Sidebar with partial view
21 Mar 202518 minutes to read
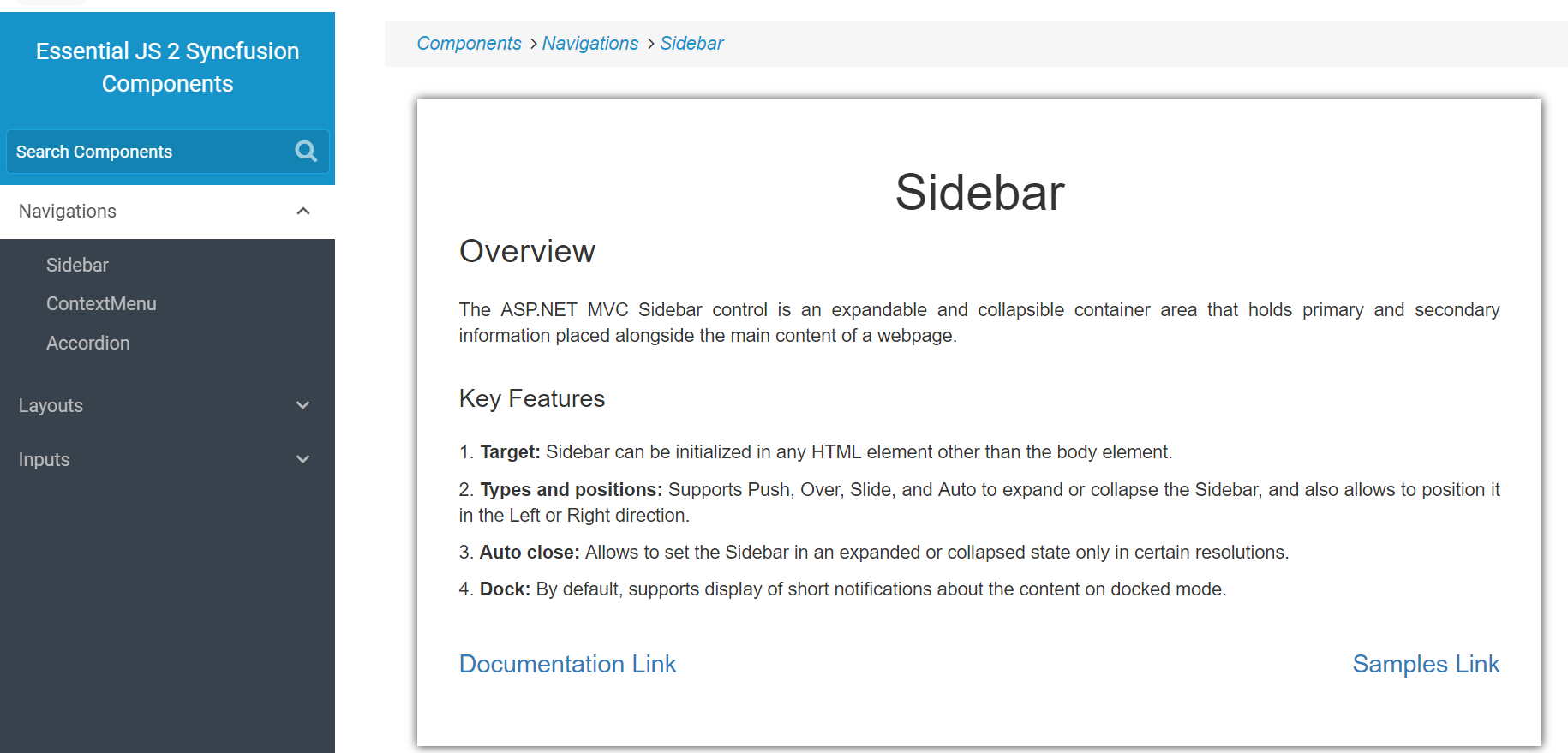
The example below demonstrates how to render the Sidebar using a partial view. The Sidebar element is included inside the RenderPartialView.cshtml file and is referenced in the layout page. The Accordion control is rendered inside the Sidebar.
Additionally, you can use this link for more Accordion control styles.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/styles.css")
@Scripts.Render("~/bundles/modernizr")
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" />
<script src="https://cdn.syncfusion.com/ej2/28.2.3/dist/ej2.min.js" type="text/javascript"></script>
</head>
<body>
@Html.Partial("_RenderPartialView")
<div id="body_content" class="maincontent">
<div style="padding: 1.5vw 3vw;">
@RenderBody()
</div>
</div>
@Html.EJS().ScriptManager()
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>@using Syncfusion.EJ2
<table class="table">
<div id="top-bar">
<div class="component">
<span class="header">Components</span>
<span><i class="fa fa-angle-right" style="font-size:16px"></i></span>
<span class="header">Inputs</span>
<span><i class="fa fa-angle-right" style="font-size:16px"></i></span>
<span class="header">TextBox</span>
</div>
</div>
<div id="feature">
<div class="content">
<div class="body-inner">
TextBox
</div>
<div style="text-align:left">
<div style="font-size:2vw">Overview</div>
<div class="text">The ASP.NET MVC TextBox (text field) control is most useful for editing, displaying, or entering plain text on forms to capture user names, phone numbers, email, and more. This control is an extended version of the HTML5 TextBox (input type text) control with icons, floating labels, different sizing, grouping, validation states, and more. It is available in an HTML5/CSS version and an ASP.NET MVC version.</div>
</div>
<div style="padding:2vw 0 2vw 0;text-align:left">
<div style="font-size:1.5vw">Key Features</div>
<div class="text">
<p>1. <b>Floating Label : </b>Floats the placeholder text while focus.</p>
<p>2. <b>Input Group : </b>Group the icons, buttons along with textbox.</p>
<p>3. <b>Validation States: </b>Provides styles for success, error, and warning states.</p>
<p>4. <b>Multiline : </b>Handles multiline input with placeholder text.</p>
</div>
</div>
<div class="link">
<div>
<span style="float:left"><a href="https://ej2.syncfusion.com/aspnetmvc/documentation/textbox/getting-started">Documentation Link</a></span>
<span style="float:right"><a href="https://ej2.syncfusion.com/aspnetmvc/TextBoxes/DefaultFunctionalities#/material">Samples Link</a></span>
</div>
</div>
</div>
</div>
</table><!-- Applpicable for MVC only -->
@using Syncfusion.EJ2.Navigations;
@{
ViewBag.Title = "_RenderPartialView";
}
@{Html.EJS().Sidebar("sidebar-menu").Width("290px").Target(".maincontent").MediaQuery("(min-width:670px)").ContentTemplate(@<div>
<!-- Sidebar content -->
<div class="sidebar-header header-cover" style="background-color: #1694CA">
<div style="text-align:center">
<div class="sidebar-brand">
Essential JS 2 Syncfusion Components
</div>
</div>
<div style="padding:0 5px 10px 5px">
<div class="searchbox">
<input id="search-by" type="text" placeholder="Search Components">
<span data-search-clear=""><i class="fa fa-search" style="font-size:20px"></i></span>
</div>
</div>
</div>
<div class="control-section">
<div class="control_wrapper accordion-control-section">
@Html.EJS().Accordion("accordion").ExpandMode(ExpandMode.Single).EnablePersistence(true).Items(new List<AccordionAccordionItem>
{
new AccordionAccordionItem { Header = "Navigations",Expanded=true, Content = "#navigation" },
new AccordionAccordionItem { Header = "Layouts", Content = "#layouts" },
new AccordionAccordionItem { Header = "Inputs", Content = "#inputs" },
}).Render()
</div>
<ul id="navigation" style="display:none">
<li><a href="/Home/Index">Sidebar</a></li>
<li><a href="/Home/ContextMenu">ContextMenu</a></li>
<li><a href="/Home/Accordion">Accordion</a></li>
</ul>
<ul id="layouts" style="display:none">
<li><a href="/Home/Avatar">Avatar</a></li>
<li><a href="/Home/Card">Card</a></li>
<li><a href="/Home/Splitter">Splitter</a></li>
</ul>
<ul id="inputs" style="display:none">
<li><a href="/Home/InputMask">Input Mask</a></li>
<li><a href="/Home/TextBox">TextBox</a></li>
</ul>
</div>
<!-- end of normal state element declaration -->
</div>).Render();}/*Layout page styles*/
#body_content {
margin-top: 50px;
height: 100%;
overflow: hidden;
}
#sidebar-menu {
background-color: #38424D;
color: #fff;
border: none;
}
.list {
margin-top: 20px;
background-color: #38424D;
padding: 0px;
}
.e-acrdn-content li {
list-style: none;
padding: 0 0 10px 0;
}
li a {
color: #bbbbbb;
font-size: 16px;
}
li a:hover {
color: white;
text-decoration: none;
}
.sidebar-brand {
height: 100%;
padding: 20px;
font-size: 20px;
color: white;
}
#accordion.e-accordion .e-acrdn-item .e-acrdn-header {
line-height: 45px;
}
#accordion .e-acrdn-item .e-acrdn-panel .e-acrdn-content {
padding: 10px 16px 0 0;
}
#accordion .e-acrdn-item .e-acrdn-header .e-toggle-icon {
height: 45px;
color: #bbbbbb;
}
#accordion, #accordion .e-acrdn-item, #accordion .e-acrdn-header {
background: #38424D;
border: none;
}
#accordion .e-active .e-acrdn-header .e-acrdn-header-content, #accordion .e-active .e-acrdn-header .e-toggle-icon {
color: #555 !important;
}
#accordion .e-active .e-acrdn-header {
background: white;
}
#accordion .e-acrdn-item .e-acrdn-header .e-acrdn-header-content {
color: #bbbbbb;
font-size: 16px;
}
#sidebar-menu .search-icon {
text-indent: 10px;
height: 40px;
width: 23em;
}
.searchbox {
margin-top: 0.5rem;
position: relative;
border: 1px solid #19a5e1;
background: #1383b3;
border-radius: 4px;
}
.searchbox label {
color: rgba(255, 255, 255, 0.8);
position: absolute;
left: 10px;
top: 16px;
}
.searchbox input {
display: inline-block;
color: #fff;
width: 100%;
background: transparent;
border: 0;
padding: 8px;
}
input[type="text"] {
font-size: 15px;
}
.searchbox span {
color: rgba(255, 255, 255, 0.6);
position: absolute;
right: 10px;
top: 8px;
cursor: pointer;
}
::placeholder {
color: white;
font-size: 15px;
}
/*end of layout page styles*/
/*main content styles*/
.link a {
font-size: 1.5vw;
}
#top-bar {
background: #F6F6F6;
border-radius: 2px;
height: 0;
min-height: 40px;
}
#body_content {
margin-top: 0px !important;
}
#feature .link {
height: 50px;
width: 100%;
}
#top-bar .header {
font-style: italic;
font-size: 16px;
color: #1694CA;
padding-right: 5px;
}
#feature .content {
text-align: center;
padding: 2.5vw;
padding-top: 0px;
position: relative;
margin: 2vw;
box-shadow: 0 0 8px 0;
}
#feature .body-inner {
padding-top: 50px;
text-align: center;
font-size: 3vw;
}
body {
padding: 0px;
}
#top-bar .component {
height: 100%;
line-height: 40px;
padding: 0 0 0 27px;
}
#feature .text {
font-size: 16px;
text-align: justify;
padding-top: 20px;
font-family: "Muli", "Helvetica", "Tahoma", "Geneva", "Arial", sans-serif;
}
/*end of main content styles*/Output be like the below in layout page.