Print in EJ2 TypeScript Grid control
7 May 202524 minutes to read
The printing feature in Syncfusion® Grid allows you to easily generate and print a representation of the grid’s content for better offline accessibility and documentation. You can enable this feature using either the grid’s toolbar or the programmatically available print method.
To add the printing option to the grid’s toolbar, simply include the toolbar property in your grid configuration and add the Print as toolbar item. This will allow you to directly initiate the printing process while click on the Print item from the toolbar.
import { Grid, Toolbar } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Toolbar);
let grid: Grid = new Grid({
dataSource: data,
toolbar: ['Print'],
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
height: 272
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-notifications/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Page setup
When printing a webpage, some print options, such as layout, paper size, and margin settings, cannot be configured through JavaScript code. Instead, you need to customize these settings using the browser’s page setup dialog. Below are links to the page setup guides for popular web browsers:
Print by external button
You can print the grid’s content using an external button by utilizing the print method. This method allows you to trigger the printing process programmatically.
import { Grid } from '@syncfusion/ej2-grids';
import { Button } from '@syncfusion/ej2-buttons';
import { data } from './datasource.ts';
let grid: Grid = new Grid({
dataSource: data,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
height: 270
});
grid.appendTo('#Grid');
let printBtn: Button = new Button({ cssClass: 'e-primary' },'#print');
(document.getElementById('print')as HTMLElement).addEventListener('click', () => {
grid.print();
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<button id="print">Print</button>
<div id='Grid'></div>
</div>
</body>
</html>Print visible Page
By default, the Syncfusion® EJ2 TypeScript Grid prints all the pages of the grid. The printMode property within the grid grants you control over the printing process. However, if you want to print only the current visible page, you can achieve this by setting the printMode property to CurrentPage.
import { Grid, Toolbar, Page } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
import { DropDownList, ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
Grid.Inject(Toolbar, Page);
let grid: Grid = new Grid({
dataSource: data,
toolbar: ['Print'],
printMode: 'CurrentPage',
allowPaging: true,
pageSettings: { pageSize: 6 },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
]
});
grid.appendTo('#Grid');
let dropdownList = ['CurrentPage', 'AllPages'];
let dropDownObject: DropDownList = new DropDownList({
index: "0",
width: "120",
dataSource: dropdownList,
change: onChange,
});
dropDownObject.appendTo('#dropdown');
function onChange(args:ChangeEventArgs) {
grid.printMode = args.value;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-notifications/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<label style="padding: 10px 10px 26px 0">Select Print Mode </label>
<input type="text" id="dropdown" />
<div style="padding: 15px 15px 0 0" id='Grid'></div>
</div>
</body>
</html>Print only selected records
By default, the Syncfusion® EJ2 TypeScript Grid prints all the data bound to its dataSource. However, there might be cases where you want to print only the selected records from the grid. The EJ2 TypeScript Grid provides an option to achieve this by binding to the beforePrint event, where you can replace the rows of the printing grid with the selected rows.
Below is an example code that demonstrates how to print only the selected records from the EJ2 TypeScript Grid:
import { createElement } from '@syncfusion/ej2-base';
import { Grid, Toolbar, PrintEventArgs, Print, Page } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Toolbar, Print, Page);
let grid: Grid = new Grid({
dataSource: data,
allowSorting: true,
allowPaging: true,
pageSettings: { pageSize: 6 },
toolbar: ['Print'],
selectionSettings: { type: 'Multiple' },
beforePrint: beforePrint,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
]
});
grid.appendTo('#Grid');
function beforePrint (e: PrintEventArgs) {
let rows = grid.getSelectedRows();
if (rows.length) {
e.element['ej2_instances'][0].getContent().querySelector('tbody').remove();
let tbody = createElement('tbody');
rows = [...rows];
for (let r = 0; r < rows.length; r++) {
tbody.appendChild(rows[r].cloneNode(true));
}
e.element['ej2_instances'][0].getContentTable().appendChild(tbody);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Print the hierarchy grid
The Syncfusion® EJ2 TypeScript Grid allows you to print hierarchy grids, which consist of a parent grid and its child grids. By default, when you print a hierarchy grid, it includes the parent grid and expanded child grids only. However, you can customize the print behavior using the hierarchyPrintMode property.
The hierarchyPrintMode property in the EJ2 TypeScript Grid lets you control the printing behavior for hierarchy grids. You can choose from three options:
| Mode | Behavior |
|---|---|
| Expanded | Prints the parent grid with expanded child grids. |
| All | Prints the parent grid with all the child grids, whether expanded or collapsed. |
| None | Prints the parent grid alone. |
import { Grid, DetailRow, Toolbar } from '@syncfusion/ej2-grids';
import { data, employeeData } from './datasource.ts';
import { DropDownList, ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
Grid.Inject(DetailRow, Toolbar);
let grid: Grid = new Grid({
dataSource: employeeData,
toolbar: ['Print'],
hierarchyPrintMode: 'All',
columns: [
{ field: 'EmployeeID', headerText: 'Employee ID', textAlign: 'Right', width: 120 },
{ field: 'FirstName', headerText: 'First Name', width: 150 },
{ field: 'LastName', headerText: 'Last Name', width: 150 },
{ field: 'City', headerText: 'City', width: 150 }
],
childGrid: {
dataSource: data,
queryString: 'EmployeeID',
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
]
}
});
grid.appendTo('#Grid');
let dropdownList = ['All', 'Expanded', 'None'];
let dropdownObject: DropDownList = new DropDownList({
width: "120",
popupHeight:"220",
dataSource: dropdownList,
change: onModeChange,
});
dropdownObject.appendTo('#dropdown');
function onModeChange(args: ChangeEventArgs) {
grid.hierarchyPrintMode = args.value;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<label style="padding: 10px 10px 26px 0">Select Mode </label>
<input type="text" id="dropdown" />
<div id='Grid'></div>
</div>
</body>
</html>Print the master detail grid
The Syncfusion® EJ2 TypeScript Grid provides the option to visualize details of a record in another grid in a master-detail manner. By default, when you print a master-detail grid, only the master grid is included in the print output. However, you can customize the print behavior to include both the master and detail grids using the beforePrint event of the grid.
The beforePrint event in the EJ2 TypeScript Grid is triggered before the actual printing process begins. You can handle this event to customize the print output. By adding the detail grid to the element argument of the beforePrint event, you can ensure that both the master and detail grids are printed on the page.
import { Grid, RowSelectEventArgs, Selection, Toolbar, PrintEventArgs } from '@syncfusion/ej2-grids';
import { data, customerData } from './datasource.ts';
Grid.Inject(Selection, Toolbar);
type carType = { CustomerID: string; CustomerName: string; ContactName: string; };
let names: string[] = ['AROUT', 'BERGS', 'BLONP', 'CHOPS', 'ERNSH'];
let masterdata: Object = customerData.filter((e: carType) => names.indexOf(e.CustomerID) !== -1);
let mastergrid: Grid = new Grid({
dataSource: masterdata,
toolbar: ['Print'],
selectedRowIndex: 1,
beforePrint: beforePrint,
columns: [
{ field: 'ContactName', headerText: 'Customer Name', width: 150 },
{ field: 'CompanyName', headerText: 'Company Name', width: 150 },
{ field: 'Address', headerText: 'Address', width: 150 },
{ field: 'Country', headerText: 'Country', width: 130 },
],
rowSelected: rowSelected,
});
mastergrid.appendTo('#MasterGrid');
function rowSelected(args: RowSelectEventArgs): void {
let selectedRecord: carType = args.data as carType;
grid.dataSource = data.filter((record: carType) => record.CustomerName === selectedRecord.ContactName).slice(0, 5);
document.getElementById('key').innerHTML = selectedRecord.ContactName;
}
function beforePrint(args: PrintEventArgs) {
let customElement = document.createElement('div');
customElement.innerHTML = document.getElementsByClassName('e-statustext')[0].innerHTML + grid.element.innerHTML;
customElement.appendChild(document.createElement('br'));
args.element.append(customElement);
}
let grid: Grid = new Grid({
allowSelection: false,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100 },
{ field: 'Freight', headerText: 'Freight', width: 100, format: 'C2', type: 'number' },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 },
{ field: 'ShipAddress', headerText: 'Ship Address', width: 150 },
],
});
grid.appendTo('#DetailGrid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<p class="e-mastertext">Master Grid</p>
<div id="MasterGrid">
</div>
<p><div class='e-statustext'> Showing orders of Customer: <b id=key></b></div></p>
<div id="DetailGrid">
</div>
</div>
</body>
</html>Print large number of columns
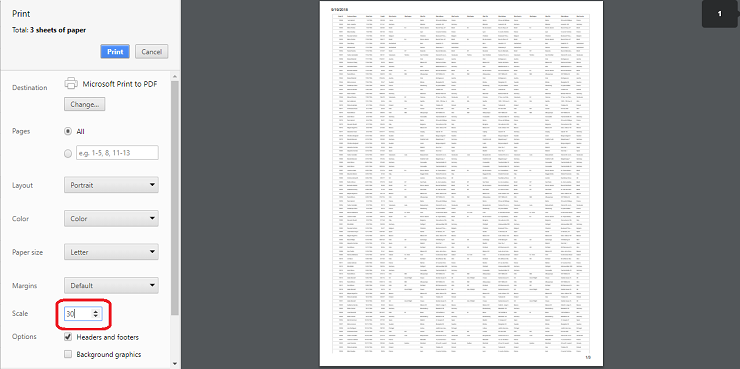
When printing a grid with a large number of columns, the browser’s default page size (usually A4) might not be sufficient to display all the columns properly. As a result, the browser’s print preview may automatically hide the overflowed content, leading to a cut-off appearance.
To show a large number of columns when printing, you can adjust the scale option from the print option panel based on your content size. This will allow you to fit the entire grid content within the printable area.

Show or hide columns while printing
In the Syncfusion® EJ2 TypeScript Grid, you have the flexibility to control the visibility of columns during the printing process. You can dynamically show or hide specific columns using the toolbarClick and printComplete events while printing. This capability enhances your control over which columns are included in the printed output, allowing you to tailor the printed grid to your specific needs.
In the toolbarClick event, you can show or hide columns by setting column.visible property to true or false respectively.
In the printComplete event, the column visibility state is reset back to its original configuration.
Here’s a code example that demonstrates how to show a hidden column (CustomerID) and hide a visible column (ShipCity) during printing and then reset their visibility after printing:
import { Grid, Toolbar, Page, ClickEventArgs } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject( Toolbar, Page);
let grid: Grid = new Grid({
dataSource: data,
allowPaging: true,
toolbar: ['Print'],
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', visible: false, width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
pageSettings: { pageSize: 6 },
toolbarClick: function(args:ClickEventArgs) {
if(args.item.id== 'Grid_print'){
for (var i = 0; i < this.columns.length; i++) {
if (this.columns[i].field == "CustomerID") {
this.columns[i].visible = true;
}
else if (this.columns[i].field == "ShipCity") {
this.columns[i].visible = false;
}
}
}
},
printComplete: function() {
for (var i = 0; i < this.columns.length; i++) {
if (this.columns[i].field == "CustomerID") {
this.columns[i].visible = false;
}
else if (this.columns[i].field == "ShipCity") {
this.columns[i].visible = true;
}
}
}
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Print the expanded state from other pages
By default, when printing, the Syncfusion® Grid only includes the expanded child Grids visible on the current page. However, you can enhance the printing functionality to include expanded child Grids from other pages. This can be achieved using the load and toolbarClick events, which help manage the expanded state of rows across different pages.
The following example demonstrates how to print the expanded child Grids from other pages:
import { Grid, DetailRow, Toolbar, Page, ClickEventArgs, HierarchyGridPrintMode, getPrintGridModel } from '@syncfusion/ej2-grids';
import { data, employeeData, customerData } from './datasource.ts';
import { extend } from '@syncfusion/ej2-base';
Grid.Inject(DetailRow, Toolbar, Page);
let persistedExpandedRows: any = {};
let grid: Grid = new Grid({
dataSource: employeeData,
hierarchyPrintMode: 'Expanded',
allowPaging: true,
pageSettings: { pageSize: 4 },
toolbar: ['Print'],
columns: [
{ field: 'EmployeeID', headerText: 'Employee ID', textAlign: 'Right', width: 120 },
{ field: 'FirstName', headerText: 'First Name', width: 150 },
{ field: 'LastName', headerText: 'Last Name', width: 150 },
{ field: 'City', headerText: 'City', width: 150 }
],
childGrid: {
dataSource: data,
queryString: 'EmployeeID',
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
childGrid: {
dataSource: customerData,
queryString: 'CustomerID',
columns: [
{ field: 'CustomerID', headerText: 'Customer ID', textAlign: 'Right', width: 75 },
{ field: 'ContactName', headerText: 'Contact Name', width: 100 },
{ field: 'Address', headerText: 'Address', width: 120 },
{ field: 'Country', headerText: 'Country', width: 100 }
]
}
},
toolbarClick: (args: ClickEventArgs) => {
if (args.item.id === 'Grid_print') {
const page = grid.pageSettings.currentPage;
persistedExpandedRows = extend(
{},
persistedExpandedRows,
getExpandedState(grid, 'Expanded', page)
);
}
},
load: () => {
grid.on('printGrid-Init', printInit, grid);
},
});
grid.appendTo('#Grid');
function printInit(args: Grid): void {
const printGridInstance = args.printgrid;
(printGridInstance as any).expandedRows = extend(
{},
persistedExpandedRows,
(printGridInstance as any).expandedRows
);
}
function getExpandedState(gridObject: Grid, mode: HierarchyGridPrintMode, currentPage: number ): { [key: number]: any } {
let expandedRowState: { [key: number]: any } = {};
let gridRows = gridObject.getRowsObject();
for (let rowIndex = 0; rowIndex < gridRows.length; rowIndex++) {
let gridRow = gridRows[rowIndex];
if (gridRow.isExpand && !gridRow.isDetailRow) {
let expandedIndex = gridObject.allowPaging
? gridRow.index +
currentPage * gridObject.pageSettings.pageSize -
gridObject.pageSettings.pageSize
: gridRow.index;
expandedRowState[expandedIndex] = {
isExpand: true,
gridModel: getPrintGridModel(gridRow.childGrid, mode),
};
}
}
return expandedRowState;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Limitations of printing large data
Printing a large volume of data all at once in the grid can have certain limitations due to potential browser performance issues. Rendering numerous DOM elements on a single page can lead to browser slowdowns or even hang the browser. The grid offers a solution to manage extensive datasets through virtualization. However, it’s important to note that virtualization for both rows and columns is not feasible during the printing process.
If printing all the data remains a requirement, an alternative approach is recommended. Exporting the grid data to formats like Excel or CSV or Pdf is advised. This exported data can then be printed using non-web-based applications, mitigating the potential performance challenges associated with printing large datasets directly from the browser.
Retain grid styles while printing
The Syncfusion® EJ2 TypeScript Grid provides a beforePrint event that allows you to customize the appearance and styles of the grid before it is sent to the printer. By handling this event, you can ensure that the grid retains its styles and appearance while printing.
import { Grid, Toolbar, Page } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Toolbar, Page);
let grid: Grid = new Grid({
dataSource: data,
toolbar: ['Print'],
allowPaging: true,
pageSettings: { pageSize: 6 },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 },
],
beforePrint: beforePrint,
});
grid.appendTo('#Grid');
function beforePrint() {
var styleElement = document.createElement('style');
styleElement.innerHTML = `
.e-grid .e-headercell {
background: #24a0ed !important;
}
.e-grid .e-row .e-rowcell {
background: #cbecff !important;
}
.e-grid .e-altrow .e-rowcell{
background: #e7d7f7 !important;
}
`;
(document.querySelector('head')as HTMLElement).appendChild(styleElement);
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>Print grid along with other controls
To print the Syncfusion® EJ2 TypeScript Grid along with another control, such as a chart, you can use the beforePrint event of the grid. In this event, you can clone the content of the other control and append it to the print document.
Here is an example of how to print grid along with chart control:
import { Grid, Page, ActionEventArgs, PrintEventArgs } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
import { Chart, DateTime, LineSeries } from '@syncfusion/ej2-charts';
import { Button } from '@syncfusion/ej2-buttons';
Grid.Inject(Page);
Chart.Inject(DateTime, LineSeries);
let grid: Grid = new Grid({
dataSource: data,
allowPaging: true,
pageSettings: { pageSize: 10 },
columns: [
{ field: 'OrderDate', headerText: 'Order Date', width: 130, format: 'yMd', textAlign: 'Right' },
{ field: 'Freight', headerText: 'Freight', width: 120, format: 'C2', textAlign: 'Right'},
],
dataBound: function () {
chart.series[0].marker = { visible: true };
chart.series[0].xName = 'OrderDate';
chart.series[0].yName = 'Freight';
chart.series[0].dataSource = grid.getCurrentViewRecords();
chart.refresh();
},
actionComplete: function (args: ActionEventArgs) {
if (args.requestType === 'paging') {
chart.series[0].dataSource = grid.getCurrentViewRecords();
chart.refresh();
}
},
beforePrint: function (args: PrintEventArgs) {
if (chartContainer) {
const clonedChartContainer = chartContainer.cloneNode(true);
args.element.appendChild(clonedChartContainer);
}
},
});
grid.appendTo('#Grid');
var chartContainer = document.getElementById('chart-container');
let chart: Chart = new Chart({
primaryXAxis: { valueType: 'DateTime' },
series: [
{
type: 'Line',
xName: 'OrderDate',
yName: 'Freight',
dataSource: grid.getCurrentViewRecords(),
marker: { visible: true },
width: 1,
columnWidth: 0.4,
name: 'dataview',
},
],
width: '90%',
title: 'Chart Title',
});
chart.appendTo('#chart-container');
let printButton: Button = new Button({ cssClass: 'e-danger' },'#printbtn');
(document.getElementById('printbtn') as HTMLElement).addEventListener('click',function () {
grid.print();
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="https://cdn.syncfusion.com/ej2/32.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<button id='printbtn'> Print </button>
<div id='Grid'></div>
<h4>Chart</h4>
<div id='chart-container'></div>
</div>
</body>
</html>Add a title to the header while printing
You can add a title to the header when printing the Syncfusion® Grid by utilizing the beforePrint event. This event allows you to customize the print layout, including the addition of a title element, ensuring that the printed document is informative and visually appealing.
Here’s an example of how to add a title to your Grid when using the print function:
import { Grid, Page, Toolbar } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Page, Toolbar);
let grid: Grid = new Grid({
dataSource: data,
allowPaging: true,
beforePrint: beforePrint,
toolbar: ['Print'],
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120, type: 'number' },
{ field: 'CustomerID', width: 140, headerText: 'Customer ID', type: 'string' },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', width: 120, format: 'C2' },
{ field: 'OrderDate', headerText: 'Order Date', textAlign: 'Right', width: 140, format: 'yMd' }
],
height: 220
});
grid.appendTo('#Grid');
function beforePrint(args) {
var div = document.createElement("Div")
div.innerHTML = "Title here"
div.style.textAlign = 'center';
div.style.color = 'red';
div.style.padding = '10px 0';
div.style.fontSize = '25px';
args.element.insertBefore(div, args.element.childNodes[0]);
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='Grid'></div>
</div>
</body>
</html>