Process the tree node operations using Context Menu
5 Feb 20259 minutes to read
You can integrate the Context Menu with ‘TreeView’ control to perform TreeView-related operations such as adding, removing, and renaming nodes.
The following example demonstrates how to manipulate TreeView operations using the select event of the Context Menu.
@Html.EJS().TreeView("treedata").CssClass("custom").Fields(field=>
field.Id("id").ParentID("pid").Text("name").HasChildren("hasChild").Expanded("expanded")
.Selected("is_selected").HtmlAttributes("hasAttribute").DataSource(ViewBag.dataSource)).NodeClicked("nodeClicked").Render()
@Html.EJS().ContextMenu("menu").Target("#treedata").Select("menuClick").BeforeOpen("beforeOpen").Items(ViewBag.menuItems).Render()
<script>
var index = 1;
function nodeClicked(args) {
if (args.event.which === 3) {
var treeObj = document.getElementById('treedata').ej2_instances[0];
treeObj.selectedNodes = [args.node.getAttribute('data-uid')];
}
}
function menuClick(args) {
var treeObj = document.getElementById('treedata').ej2_instances[0];
var menuObj = document.getElementById('menu').ej2_instances[0];
var targetNodeId = treeObj.selectedNodes[0];
if (args.item.text == "Add New Item") {
var nodeId = "tree_" + index;
var item = { id: nodeId, name: "New Folder" };
treeObj.addNodes([item], targetNodeId, null);
index++;
treeObj.fields.dataSource.push(item);
treeObj.beginEdit(nodeId);
}
else if (args.item.text == "Remove Item") {
treeObj.removeNodes([targetNodeId]);
}
else if (args.item.text == "Rename Item") {
treeObj.beginEdit(targetNodeId);
}
}
function beforeOpen(args) {
var treeObj = document.getElementById('treedata').ej2_instances[0];
var menuObj = document.getElementById('menu').ej2_instances[0];
var targetNodeId = treeObj.selectedNodes[0];
var targetNode = document.getElementById('treedata').querySelector('[data-uid="' + targetNodeId + '"]');
if (targetNode.classList.contains('remove')) {
menuObj.enableItems(['Remove Item'], false);
}
else {
menuObj.enableItems(['Remove Item'], true);
}
if (targetNode.classList.contains('rename')) {
menuObj.enableItems(['Rename Item'], false);
}
else {
menuObj.enableItems(['Rename Item'], true);
}
}
</script>
}
<style>
.control_wrapper {
max-width: 500px;
margin: 0 auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
</style>using Syncfusion.EJ2.Navigations;
public ActionResult ContextMenu()
{
List<object> treedata = new List<object>();
treedata.Add(new { id = 1, name = "Discover Music", hasChild = true, expanded = true });
treedata.Add(new { id = 2, pid = 1, name = "Hot Singles", });
treedata.Add(new { id = 3, pid = 1, name = "Rising Artists" });
treedata.Add(new { id = 4, pid = 1, name = "Live Music" });
treedata.Add(new { id = 5, hasChild = true, name = "Sales and Events", });
treedata.Add(new { id = 6, pid = 5, name = "100 Albums - $5 Each", });
treedata.Add(new { id = 7, pid = 5, name = "Hip-Hop and R&B Sale" });
treedata.Add(new { id = 8, pid = 5, name = "CD Deals" });
treedata.Add(new { id = 10, hasChild = true, name = "Categories", });
treedata.Add(new { id = 11, pid = 10, name = "Bestselling Albums", });
treedata.Add(new { id = 12, pid = 10, name = "New Releases" });
treedata.Add(new { id = 13, pid = 10, name = "Bestselling Songs" });
treedata.Add(new { id = 14, hasChild = true, name = "MP3 Albums" });
treedata.Add(new { id = 15, pid = 14, name = "Rock" });
treedata.Add(new { id = 16, name = "Gospel", pid = 14, });
treedata.Add(new { id = 17, pid = 14, name = "Latin Music" });
treedata.Add(new { id = 18, pid = 14, name = "Jazz" });
treedata.Add(new { id = 19, hasChild = true, name = "More in Music" });
treedata.Add(new { id = 20, pid = 19, name = "Music Trade-In" });
treedata.Add(new { id = 21, name = "Redeem a Gift Card", pid = 19 });
treedata.Add(new { id = 22, pid = 19, name = "Band T-Shirts" });
ViewBag.dataSource = treedata;
List<object> menuItems = new List<object>();
menuItems.Add(new { text = "Add New Item", });
menuItems.Add(new { text = "Rename Item", });
menuItems.Add(new { text = "Remove Item", });
ViewBag.menuItems = menuItems;
return View();
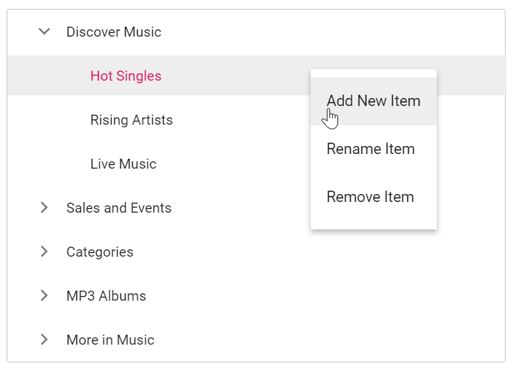
}The output will look like the image below: