Commands in EJ2 JavaScript Diagram control
15 Dec 202424 minutes to read
The commands in diagram control are used to perform various interactions within the diagram when called. Several commands are available in the diagram, as follows:
- Alignment commands
- Distribute commands
- Sizing commands
- Clipboard commands
- Grouping commands
- Z-order commands
- Zoom commands
- Nudge commands
- FitToPage commands
- Undo/Redo commands
Align commands
The alignment command enables you to align selected or defined objects, such as nodes and connectors, with respect to the selection boundary or the first selected object. The align method parameters are explained below.
Alignment Options
The Alignment Options defines the alignment position of objects to be aligned.
| Alignment | Description |
|---|---|
| Left | Aligns all the selected objects at the left of the selection boundary |
| Right | Aligns all the selected objects at the right of the selection boundary |
| Center | Aligns all the selected objects at the center of the selection boundary |
| Top | Aligns all the selected objects at the top of the selection boundary |
| Bottom | Aligns all the selected objects at the bottom of the selection boundary |
| Middle | Aligns all the selected objects at the middle of the selection boundary |
Objects
Defines the objects to be aligned. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram gets aligned.
Alignment Mode
Alignment Mode defines the specific mode, with respect to which the objects to be aligned. This is an optional parameter. The default alignment mode is Object. The accepted values of the argument “alignment mode” are as follows.
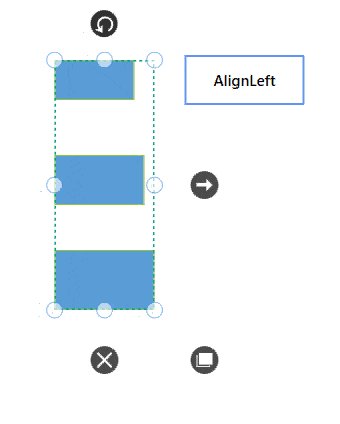
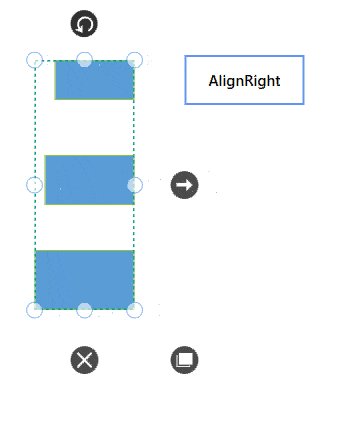
The below table shows the alignment as Left for different alignment modes.
| Nodes before alignment | Alignment mode | Description | Output image |
|---|---|---|---|
 |
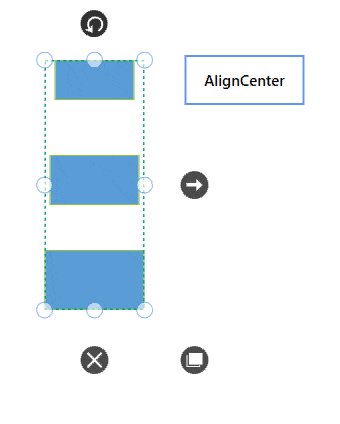
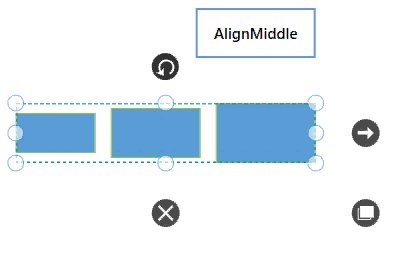
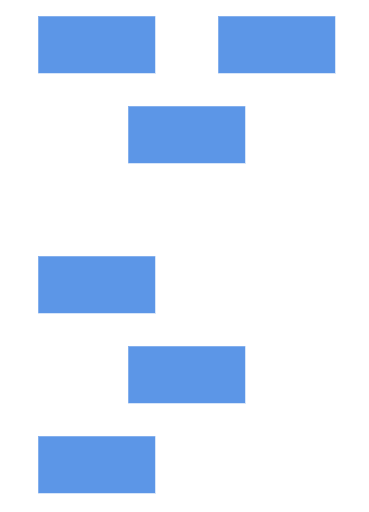
Object (Default) | Aligns the objects based on the bounds of first object in the selected list. |  |
 |
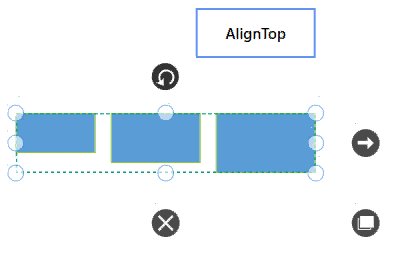
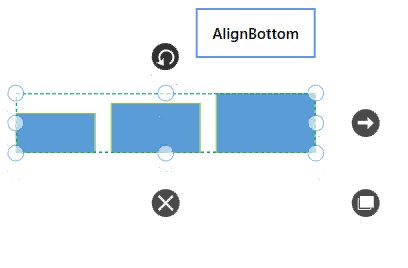
Selector | Aligns the objects based on the selection boundary. |  |
The following code example illustrates how to align all the selected objects at the left side of the selection boundary.
ej.diagrams.Diagram.Inject(ej.diagrams.DataBinding, ej.diagrams.NodeModel);
//Initializes the node
var nodes = [
{
id: 'node1',
width: 90,
height: 60,
offsetX: 140,
offsetY: 100,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 100,
offsetY: 170,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
},
{
id: 'node3',
width: 140,
height: 60,
offsetX: 100,
offsetY: 240,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
},
];
//Initializes the Diagram Component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: nodes,
},
'#element'
);
let selectorArray = [diagram.nodes[0], diagram.nodes[1], diagram.nodes[2]];
//Selects the nodes
diagram.select(selectorArray);
// Sets direction as left and alignment mode as 'Selector'
diagram.align('Left', selectorArray, 'Selector');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>


Distribute commands
The distribute method enable you to place the selected objects on the page at equal intervals from each other. The selected objects are equally spaced within the selection boundary. The distribute method parameters are explained below.
Distribute options
The factors for distributing shapes using DistributeOptions are listed as follows:
| Distribute option | Description |
|---|---|
| RightToLeft | Distributes the objects based on the distance between the right and left sides of the adjacent objects. |
| Left | Distributes the objects based on the distance between the left sides of the adjacent objects. |
| Right | Distributes the objects based on the distance between the right sides of the adjacent objects. |
| Center | Distributes the objects based on the distance between the center of the adjacent objects. |
| BottomToTop | Distributes the objects based on the distance between the bottom and top sides of the adjacent objects. |
| Top | Distributes the objects based on the distance between the top sides of the adjacent objects. |
| Bottom | Distributes the objects based on the distance between the bottom sides of the adjacent objects. |
| Middle | Distributes the objects based on the distance between the vertical center of the adjacent objects. |
Objects
Defines the objects to be distributed. This is an optional parameter. By default, all the nodes and connectors in the selected region of the diagram gets distributed.
The following code example illustrates how the nodes are distributed using the RightToLeft option.
ej.diagrams.Diagram.Inject(ej.diagrams.DataBinding, ej.diagrams.NodeModel);
//Initializes the node
var nodes = [
{
id: 'node1',
width: 100,
height: 60,
offsetX: 140,
offsetY: 100,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 200,
offsetY: 170,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 100,
height: 60,
offsetX: 400,
offsetY: 240,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node3' }],
},
];
//Initializes the Diagram Component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: nodes,
},
'#element'
);
let selArray = [];
selArray.push(diagram.nodes[0], diagram.nodes[1], diagram.nodes[2]);
//Selects the nodes
diagram.select(selArray);
//Distributes space between the nodes
diagram.distribute('RightToLeft', diagram.selectedItems.nodes);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
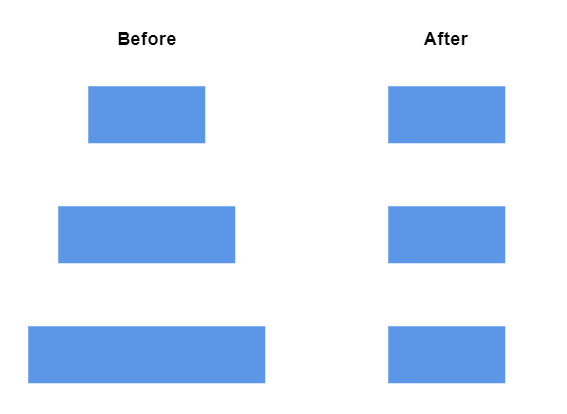
Sizing commands
The sameSize command enables you to size all selected nodes to match the size of the first selected object or the first node in the objects collection you provide as the second parameter. The parameters for the sameSize method are explained below.
Sizing options
SizingOptions include:
| Sizing options | Description |
|---|---|
| Width | Adjusts the width of all objects to match the width of the first node in the objects collection. |
| Height | Adjusts the height of all objects to match the height of the first node in the objects collection. |
| Size | Adjusts both the width and height of all objects to match the size of the first node in the objects collection. |
Objects
This optional parameter defines which objects should be scaled. By default, all nodes and connectors within the selected region of the diagram are scaled.
The following code example illustrates how to execute the size commands.
ej.diagrams.Diagram.Inject(ej.diagrams.DataBinding, ej.diagrams.NodeModel);
//Initializes the node
var nodes = [
{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node3' }],
},
];
//Initializes the Diagram Component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('size').onchange = (args) => {
var objects = diagram.nodes;
/**
* parameter 1 - The size option
* parameter 2 - The collection of objects to be scaled.
*/
diagram.sameSize(args.target.value, objects);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>Size options</label>
<select id="size">
<option value="Width">Width</option>
<option value="Height">Height</option>
<option value="Size">Size</option>
</select>
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
Clipboard commands
Clipboard commands are used to cut, copy, or paste selected elements in the diagram using the cut, copy, paste methods. You can also use keyboard shortcuts for these actions. For detailed information on using these methods refer the below table.
| Command (Shortcut key) | Description |
|---|---|
Cut (CTRL+X) |
Removes the selected elements from the diagram and places them onto the diagram’s clipboard. This operation is performed using the cut method. |
Copy(CTRL+C) |
Duplicates the selected elements and places them onto the diagram’s clipboard without removing them from their original location. Use the copy method for this operation. |
Paste(CTRL+V) |
Inserts the elements stored on the diagram’s clipboard (nodes and connectors) into the diagram. This can be done using the paste method. |
The paste method optionally accepts a collection of nodes or connectors to be added to the diagram.
The following code illustrates how to execute the clipboard commands.
ej.diagrams.Diagram.Inject(ej.diagrams.DataBinding, ej.diagrams.NodeModel);
//Initializes the node
var nodes = [
{
id: 'node1',
width: 100,
height: 80,
offsetX: 140,
offsetY: 100,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node1' }],
},
{
id: 'node2',
width: 100,
height: 60,
offsetX: 140,
offsetY: 200,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node2' }],
},
{
id: 'node3',
width: 200,
height: 30,
offsetX: 140,
offsetY: 300,
style: { fill: '#6BA5D7', strokeColor: 'white', strokeWidth: 1 },
annotations: [{ content: 'Node3' }],
},
];
//Initializes the Diagram Component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('cut').onclick = () => {
diagram.cut();
};
document.getElementById('copy').onclick = () => {
diagram.copy();
};
document.getElementById('paste').onclick = () => {
diagram.paste();
};
document.getElementById('pasteObjects').onclick = () => {
let nodes = [
{
id: 'n1',
offsetX: 400,
offsetY: 100,
width: 100,
style: { fill: '#6BA5D7' },
},
{
id: 'n2',
offsetX: 400,
offsetY: 200,
width: 100,
style: { fill: '#6BA5D7' },
},
];
diagram.paste(nodes);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>(CTRL+X)</label><input type="button" value="cut" id="cut" />
<label>(CTRL+C)</label><input type="button" value="copy" id="copy" />
<label>(CTRL+V)</label><input type="button" value="paste" id="paste" />
<input type="button" value="paste Defined object" id="pasteObjects" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Grouping commands
Grouping Commands are used to group or ungroup selected elements in the diagram. Grouping commands help in managing and organizing multiple elements by combining them into a single group or separating them into individual elements. You can also use keyboard shortcuts for these actions. The following table provides more details on these commands:
| Commands (Shortcut key) | Description |
|---|---|
Group (CTRL+G) |
Combines the selected nodes and connectors into a single group, allowing you to move, resize, or apply other operations to all grouped elements as a unit. |
Ungroup (CTRL+Shift+U) |
Splits a previously grouped set of nodes and connectors into individual elements, enabling you to modify or manipulate them separately. |
The following code examples demonstrate how to use the grouping commands in diagram:
var nodes = [ {
id: 'node1',
width: 100,
height: 70,
offsetX: 100,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node2',
width: 100,
height: 70,
offsetX: 300,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node3',
width: 100,
height: 70,
offsetX: 200,
offsetY: 200,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'group',
children: ['node1', 'node2', 'node3', 'connector1'],
},
];
var connector = {
id: 'connector1',
sourceID: 'node1',
targetID: 'node2',
style: {
strokeColor : '#6BA5D7',
fill: '#6BA5D7',
strokeWidth : 2,
targetDecorator: {
style: {
fill : '#6BA5D7',
strokeColor : '#6BA5D7'
}
}
}
};
var diagram = new ej.diagrams.Diagram({
width: '650px',
height: '350px',
nodes: nodes,
connectors: [connector],
}, '#element');
document.getElementById('group').onclick = () => {
diagram.group();
};
document.getElementById('unGroup').onclick = () => {
diagram.unGroup();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>(CTRL+G)</label><input type="button" value="Group" id="group" />
<label>(CTRL+Shift+G)</label
><input type="button" value="UnGroup" id="unGroup" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Rotate commands
The rotate commands in the diagram allow users to rotate selected elements by specified angles. These commands are useful for adjusting the rotate angle of nodes or shapes within the diagram.
| Parameter | Type | Description |
|---|---|---|
| obj | NodeModel / ConnectorModel/ SelectorModel | The objects to be rotated. |
| angle | number | The angle by which the objects should be rotated (in degrees). |
| pivot (optional) | PointModel | The reference point with respect to which the objects will be rotated. |
| rotateUsingHandle (optional) | boolean | Whether to rotate using the handle. |
You can also use CTRL+R to rotate clockwise and CTRL+L to rotate anti-clockwise. The following example shows how to rotate nodes in clockwise and anti-clockwise direction.
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
annotations: [{ content: 'Node 1' }],
},
],
},
'#element'
);
document.getElementById('rotateClockwise').onclick = () => {
let node = diagram.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagram.rotate(node, 45);
};
document.getElementById('rotateAntiClockwise').onclick = () => {
let node = diagram.nodes[0];
/**
* paramter 1 - Rotate item
* paramter 2 - angle to be rotated
*/
diagram.rotate(node, -45);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="rotateClockwise" id="rotateClockwise" />
<input type="button" value="rotateAntiClockwise" id="rotateAntiClockwise" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Z-Order command
Z-Order commands allow you to control the stacking order of selected objects, such as nodes and connectors, on the diagram page.
Bring to front command
The bringToFront command moves the selected element to the front, placing it above all other elements in the diagram. The following code illustrates how to use the bringToFront command.
var nodes = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
];
var diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('bringToFront').onclick = () => {
diagram.bringToFront();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="bringToFront" id="bringToFront" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Send to back command
The sendToBack command moves the selected element to the back, placing it behind all other elements in the diagram. The following code illustrates how to use the sendToBack command.
var nodes = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
];
var diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('sendToBack').onclick = () => {
diagram.sendToBack();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="sendToBack" id="sendToBack" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Move forward command
The moveForward command moves the selected element one step forward in the stack, placing it above the nearest overlapping element. The following code illustrates how to use the moveForward command.
var nodes = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
];
var diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('moveForward').onclick = () => {
diagram.moveForward();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="moveForward" id="moveForward" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>send backward command
The sendBackward command moves the selected element one step backward in the stack, placing it behind the underlying element. The following code illustrates how to use the sendBackward command.
var nodes = [
{
id: 'node1',
width: 90,
height: 70,
offsetX: 120,
offsetY: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node2',
width: 90,
height: 70,
offsetX: 150,
offsetY: 120,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
{
id: 'node3',
width: 90,
height: 70,
offsetX: 170,
offsetY: 150,
style: {
fill: '#6BA5D7',
strokeColor: 'white',
strokeWidth: 1,
},
},
];
var diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: nodes,
},
'#element'
);
document.getElementById('sendBackward').onclick = () => {
diagram.sendBackward();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="sendBackward" id="sendBackward" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>The Z-order commands can also be performed using keyboard shortcuts. For more information, refer to the keyboard commands.
Zoom
The zoom command is used to zoom-in and zoom-out the diagram view.
The following code illustrates how to zoom-in the diagram.
import {
Diagram
} from '@syncfusion/ej2-diagrams';
//Initializes the diagram component
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: '350px',
});
diagram.appendTo('#element');
// parameter 1 - Sets the zoomFactor
// parameter 2 - Defines the focusPoint to zoom the diagram with respect to any point
//When you do not set focus point, zooming is performed with reference to the center of current diagram view.
diagram.zoom(1.2, {
x: 100,
y: 100
});For more information about zoom refer to the zoom
Nudge command
The nudge command moves the selected elements up, down, left, or right by 1 pixel. The parameters of nudge method is explained below.
| Parameter | Type | Description |
|---|---|---|
| direction | NudgeDirection |
Defines the direction in which the objects should be moved. |
| x (optional) | number | The horizontal distance by which the selected objects should be moved. |
| y (optional) | number | The vertical distance by which the selected objects should be moved. |
| type (optional) | string | A string that defines the type of nudge action. |
The accepted values for the “direction” argument are as follows:
- Up: Moves the selected elements up by the specified delta value.
- Down: Moves the selected elements down by the specified delta value.
- Left: Moves the selected elements left by the specified delta value.
- Right: Moves the selected elements right by the specified delta value.
The following code illustrates how to execute the nudge command.
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb', strokeColor: '#64abbb' },
},
],
},
'#element'
);
diagram.select(diagram.nodes);
document.getElementById('right').onclick = () => {
//Nudges to right
diagram.nudge('Right');
};
document.getElementById('left').onclick = () => {
//Nudges to right
diagram.nudge('Left');
};
document.getElementById('up').onclick = () => {
//Nudges to right
diagram.nudge('Up');
};
document.getElementById('down').onclick = () => {
//Nudges to right
diagram.nudge('Down');
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>Nudge</label>
<input type="button" value="right" id="right" />
<input type="button" value="left" id="left" />
<input type="button" value="up" id="up" />
<input type="button" value="down" id="down" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Nudge by using arrow keys
The arrow keys can be used to move the selected elements up, down, left, or right by 1 pixel.

Nudge commands are particularly useful for accurate placement of elements.
NOTE
The position change event will not trigger when using keyboard keys to move a node or connector.
BringIntoView
The bringIntoView command brings the specified rectangular region into the viewport of the diagram, ensuring that it is visible within the current view.
The bringIntoView method takes a single parameter, an object that defines the rectangular region to bring into view. This object should include properties such as x, y, width, and height to specify the exact region to be made visible.
The following code illustrates how to execute the bringIntoView command:
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
tool: ej.diagrams.DiagramTools.ZoomPan,
scrollSettings: { scrollLimit: 'Infinity' },
nodes: [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb', strokeColor: '#64abbb' },
},
],
},
'#element'
);
document.getElementById('bringIntoView').onclick = () => {
let nodeBounds = diagram.nodes[0].wrapper.bounds;
let bounds = new ej.diagrams.Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
/**
* parameter - bounds of region to bring into view
*/
diagram.bringIntoView(bounds);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="bringIntoView" id="bringIntoView" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>BringToCenter
The bringToCenter command centers the specified rectangular region of the diagram content within the viewport.
The bringToCenter method takes a single parameter, an object that defines the rectangular region to be centered. This object should include properties such as x, y, width, and height to specify the exact region to be brought to the center.
The following code illustrates how to execute the bringToCenter command.
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '700px',
height: '350px',
tool: ej.diagrams.DiagramTools.ZoomPan,
scrollSettings: { scrollLimit: 'Infinity' },
nodes: [
{
id: 'node1',
offsetX: 1000,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb', strokeColor: '#64abbb' },
},
],
},
'#element'
);
document.getElementById('bringToCenter').onclick = () => {
let nodeBounds = diagram.nodes[0].wrapper.bounds;
let bounds = new ej.diagrams.Rect(
nodeBounds.x,
nodeBounds.y,
nodeBounds.width,
nodeBounds.height
);
/**
* parameter - bounds of region to bring them to center
*/
diagram.bringToCenter(bounds);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="bringToCenter" id="bringToCenter" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>FitToPage
The fitToPage command adjusts the diagram content to fit within the viewport, considering either width, height, or the entire content. The fitToPage method takes one parameter, fitOptions, which specifies the options for fitting the diagram to the page.
FitOptions
The mode parameter defines how the diagram should fit into the viewport—horizontally, vertically, or based on the entire bounds of the diagram.
The region parameter specifies the region of the diagram that should be fit within viewport.
The margin parameter sets the margin around the diagram content that should be included in the view.
The canZoomIn parameter enables or disables zooming in to fit smaller content into a larger viewport.
The canZoomOut parameter enables or disables zooming out to fit larger content into a smaller viewport.
The customBounds parameter defines a custom region that should be fit into the viewport.
The following code illustrates how to execute FitToPage command.
//Initializes the Diagram component
var data = [
{
Id: 'parent',
Name: 'Maria Anders',
Designation: 'Managing Director',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#C34444',
},
{
Id: 1,
Name: 'Ana Trujillo',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 2,
Name: 'Anto Moreno',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 3,
Name: 'Thomas Hardy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 2,
},
{
Id: 4,
Name: 'Christina kaff',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 3,
},
{
Id: 5,
Name: 'Hanna Moos',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 4,
},
{
Id: 6,
Name: 'Peter Citeaux',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 4,
},
{
Id: 7,
Name: 'Martín Kloss',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 1,
},
{
Id: 9,
Name: 'Elizabeth Mary',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 8,
},
{
Id: 10,
Name: 'Victoria Ash',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 12,
Name: 'Francisco Yang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 13,
Name: 'Yang Wang',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 6,
},
{
Id: 27,
Name: 'Lino Rodri',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 38,
Name: 'Philip Cramer',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 14,
Name: 'Pedro Afonso',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 'parent',
},
{
Id: 15,
Name: 'Elizabeth Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 17,
Name: 'Janine Labrune',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 48,
},
{
Id: 18,
Name: 'Ann Devon',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 19,
Name: 'Roland Mendel',
Designation: 'CSR',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 31,
},
{
Id: 20,
Name: 'Aria Cruz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 14,
},
{
Id: 22,
Name: 'Martine Rancé',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 21,
},
{
Id: 23,
Name: 'Maria Larsson',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 20,
},
{
Id: 21,
Name: 'Diego Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 20,
},
{
Id: 24,
Name: 'Peter Franken',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 25,
Name: 'Carine Schmitt',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 21,
},
{
Id: 26,
Name: 'Paolo Accorti',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 21,
},
{
Id: 28,
Name: 'Eduardo Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 38,
},
{
Id: 29,
Name: 'José Pedro ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 28,
},
{
Id: 30,
Name: 'André Fonseca',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 29,
},
{
Id: 31,
Name: 'Howard Snyd',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 14,
},
{
Id: 32,
Name: 'Manu Pereira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 8,
},
{
Id: 33,
Name: 'Mario Pontes',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 34,
Name: 'Carlos Schmitt',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 19,
},
{
Id: 35,
Name: 'Yoshi Latimer',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 18,
},
{
Id: 36,
Name: 'Patricia Kenna',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 37,
Name: 'Helen Bennett',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 15,
},
{
Id: 39,
Name: 'Daniel Tonini',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 27,
},
{
Id: 40,
Name: 'Annette Roel',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 39,
},
{
Id: 41,
Name: 'Yoshi Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 40,
},
{
Id: 42,
Name: 'John Steel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Maria.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 41,
},
{
Id: 43,
Name: 'Renate Jose',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 42,
},
{
Id: 44,
Name: 'Jaime Yorres',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 42,
},
{
Id: 45,
Name: 'Carlos Nagy',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 40,
},
{
Id: 46,
Name: 'Felipe Kloss',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 17,
},
{
Id: 47,
Name: 'Fran Wilson',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 48,
Name: 'John Rovelli',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 46,
},
{
Id: 49,
Name: 'Catherine Kaff',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 51,
},
{
Id: 50,
Name: 'Jean Fresnière',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 49,
},
{
Id: 51,
Name: 'Alex Feuer',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 52,
Name: 'Simon Roel',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 50,
},
{
Id: 53,
Name: 'Yvonne Wong',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 50,
},
{
Id: 54,
Name: 'Rene Phillips',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 7,
},
{
Id: 55,
Name: 'Yoshi Kenna',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#EBB92E',
ReportingPerson: 15,
},
{
Id: 56,
Name: 'Helen Marie',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 55,
},
{
Id: 57,
Name: 'Joseph Kaff',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 7,
},
{
Id: 58,
Name: 'Georg Pipps',
Designation: 'SR',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 60,
Name: 'Nardo Batista',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 61,
Name: 'Lúcia Carvalho',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 60,
},
{
Id: 62,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Clayton.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 74,
},
{
Id: 63,
Name: 'Sergio roel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 61,
},
{
Id: 64,
Name: 'Paula Wilson',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 7,
},
{
Id: 65,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 6,
},
{
Id: 66,
Name: 'Janete Limeira',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.PNG',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 7,
},
{
Id: 67,
Name: 'Michael Holz',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 68,
Name: 'Alej Camino',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.PNG',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 67,
},
{
Id: 69,
Name: 'Jonas Bergsen',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.PNG',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 19,
},
{
Id: 70,
Name: 'Jose Pavarotti',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Maria.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 71,
Name: 'Miguel Angel',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.PNG',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 16,
},
{
Id: 72,
Name: 'Jytte Petersen',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/image55.PNG',
IsExpand: 'true',
RatingColor: '#68C2DE',
ReportingPerson: 59,
},
{
Id: 73,
Name: 'Kloss Perrier',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 74,
Name: 'Art Nancy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 29,
},
{
Id: 75,
Name: 'Pascal Cartrain',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'true',
RatingColor: '#EBB92E',
ReportingPerson: 36,
},
{
Id: 76,
Name: 'Liz Nixon',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 72,
},
{
Id: 77,
Name: 'Liu Wong',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 78,
Name: 'Karin Josephs',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 76,
},
{
Id: 79,
Name: 'Ruby Anabela ',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 80,
Name: 'Helvetis Nagy',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 75,
},
{
Id: 81,
Name: 'Palle Ibsen',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 82,
Name: 'Mary Saveley',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#93B85A',
ReportingPerson: 59,
},
{
Id: 83,
Name: 'Paul Henriot',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 30,
},
{
Id: 84,
Name: 'Rita Müller',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#68C2DE',
ReportingPerson: 83,
},
{
Id: 85,
Name: 'Pirkko King',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 83,
},
{
Id: 86,
Name: 'Paula Parente',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/John.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 74,
},
{
Id: 87,
Name: 'Karl Jablonski',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 23,
},
{
Id: 88,
Name: 'Matti Kenna',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 89,
Name: 'Zbyszek Yang',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 90,
Name: 'Nancy',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image56.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 23,
},
{
Id: 91,
Name: 'Robert King',
Designation: 'Project Manager',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'true',
RatingColor: '#D46E89',
ReportingPerson: 59,
},
{
Id: 92,
Name: 'Laura Callahan',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Robin.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 91,
},
{
Id: 93,
Name: 'Anne',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 94,
Name: 'Georg Pipps',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 5,
},
{
Id: 95,
Name: 'Isabel Castro',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 93,
},
{
Id: 96,
Name: 'Nardo Batista',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#EBB92E',
ReportingPerson: 93,
},
{
Id: 97,
Name: 'Rene Phillips',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'false',
RatingColor: '#68C2DE',
ReportingPerson: 92,
},
{
Id: 98,
Name: 'Lúcia Carvalho',
Designation: 'S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 97,
},
{
Id: 99,
Name: 'Horst Kloss',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Paul.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 56,
},
{
Id: 101,
Name: 'Simon Roel',
Designation: 'Project Lead',
ImageUrl: '../content/images/orgchart/Clayton.png',
IsExpand: 'true',
RatingColor: '#93B85A',
ReportingPerson: 91,
},
{
Id: 102,
Name: 'Rita Pfalzheim',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/Thomas.png',
IsExpand: 'false',
RatingColor: '#D46E89',
ReportingPerson: 101,
},
{
Id: 103,
Name: 'Paula Wilson',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/Jenny.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 750,
},
{
Id: 104,
Name: ' Jose Michael',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/eric.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 102,
},
{
Id: 105,
Name: 'Mauri Moroni',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image55.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 106,
Name: 'Janete Limeira',
Designation: 'Senior S/w Engg',
ImageUrl: '../content/images/orgchart/image57.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 107,
Name: 'Michael Holz',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image53.png',
IsExpand: 'None',
RatingColor: '#D46E89',
ReportingPerson: 35,
},
{
Id: 108,
Name: 'Alej Camino',
Designation: 'Project Trainee',
ImageUrl: '../content/images/orgchart/image51.png',
IsExpand: 'None',
RatingColor: '#93B85A',
ReportingPerson: 35,
},
];
var items = new ej.data.DataManager(data, new ej.data.Query().take(7));
var diagram = new ej.diagrams.Diagram({
width: '1250px',
height: '590px',
snapSettings: { constraints: 0 },
layout: {
type: 'OrganizationalChart',
margin: { top: 20 },
getLayoutInfo: (node, tree) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
},
},
dataSourceSettings: {
id: 'Id',
parentId: 'ReportingPerson',
dataSource: items,
},
getNodeDefaults: (obj) => {
obj.height = 50;
obj.backgroundColor = 'lightgrey';
obj.style = { fill: 'transparent', strokeWidth: 2 };
return obj;
},
getConnectorDefaults: (connector) => {
connector.targetDecorator.shape = 'None';
connector.type = 'Orthogonal';
return connector;
},
});
diagram.appendTo('#element');
document.getElementById('fitToPage').onclick = () => {
diagram.fitToPage({
mode: 'Page',
region: 'Content',
margin: {},
canZoomIn: false,
});
};
document.getElementById('fitToWidth').onclick = () => {
diagram.fitToPage({
mode: 'Width',
region: 'Content',
margin: {},
canZoomIn: false,
});
};
document.getElementById('fitToHeight').onclick = () => {
diagram.fitToPage({
mode: 'Height',
region: 'Content',
margin: {},
canZoomIn: false,
});
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="fitToPage" id="fitToPage" />
<input type="button" value="fitToWidth" id="fitToWidth" />
<input type="button" value="fitToHeight" id="fitToHeight" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Command manager
The Diagram provides support for mapping or binding command execution to specific key gestures. It includes built-in commands and allows for the definition of custom commands through the commandManager. Custom commands are executed when the specified key gesture is recognized.
Custom Command
To define a custom command, you need to specify the following properties:
-
execute: A method to be executed when the command is triggered. -
canExecute: A method that determines whether the command can be executed at a given moment. -
gesture: A combination ofkeysandKeyModifiersthat defines the key gesture for the command. -
parameter: Any additional parameters required at runtime for the command. -
name: The name of the command.
To explore the properties of custom commands, refer to Commands.
The following code example illustrates how to use the command manager to clone a node and change the fill color of a node while pressing G and Shift+G or Alt+G, respectively:
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
],
commandManager: {
commands: [
{
name: 'clone',
canExecute: function () {
let execute = diagram.selectedItems.nodes.length > 0;
return execute;
},
execute: function () {
diagram.copy();
diagram.paste();
},
gesture: {
//Press G to clone node
key: ej.diagrams.Keys.G,
keyModifiers: null,
},
},
{
name: 'color',
canExecute: function () {
let execute = diagram.selectedItems.nodes.length > 0;
return execute;
},
execute: function () {
diagram.selectedItems.nodes[0].style.fill =
diagram.selectedItems.nodes[0].style.fill === '#64abbb'
? 'yellow'
: '#64abbb';
diagram.dataBind();
},
gesture: {
//Press Shift+G of Alt+G to change node color
key: ej.diagrams.Keys.G,
keyModifiers:
ej.diagrams.KeyModifiers.Shift | ej.diagrams.KeyModifiers.Alt,
},
},
],
},
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Disable/Modify the existing command
When any of the default commands are not desired, they can be disabled. Additionally, if you need to change the functionality of a specific command, it can be completely modified.
The following code example illustrates how to disable the default cut and delete commands using CTRL+X and Delete keys, and how to modify the copy command to clone a node using CTRL+C:
//Initializes the Diagram component
var diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: [
{
id: 'node1',
offsetX: 100,
offsetY: 100,
width: 70,
height: 40,
style: { fill: '#64abbb' },
},
],
commandManager: {
commands: [
{
//Preventing default cut command
name: 'cut',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: ej.diagrams.Keys.X,
keyModifiers: ej.diagrams.KeyModifiers.Control,
},
},
{
//Preventing default delete command
name: 'delete',
canExecute: function () {
return false;
},
execute: null,
gesture: {
key: ej.diagrams.Keys.Delete,
},
},
{
//Modifying copy command to clone node
name: 'clone',
canExecute: function () {
let execute = diagram.selectedItems.nodes.length > 0;
return execute;
},
execute: function () {
diagram.copy();
diagram.paste();
},
gesture: {
//Press CTRL+C to clone node
key: ej.diagrams.Keys.C,
keyModifiers: ej.diagrams.KeyModifiers.Control,
},
},
],
},
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Undo-redo
Undo/redo commands can be executed through shortcut keys. Shortcut key for undo is Ctrl+z and shortcut key for redo is Ctrl+y. For more information refer to the undo-redo