Getting Started with ASP.NET MVC TreeView Control
29 Dec 202510 minutes to read
This section briefly explains about how to include ASP.NET MVC TreeView control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC TreeView control
Now, add the Syncfusion® ASP.NET MVC TreeView control in ~/Views/Home/Index.cshtml page.
@Html.EJS().TreeView("listdata").Render();Binding data source
TreeView can load data either from local data sources or remote data services. This can be done using the dataSource property that is a member of the fields property. The dataSource property supports array of JavaScript objects and DataManager. Here, an array of JSON values is passed to the TreeView control.
@model List<object>
@Html.EJS().TreeView("listdata").Fields(field=>
field.Id("id").ParentID("pid").Selected("selected").
Expanded("expanded").Text("name").HasChildren("hasChild")
.DataSource(Model)).Render()public ActionResult Index()
{
List<object> listdata = new List<object>();
listdata.Add(new
{
id = 1,
name = "Australia",
hasChild = true,
expanded = true
});
listdata.Add(new
{
id = 2,
pid = 1,
name = "New South Wales",
});
listdata.Add(new
{
id = 3,
pid = 1,
name = "Victoria"
});
listdata.Add(new
{
id = 4,
pid = 1,
name = "South Australia"
});
listdata.Add(new
{
id = 6,
pid = 1,
name = "Western Australia",
});
listdata.Add(new
{
id = 7,
name = "Brazil",
hasChild = true
});
listdata.Add(new
{
id = 8,
pid = 7,
name = "Paraná"
});
listdata.Add(new
{
id = 9,
pid = 7,
name = "Ceará"
});
listdata.Add(new
{
id = 10,
pid = 7,
name = "Acre"
});
listdata.Add(new
{
id = 11,
name = "China",
hasChild = true
});
listdata.Add(new
{
id = 12,
pid = 11,
name = "Guangzhou"
});
listdata.Add(new
{
id = 13,
pid = 11,
name = "Shanghai"
});
listdata.Add(new
{
id = 14,
pid = 11,
name = "Beijing"
});
listdata.Add(new
{
id = 15,
pid = 11,
name = "Shantou"
});
listdata.Add(new
{
id = 16,
name = "France",
hasChild = true
});
listdata.Add(new
{
id = 17,
pid = 16,
name = "Pays de la Loire"
});
listdata.Add(new
{
id = 18,
pid = 16,
name = "Aquitaine"
});
listdata.Add(new
{
id = 19,
pid = 16,
name = "Brittany"
});
listdata.Add(new
{
id = 20,
pid = 16,
name = "Lorraine"
});
listdata.Add(new
{
id = 21,
name = "India",
hasChild = true
});
listdata.Add(new
{
id = 22,
pid = 21,
name = "Assam"
});
listdata.Add(new
{
id = 23,
pid = 21,
name = "Bihar"
});
listdata.Add(new
{
id = 24,
pid = 21,
name = "Tamil Nadu"
});
return View(listdata);
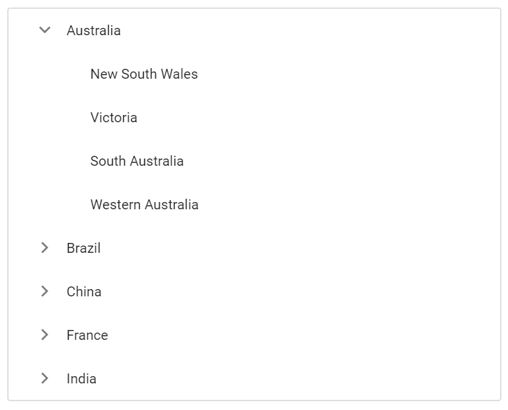
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC TreeView control will be rendered in the default web browser.

NOTE
NOTE
You can also explore our ASP.NET MVC TreeView example to knows how to present and manipulate data.