Getting Started with ASP.NET MVC Uploader Control
29 Dec 20255 minutes to read
This section briefly explains about how to include ASP.NET MVC Uploader control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Uploader control
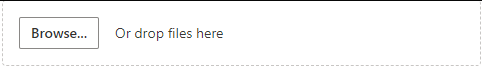
Now, add the Syncfusion® ASP.NET MVC Uploader control in ~/Views/Home/Index.cshtml page.
@Html.EJS().Uploader("UploadFiles").Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Uploader control will be rendered in the default web browser.

Adding drop area
By default, the uploader control allows to upload files by drag the files from file explorer, and drop into the drop area. You can configure any other external element as drop target using DropArea property.
<div id='droparea'>Drop files here to upload</div>
@Html.EJS().Uploader("UploadFiles").DropArea("#droparea").AutoUpload(false).Render()
<style>
.fileupload {
margin: 20px auto;
width: 400px;
}
#droparea {
padding: 50px 25px;
margin: 30px auto;
border: 1px solid #c3c3c3;
text-align: center;
width: 20%;
display: inline-flex;
}
.e-file-select,
.e-file-drop {
display: none;
}
body .e-upload-drag-hover {
outline: 2px dashed brown;
}
#uploadfile {
width: 60%;
display: inline-flex;
margin-left: 5%;
}
</style>Configure asynchronous settings
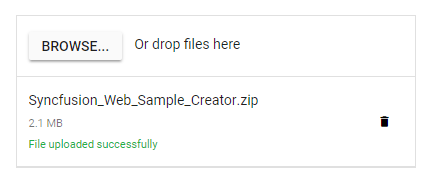
The uploader control process the files to upload in Asynchronous mode by default. Define the properties SaveUrl and RemoveUrl to handle the save and remove action as follows.
@Html.EJS().Uploader("UploadFiles").AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).AutoUpload(false).Render()Handle success and failed upload
You can handle the success and failure actions using the Success and Failure events. To handle these events, define the function and assign it to the corresponding event as follows.
@Html.EJS().Uploader("UploadFiles").Success("onUploadSuccess").Failure("onUploadFailed").AutoUpload(false).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()
<script>
function onUploadSuccess(args) {
if (args.operation === 'upload') {
console.log('Success');
}
}
function onUploadFailed(args) {
console.log('Failed');
}
</script>
NOTE
See also
You can also explore ASP.NET MVC File Upload feature tour page for its groundbreaking features. You can also explore our ASP.NET MVC File Upload example that shows how to render the file upload and browse the files which you want to upload to the server.