Crud actions in React Schedule component
12 Jul 202424 minutes to read
Events, a.k.a. Appointments, play an important role in Scheduler with which the users mostly interact. You can easily manipulate (add/edit/delete) the desired appointments as and when required either using the editor window or through the drag and resize action.
Add
Any kind of appointments such as normal, all-day, spanned or recurring events can be easily added on Scheduler using any one of the following ways.
Creation using editor window
The default editor window opens when you double click on the Scheduler cells. It provides you with event related options such as Subject, Location, Start and End time, All-day, Timezone, Description and other recurrence options. With these available fields, you can choose to provide detailed information to the events. Once the fields are filled with proper values, enter the Save button to add an event.
In case, if you want to simply provide the Subject alone for appointments, just single click on the required cells which will open the quick popup expecting you to enter subject alone and save it. You can also select multiple cells and press Enter key to open the quick popup for selected time range and save the appointment for that time range.
In case, if you need to add some other additional fields to the editor window, then you can opt for custom editor window which allows you to include fields as per your application needs. If you need to add just one or two additional fields to the existing default editor window, you can do so by defining it manually and then appending it to the editor window.
Creation using addEvent method
The appointments can be created dynamically by using addEvent method. Either you can add a single or a collection of appointment objects using addEvent method. The following code example let you know how to use the addEvent method to create multiple appointments simultaneously.
import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef(null);
const buttonObj = useRef(null);
let scheduleData = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onAddClick = () => {
let Data = [{
Id: 1,
Subject: 'Conference',
StartTime: new Date(2018, 1, 12, 9, 0),
EndTime: new Date(2018, 1, 12, 10, 0),
IsAllDay: false
}, {
Id: 2,
Subject: 'Meeting',
StartTime: new Date(2018, 1, 15, 10, 0),
EndTime: new Date(2018, 1, 15, 11, 30),
IsAllDay: false
}];
scheduleObj.current.addEvent(Data);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (<div>
<ButtonComponent id='add' title='Add' ref={buttonObj} onClick={onAddClick}>Add</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const buttonObj = useRef<ButtonComponent>(null);
let scheduleData: Object[] = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onAddClick = (): void => {
let Data: Object[] = [{
Id: 1,
Subject: 'Conference',
StartTime: new Date(2018, 1, 12, 9, 0),
EndTime: new Date(2018, 1, 12, 10, 0),
IsAllDay: false
}, {
Id: 2,
Subject: 'Meeting',
StartTime: new Date(2018, 1, 15, 10, 0),
EndTime: new Date(2018, 1, 15, 11, 30),
IsAllDay: false
}];
scheduleObj.current.addEvent(Data);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (<div>
<ButtonComponent id='add' title='Add' ref={buttonObj} onClick={onAddClick}>Add</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Inserting events into database at server-side
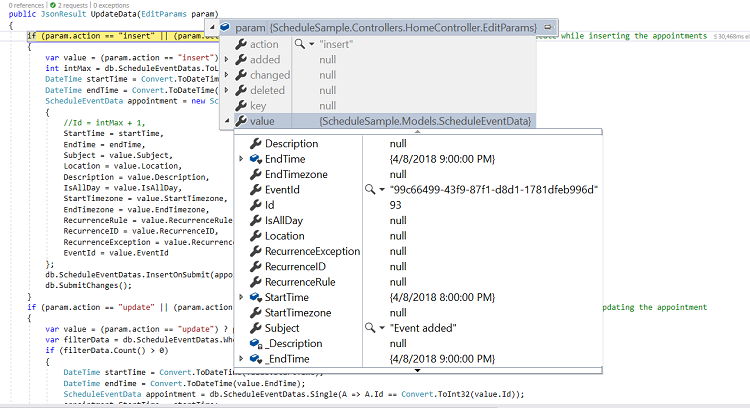
While adding the normal or recurring events to the Scheduler, insert action takes place and the following code example describes how to add a new event into database at server side.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
RecurrenceID = value.RecurrenceID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
Restricting add action based on specific criteria
In the following example, the specific fields of Scheduler editor window such as Subject and Location are made to undergo validation such that if it is left as blank, then the default Required validation message will be displayed, while clicking on a save button.
Additionally, the regex condition has been added to the Location field, so that if any special characters are typed into it, then the custom validation message will be displayed.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, Inject } from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const fields = {
subject: { name: 'Subject', validation: { required: true } },
location: {
name: 'Location', validation: {
required: true,
regex: ["^[a-zA-Z0-9- ]*$", 'Special character(s) not allowed in this field']
}
}
};
const eventSettings = { dataSource: scheduleData, fields: fields }
return (<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const fields = {
subject: { name: 'Subject', validation: { required: true } },
location: {
name: 'Location', validation: {
required: true,
regex: ["^[a-zA-Z0-9- ]*$", 'Special character(s) not allowed in this field']
}
}
};
const eventSettings: EventSettingsModel = { dataSource: scheduleData, fields: fields }
return (<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>);
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="index.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-past-app {
background-color: chocolate !important;
}
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment {
background: green;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>You can also dynamically prevent the creation of appointments on Scheduler. For example, say if you want to decline the creation of appointments on weekend days, you can check for its appropriate condition within the actionBegin event.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, Inject } from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings = { dataSource: scheduleData }
const onActionBegin = (args) => {
let weekEnds = [0, 6];
if (args.requestType == 'eventCreate' && weekEnds.indexOf((args.data[0].StartTime).getDay()) >= 0) {
args.cancel = true;
}
}
return (<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings} actionBegin={onActionBegin.bind(this)}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, ActionEventArgs, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: scheduleData }
const onActionBegin = (args: ActionEventArgs) => {
let weekEnds: number[] = [0, 6];
if (args.requestType == 'eventCreate' && weekEnds.indexOf((args.data[0].StartTime).getDay()) >= 0) {
args.cancel = true;
}
}
return (
<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings} actionBegin={onActionBegin.bind(this)}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="index.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-past-app {
background-color: chocolate !important;
}
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment {
background: green;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Edit
The same way the appointments such as normal, all-day, spanned or recurring events are created, it can be easily edited using any of the following ways.
Update using editor window
You can open the default editor window filled with appointment details by double clicking on the required events. It gets pre-filled with event options such as Subject, Location, Start and End time, All-day, timezone, description and other recurrence options, from which you can edit the desired field values and, then enter the Save button to update it.
You can also single click on appointments, which opens the quick info popup with edit and delete options. Clicking on the
editoption will open the default editor filled with event details anddeleteoption will prompt for delete confirmation.
Updating using saveEvent method
The appointments can be edited and updated manually using the saveEvent method. The following code examples shows how to edit the normal and recurring events.
Normal event - Here, an event with ID 3 is edited and its subject is changed with a new text. When the modified data object is passed onto the saveEvent method, the changes gets reflected onto the original event. The Id field is mandatory in this edit process, where the modified event object should hold the valid Id value that exists in the Scheduler data source.
import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Inject, ViewsDirective, ViewDirective } from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { DataManager, Query } from '@syncfusion/ej2-data';
const App = () => {
const scheduleObj = useRef(null);
const buttonObj = useRef(null);
const scheduleData = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}];
const eventSettings = { dataSource: scheduleData }
const onEditClick = () => {
let data = new DataManager(scheduleObj.current.getCurrentViewEvents()).executeLocal(new Query().where('RecurrenceID', 'equal', 3));
data[0].Subject = 'Edited';
scheduleObj.current.saveEvent(data[0], 'EditOccurrence');
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='edit' ref={buttonObj} title='Edit' onClick={onEditClick.bind(this)}>Edit</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { DataManager, Query } from '@syncfusion/ej2-data';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const buttonObj = useRef<ButtonComponent>(null);
const scheduleData: Object[] = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}];
const eventSettings = { dataSource: scheduleData }
const onEditClick = (): void => {
let data: Object = new DataManager(scheduleObj.current.getCurrentViewEvents()).executeLocal(new Query().where('RecurrenceID', 'equal', 3));
data[0].Subject = 'Edited';
scheduleObj.current.saveEvent(data[0], 'EditOccurrence');
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='edit' ref={buttonObj} title='Edit' onClick={onEditClick.bind(this)}>Edit</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Recurring event - The following code example shows how to edit a single occurrence of a recurring event. In this case, the modified data should hold an additional field namely RecurrenceID mapping to its parent recurring event’s Id value. Also, this modified occurrence will be considered as a new event in the Scheduler dataSource, where it is linked with its parent event through the RecurrenceID field value. The saveEvent method takes 2 arguments, first one accepting the modified event data object and second argument accepting either of the 2 text values - EditOccurrence or EditSeries.
When the second argument is passed as EditOccurrence, which means that the passed event data is a single modified occurrence - whereas if the second argument is passed as EditSeries, it means that the modified data needs to be edited as a whole series and therefore no new event object will be maintained in the Scheduler dataSource.
In case of modifying the single occurrence, it is also necessary to update the RecurrenceException field of parent event altogether with the occurrence editing. To know more about how to set RecurrenceException values, refer the recurring events topic.
import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Inject, ViewsDirective, ViewDirective } from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { DataManager, Query } from '@syncfusion/ej2-data';
const App = () => {
const scheduleObj = useRef(null);
const buttonObj = useRef(null);
const scheduleData = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}];
const eventSettings = { dataSource: scheduleData }
const onEditClick = () => {
let data = new DataManager(scheduleObj.current.getCurrentViewEvents()).executeLocal(new Query().where('RecurrenceID', 'equal', 3));
data[0].Subject = 'Edited';
scheduleObj.current.saveEvent(data[0], 'EditOccurrence');
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='edit' ref={buttonObj} title='Edit' onClick={onEditClick.bind(this)}>Edit</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { DataManager, Query } from '@syncfusion/ej2-data';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const buttonObj = useRef<ButtonComponent>(null);
const scheduleData: Object[] = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=2'
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false,
RecurrenceRule: 'FREQ=DAILY;INTERVAL=1;COUNT=3'
}];
const eventSettings = { dataSource: scheduleData }
const onEditClick = (): void => {
let data: Object = new DataManager(scheduleObj.current.getCurrentViewEvents()).executeLocal(new Query().where('RecurrenceID', 'equal', 3));
data[0].Subject = 'Edited';
scheduleObj.current.saveEvent(data[0], 'EditOccurrence');
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='edit' ref={buttonObj} title='Edit' onClick={onEditClick.bind(this)}>Edit</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Updating events in database at server-side
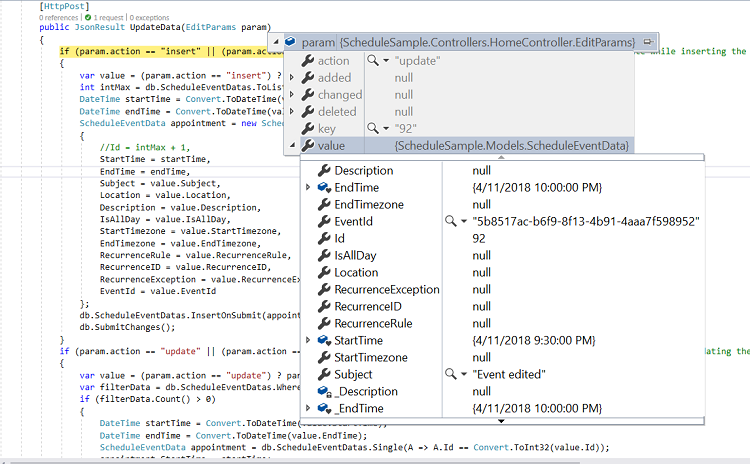
While editing the normal events in the Scheduler, update action takes place and the following code example describes how to update event into database at server side.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
How to edit a single occurrence or entire series and update it in database at server-side
The recurring appointments can be edited in either of the following two ways.
- Single occurrence
- Entire series
Editing single occurrence - When you double click on a recurring event, a popup prompts you to choose either to edit the single event or entire series. From this, if you choose to select EDIT EVENT option, a single occurrence of the recurring appointment alone will be edited. The following process takes place while editing a single occurrence,
-
A new event will be created from the parent event data and added to the Scheduler dataSource, with all its default field values overwritten with the newly modified data and additionally, the
recurrenceIDfield will be added to it, that holds theidvalue of the parent recurring event. Also, a newIdwill be generated for this event in the dataSource. -
The parent recurring event needs to be updated with appropriate
recurrenceExceptionfield to hold the edited occurrence appointment’s date collection.
Therefore, when a single occurrence is edited from a recurring event, the batch action takes place by allowing both the Add and Edit action requests to take place together.
In case, if you edit an existing edited occurrence of a recurring event, only those edited occurrence which present in the database as an individual event object will get updated. In this case,
updateaction alone takes place on the edited occurrence object on the database.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
RecurrenceID = value.RecurrenceID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}Editing entire series - When you select an option EDIT SERIES from the popup that opens on double clicking the recurring event, the whole recurring series will be updated with the newly provided value. When this option is chosen explicitly, if a parent event holds any edited occurrences - then all its child occurrences will be removed from the dataSource and simply the single parent data will be updated.
This action of editing entire series also leads to the batch process, as both the Delete and Edit action takes place together.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}How to edit from the current and following events of a series
The recurring appointments can be edited from current and following events when enable the property editFollowingEvents..
Editing Following Events - When you double click on a recurring event, a popup prompts you to choose either to edit the single event or Edit Following Events or entire series. From this, if you choose to select EDIT FOLLOWING EVENTS option, a current and following events of the recurring appointment will be edited. The following process takes place while editing a following events,
-
A new event will be created from the parent event data and added to the Scheduler dataSource, with all its default field values overwritten with the newly modified data and additionally, the
followingIDfield will be added to it, that holds theidvalue of the immediate parent recurring event. Also, a newIdwill be generated for this event in the dataSource. -
The parent recurring event needs to be updated with appropriate
recurrenceRulefield to hold the modified occurrence appointment’s end date.
Therefore, when a following events are edited from a recurring event, the batch action takes place by allowing the Add, Edit and Delete action requests to take place together.
if (param.action == "insert" || (param.action == "batch" && param.added != null)) // this block of code will execute while inserting the appointments
{
var value = (param.action == "insert") ? param.value : param.added[0];
int intMax = db.ScheduleEventDatas.ToList().Count > 0 ? db.ScheduleEventDatas.ToList().Max(p => p.Id) : 1;
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = new ScheduleEventData()
{
Id = intMax + 1,
StartTime = startTime.ToLocalTime(),
EndTime = endTime.ToLocalTime(),
Subject = value.Subject,
IsAllDay = value.IsAllDay,
StartTimezone = value.StartTimezone,
EndTimezone = value.EndTimezone,
RecurrenceRule = value.RecurrenceRule,
RecurrenceID = value.RecurrenceID,
FollowingID = value.FollowingID,
RecurrenceException = value.RecurrenceException
};
db.ScheduleEventDatas.InsertOnSubmit(appointment);
db.SubmitChanges();
}
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.FollowingID = value.FollowingID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}To know more about handling recurrence exceptions, refer the Adding exceptions topic.
Restricting edit action based on specific criteria
You can also dynamically prevent the editing of appointments on Scheduler. For example, say if you want to decline the updating of appointments on non-working hours, you can check for its appropriate condition within the actionBegin event.
import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, Inject } from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const scheduleObj = useRef(null);
const eventSettings = { dataSource: scheduleData }
const onActionBegin = (args) => {
if (args.requestType === 'eventChange') {
let weekEnds = [0, 6];
let weekDay = weekEnds.indexOf((args.data.StartTime).getDay()) >= 0;
let workHours = (args.data.StartTime.getHours < parseInt(scheduleObj.current.workHours.start)) || (args.data.StartTime.getHours > parseInt(scheduleObj.current.workHours.end));
if (weekDay || workHours) {
args.cancel = true;
}
}
}
return (<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} ref={scheduleObj} eventSettings={eventSettings} actionBegin={onActionBegin.bind(this)}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import { useRef } from 'react';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, ActionEventArgs, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const eventSettings: EventSettingsModel = { dataSource: scheduleData }
const onActionBegin = (args: ActionEventArgs): void => {
if (args.requestType === 'eventChange') {
let weekEnds: number[] = [0, 6];
let weekDay: boolean = weekEnds.indexOf(((args.data as any).StartTime).getDay()) >= 0;
let workHours: boolean = ((args.data as any).StartTime.getHours < parseInt(scheduleObj.current.workHours.start)) || ((args.data as any).StartTime.getHours > parseInt(scheduleObj.current.workHours.end));
if (weekDay || workHours) {
args.cancel = true;
}
}
}
return (
<ScheduleComponent height='550px' width='100%' selectedDate={new Date(2018, 1, 15)} ref={scheduleObj} eventSettings={eventSettings} actionBegin={onActionBegin.bind(this)}>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="index.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-past-app {
background-color: chocolate !important;
}
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment {
background: green;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Delete
The appointments can be deleted in either of the following ways,
- Selecting an appointment and clicking the delete icon from the quick popup that opens.
- Selecting an appointment and pressing
Deletekey. - Selecting multiple appointments by tap holding an event and then continuously single clicking on other consecutive events and then clicking the
Deletekey. - Double clicking on an event which opens the default event editor pre-filled with event details, and then choosing
Deletebutton in it.
While performing all these above mentioned actions, a pop-up with a delete confirmation message will be displayed prompting either to proceed with deleting an appointment.
Deletion using editor window
When you double click an event, the default editor window will be opened which includes a Delete button at the bottom left position to allow you to delete that particular appointment. When deleting an appointment through this editor window, the delete alert confirmation will not be asked and the event will be deleted immediately.
Deletion using deleteEvent method
The appointments can be removed manually using the deleteEvent method. The following code examples shows how to edit the normal and recurring events.
Normal event - You can delete the normal appointments of Scheduler by simply passing its Id value or the entire event object collection to the deleteEvent method.
import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Inject, ViewsDirective, ViewDirective } from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef(null);
const buttonObj = useRef(null);
const scheduleData = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onDeleteClick = () => {
scheduleObj.current.deleteEvent(4);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='delete' ref={buttonObj} title='Delete' onClick={onDeleteClick}>Delete</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const buttonObj = useRef<ButtonComponent>(null);
const scheduleData: Object[] = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onDeleteClick = (): void => {
scheduleObj.current.deleteEvent(4);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='delete' ref={buttonObj} title='Delete' onClick={onDeleteClick}>Delete</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Recurring Event - The recurring events can be removed as an entire series or simply removing single occurrence by using the deleteEvent method which takes in either the DeleteSeries or DeleteOccurrence parameters. The following code example shows how to delete entire series.
import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, WorkWeek, Month, Inject, ViewsDirective, ViewDirective } from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef(null);
const buttonObj = useRef(null);
const scheduleData = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onDeleteClick = () => {
scheduleObj.current.deleteEvent(4);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='delete' ref={buttonObj} title='Delete' onClick={onDeleteClick}>Delete</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import { useRef } from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, WorkWeek, Month, Inject,
ViewsDirective, ViewDirective
} from '@syncfusion/ej2-react-schedule';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
const App = () => {
const scheduleObj = useRef<ScheduleComponent>(null);
const buttonObj = useRef<ButtonComponent>(null);
const scheduleData: Object[] = [{
Id: 3,
Subject: 'Testing',
StartTime: new Date(2018, 1, 11, 9, 0),
EndTime: new Date(2018, 1, 11, 10, 0),
IsAllDay: false
}, {
Id: 4,
Subject: 'Vacation',
StartTime: new Date(2018, 1, 13, 9, 0),
EndTime: new Date(2018, 1, 13, 10, 0),
IsAllDay: false
}];
const eventSettings = { dataSource: scheduleData }
const onDeleteClick = (): void => {
scheduleObj.current.deleteEvent(4);
buttonObj.current.element.setAttribute('disabled', 'true');
}
return (
<div>
<ButtonComponent id='delete' ref={buttonObj} title='Delete' onClick={onDeleteClick}>Delete</ButtonComponent>
<ScheduleComponent ref={scheduleObj} width='100%' height='550px' selectedDate=
{new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='WorkWeek' />
<ViewDirective option='Month' />
</ViewsDirective>
<Inject services={[Day, Week, WorkWeek, Month]} />
</ScheduleComponent>
</div>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Removing events from database at server-side
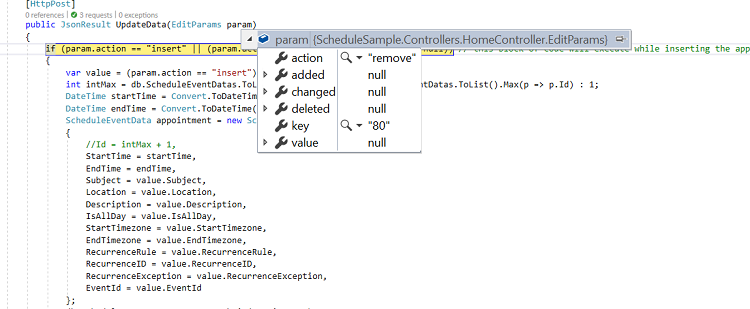
While deleting the event from the Scheduler, remove action takes place and the following code example describes how to delete event from database at server side.
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}
How to delete a single occurrence or entire series from Scheduler and update it in database at server-side
The recurring events can be deleted in either of the following two ways.
- Single occurrence
- Entire series
Single occurrence - When you attempt to delete the recurring events, a popup prompts you to choose either to delete the single event or entire series. From this, if you choose to select DELETE EVENT option, a single occurrence of the recurring appointment alone will be removed. The following process takes place while removing a single occurrence,
- The selected occurrence will be deleted from the Scheduler user interface.
- In code, the parent recurring event object will be updated with appropriate
recurrenceExceptionfield, to hold the deleted occurrence appointment’s date collection.
Therefore, when a single occurrence is deleted from a recurring event, the update action takes place on the parent recurring event as shown in the following code example.
In case, if you delete an existing edited occurrence of a recurring event, only those edited occurrence which present in the database as an individual event object will get removed. In this case,
deleteaction takes place instead ofupdateaction and the parent recurring event object remains same with no changes.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}Entire series - When you select an option DELETE SERIES from the popup, the whole recurring series will be deleted. When this option is chosen explicitly, if a parent event holds any edited occurrences - then all its child occurrences which are maintained as separate event objects will also be removed from the dataSource. This action of deleting entire series leads to remove action and removes one or more event objects at the same time.
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}How to delete only the current and following events of a series
The recurring events can be deleted from current and following events only when enable editFollowingEvents property.
Delete Following Events - When you attempt to delete the recurring events, a popup prompts you to choose either to delete the single event or Following Events or entire series. From this, if you choose to select FOLLOWING EVENT option, a current and following events of the recurring appointment alone will be removed. The following process takes place while removing a single occurrence,
- The selected occurrence and the following events in same series will be deleted from the Scheduler user interface.
- In code, the parent recurring event object will be updated with appropriate
recurrenceRulefield, to update the end date of the recurring events.
Therefore, when following events are deleted from a recurring event, the remove and update action takes place on the immediate parent recurring event as shown in the following code example.
if (param.action == "update" || (param.action == "batch" && param.changed != null)) // this block of code will execute while updating the appointment
{
var value = (param.action == "update") ? param.value : param.changed[0];
var filterData = db.ScheduleEventDatas.Where(c => c.Id == Convert.ToInt32(value.Id));
if (filterData.Count() > 0)
{
DateTime startTime = Convert.ToDateTime(value.StartTime);
DateTime endTime = Convert.ToDateTime(value.EndTime);
ScheduleEventData appointment = db.ScheduleEventDatas.Single(A => A.Id == Convert.ToInt32(value.Id));
appointment.StartTime = startTime.ToLocalTime();
appointment.EndTime = endTime.ToLocalTime();
appointment.StartTimezone = value.StartTimezone;
appointment.EndTimezone = value.EndTimezone;
appointment.Subject = value.Subject;
appointment.IsAllDay = value.IsAllDay;
appointment.RecurrenceRule = value.RecurrenceRule;
appointment.RecurrenceID = value.RecurrenceID;
appointment.FollowingID = value.FollowingID;
appointment.RecurrenceException = value.RecurrenceException;
}
db.SubmitChanges();
}
if (param.action == "remove" || (param.action == "batch" && param.deleted != null)) // this block of code will execute while removing the appointment
{
if (param.action == "remove")
{
int key = Convert.ToInt32(param.key);
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == key).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
else
{
foreach (var apps in param.deleted)
{
ScheduleEventData appointment = db.ScheduleEventDatas.Where(c => c.Id == apps.Id).FirstOrDefault();
if (appointment != null) db.ScheduleEventDatas.DeleteOnSubmit(appointment);
}
}
db.SubmitChanges();
}Drag and drop
When you drag and drop a normal event on the Scheduler, the event editing action takes place. When a recurring event is drag and dropped on a desired time range, the batch action explained in Editing a single occurrence process will takes place - thus allowing both the Add and Edit action to take place together.
By default, when you drag a recurring instance, only the occurrence of the event gets edited and not a whole series.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, TimelineViews, TimelineMonth, Month, Agenda, DragAndDrop, ViewsDirective, ViewDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings = { dataSource: scheduleData }
return (<ScheduleComponent height='550px' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='TimelineDay' />
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Day, Week, TimelineViews, TimelineMonth, Month, Agenda, DragAndDrop]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, TimelineViews, TimelineMonth, Month, Agenda, DragAndDrop, ViewsDirective, ViewDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: scheduleData }
return (
<ScheduleComponent height='550px' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='TimelineDay' />
<ViewDirective option='Day' />
<ViewDirective option='Week' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Day, Week, TimelineViews, TimelineMonth, Month, Agenda, DragAndDrop]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="index.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-past-app {
background-color: chocolate !important;
}
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment {
background: green;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Resize
When you resize a normal event on the Scheduler, the event editing action takes place. When a recurring event is resized to a new desired time, the batch action explained in Editing a single occurrence process will takes place - thus allowing both the Add and Edit action to take place together.
By default, when you resize a recurring instance, only the occurrence of the event gets edited and not a whole series.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ScheduleComponent, Day, Week, TimelineViews, TimelineMonth, Month, Agenda, Resize, ViewsDirective, ViewDirective, Inject } from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings = { dataSource: scheduleData }
return (<ScheduleComponent height='550px' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='Week' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Day, Week, TimelineViews, TimelineMonth, Month, Agenda, Resize]} />
</ScheduleComponent>);
}
;
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {
ScheduleComponent, Day, Week, TimelineViews, TimelineMonth, Month, Agenda, Resize, ViewsDirective, ViewDirective, Inject, EventSettingsModel
} from '@syncfusion/ej2-react-schedule';
import { scheduleData } from './datasource';
const App = () => {
const eventSettings: EventSettingsModel = { dataSource: scheduleData }
return (
<ScheduleComponent height='550px' selectedDate={new Date(2018, 1, 15)} eventSettings={eventSettings}>
<ViewsDirective>
<ViewDirective option='Day' />
<ViewDirective option='TimelineWeek' />
<ViewDirective option='Week' />
<ViewDirective option='TimelineMonth' />
<ViewDirective option='Month' />
<ViewDirective option='Agenda' />
</ViewsDirective>
<Inject services={[Day, Week, TimelineViews, TimelineMonth, Month, Agenda, Resize]} />
</ScheduleComponent>
)
};
const root = ReactDOM.createRoot(document.getElementById('schedule'));
root.render(<App />);<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Schedule</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-react-schedule/styles/material.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<link href="index.css" rel="stylesheet" />
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
.e-past-app {
background-color: chocolate !important;
}
.custom-class.e-schedule .e-vertical-view .e-all-day-appointment-wrapper .e-appointment,
.custom-class.e-schedule .e-vertical-view .e-day-wrapper .e-appointment,
.custom-class.e-schedule .e-month-view .e-appointment {
background: green;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='schedule'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>You can refer to our React Scheduler feature tour page for its groundbreaking feature representations. You can also explore our React Scheduler example to knows how to present and manipulate data.