Tool tip in EJ2 JavaScript Diagram control
15 Dec 202424 minutes to read
In a Graphical User Interface (GUI), a tooltip is a message that appears when the mouse hovers over an element. The diagram control provides tooltip support while dragging, resizing, rotating a node, and when the mouse hovers over any diagram element.
Default tooltip
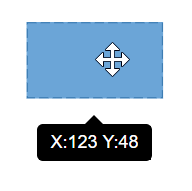
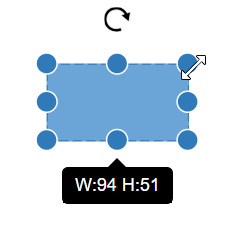
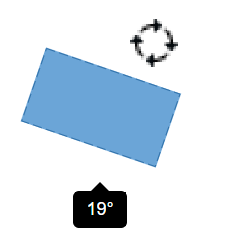
By default, the diagram displays a tooltip showing size, position, and angle information while dragging, resizing, or rotating a node. The following images illustrate how the diagram displays node information during these interactions.
| Drag | Resize | Rotate |
|---|---|---|
 |
 |
 |
Disable default tooltip
The default tooltip that appears while interacting with nodes can be disabled by removing the tooltip constraints from the selectorConstraints of the selectedItems property of the diagram.
//Initializes the diagram component
let diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
selectedItems: {
//To disable default tooltip
constraints:
ej.diagrams.SelectorConstraints.All &
~ej.diagrams.SelectorConstraints.ToolTip,
},
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Default tooltip disabled',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
},
],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip for a specific node/connector
The tooltip can be customized for each node and connector. To show different tooltips for different diagram elements on mouse over, set the tooltip property of the node or connector with the tooltip content and position. The following code example illustrates how to customize the tooltip for individual elements.
/**
* Tooltip sample
*/
var diagram;
var node = {
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default | ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip
tooltip: {
content: 'Node',
position: 'TopLeft',
},
};
let connector = {
id: 'con1',
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints:
ej.diagrams.ConnectorConstraints.Default |
ej.diagrams.ConnectorConstraints.Tooltip,
};
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
constraints:
ej.diagrams.DiagramConstraints.Default |
ej.diagrams.DiagramConstraints.Tooltip,
nodes: [node],
connectors: [connector],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Inherit diagram tooltip
The diagram supports inheriting the diagram tooltip when the mouse hovers over any node or connector. To show a tooltip on mouse over, set the diagram’s tooltip property with the tooltip content and position. Ensure that the nodes and connectors have their constraints set to InheritTooltip, as shown in the following example.
/**
* Tooltip sample
*/
var diagram;
var node = {
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default |
ej.diagrams.NodeConstraints.InheritTooltip,
//Defines mouse over tooltip
tooltip: {
content: 'Node',
position: 'TopLeft',
},
};
let connector = {
id: 'con1',
sourcePoint: { x: 200, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints:
ej.diagrams.ConnectorConstraints.Default |
ej.diagrams.ConnectorConstraints.InheritTooltip,
};
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
constraints:
ej.diagrams.DiagramConstraints.Default |
ej.diagrams.DiagramConstraints.Tooltip,
nodes: [node],
connectors: [connector],
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the tooltip
content: 'DiagramToolTip',
//Sets the position of the tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Object',
},
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Disable tooltip at runtime
The tooltip on mouse over can be disabled by setting the diagram’s tooltip property to null. The following code example illustrates how to disable the mouse over tooltip at runtime.
//Initializes the diagram component
let diagram = new ej.diagrams.Diagram({
width: '100%', height: '350px',
//Disables mouse over tooltip at runtime
tooltip: null
}, '#element');Tooltip for Ports
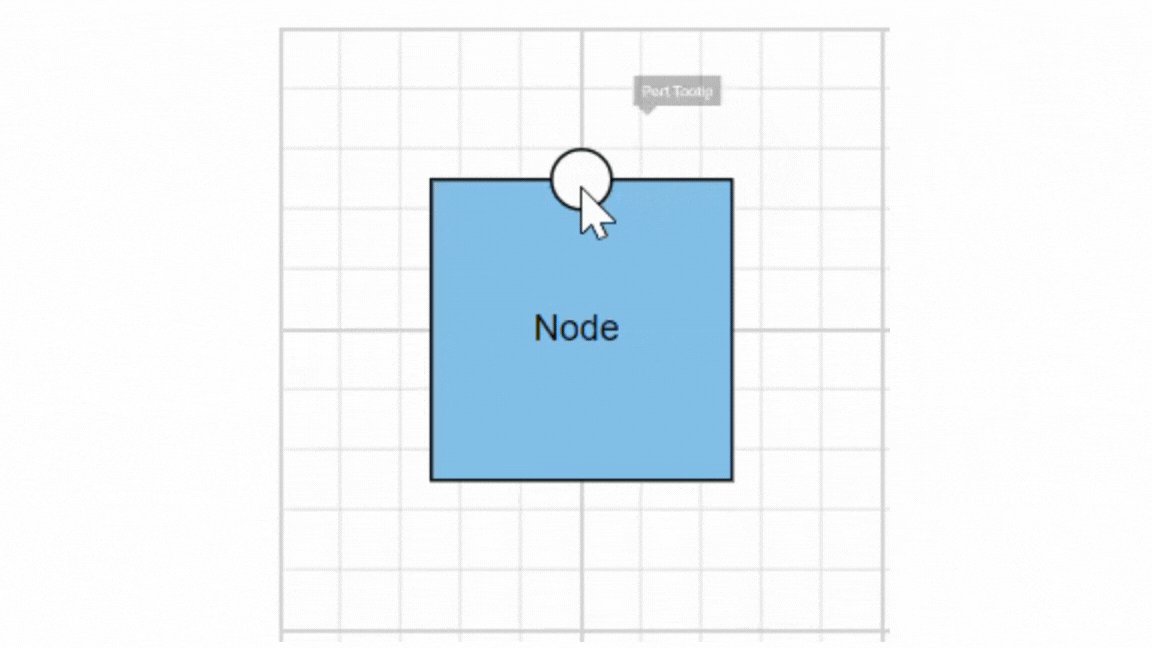
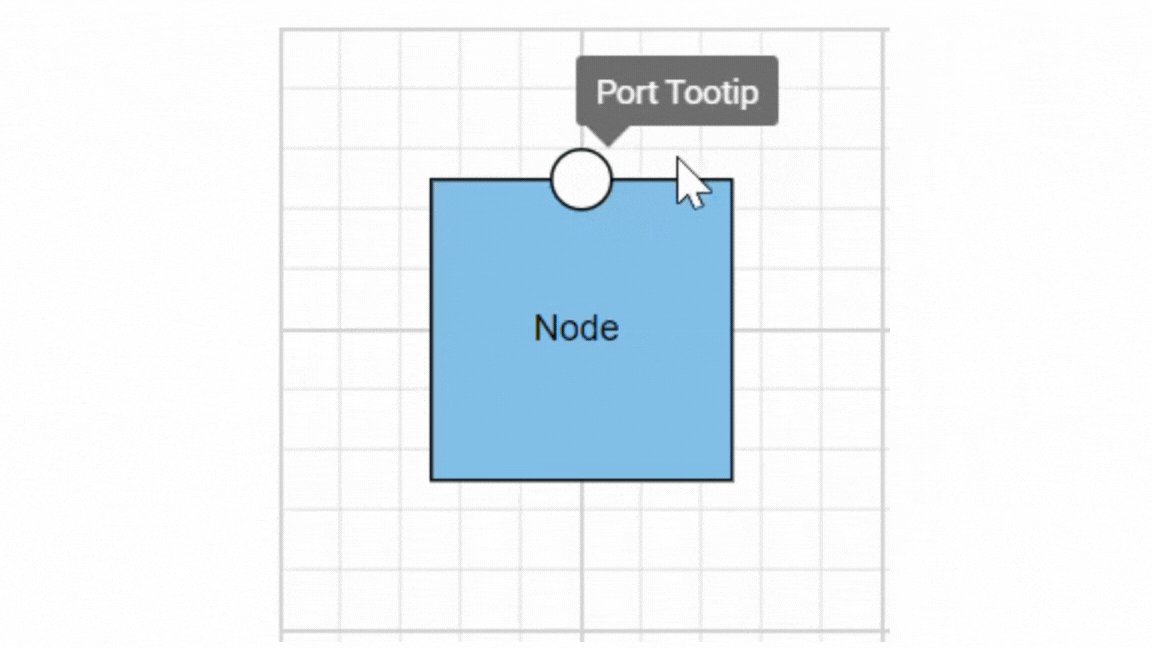
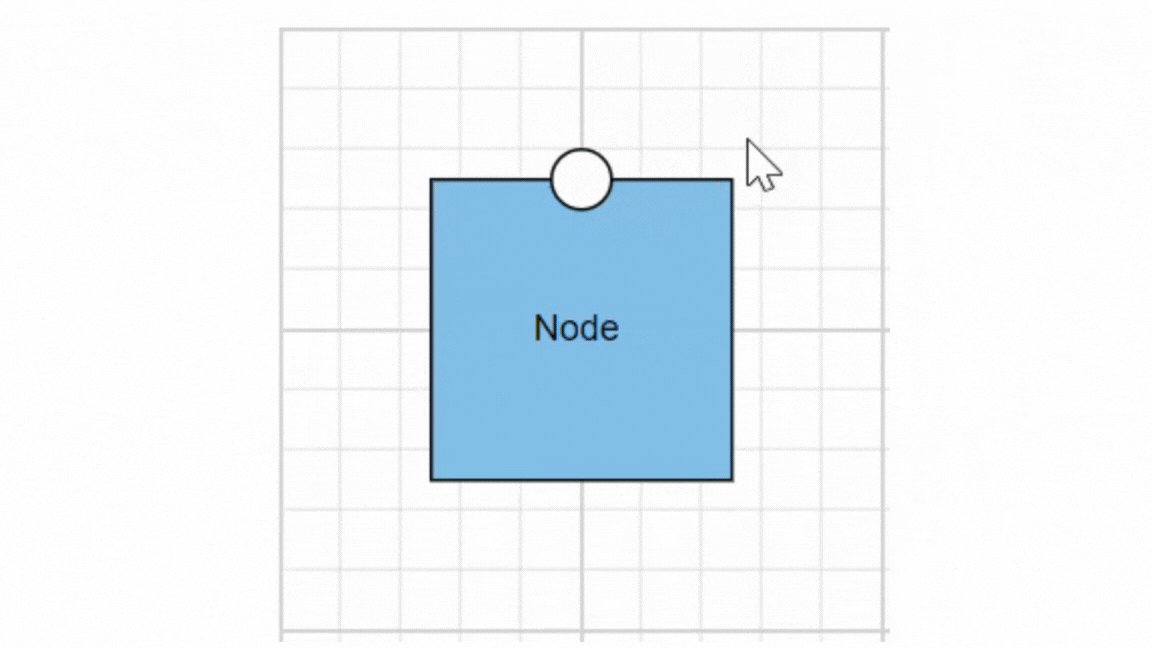
The tooltip feature has been implemented to support Ports, providing the ability to display information or descriptions when the mouse hovers over them.
To display tooltips on mouseover, set the desired tooltip content by utilizing the tooltip property.
Tooltips for Ports can be enabled or disabled using the PortConstraints Tooltip property.
let ports = [{
offset: {x: 1,y: 0.5},
tooltip: {content: 'Port Tootip'},
//enable Port Tooltip Constraints
constraints: ej.diagrams.PortConstraints.Default | ej.diagrams.PortConstraints.ToolTip,
//disable Port Tooltip Constraints
constraints: ej.diagrams.PortConstraints.Default ~& ej.diagrams.PortConstraints.ToolTip
}]Dynamic modification of tooltip content is supported, allowing you to change the displayed tooltip content during runtime.
{
//change tooltip content at run time
diagram.nodes[0].ports[0].tooltip.content = 'New Tooltip Content';
diagram.databind;
}Here, the code provided below demonstrates the port tooltip Interaction.
/**Tooltip sample */
var node = {
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
style: { fill: '#6BA5D7', strokeColor: 'white' },
ports: [{
offset: { x: 0.5, y: 0.5 }, visibility: ej.diagrams.PortVisibility.Visible,
constraints: ej.diagrams.PortConstraints.Default | ej.diagrams.PortConstraints.ToolTip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Port Tooltip',
},
}]
};
// initialize Diagram component
var diagram = new ej.diagrams.Diagram({
width: '100%', height: '600px', nodes: [node]
}, '#element');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
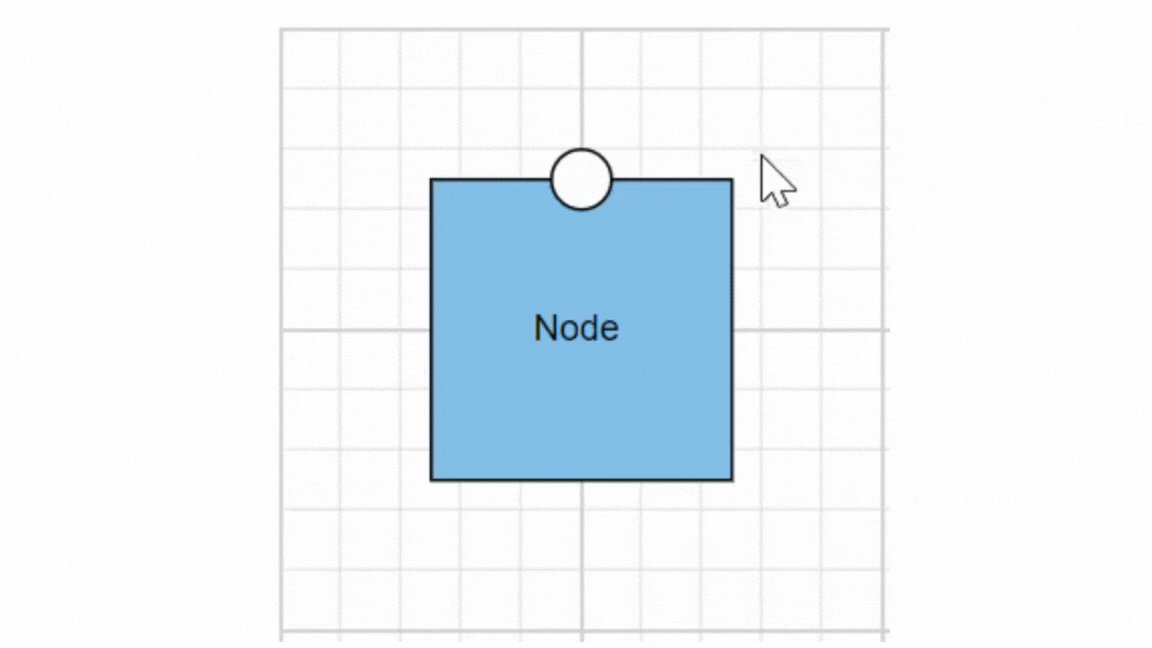
</body></html>The following image illustrates how the diagram displays tooltips during an interaction with ports:

Tooltip template content
The tooltip template content allows you to customize the tooltip by using HTML templates. This means you can define the structure and style of the tooltip using HTML, providing greater flexibility and control over its appearance. By leveraging HTML templates, you can include rich content such as formatted text, images, and other HTML elements within the tooltip, enhancing the user experience with more informative and visually appealing tooltips.
The following code example illustrates how to add formatted HTML content to the tooltip.
/**
* Tooltip sample
*/
var diagram;
var node = {
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
}
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: ej.diagrams.NodeConstraints.Default | ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: getContent(),
//Sets the position of the Tooltip
position: 'TopLeft',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
}
};
diagram = new ej.diagrams.Diagram({
width: '100%',
height: '350px',
constraints: ej.diagrams.DiagramConstraints.Default | ej.diagrams.DiagramConstraints.Tooltip,
nodes: [node],
}, '#element');
function getContent() {
var tooltipContent = document.createElement('div');
tooltipContent.innerHTML = '<div> <rect style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> Tooltip !!! </rect> </div>';
return tooltipContent;
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip alignments
Tooltip relative to object
The diagram supports displaying a tooltip around the node or connector that is hovered over by the mouse. The tooltip’s alignment can be adjusted using the position property. The relativeMode property specifies whether the tooltip should be displayed around the object or at the mouse position.
The following code example illustrates how to position the tooltip around object.
/**
* Tooltip sample
*/
var diagram;
var node = {
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default | ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the position of the Tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Object',
},
};
diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '350px',
nodes: [node],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip relative to mouse position
To display the tooltip at the mouse position, set the mouse option in the relativeMode property of the tooltip.
The following code example illustrates how to show tooltip at mouse position.
/**
* Tooltip sample
*/
var diagram;
var node = {
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default | ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the tooltip position relative to the node
relativeMode: 'Mouse',
},
};
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: [node],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip animation
To animate the tooltip, you can use a range of animation effects controlled by the animation property. This property allows you to customize the delay, duration, and various other effects according to your preferences.
Refer the following sample where we used zoomIn animation for tooltip open and zoomOut animation for tooltip close with delay and duration.
/**
* Tooltip sample
*/
var diagram;
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default |
ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 10,
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
delay: 10,
duration: 500,
},
},
},
},
],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Sticky tooltip
A sticky tooltip will remain visible even after you move the mouse away from the node or connector. You can activate this feature by setting the isSticky property of the tooltip.
The following example shows how to render sticky tooltip.
/**
* Tooltip sample
*/
var diagram;
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default |
ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Activate sticky mode for tooltip
isSticky: true,
},
},
],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Hide tooltip pointer
The showTipPointer property allows to control the visibility of tooltip pointer. By default, the showTipPointer is set as true.
/**
* Tooltip sample
*/
var diagram;
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer hidden',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 100,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams. NodeConstraints.Default |
ej.diagrams. NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer hidden',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false,
},
},
{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer visible',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams. NodeConstraints.Default |
ej.diagrams. NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer visible',
position: 'BottomCenter',
relativeMode: 'Object',
//Show tip pointer
showTipPointer: true,
},
},
],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip size
By default, the size of the tooltip is calculated based on its content. If you want to customize the size, you can use the width and height properties of the tooltip.
The following code example shows how to set the size for the tooltip:
/**
* Tooltip sample
*/
var diagram;
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default |
ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
},
},
],
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Show/Hide tooltip at runtime
You can show or hide the tooltip dynamically using a button click with the showTooltip and hideTooltip methods of the diagram. This allows you to control the tooltip visibility programmatically rather than relying on user hover actions. In some cases, you may want to display the tooltip without requiring the user to hover over the object.
The following example demonstrates how to show or hide the tooltip at runtime:
/**
* Tooltip sample
*/
var diagram;
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
//Defines nodes
nodes: [
{
id: 'node1',
width: 100,
height: 100,
annotations: [{ content: 'Node 1' }],
offsetX: 200,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:
ej.diagrams.NodeConstraints.Default |
ej.diagrams.NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//To show tooltip on button click
openOn: 'Custom',
},
},
],
},
'#element'
);
document.getElementById('showTooltip').onclick = () => {
/**
* parameter - The object for which the tooltip will be shown.
*/
diagram.showTooltip(diagram.nodes[0]);
};
document.getElementById('hideTooltip').onclick = () => {
/**
* parameter - The object for which the tooltip should be hidden.
*/
diagram.hideTooltip(diagram.nodes[0]);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<input type="button" value="showTooltip" id="showTooltip" />
<input type="button" value="hideTooltip" id="hideTooltip" />
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Tooltip for Annotation
Tooltips can be added to annotations to display additional information on mouseover.
To display tooltips on mouseover, set the desired tooltip text to the tooltip property of the annotation.
Tooltips for Annotations can be enabled or disabled by setting the AnnotationConstraints property as Tooltip.
/**
* Tooltip sample
*/
var diagram;
var nodes = [{
id: 'node1',
offsetX: 250,
offsetY: 150,
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
annotations: [{
id: 'label1',
content: 'Rectangle',
tooltip: {
content: 'Rectangle',
position: 'TopRight',
relativeMode: 'Object',
},
constraints: ej.diagrams.AnnotationConstraints.Tooltip,
}],
}]
diagram = new ej.diagrams.Diagram(
{
width: '650px',
height: '350px',
nodes: nodes,
},
'#element'
);<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Diagram</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-diagrams/styles/tailwind3.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/tailwind3.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="element"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>