Multiple Sidebar in SideBar Control
21 Dec 20223 minutes to read
Two Sidebars can be initialized in a web page with same main content. Sidebars can be initialized on right side or left side of the main content using position property.
NOTE
The HTML element with class name
e-main-contentwill be considered as the main content and both the Sidebars will behave as side content to this main content area of a web page.
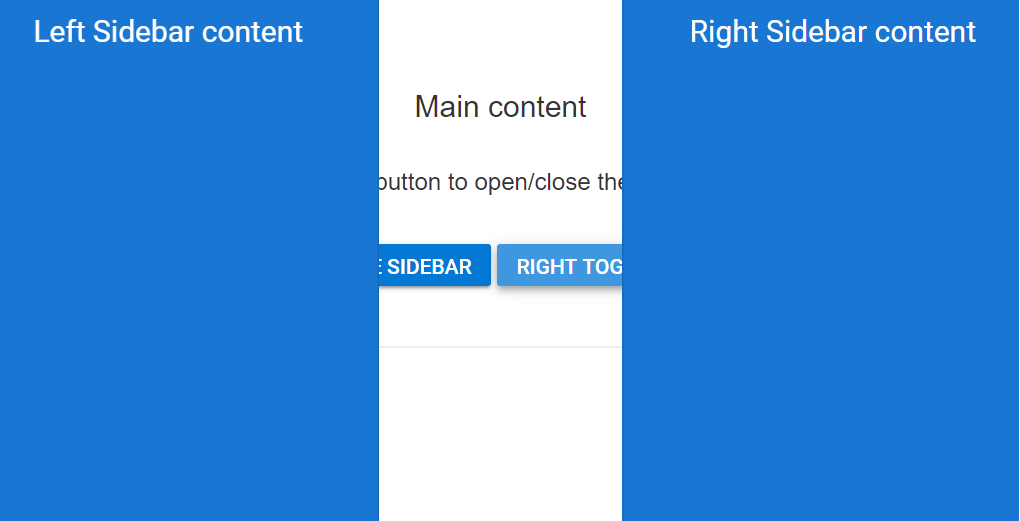
In the following sample, more than one sidebar is rendered based on position property.
@{Html.EJS().Sidebar("default-sidebar")
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.ContentTemplate(@<div>
<div class="title"> Left Sidebar content</div>
</div>).Render();
}
@{Html.EJS().Sidebar("default-sidebar1")
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.Position(Syncfusion.EJ2.Navigations.SidebarPosition.Right)
.ContentTemplate(@<div>
<div class="title"> Right Sidebar content</div>
</div>).Render();
}
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Left Toggle Sidebar").CssClass("e-info").Render()
@Html.EJS().Button("toggle1").Content("Right Toggle Sidebar").CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('toggle1').onclick = function () {
var defaultSidebar1 = document.getElementById("default-sidebar1").ej2_instances[0];
defaultSidebar1.toggle();
}
});
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
/* Button styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
#default-sidebar1 {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public partial class SidebarController : Controller
{
public IActionResult multiple()
{
return View();
}
}
}Output be like the below.