Adaptive in EJ2 TypeScript Grid Control
7 May 202520 minutes to read
The Grid user interface (UI) was redesigned to provide an optimal viewing experience and improve usability on small screens. This interface will render the filter, sort, column chooser, column menu(supports only when the rowRenderingMode as Horizontal) and edit dialogs adaptively and have an option to render the grid row elements in the vertical direction.
Render adaptive dialogs
The Syncfusion® EJ2 TypeScript Grid offers a valuable feature for rendering adaptive dialogs, specifically designed to enhance the user experience on smaller screens. This feature proves especially useful for optimizing the interface on devices with limited screen real estate. The functionality is achieved by enabling the enableAdaptiveUI property, allowing the grid to render filter, sort, and edit dialogs in full-screen mode.
Additionally, apply the e-bigger class to the grid’s parent element to enable the adaptive view.
The following sample demonstrates how to enable and utilize adaptive dialogs in the Syncfusion® EJ2 TypeScript Grid:
import { Grid, Filter, Sort, Edit, Toolbar, Page } from '@syncfusion/ej2-grids';
import { Browser } from '@syncfusion/ej2-base';
import { data } from './datasource.ts';
Grid.Inject(Filter, Sort, Edit, Toolbar, Page);
let grid: Grid = new Grid({
dataSource: data,
enableAdaptiveUI: true,
allowPaging: true,
allowSorting: true,
allowFiltering: true,
filterSettings: { type: 'Excel' },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'],
editSettings: { allowAdding: true, allowEditing: true, allowDeleting: true, mode: 'Dialog' },
height: '100%',
load: () => {
grid.adaptiveDlgTarget = document.getElementsByClassName('e-mobile-content')[0] as HTMLElement;
},
columns: [
{ field: 'SNO', headerText: 'S NO', isPrimaryKey: true, width: 150, validationRules: { required: true, number: true } },
{ field: 'Model', headerText: 'Model Name', width: 200, editType: "dropdownedit", validationRules: { required: true } },
{ field: 'Developer', headerText: 'Developer', filter: { type : 'Menu' }, width: 200, validationRules: { required: true } },
{ field: 'ReleaseDate', headerText: 'Released Date', type: 'date', editType: "datepickeredit", format: 'yMMM', width: 200 },
{ field: 'AndroidVersion', headerText: 'Android Version', filter: { type : 'CheckBox' }, width: 200, validationRules: { required: true } }
]
});
grid.appendTo('#adaptivebrowser');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container' class="e-adaptive-demo e-bigger">
<div class="e-mobile-layout">
<div class="e-mobile-content">
<div id="adaptivebrowser"></div>
</div>
</div>
</br>
<div class="datalink">Source:
<a href="https://en.wikipedia.org/wiki/List_of_Android_smartphones"
target="_blank">Wikipedia: List of Android smartphones</a>
</div>
</div>
</body>
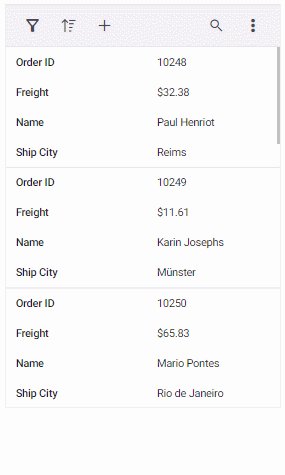
</html>Vertical row rendering
The Syncfusion® EJ2 TypeScript Grid introduces the feature of vertical row rendering, allowing you to display row elements in a vertical order. This is particularly useful for scenarios where a vertical presentation enhances data visibility. This is achieved by setting the rowRenderingMode property to the value Vertical.
The default row rendering mode is Horizontal.
The following sample demonstrates how to dynamically change the row rendering mode between Vertical and Horizontal based on a DropDownList selection:
import { Grid, Filter, Sort, Edit, Toolbar, Aggregate, Page } from '@syncfusion/ej2-grids';
import { DropDownList, ChangeEventArgs } from '@syncfusion/ej2-dropdowns';
import { data } from './datasource.ts';
Grid.Inject(Filter, Sort, Edit, Toolbar, Aggregate, Page);
let grid: Grid = new Grid({
dataSource: data,
enableAdaptiveUI: true,
rowRenderingMode: 'Vertical',
allowPaging: true,
allowSorting: true,
allowFiltering: true,
filterSettings: { type: 'Excel' },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'],
editSettings: { allowAdding: true, allowEditing: true, allowDeleting: true, mode: 'Dialog' },
height: '100%',
load: () => {
grid.adaptiveDlgTarget = document.getElementsByClassName('e-mobile-content')[0] as HTMLElement;
},
columns: [
{ field: 'SNO', headerText: 'S NO', isPrimaryKey: true, width: 150, validationRules: { required: true, number: true } },
{ field: 'Model', headerText: 'Model Name', width: 200, editType: "dropdownedit", validationRules: { required: true } },
{ field: 'Developer', headerText: 'Developer', filter: { type : 'Menu' }, width: 200, validationRules: { required: true } },
{ field: 'ReleaseDate', headerText: 'Released Date', type: 'date', editType: "datepickeredit", format: 'yMMM', width: 200 },
{ field: 'AndroidVersion', headerText: 'Android Version', filter: { type : 'CheckBox' }, width: 200, validationRules: { required: true } }
],
aggregates: [{
columns: [{
type: 'Count',
field: 'Model',
footerTemplate: 'Total Models: ${Count}'
}]
}]
});
grid.appendTo('#verticalrender');
let dropDown: DropDownList = new DropDownList({
dataSource: [
{ text: 'Vertical', value: 'Vertical' },
{ text: 'Horizontal', value: 'Horizontal' },,
],
index: 0,
width: 150,
change: changeAlignment,
});
dropDown.appendTo('#dropdownlist');
function changeAlignment(args: ChangeEventArgs ) {
grid.rowRenderingMode = args.value;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container' class="e-adaptive-demo e-bigger">
<div style="padding: 8px;">
<label style="padding: 10px 10px 26px 0">Select row rendering mode :</label>
<input type="text" tabindex="1" id="dropdownlist" /> </div>
<div class="e-mobile-layout">
<div class="e-mobile-content">
<div id="verticalrender"></div>
</div>
</div>
</br>
<div class="datalink">Source:
<a href="https://en.wikipedia.org/wiki/List_of_Android_smartphones"
target="_blank">Wikipedia: List of Android smartphones</a>
</div>
</div>
</body>
</html>enableAdaptiveUI property must be enabled for vertical row rendering.
Supported features by vertical row rendering
The following features are only supported in vertical row rendering:
- Paging, including Page size dropdown
- Sorting
- Filtering
- Selection
- Dialog Editing
- Aggregate
- Infinite scroll
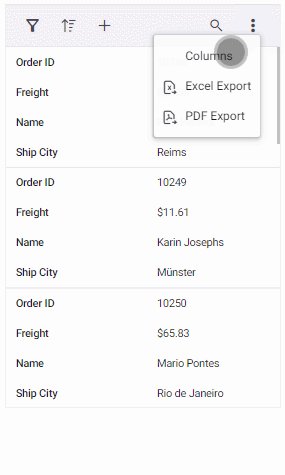
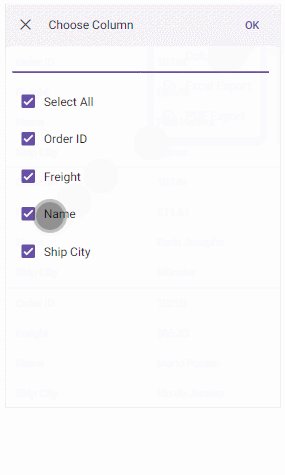
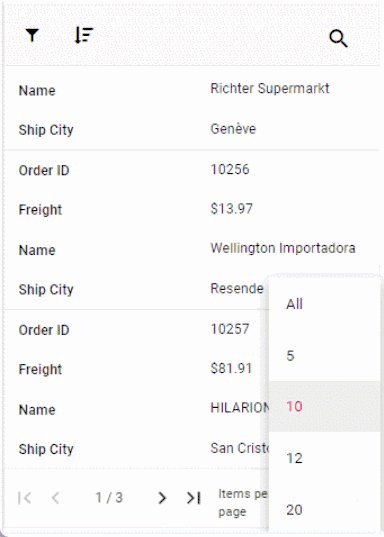
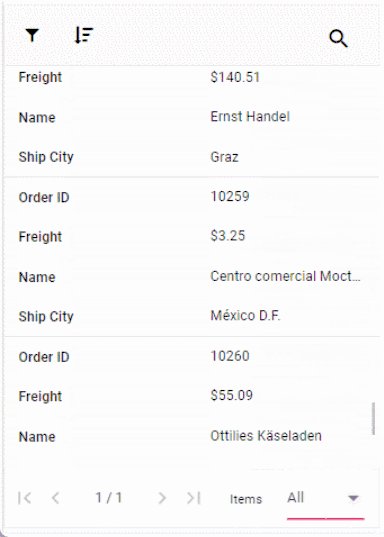
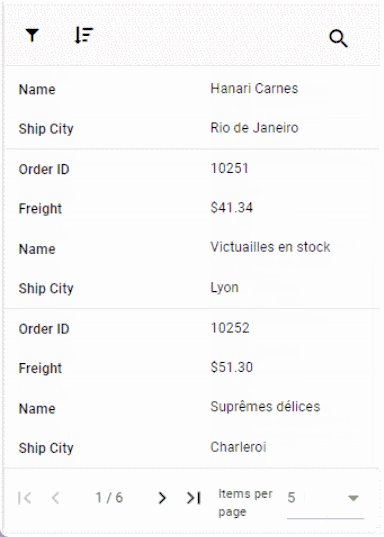
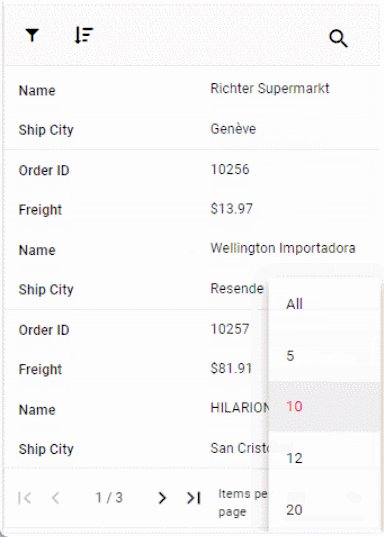
- Toolbar - Options like Add, Filter, Sort, Edit, Delete, Search, and Toolbar template are available when their respective features are enabled. The toolbar dynamically includes a three-dotted icon, containing additional features like ColumnChooser, Print, PdfExport, ExcelExport, or CsvExport, once these features are enabled. Please refer to the following snapshot.

A snapshot of the adaptive grid displaying enabled paging along with a pager dropdown.

The Column Menu feature, which includes grouping, sorting, autofit, filter, and column chooser, is exclusively supported for the Grid in Horizontal rowRenderingMode.
Rendering an adaptive layout for smaller screens alone
By default, adaptive UI layout is rendered in both mobile devices and desktop mode too while setting the enableAdaptiveUI property as true. Now the DataGrid component has an option to render an adaptive layout only for mobile screen sizes. This can be achieved by specifying the AdaptiveUIMode property value as Mobile. The default value of the AdaptiveUIMode property is “Both”.
The rowRenderingMode property is rendered on the adaptive layout based on the
AdaptiveUIModeproperty.
import { Grid, Filter, Sort, Edit, Toolbar, Page,
ColumnChooser, Group, ExcelExport, PdfExport } from '@syncfusion/ej2-grids';
import { data } from './datasource.ts';
Grid.Inject(Filter, Sort, Edit, Toolbar, Page,
ColumnChooser, Group, ExcelExport, PdfExport);
let grid: Grid = new Grid({
dataSource: data,
enableAdaptiveUI: true,
adaptiveUIMode: 'Mobile',
height: '100%',
allowGrouping: true,
allowSelection: true,
allowPaging: true,
allowExcelExport: true,
allowPdfExport: true,
selectionSettings: { type: 'Multiple' },
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, mode: 'Dialog' },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search', 'ColumnChooser', 'ExcelExport', 'PdfExport'],
allowSorting: true,
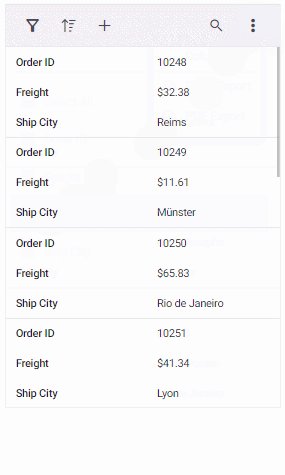
showColumnChooser: true,
allowFiltering: true,
filterSettings: { type: 'Excel' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', isPrimaryKey: true, width: 120, validationRules: { required: true, number: true }, },
{ field: 'CustomerID', headerText: 'Customer Name', minWidth: 50, maxWidth: 300, validationRules: { required: true }, width: 160 },
{ field: 'Freight', width: 150, format: 'C2', minWidth: 50, maxWidth: 300, editType: 'numericedit', validationRules: { required: true }},
{ field: 'OrderDate', headerText: 'Order Date', editType: 'datetimepickeredit', format: { type: 'dateTime', format: 'M/d/y hh:mm a' }, width: 160},
{ field: 'ShipCountry', headerText: 'Ship Country', width: '150' },
],
load: function () {
grid.adaptiveDlgTarget = document.getElementsByClassName('e-mobile-content')[0];
},
toolbarClick: function (args) {
if (args.item.id === 'Grid_pdfexport') {
grid.pdfExport();
}
if (args.item.id === 'Grid_excelexport') {
grid.excelExport();
}
},
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet" />
<link href="index.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container' class="e-adaptive-demo e-bigger">
<div class="e-mobile-layout">
<div class="e-mobile-content">
<div id="Grid"></div>
</div>
</div>
</div>
</body>
</html>