Node Editing in TreeView Control
2 Mar 20255 minutes to read
The TreeView allows you to edit nodes by setting the allowEditing property to true. To directly edit the nodes in place, double-click the TreeView node or select the node and press the F2 key.
When editing is completed by focus out or by pressing the Enter key, the modified node’s text saves automatically. If you do not want to save the modified node’s text in the TreeView node, press the Escape key. It does not save the edited text to the TreeView node.
-
Node editing can also be performed programmatically by using the
beginEditmethod. When passing the node ID or element through this method, an edit textbox will be created for the particular node, allowing it to be edited. -
If you need to validate or prevent editing, the
nodeEditingevent can be used which is triggered before the TreeView node is renamed. On successfully renaming a node thenodeEditedevent will be triggered.
In the following example, the first level node’s text cannot be changed, but all other level nodes’ text can be changed.
@Html.EJS().TreeView("treedata").AllowEditing(true).Fields(field=>
field.Selected("is_selected").Id("id").ParentID("pid").Text("name").HasChildren("hasChild").Expanded("expanded")
.DataSource(ViewBag.dataSource)).Render()using Syncfusion.EJ2.Navigations;
public ActionResult NodeEditing()
{
List<object> treedata = new List<object>();
treedata.Add(new { id = 1, name = "Discover Music", hasChild = true, expanded = true });
treedata.Add(new { id = 2, pid = 1, name = "Hot Singles" });
treedata.Add(new { id = 3, pid = 1, name = "Rising Artists" });
treedata.Add(new { id = 4, pid = 1, name = "Live Music" });
treedata.Add(new { id = 5, hasChild = true, name = "Sales and Events" });
treedata.Add(new { id = 6, pid = 5, name = "100 Albums - $5 Each" });
treedata.Add(new { id = 7, pid = 5, name = "Hip-Hop and R&B Sale" });
treedata.Add(new { id = 8, pid = 5, name = "CD Deals" });
treedata.Add(new { id = 10, hasChild = true, name = "Categories" });
treedata.Add(new { id = 11, pid = 10, name = "Bestselling Albums" });
treedata.Add(new { id = 12, pid = 10, name = "New Releases" });
treedata.Add(new { id = 13, pid = 10, name = "Bestselling Songs" });
treedata.Add(new { id = 14, hasChild = true, name = "MP3 Albums" });
treedata.Add(new { id = 15, pid = 14, name = "Rock" });
treedata.Add(new { id = 16, name = "Gospel", pid = 14 });
treedata.Add(new { id = 17, pid = 14, name = "Latin Music" });
treedata.Add(new { id = 18, pid = 14, name = "Jazz" });
treedata.Add(new { id = 19, hasChild = true, name = "More in Music" });
treedata.Add(new { id = 20, pid = 19, name = "Music Trade-In" });
treedata.Add(new { id = 21, name = "Redeem a Gift Card", pid = 19 });
treedata.Add(new { id = 22, pid = 19, name = "Band T-Shirts" });
ViewBag.dataSource = treedata;
return View();
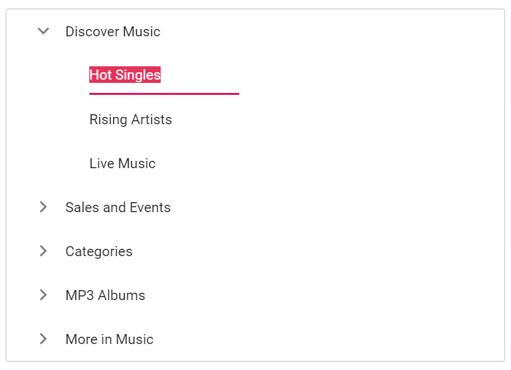
}The output will look like the image below: