Tools in EJ2 JavaScript Diagram control
7 May 202524 minutes to read
The tools in the diagram control can perform various actions such as selecting, panning, and drawing. These tools are explained below.
-
Select: Allows you to choose specific elements within the diagram. -
Pan: Enables you to move the view of the diagram to different areas without altering the elements. -
Draw: Provides the ability to draw new shapes, connectors, on the diagram surface.
These tools are Essential® for creating, editing, and navigating complex diagrams efficiently.
Drawing tools
Drawing tool allows you to draw any kind of node/connector during runtime by clicking and dragging on the diagram page.
Draw nodes
To draw a shape, set the JSON of that shape to the drawingObject property of the diagram and activate the drawing tool by using the tool property. The following code example illustrates how to draw a rectangle at runtime:
var diagram = new ej.diagrams.Diagram({
width: 700,
height: 700,
//Drawing object to draw basic rectangle
drawingObject: { shape: { type: 'Basic', shape: 'Rectangle' } },
//To maintain the drawing tool continuously
tool: ej.diagrams.DiagramTools.ContinuousDraw,
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>The following code example illustrates how to draw a path shape.
var diagram = new ej.diagrams.Diagram({
width: 700,
height: 700,
//Drawing object to draw path shape
drawingObject: {
id: 'Path',
style: { fill: '#fbe172' },
annotations: [
{
content: 'Path',
},
],
shape: {
type: 'Path',
data: 'M13.560 67.524 L 21.941 41.731 L 0.000 25.790 L 27.120 25.790 L 35.501 0.000 L 43.882 25.790 L 71.000 25.790 L 49.061 41.731 L 57.441 67.524 L 35.501 51.583 z',
},
},
//To maintain the drawing tool continuously
tool: ej.diagrams.DiagramTools.ContinuousDraw,
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Text Nodes
Similarly, you can draw a text node by setting the type of shape as ‘Text’ in the drawingObject property. The text type node contains a property called content, which specifies the text within the node. You can add the content to the text node once you finish drawing the node. Here is how you can draw a text node at runtime:
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: 700,
//Drawing object to draw Text node
drawingObject: {
shape: { type: 'Text' },
},
//To maintain the drawing tool continuously
tool: ej.diagrams.DiagramTools.ContinuousDraw,
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Draw Connectors
To draw connector, set the JSON of that connector to the drawingObject property of the diagram. The drawing tool can be activated by using the tool property. The following code example illustrates how to draw different types of connector using drawing tool.
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: 700,
//Drawing object to draw connector
drawingObject: {
id: 'connector1',
type: 'Straight',
},
//To maintain the drawing tool continuously
tool: ej.diagrams.DiagramTools.ContinuousDraw,
});
diagram.appendTo('#element');
//To choose different connector type to draw
document.getElementById('connectorType').onchange = (args) => {
var type = args.target.value;
diagram.drawingObject.type = type;
diagram.dataBind();
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>Connector type</label>
<select id="connectorType">
<option value="Straight">Straight</option>
<option value="Orthogonal">Orthogonal</option>
<option value="Bezier">Bezier</option>
</select>
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Polygon shape
The diagram allows you to create polygon shapes by clicking and moving the mouse at runtime on the diagram page. This interactive feature enables users to define custom shapes with multiple sides by specifying points directly on the diagram canvas.
To draw a polygon shape, you need to set the drawingObject property with the appropriate JSON configuration for a polygon. This includes specifying the type as ‘Polygon’.
The following code illustrates how to draw a polygon shape at runtime:
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: 700,
//Drawing object to draw polygon shape
drawingObject: {
shape: { type: 'Basic', shape: 'Polygon' },
},
//To activate the drawing tool once
tool: ej.diagrams.DiagramTools.DrawOnce,
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
Polyline Connector
The diagram control enables users to create polyline connectors interactively by clicking and dragging the mouse on the diagram canvas at runtime. It allows creating polyline segments with straight lines and angled vertices at control points directly within the diagram interface.
To draw a polyline connector, set the type of the drawingObject as ‘Polyline’.
The following code illustrates how to draw a Polyline connector at runtime:
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: 700,
//Drawing object to draw polyline connector
drawingObject: { id: 'connector1', type: 'Polyline' },
//To activate the drawing tool once
tool: ej.diagrams.DiagramTools.DrawOnce,
getConnectorDefaults: function (obj) {
//To activate the segment editing
obj.constraints =
ej.diagrams.ConnectorConstraints.Default |
ej.diagrams.ConnectorConstraints.DragSegmentThumb;
},
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
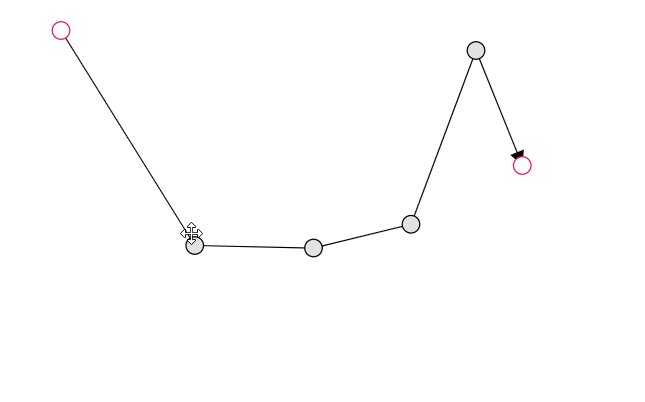
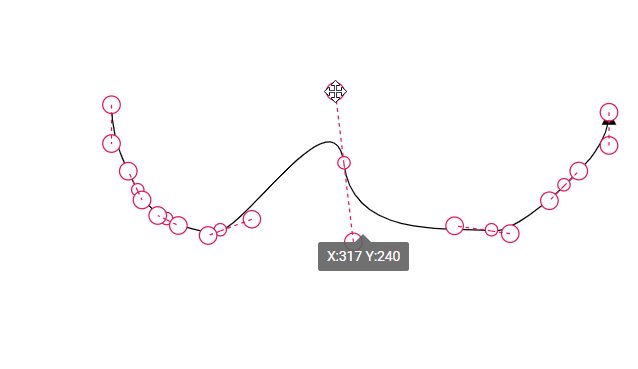
</body></html>The segments of a polyline connector can be adjusted at runtime by dragging the segment thumb, as shown in the image below. To enable segment editing, you should set the DragSegmentThumb constraint for the connector.

NOTE
To make the segment thumb visible, inject the
ConnectorEditingmodule into the diagram.
Freehand Drawing
The diagram supports free-hand drawing, allowing users to draw anything independently on the diagram page. Free-hand drawing is enabled by setting the type of the drawingObject property to ‘Freehand’.
The following code illustrates how to perform freehand drawing:
var diagram = new ej.diagrams.Diagram({
width: '100%',
height: 700,
//Drawing object to draw Freehand connector
drawingObject: { id: 'connector1', type: 'Freehand' },
//To activate the drawing tool once
tool: ej.diagrams.DiagramTools.DrawOnce,
getConnectorDefaults: function (obj) {
//To activate the segment editing
obj.constraints =
ej.diagrams.ConnectorConstraints.Default |
ej.diagrams.ConnectorConstraints.DragSegmentThumb;
},
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
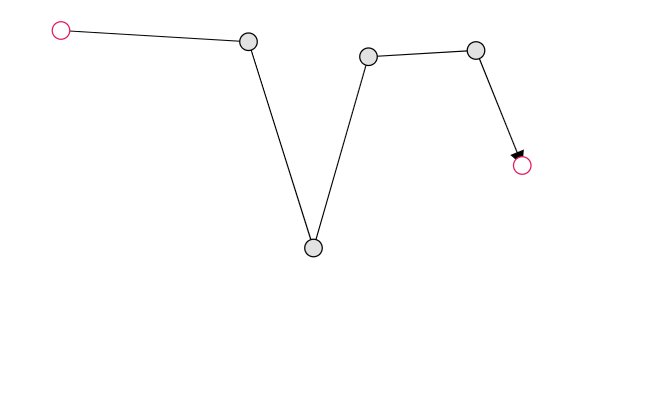
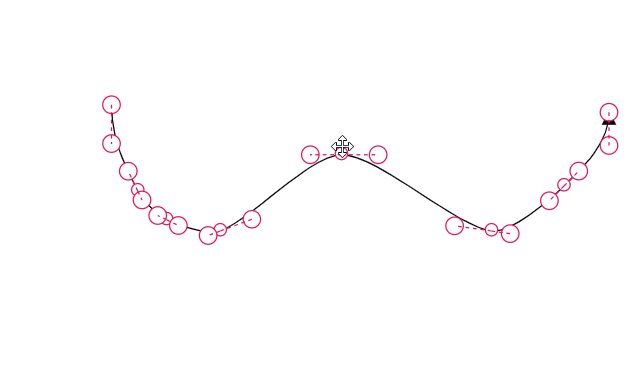
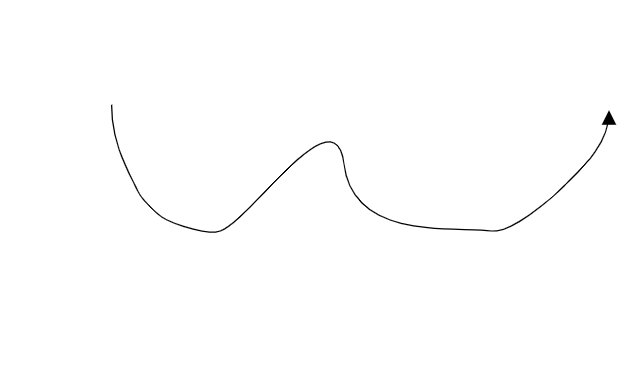
</body></html>The segments of a freehand connector can be adjusted at runtime by dragging the segment thumb, as shown in the image below. To enable segment editing, you should set the DragSegmentThumb constraint for the connector.

Tool selection
There are some functionalities that can be achieved by clicking and dragging on the diagram surface. They are as follows.
- Draw selection rectangle: MultipleSelect tool
- Pan the diagram: ZoomPan tool
- Draw nodes/connectors: DrawOnce/ContinuousDraw tool
Since these behaviors are distinct, only one can be active at a time based on the selected tool. When multiple tools are applied, precedence is determined as follows:
| Precedence | Tools | Description |
|---|---|---|
| 1st | ContinuesDraw | Allows you to draw the nodes or connectors continuously. Once it is activated, you cannot perform any other interaction in the diagram. |
| 2nd | DrawOnce | Allows you to draw a single node or connector. Once you complete the DrawOnce action, SingleSelect, and MultipleSelect tools are automatically enabled. |
| 3rd | ZoomPan | Allows you to pan the diagram. When you enable both the SingleSelect and ZoomPan tools, you can perform the basic interaction as the cursor hovers node/connector. Panning is enabled when cursor hovers the diagram. |
| 4th | MultipleSelect | Allows you to select multiple nodes and connectors. If both the MultipleSelect and ZoomPan tools are enabled, the rubber band selection (click and drag to select) is disabled when hovering over the diagram. However, panning is enabled while hovering over the diagram. To select multiple nodes, hold down the CTRL key and click on each node you want to select. Similarly, to unselect a node that is already selected, hold down the CTRL key and click on the node again. |
| 5th | SingleSelect | Allows you to select individual nodes or connectors. |
| 6th | None | Disables all tools. |
These tools provide flexibility and functionality for creating and interacting with elements within the diagram interface.
Zoom pan tool
To activate panning mode set the tool property of the diagram as ZoomPan. The following code illustrates how to enable Zoom pan in the diagram
var nodes = [
{
id: 'Start',
width: 140,
height: 50,
offsetX: 100,
offsetY: 100,
annotations: [
{
id: 'label1',
content: 'Start',
},
],
shape: {
type: 'Flow',
shape: 'Terminator',
},
},
{
id: 'Init',
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
annotations: [
{
id: 'label2',
content: 'End',
},
],
shape: {
type: 'Flow',
shape: 'Process',
},
},
];
var connector = {
// Name of the connector
id: 'connector1',
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
},
// ID of the source and target nodes
sourceID: 'Start',
targetID: 'Init',
type: 'Orthogonal',
};
var diagram = new ej.diagrams.Diagram({
width: 700,
height: 700,
nodes: nodes,
connectors: [connector],
tool: ej.diagrams.DiagramTools.ZoomPan,
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>NOTE
Please note that panning the diagram is not possible when ‘multiplePage’ is set to false if any diagram object (node or connector) is outside the defined page break area.
Events
The elementDraw event is triggered whenever a node or connector is drawn using a drawing tool in the diagram. This event provides a way to capture and respond to actions when elements are created on the canvas.
var diagram = new ej.diagrams.Diagram({
width: 700,
height: 700,
drawingObject: { shape: { type: 'Basic', shape: 'Rectangle' } },
tool: ej.diagrams.DiagramTools.DrawOnce,
elementDraw: function elementDraw(args) {
if (args.state === 'Completed') {
// Example of alerting when a rectangle is drawn
alert('Element draw - Rectangle');
}
},
});
diagram.appendTo('#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>