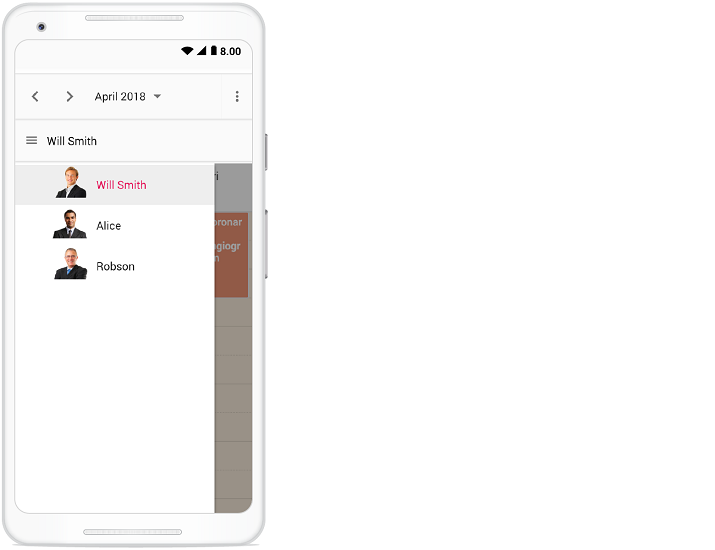
</html>Simple resource header customization
It is possible to customize the resource header cells using built-in template option and change the look and appearance of it in both the vertical and timeline view modes. All the resource related fields and other information can be accessed within the resource header template option.
Example: To customize the resource header and display it along with the designation resource field, refer the below code example.
import * as React from 'react';
import * as ReactDOM from "react-dom";
import { Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const getDoctorName = (value) => {
return ((value.resourceData) ?
value.resourceData[value.resource.textField] :
value.resourceName);
}
const getDoctorLevel = (value) => {
let resourceName = getDoctorName(value);
return (resourceName === 'Will Smith') ? 'Cardiologist' : (resourceName === 'Alice') ? 'Neurologist' : 'Orthopedic Surgeon';
}
const eventSettings = { dataSource: doctorData };
const group = { resources: ['Doctors'] };
const resourceData = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', designation: 'Cardioligst' },
{ text: 'Alice', id: 2, color: '#7fa900', designation: 'Neurologist' },
{ text: 'Robson', id: 3, color: '#7fa900', designation: 'Orthopedic Surgeon' }
];
const resourceHeaderTemplate = (props) => {
return (<div className="template-wrap">
<div className="resource-detail"><div className="resource-name">{getDoctorName(props)}</div>
<div className="resource-designation">{getDoctorLevel(props)}</div></div></div>);
}
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' resourceHeaderTemplate={resourceHeaderTemplate} eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' DesignationField='designation' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from "react-dom";
import {
Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, GroupModel, ViewsDirective, EventSettingsModel, ViewDirective, ResourceDetails, ResourcesDirective, ResourceDirective, Inject, TreeViewArgs
} from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const getDoctorName = (value: ResourceDetails | TreeViewArgs): string => {
return (((value as ResourceDetails).resourceData) ?
(value as ResourceDetails).resourceData[(value as ResourceDetails).resource.textField] :
(value as TreeViewArgs).resourceName) as string;
}
const getDoctorLevel = (value: ResourceDetails | TreeViewArgs): string => {
let resourceName: string = getDoctorName(value);
return (resourceName === 'Will Smith') ? 'Cardiologist' : (resourceName === 'Alice') ? 'Neurologist' : 'Orthopedic Surgeon';
}
const eventSettings: EventSettingsModel = { dataSource: doctorData };
const group: GroupModel = { resources: ['Doctors'] };
const resourceData: Object[] = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', designation: 'Cardioligst' },
{ text: 'Alice', id: 2, color: '#7fa900', designation: 'Neurologist' },
{ text: 'Robson', id: 3, color: '#7fa900', designation: 'Orthopedic Surgeon' }
];
const resourceHeaderTemplate = (props): JSX.Element => {
return (<div className="template-wrap">
<div className="resource-detail"><div className="resource-name">{getDoctorName(props)}</div>
<div className="resource-designation">{getDoctorLevel(props)}</div></div></div>
);
}
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' resourceHeaderTemplate={resourceHeaderTemplate} eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' DesignationField='designation' colorField='color' >
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>To customize the resource header in compact mode properly make use of the class
e-deviceas in the code example.

Customizing resource header with multiple columns
It is possible to customize the resource headers to display with multiple columns such as Room, Type and Capacity. The following code example depicts the way to achieve it and is applicable only on timeline views.
import * as React from 'react';
import * as ReactDOM from "react-dom";
import { TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { roomData } from './datasource';
const App = () => {
const getRoomName = (value) => {
return value.resourceData[value.resource.textField];
}
const getRoomType = (value) => {
return value.resourceData.type;
}
const getRoomCapacity = (value) => {
return value.resourceData.capacity;
}
const eventSettings = { dataSource: roomData };
const group = { resources: ['MeetingRoom'] };
const ownerData = [
{ text: 'Jammy', id: 1, color: '#ea7a57', capacity: 20, type: 'Conference' },
{ text: 'Tweety', id: 2, color: '#7fa900', capacity: 7, type: 'Cabin' },
{ text: 'Nestle', id: 3, color: '#5978ee', capacity: 5, type: 'Cabin' },
{ text: 'Phoenix', id: 4, color: '#fec200', capacity: 15, type: 'Conference' },
{ text: 'Mission', id: 5, color: '#df5286', capacity: 25, type: 'Conference' },
{ text: 'Hangout', id: 6, color: '#00bdae', capacity: 10, type: 'Cabin' },
{ text: 'Rick Roll', id: 7, color: '#865fcf', capacity: 20, type: 'Conference' },
{ text: 'Rainbow', id: 8, color: '#1aaa55', capacity: 8, type: 'Cabin' },
{ text: 'Swarm', id: 9, color: '#df5286', capacity: 30, type: 'Conference' },
{ text: 'Photogenic', id: 10, color: '#710193', capacity: 25, type: 'Conference' }
];
const resourceHeaderTemplate = (props) => {
return (<div className="template-wrap">
<div className="room-name">{getRoomName(props)}</div>
<div className="room-type">{getRoomType(props)}</div>
<div className="room-capacity">{getRoomCapacity(props)}</div>
</div>);
}
const onRenderCell = (args) => {
if (args.elementType === 'emptyCells' && args.element.classList.contains('e-resource-left-td')) {
let target = args.element.querySelector('.e-resource-text');
target.innerHTML = '<div class="name">Rooms</div><div class="type">Type</div><div class="capacity">Capacity</div>';
}
}
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 7, 1)} currentView='TimelineWeek' resourceHeaderTemplate={resourceHeaderTemplate} eventSettings={eventSettings} renderCell={onRenderCell} group={group}>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room Type' name='MeetingRoom' dataSource={ownerData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[TimelineViews, TimelineMonth]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from "react-dom";
import {
TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective, RenderCellEventArgs,
ResourceDetails, ResourcesDirective, ResourceDirective, Inject, EventSettingsModel, GroupModel
} from '@syncfusion/ej2-react-schedule';
import { roomData } from './datasource';
const App = () => {
const getRoomName = (value: ResourceDetails) => {
return (value as ResourceDetails).resourceData[(value as ResourceDetails).resource.textField];
}
const getRoomType = (value: ResourceDetails) => {
return (value as ResourceDetails).resourceData.type;
}
const getRoomCapacity = (value: ResourceDetails) => {
return (value as ResourceDetails).resourceData.capacity;
}
const eventSettings: EventSettingsModel = { dataSource: roomData };
const group: GroupModel = { resources: ['MeetingRoom'] };
const ownerData: Object[] = [
{ text: 'Jammy', id: 1, color: '#ea7a57', capacity: 20, type: 'Conference' },
{ text: 'Tweety', id: 2, color: '#7fa900', capacity: 7, type: 'Cabin' },
{ text: 'Nestle', id: 3, color: '#5978ee', capacity: 5, type: 'Cabin' },
{ text: 'Phoenix', id: 4, color: '#fec200', capacity: 15, type: 'Conference' },
{ text: 'Mission', id: 5, color: '#df5286', capacity: 25, type: 'Conference' },
{ text: 'Hangout', id: 6, color: '#00bdae', capacity: 10, type: 'Cabin' },
{ text: 'Rick Roll', id: 7, color: '#865fcf', capacity: 20, type: 'Conference' },
{ text: 'Rainbow', id: 8, color: '#1aaa55', capacity: 8, type: 'Cabin' },
{ text: 'Swarm', id: 9, color: '#df5286', capacity: 30, type: 'Conference' },
{ text: 'Photogenic', id: 10, color: '#710193', capacity: 25, type: 'Conference' }
];
const resourceHeaderTemplate = (props): JSX.Element => {
return (<div className="template-wrap">
<div className="room-name">{getRoomName(props)}</div>
<div className="room-type">{getRoomType(props)}</div>
<div className="room-capacity">{getRoomCapacity(props)}</div>
</div>
);
}
const onRenderCell = (args: RenderCellEventArgs): void => {
if (args.elementType === 'emptyCells' && args.element.classList.contains('e-resource-left-td')) {
let target: HTMLElement = args.element.querySelector('.e-resource-text') as HTMLElement;
target.innerHTML = '<div class="name">Rooms</div><div class="type">Type</div><div class="capacity">Capacity</div>';
}
}
return (
<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 7, 1)} currentView='TimelineWeek' resourceHeaderTemplate={resourceHeaderTemplate} eventSettings={eventSettings} renderCell={onRenderCell} group={group}>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room Type' name='MeetingRoom' dataSource={ownerData} textField='text' idField='id' colorField='color' >
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[TimelineViews, TimelineMonth]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Collapse/Expand child resources in timeline views
It is possible to expand and collapse the resources which have child resource in timeline views dynamically. By default, resources are in expanded state with their child resource. We can collapse and expand the child resources in UI by setting expandedField option as false whereas its default value is true.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2', IsExpand: false },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='TimelineWeek' selectedDate={new Date(2018, 3, 4)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor' expandedField='IsExpand'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData }
const group = { resources: ['Rooms', 'Owners'] }
const roomData: Object[] = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2', IsExpand: false },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
]
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='TimelineWeek' selectedDate={new Date(2018, 3, 4)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms'
dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor' expandedField='IsExpand'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Displaying tooltip for resource headers
Tooltips can be displayed over resource headers to show resource information. By default, tooltips are not displayed. To enable them, assign a customized template design to the headerTooltipTemplate option within the group property.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { resourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData }
const getRoomName = (value) => {
return value.resourceData[value.resource.textField];
}
const headerTooltipTemplate = (props) => {
return (<div className="template-wrap">
<div className="room-name">{getRoomName(props)}</div>
</div>);
}
const group = { resources: ['Rooms', 'Owners'], headerTooltipTemplate: headerTooltipTemplate.bind(this) }
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
return (<ScheduleComponent width='100%' height='550px' currentView='TimelineWeek' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' dataSource={roomData} textField='RoomText' idField='Id' colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Choosing between resource colors for appointments
By default, the colors defined on the top level resources collection will be applied for the events. In case, if you want to apply specific resource color to events irrespective of its top-level parent resource color, it can be achieved by defining resourceColorField option within the eventSettings property.
In the following example, the colors mentioned in the second level will get applied over the events.
import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { RadioButtonComponent } from '@syncfusion/ej2-react-buttons';
import { resourceData } from './datasource';
const App = () => {
const scheduleObj = useRef(null);
const roomData = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
];
const ownerData = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
let eventSettings = { dataSource: resourceData, resourceColorField: 'Rooms' };
const group = { resources: ['Rooms', 'Owners'] };
const onChange = (args) => {
scheduleObj.current.eventSettings.resourceColorField = args.value;
}
return (<div>
<RadioButtonComponent value='Rooms' name='default' label='Rooms' checked={true} change={onChange}></RadioButtonComponent>
<RadioButtonComponent value='Owners' name='default' label='Owners' checked={false} change={onChange}></RadioButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week'/>
<ViewDirective option='Month'/>
<ViewDirective option='TimelineWeek'/>
<ViewDirective option='TimelineMonth'/>
<ViewDirective option='Agenda'/>
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms' dataSource={roomData} textField='RoomText' idField='Id' allowMultiple={false} colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]}/>
</ScheduleComponent>
</div>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, TimelineViews, TimelineMonth, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel, GroupModel
} from '@syncfusion/ej2-react-schedule';
import { RadioButtonComponent } from '@syncfusion/ej2-react-buttons';
import { ChangeArgs } from '@syncfusion/ej2-buttons';
import { resourceData } from './datasource';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const roomData: Object[] = [
{ RoomText: 'ROOM 1', Id: 1, RoomColor: '#cb6bb2' },
{ RoomText: 'ROOM 2', Id: 2, RoomColor: '#56ca85' }
]
const ownerData: Object[] = [
{ OwnerText: 'Nancy', Id: 1, GroupId: 1, OwnerColor: '#ffaa00' },
{ OwnerText: 'Steven', Id: 2, GroupId: 2, OwnerColor: '#f8a398' },
{ OwnerText: 'Michael', Id: 3, GroupId: 1, OwnerColor: '#7499e1' }
];
let eventSettings: EventSettingsModel = { dataSource: resourceData, resourceColorField: 'Rooms' };
const group: GroupModel = { resources: ['Rooms', 'Owners'] };
const onChange = (args: ChangeArgs): void => {
scheduleObj.current.eventSettings.resourceColorField = args.value;
}
return (
<div>
<RadioButtonComponent value='Rooms' name='default' label='Rooms' checked={true} change={onChange} ></RadioButtonComponent>
<RadioButtonComponent value='Owners' name='default' label='Owners' checked={false} change={onChange}></RadioButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' currentView='Week' selectedDate={new Date(2018, 3, 1)} eventSettings={eventSettings} group={group}>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='RoomId' title='Room' name='Rooms'
dataSource={roomData} textField='RoomText' idField='Id' allowMultiple={false} colorField='RoomColor'>
</ResourceDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={ownerData} textField='OwnerText' idField='Id' groupIDField='GroupId' colorField='OwnerColor'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Week, Month, TimelineViews, TimelineMonth, Agenda]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The value of the
resourceColorFieldfield should be mapped with thenamevalue given within theresourcesproperty.
Dynamically add and remove resources
It is possible to add or remove the resources dynamically to and from the Scheduler respectively. In the following example, when the checkboxes are checked and unchecked, the respective resources gets added up or removed from the Scheduler layout. To add new resource dynamically, addResource method is used which accepts the arguments such as resource object, resource name (within which level, the resource object to be added) and index (position where the resource needs to be added).
To remove the resources dynamically, removeResource method is used which accepts the index (position from where the resource to be removed) and resource name (within which level, the resource object presents) as parameters.
import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { CheckBoxComponent } from '@syncfusion/ej2-react-buttons';
import { TimelineMonth, Month, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { holidayData, birthdayData, companyData, personalData } from './datasource';
import { Query, Predicate } from '@syncfusion/ej2-data';
const App = () => {
const scheduleObj = useRef(null);
const calendarCollections = [
{ CalendarText: 'My Calendar', CalendarId: 1, CalendarColor: '#c43081' },
{ CalendarText: 'Company', CalendarId: 2, CalendarColor: '#ff7f50' },
{ CalendarText: 'Birthday', CalendarId: 3, CalendarColor: '#AF27CD' },
{ CalendarText: 'Holiday', CalendarId: 4, CalendarColor: '#808000' }
];
const generateCalendarData = () => {
let collections = [];
let dataCollections = [personalData, companyData, birthdayData, holidayData];
for (let data of dataCollections) {
collections = collections.concat(data);
}
return collections;
}
let eventSettings = { dataSource: generateCalendarData() };
const group = { resources: ['Calendars'] };
const onChange = (args) => {
const value = parseInt((args.event.currentTarget).querySelector('input').getAttribute('value'), 10);
const resourceData = calendarCollections.filter((item) => item.CalendarId === value);
if(args.checked) {
scheduleObj.current.addResource(resourceData[0], 'Calendars', value);
}
else {
scheduleObj.current.removeResource(value, 'Calendars');
}
}
return (<div>
<tbody>
<tr style=>
<td style=>
<CheckBoxComponent value='1' id='personal' checked={true} label='My Calendar' disabled={true} change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='2' id='company' checked={false} label='Company' change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='3' id='birthdays' checked={false} label='Birthday' change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='4' id='holidays' checked={false} label='Holiday' change={onChange}></CheckBoxComponent>
</td>
</tr>
</tbody>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} group={group} eventSettings={eventSettings}>
<ResourcesDirective>
<ResourceDirective field='CalendarId' title='Calendar' name='Calendars' allowMultiple={true} dataSource={[calendarCollections[0]]} textField='CalendarText' idField='CalendarId' colorField='CalendarColor'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Month' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[TimelineMonth, Month]} />
</ScheduleComponent>
</div>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { CheckBoxComponent, ChangeEventArgs } from '@syncfusion/ej2-react-buttons';
import {
TimelineMonth, Month, ScheduleComponent,
ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject, EventSettingsModel, GroupModel
} from '@syncfusion/ej2-react-schedule';
import { holidayData, birthdayData, companyData, personalData } from './datasource';
import { Predicate, Query } from '@syncfusion/ej2-data';
import { CheckBox } from '@syncfusion/ej2-buttons';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const calendarCollections: Object[] = [
{ CalendarText: 'My Calendar', CalendarId: 1, CalendarColor: '#c43081' },
{ CalendarText: 'Company', CalendarId: 2, CalendarColor: '#ff7f50' },
{ CalendarText: 'Birthday', CalendarId: 3, CalendarColor: '#AF27CD' },
{ CalendarText: 'Holiday', CalendarId: 4, CalendarColor: '#808000' }
];
const generateCalendarData = (): Object[] => {
let collections: Object[] = [];
let dataCollections: Object[][] = [personalData, companyData, birthdayData, holidayData];
for (let data of dataCollections) {
collections = collections.concat(data);
}
return collections;
}
let eventSettings: EventSettingsModel = { dataSource: generateCalendarData() };
const group: GroupModel = { resources: ['Calendars'] };
const onChange = (args: ChangeEventArgs): void => {
const value = parseInt((args.event.currentTarget).querySelector('input').getAttribute('value'), 10);
const resourceData = calendarCollections.filter((item: any) => item.CalendarId === value);
if(args.checked) {
scheduleObj.current.addResource(resourceData[0], 'Calendars', value);
}
else {
scheduleObj.current.removeResource(value, 'Calendars');
}
}
return (
<div>
<tbody>
<tr style=>
<td style=>
<CheckBoxComponent value='1' id='personal' checked={true} label='My Calendar' disabled={true} change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='2' id='company' checked={false} label='Company' change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='3' id='birthdays' checked={false} label='Birthday' change={onChange}></CheckBoxComponent>
<CheckBoxComponent value='4' id='holidays' checked={false} label='Holiday' change={onChange}></CheckBoxComponent>
</td>
</tr>
</tbody>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} group={group}
eventSettings={eventSettings} >
<ResourcesDirective>
<ResourceDirective field='CalendarId' title='Calendar' name='Calendars' allowMultiple={true}
dataSource={[calendarCollections[0]]} textField='CalendarText' idField='CalendarId' colorField='CalendarColor'>
</ResourceDirective>
</ResourcesDirective>
< ViewsDirective >
<ViewDirective option='Month' />
<ViewDirective option='TimelineMonth' />
</ViewsDirective>
<Inject services={[TimelineMonth, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Setting different working days and hours for resources
Each resource in the Scheduler can have different working hours as well as different working days set to it. There are default options available within the resources` collection, to customize the default working hours and days of the Scheduler.
- Using the work day field for different work days
- Using the start hour and end hour fields for different work hours
Set different work days
Different working days can be set for the resources of Scheduler using the workDaysField property which maps the working days field from the resource dataSource. This field accepts the collection of day indexes (from 0 to 6) of a week. By default, it is set to [1, 2, 3, 4, 5] and in the following example, each resource has been set with different values and therefore each of them will render only those working days. This option is applicable only on the calendar views and is not applicable on timeline views.
import * as React from 'react';
import * as ReactDOM from "react-dom";
import { WorkWeek, Month, TimelineViews, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const eventSettings = { dataSource: doctorData }
const group = { resources: ['Doctors'] }
const resourceData = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', workDays: [1, 2, 4, 5] },
{ text: 'Alice', id: 2, color: '#357cd2', workDays: [1, 3, 5] },
{ text: 'Robson', id: 3, color: '#7fa900', workDays: [2, 6] }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' colorField='color' workDaysField='workDays'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[TimelineViews, WorkWeek, Month]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from "react-dom";
import {
WorkWeek, Month, TimelineViews, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: doctorData }
const group = { resources: ['Doctors'] }
const resourceData: Object[] = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', workDays: [1, 2, 4, 5] },
{ text: 'Alice', id: 2, color: '#357cd2', workDays: [1, 3, 5] },
{ text: 'Robson', id: 3, color: '#7fa900', workDays: [2, 6] }
];
return (
<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' colorField='color' workDaysField='workDays' >
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[TimelineViews, WorkWeek, Month]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Set different work hours
Different working Hours can be set for the resources of Scheduler using the startHourField and endHourField property which maps the startHourField and endHourField field from the resource dataSource.
-
startHourField- Denotes the start time of the working/business hour in a day. -
endHourField- Denotes the end time limit of the working/business hour in a day.
Working hours indicates the work hour duration of a day, which is highlighted visually with active color over the work cells. Each resource on the Scheduler can be defined with its own set of working hours as depicted in the following example.
import * as React from 'react';
import * as ReactDOM from "react-dom";
import { WorkWeek, Month, TimelineViews, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const eventSettings = { dataSource: doctorData }
const group = { resources: ['Doctors'] }
const resourceData = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', workDays: [1, 2, 4, 5], startHour: '07:00', endHour: '13:00' },
{ text: 'Alice', id: 2, color: '#357cd2', workDays: [1, 3, 5], startHour: '09:00', endHour: '17:00' },
{ text: 'Robson', id: 3, color: '#7fa900', startHour: '08:00', endHour: '16:00' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' colorField='color' workDaysField='workDays' startHourField='startHour' endHourField='endHour'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[TimelineViews, WorkWeek, Month]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from "react-dom";
import {
WorkWeek, Month, TimelineViews, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { doctorData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: doctorData }
const group = { resources: ['Doctors'] }
const resourceData: Object[] = [
{ text: 'Will Smith', id: 1, color: '#ea7a57', workDays: [1, 2, 4, 5], startHour: '07:00', endHour: '13:00' },
{ text: 'Alice', id: 2, color: '#357cd2', workDays: [1, 3, 5], startHour: '09:00', endHour: '17:00' },
{ text: 'Robson', id: 3, color: '#7fa900', startHour: '08:00', endHour: '16:00' }
];
return (<ScheduleComponent width='100%' height='550px' selectedDate={new Date(2018, 3, 1)} currentView='WorkWeek' eventSettings={eventSettings} group={group}>
<ResourcesDirective>
<ResourceDirective field='DoctorId' title='Doctor' name='Doctors' dataSource={resourceData} textField='text' idField='id' colorField='color'
workDaysField='workDays' startHourField='startHour' endHourField='endHour' >
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='TimelineWeek' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[TimelineViews, WorkWeek, Month]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>In this example, a resource named Will Smith is depicted with working hours ranging from 7.00 AM to 3.00 PM and is visually illustrated with active colors, whereas the other two resources have different working hours set.
Hide non-working days when grouped by date
In Scheduler, you can set custom work days for each resource and group the Scheduler by date to display these work days. By default, the Scheduler will show all days when it is grouped by date, even if they are not included in the custom work days for the resources. However, you can use the hideNonWorkingDays property to only display the custom work days in the Scheduler.
To use the hideNonWorkingDays property, you need to include it in the configuration options for your Scheduler component. Set the value of hideNonWorkingDays to true to enable this feature.
Example: To display the Scheduler with resources grouped by date for custom working days,
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective, ResourcesDirective, ResourceDirective, Inject } from '@syncfusion/ej2-react-schedule';
const App = () => {
const group = { byDate: true, resources: ['Owners'], hideNonWorkingDays: true }
const resourceData = [
{ text: 'Alice', id: 1, color: '#1aaa55', workDays: [1, 2, 3, 4] },
{ text: 'Smith', id: 2, color: '#7fa900', workDays: [2, 3, 5] }
];
return (<ScheduleComponent width='100%' height='550px' group={group}>
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true} dataSource={resourceData} textField='text' idField='id' colorField='color' workDaysField='workDays'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
Week, Month, Agenda, ScheduleComponent, ViewsDirective, ViewDirective,
ResourcesDirective, ResourceDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
const App = () => {
const group = { byDate: true, resources: ['Owners'], hideNonWorkingDays: true }
const resourceData: Object[] = [
{ text: 'Alice', id: 1, color: '#1aaa55', workDays: [1, 2, 3, 4] },
{ text: 'Smith', id: 2, color: '#7fa900', workDays: [2, 3, 5] }
];
return (<ScheduleComponent width='100%' height='550px'
group={group} >
<ResourcesDirective>
<ResourceDirective field='OwnerId' title='Owner' name='Owners' allowMultiple={true}
dataSource={resourceData} textField='text' idField='id' colorField='color' workDaysField='workDays'>
</ResourceDirective>
</ResourcesDirective>
<ViewsDirective>
<ViewDirective option='Week' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Week, Month, Agenda]} />
</ScheduleComponent>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The
hideNonWorkingDaysproperty only applies when the Scheduler is groupedbyDate.
Compact view in mobile
Although the Scheduler views are designed keeping in mind the responsiveness of the control in mobile devices, however when using Scheduler with multiple resources - it is difficult to view all the resources and its relevant events at once on the mobile. Therefore, we have introduced a new compact mode specially for displaying multiple resources of Scheduler on mobile devices. By default, this mode is enabled while using Scheduler with multiple resources on mobile devices. If in case, you need to disable this compact mode, set false to the enableCompactView option within the group property. Disabling this option will display the exact desktop mode of Scheduler view on mobile devices.
With this compact view enabled on mobile, you can view only single resource at a time and to switch to other resources, there is a tree view at the left listing out all other available resources - clicking on which will display that particular resource and its related appointments.

Clicking on the menu icon before the resource text will show the resources available in the Scheduler as following.

Adaptive UI in desktop
By default, the Scheduler layout adapts automatically in the desktop and mobile devices with appropriate UI changes. In case, if the user wants to display the Adaptive scheduler in desktop mode with adaptive enhancements, then the property enableAdaptiveUI can be set to true. Enabling this option will display the exact mobile mode of Scheduler view on desktop devices.
Some of the default changes made for compact Scheduler to render in desktop devices are as follows,
- View options displayed in the Navigation drawer.
- Plus icon is added to the header for new event creation.
- Today icon is added to the header instead of the Today button.
- With Multiple resources – only one resource has been shown to enhance the view experience of resource events details clearly. To switch to other resources, there is a TreeView on the left that lists all other available resources, clicking on which will display that particular resource and its related events.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, Month, Year, Resize, DragAndDrop, Inject, ResourcesDirective, ResourceDirective, ViewsDirective, ViewDirective } from '@syncfusion/ej2-react-schedule';
import { resourceData, timelineResourceData } from './datasource';
const App = () => {
const eventSettings = { dataSource: resourceData.concat(timelineResourceData) }
const projectData = [
{ text: 'PROJECT 1', id: 1, color: '#cb6bb2' },
{ text: 'PROJECT 2', id: 2, color: '#56ca85' },
{ text: 'PROJECT 3', id: 3, color: '#df5286' }
];
const categoryData = [
{ text: 'Nancy', id: 1, groupId: 1, color: '#df5286' },
{ text: 'Steven', id: 2, groupId: 1, color: '#7fa900' },
{ text: 'Robert', id: 3, groupId: 2, color: '#ea7a57' },
{ text: 'Smith', id: 4, groupId: 2, color: '#5978ee' },
{ text: 'Micheal', id: 5, groupId: 3, color: '#df5286' },
{ text: 'Root', id: 6, groupId: 3, color: '#00bdae' }
];
const group = { resources: ['Projects', 'Categories'] };
return (<ScheduleComponent width='100%' height='650px' id='schedule' selectedDate={new Date(2018, 3, 4)} group={group} enableAdaptiveUI={true} currentView='Month' eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='Month' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ProjectId' title='Choose Project' name='Projects' allowMultiple={false} dataSource={projectData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
<ResourceDirective field='TaskId' title='Category' name='Categories' allowMultiple={true} dataSource={categoryData} textField='text' idField='id' groupIDField='groupId' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Day, Week, Month, Year, Resize, DragAndDrop]} />
</ScheduleComponent>);
}
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, Month, Year, Resize, EventSettingsModel, DragAndDrop, Inject, ResourcesDirective, ResourceDirective, GroupModel, ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { resourceData, timelineResourceData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: resourceData.concat(timelineResourceData) }
const projectData: Object[] = [
{ text: 'PROJECT 1', id: 1, color: '#cb6bb2' },
{ text: 'PROJECT 2', id: 2, color: '#56ca85' },
{ text: 'PROJECT 3', id: 3, color: '#df5286' }
];
const categoryData: Object[] = [
{ text: 'Nancy', id: 1, groupId: 1, color: '#df5286' },
{ text: 'Steven', id: 2, groupId: 1, color: '#7fa900' },
{ text: 'Robert', id: 3, groupId: 2, color: '#ea7a57' },
{ text: 'Smith', id: 4, groupId: 2, color: '#5978ee' },
{ text: 'Micheal', id: 5, groupId: 3, color: '#df5286' },
{ text: 'Root', id: 6, groupId: 3, color: '#00bdae' }
];
const group: GroupModel = { resources: ['Projects', 'Categories'] };
return (
<ScheduleComponent width='100%' height='650px' id='schedule'
selectedDate={new Date(2018, 3, 4)} group={group} enableAdaptiveUI={true} currentView='Month' eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='Month' />
</ViewsDirective>
<ResourcesDirective>
<ResourceDirective field='ProjectId' title='Choose Project' name='Projects' allowMultiple={false}
dataSource={projectData} textField='text' idField='id' colorField='color'>
</ResourceDirective>
<ResourceDirective field='TaskId' title='Category' name='Categories' allowMultiple={true}
dataSource={categoryData} textField='text' idField='id' groupIDField='groupId' colorField='color'>
</ResourceDirective>
</ResourcesDirective>
<Inject services={[Day, Week, Month, Year, Resize, DragAndDrop]} />
</ScheduleComponent>
);
}
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/tailwind3.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/tailwind3.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>You can refer to our React Scheduler feature tour page for its groundbreaking feature representations. You can also explore our React Scheduler example to knows how to present and manipulate data.