File source
21 Dec 202210 minutes to read
Paste to upload
The uploader control allows you to upload the files using the select or drop files option from the file explorer. It also supports pasting to upload the image files. You can upload any currently copied images in the clipboard.
NOTE
When you paste the image, it will be saved in the server with the filename as
image.png. The file name can be renamed in the server end. You can generate a random name for the file name usinggetUniqueIDmethod.
Refer to the following example.
@Html.EJS().Uploader("UploadFiles").AutoUpload(false).Uploading("onUploadBegin").DirectoryUpload(true).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()
<script>
function onUploadBegin(args) {
// check whether the file is uploading from paste.
if (args.fileData.fileSource === 'paste') {
let newName = getUniqueID(args.fileData.name.substring(0, args.fileData.name.lastIndexOf('.'))) + '.png';
args.customFormData = [{ 'fileName': newName }];
}
}
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.Uploader
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Server-side configuration for save the paste file
[AcceptVerbs("Post")]
public void Save()
{
var httpPostedFile = HttpContext.Current.Request.Files["UploadFiles"];
var fileSave = HttpContext.Current.Server.MapPath("UploadedFiles");
var fileSavePath = Path.Combine(fileSave, httpPostedFile.FileName);
if (!System.IO.File.Exists(fileSavePath))
{
httpPostedFile.SaveAs(fileSavePath);
// Get the current file name
var oldName = httpPostedFile.FileName;
// Get the additional data as name in server end by corresponding key.
var newName = HttpContext.Current.Request.Form["fileName"];
// Rename the file
File.Move(oldName, newName);
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
// Sending the file path to client side
Response.StatusDescription = fileSavePath;
Response.End();
}
}Directory upload
The uploader control allows you to upload all files in the folders to server by using the directoryUpload property. When this property is enabled, the uploader control processes the files by iterating through the files and sub-directories in a directory. It allows you to select only folders instead of files to upload.
NOTE
The directory upload is available only in browsers that supports HTML5 directory. The uploader will process directory upload by dragging and dropping in the Edge browser. Refer to the following example to upload files to the server.
@Html.EJS().Uploader("UploadFiles").AutoUpload(false).DirectoryUpload(true).AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.Uploader
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Server-side configuration for save the files of folders
[AcceptVerbs("Post")]
public void Save()
{
var httpPostedFile = System.Web.HttpContext.Current.Request.Files["UploadFiles"];
var fileSave = System.Web.HttpContext.Current.Server.MapPath("UploadedFiles");
// split the folders by using file name
string[] folders = httpPostedFile.FileName.Split('/');
string fileSavePath = "";
if (folders.Length > 1)
{
for (var i = 0; i < folders.Length - 1; i++)
{
var newFolder = Path.Combine(fileSave, folders[i]);
// create folder
Directory.CreateDirectory(newFolder);
fileSave = newFolder;
}
fileSavePath = Path.Combine(fileSave, folders[folders.Length - 1]);
}
else
{
fileSavePath = Path.Combine(fileSave, httpPostedFile.FileName);
}
if (!System.IO.File.Exists(fileSavePath))
{
// save file in the corresponding server location
httpPostedFile.SaveAs(fileSavePath);
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
// Sending the file path to client side
Response.StatusDescription = fileSavePath;
Response.End();
}
}Drag and drop
The uploader control allows you to drag and drop the files to upload.
You can drag the files from file explorer and drop into the drop area.
By default, the uploader control act as drop area element. The drop area gets highlighted when you drag the files over drop area.
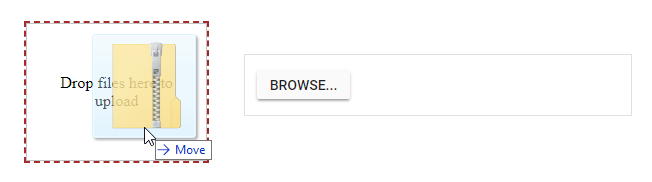
Custom drop area
The uploader control allows you to set external target element as drop area using the dropArea property. The element can be represented as HTML element or element’s id.
<div id="droparea">
Drop files here to upload
</div>
@Html.EJS().Uploader("UploadFiles").DropArea("#droparea").AutoUpload(false).Render()#droparea {
padding: 50px 25px;
margin: 30px auto;
border: 1px solid #c3c3c3;
text-align: center;
width: 20%;
display: inline-flex;
}
.e-file-select,
.e-file-drop {
display: none;
}
body .e-upload-drag-hover {
outline: 2px dashed brown;
}
#uploadfile {
width: 60%;
display: inline-flex;
margin-left: 5%;
}Output be like the below.

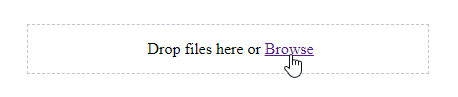
Customize drop area
You can customize the appearance of drop area by overriding the default drop area styles.
The class “” and “” is available to handle this customization.
<div id='dropArea' style='height: auto; overflow: auto'>
<span id='drop'> Drop files here or <a href='' id='browse'><u>Browse</u></a> </span>
@Html.EJS().Uploader("UploadFiles").AllowedExtensions(".jpg,.png").AsyncSettings(new Syncfusion.EJ2.Inputs.UploaderAsyncSettings { SaveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Save", RemoveUrl = "https://services.syncfusion.com/aspnet/production/api/FileUploader/Remove" }).Render()
</div>
<script>
function browseClick() {
document.getElementsByClassName('e-file-select-wrap')[0].querySelector('button').click(); return false;
}
</script>
<style>
.e-file-select-wrap {
display: none;
}
#dropArea .e-upload {
border: 0;
margin-top: 15px;
}
#drop {
padding-left: 30%;
}
#dropArea {
min-height: 18px;
border: 1px dashed #c3c3cc;
padding-top: 15px;
margin: 20px auto;
width: 400px;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public partial class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Output be like the below.

NOTE
You can also explore ASP.NET MVC File Upload feature tour page for its groundbreaking features. You can also explore our ASP.NET MVC File Upload example to understand how to browse the files which you want to upload to the server.