Validation in Uploader Control
26 Oct 202210 minutes to read
The uploader control validate the selected files size and extension using the allowedExtensions, minFileSize and maxFileSize properties. The files can be validated before uploading to the server and can be ignored on uploading. Also, you can validate the files by setting the HTML attributes to the original input element. The validation process occurs on drag-and-drop the files also.
File type
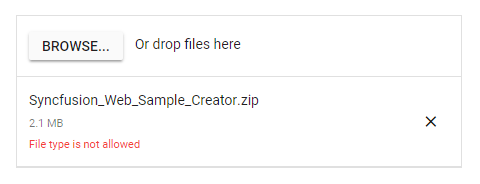
You can allow the specific files alone to Upload using the allowedExtensions property. The extension can be represented as collection by comma separators. The uploader control filters the selected or dropped files to match against the specified file types and processes the upload operation. The validation happens when you specify value to inline attribute to accept the original input element.
@Html.EJS().Uploader("UploadFiles").AllowedExtensions(".doc, .docx, .xls, .xlsx").AutoUpload(false).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

File size
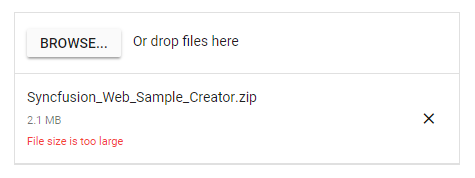
The uploader control allows you to validate the files based on its size. The validation helps to restrict uploading large files or empty files to the server. The size can be represented in bytes. By default, the uploader control allows you to upload minimum file size as 0 byte and maximum file size as 28.4 MB using the minFileSize and maxFileSize properties.
@Html.EJS().Uploader("UploadFiles").MinFileSize(10000).MaxFileSize(1000000).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

Maximum files count
You can restrict uploading the maximum number of files using the selected event. In the selected event arguments, you can get the currently selected files details using the getFilesData(). You can modify the files details and assign the modified file list to the eventArgs.modifiedFilesData.
@Html.EJS().Uploader("UploadFiles").Selected("onFileSelected").Success("onUploadSuccess").AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()
<script>
function onFileSelected(args) {
// Filter the 5 files only to showcase
var uploadObj = document.getElementById("UploadFiles")
args.filesData.splice(5);
var filesData = uploadObj.ej2_instances[0].getFilesData();
var allFiles = filesData.concat(args.filesData);
if (allFiles.length > 5) {
for (var i = 0; i < allFiles.length; i++) {
if (allFiles.length > 5) {
allFiles.shift();
}
}
args.filesData = allFiles;
// set the modified custom data
args.modifiedFilesData = args.filesData;
}
args.isModified = true;
}
function onUploadSuccess(args) {
var _this = this;
var li = this.uploadWrapper.querySelector('[data-file-name="' + args.file.name + '"]');
if (args.operation === 'upload') {
li.querySelector('.e-file-delete-btn').onclick = function () {
generateSpinner(_this.uploadWrapper);
};
li.querySelector('.e-file-delete-btn').onkeydown = function (e) {
if (e.keyCode === 13) {
generateSpinner(e.target.closest('.e-upload'));
}
};
}
else {
ej.popups.hideSpinner(this.uploadWrapper);
ej.base.detach(this.uploadWrapper.querySelector('.e-spinner-pane'));
}
}
function generateSpinner(targetElement) {
ej.popups.createSpinner({ target: targetElement, width: '25px' });
ej.popups.showSpinner(targetElement);
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Duplicate files
You can validate the duplicate files before uploading to server using the selected event.
Compare the selected files with the existing files data and filter the file list by removing the duplicate files.
@Html.EJS().Uploader("UploadFiles").Selected("onFileSelected").AutoUpload(false).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()
<script>
function onFileSelected(args) {
var isNullOrUndefined = ej.base.isNullOrUndefined;
let existingFiles = this.getFilesData();
for ( i = 0; i < args.filesData.length; i++) {
for ( j = 0; j < existingFiles.length; j++) {
if (!isNullOrUndefined(args.filesData[i])) {
if (existingFiles[j].name == args.filesData[i].name) {
args.filesData.splice(i, 1);
}
}
}
}
existingFiles = existingFiles.concat(args.filesData);
args.modifiedFilesData = existingFiles;
args.isModified = true;
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}