Initialize the Sidebar with ListView
17 Feb 20226 minutes to read
Any HTML element can be placed in the Sidebar content area. Sidebar supports all types of HTML structures like TreeView, ListView, etc.
In the following example, the Sidebar is rendered with ListView component in its content area.
- Add the HTML div tag with its id attribute as
defaultin yourindex.htmlfile to initialize the Sidebar.
@{Html.EJS().Sidebar("default-sidebar")
.Type(Syncfusion.EJ2.Navigations.SidebarType.Over)
.Width("100%")
.ContentTemplate(@<div>
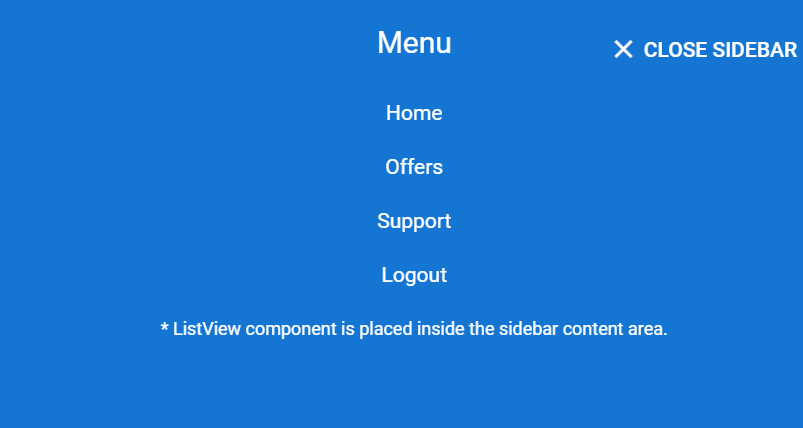
<div class="title1"> Menu </div>
<div class="closebtn">
@Html.EJS().Button("close").CssClass("e-btn close-btn").Content("CLOSE SIDEBAR").IconCss("e-icons close-icon").Render()
</div>
<div id="listcontainer">
@Html.EJS().ListView("list").DataSource((IEnumerable<object>)ViewBag.dataSource).Render()
</div>
<div class="sub-title">
* ListView component is placed inside the sidebar content area.
</div>
</div>).Render();
}
<div>
<div class="title2">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Toggle Sidebar").IsToggle(true).CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
// Create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to open and close the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
}
});
</script>
<style>
/* Listview element styles */
#listcontainer {
width: 100%;
}
#list {
margin: 0 auto;
width: 30%;
}
.e-listview .e-list-item {
text-align: center;
font-size: 14px;
padding: 0;
}
/* Button element styles */
.e-btn.close-btn :hover { /* csslint allow: adjoining-classes*/
box-shadow: none;
background: transparent;
}
.close-btn, .e-listview .e-list-item, #default-sidebar {
background-color: rgb(20, 118, 210);
color: #ffffff;
}
.close-icon::before {
content: '\e945';
}
.close-btn {
box-shadow: none;
}
.close-btn:hover {
color: #fafafa;
}
.e-icons.close-icon { /* csslint allow: adjoining-classes*/
line-height: 2.2;
}
.closebtn {
top: 15px;
line-height: 36px;
height: 42px;
color: black;
position: absolute;
right: 10px;
}
/* Sample level styles */
.title1 {
text-align: center;
font-size: 20px;
padding: 15px;
}
.title2 {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
.center-align {
text-align: center;
padding: 20px;
}
body {
margin: 0;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public partial class SidebarController : Controller
{
public IActionResult sidebar()
{
List<object> data = new List<object>();
data.Add(new { text = "Home", id = "list-01" });
data.Add(new { text = "Offers", id = "list-02" });
data.Add(new { text = "Support", id = "list-03" });
data.Add(new { text = "Logout", id = "list-04" });
ViewBag.dataSource = data;
return View();
}
}
}Output be like the below in Expanded state, the sidebar width is set as 100%.

In Collapsed state, the output be like the below.